微信小程序 弹窗展示内容并实现单击复制文本(wx.showModal和wx.setCLipboardData)
微信小程序 实现单击复制 wx.setCLipboardData
- 需求描述
- 构思
- 问题
- 改进——使用弹窗wx.showModal和wx.setCLipboardData
-
- wx.showModal
- wx.setCLipboardData
- 结合使用
- 最终效果
- 注意事项
需求描述
今天在做微信小程序时,遇到一个开发需求。简单来说就是,用户点击按钮或者某一区域,能够显示一定的文本或文件,并且能够复制文本下来。
构思
我一开始做的,是实现单击事件,然后改变Boolean值checkFlag,去决定要不要显示这个文本。譬如我点击“查看文本”,checkFlag变为true,于是某个区域就显示了这个文本;我再次点击“查看文本”,checkFlag变为false,这个文本就被隐藏起来。
问题
这是最开始我想到的最笨的办法,但是后面做出来并不是太美观,而且当文本篇幅不确定,整个页面的布局也是不太确定,导致整个页面的整体效果并不是太“聪明”。
改进——使用弹窗wx.showModal和wx.setCLipboardData
wx.showModal
首先了解一下 wx.showModal,查阅小程序的文档:
wx.showModal({
title: '提示',
content: '这是一个模态弹窗',
success (res) {
if (res.confirm) {
console.log('用户点击确定')
} else if (res.cancel) {
console.log('用户点击取消')
}
}
})
总结一下几个可能会用到的参数:
- title是标题
- content是提示内容
- showCancel确定是否显示取消按钮
- confirmText 确定按钮的文字
- object.sucess回调函数如果是属性confirm,说明用户点击确定,如果是cancel,说明点击了取消。
wx.setCLipboardData
这个复制的API很简单。
wx.setClipboardData({
data: 'data',
success (res) {
wx.getClipboardData({
success (res) {
console.log(res.data) // data
}
})
}
})
结合使用
checkTextDetails是点击事件bindtap的响应函数。
wx.showModal的title,content都是我想提示给用户的标题和内容。
并且我把确定按钮的文本改为了“复制文本”。
回调函数sucess,如果用户点击了确定按钮“复制文本”,返回confirm,那么将进一步调用wx.setCLipboardData。
checkTextDetails: function () {
var that = this;
wx.showModal({
title: '作业说明',
content: this.data.homeworkContent,
showCancel: true,
confirmText: '复制文本',
success(res) {
if (res.confirm) {
wx.setClipboardData({
data: that.data.homeworkContent,
success(res) {
wx.getClipboardData({
success(res) {
console.log(res.data) // data
}
})
}
})
}
}
})
},
最终效果
调用checkTextDetails函数,出现弹窗,显示提示内容和标题。

若点击复制文本,复制成功,且控制台输出复制的文本:

![]()
注意事项
注意:**上述代码我写了一句 var that = this;**保存了this的指向,因为是在wx.showModal下进一步调用wx.setClipboardData。
若不这么写,也就是说去掉var that = this,并且wx.setClipboardData的data是: data: this.data.homeworkContent;
如:
checkTextDetails: function () {
// var that = this; //去掉
wx.showModal({
title: '作业说明',
content: this.data.homeworkContent,
showCancel: true,
confirmText: '复制文本',
success(res) {
if (res.confirm) {
wx.setClipboardData({
data: this.data.homeworkContent, // this
success(res) {
wx.getClipboardData({
success(res) {
console.log(res.data) // data
}
})
}
})
}
}
})
},
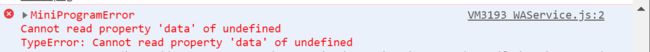
那么就会报错

如果不写var that = this;另外一种保证this指向的方法是,用箭头函数,代码可以改作:
success:(res)=> {
if (res.confirm) {
wx.setClipboardData({
data: this.data.homeworkContent,
success(res) {
wx.getClipboardData({
success(res) {
console.log(res.data) // data
}
})
}
})
}
}
也是可以完美运行的。
简言之,要注意this的指向。
之前也总结过解决这种问题的两个方法:
- var that = this
- ES6箭头函数