PYTHON元素定位方式总结
一,常用的8种定位方式
id定位
driver.find_element_by_id("id 值")
driver.find_element(by = "id", value = "ID值" )
name定位
单个元素:
driver.find_element_by_name("name值")
driver.find_element(by = "name", value = "name值")
多个元素:
driver.find_elements_by_name("name值")
driver.find_elements(by = "name", value = "name值")
class name定位
单个元素:
driver.find_element_by_class_name("class 属性值")
driver.find_element(by = "class name", value = "class 属性值")
多个元素:
driver.find_elements_by_class_name("class 属性值")
driver.find_elements(by = "class name", value = "class 属性值")
tag定位
单个元素:
driver.find_element_by_tag_name("标签名称")
driver.find_element(by = "tag name", value = "标签名称")
多个元素:
driver.find_elements_by_tag_name("标签名称")
driver.find_elements(by = "tag name", value = "标签名称")
link定位
单个元素:
driver.find_element_by_link_text("链接全部文字内容")
driver.find_element(by = "link text", value = "链接全部文字内容")
多个元素:
driver.find_elements_by_link_text("链接全部文字内容")
driver.find_elements(by = "link text", value = "链接全部文字内容")
partial_link定位
单个元素:
driver.find_element_by_partial_link_text("链接部分文字内容")
driver.find_element(by = "partial link text", value = "链接部分文字内容")
多个元素:
driver.find_elements_by_partial_link_text("链接部分文字内容")
driver.find_elements(by = "partial link text", value = "链接部分文字内容")
xpath定位
单个元素:
driver.find_element_by_xpath("xpath 定位表达式")
driver.find_element(by = "xpath", value = "xpath 定位表达式")
多个元素:
driver.find_elements_by_xpath("xpath 定位表达式")
driver.find_elements(by = "xpath", value = "xpath 定位表达式")
css定位
单个元素:
driver.find_element_by_css("css定位表达式")
driver.find_element(by = "css", value = "css定位表达式")
多个元素:
driver.find_elements_by_css("css 定位表达式")
driver.find_elements(by = "css", value = "css定位表达式")
二,Xpath定位
使用绝对路径定位元素: /html/body/div/input[@value="查询"] 不建议使用
使用相对路径定位元素
//input[@value="查询"]
使用索引号定位元素
//div[last()-1]/a 倒数第二个div元素下的a标签
//div/input[position()<2] div元素下input的位置序列号小于2的input标签
使用页面元素多个属性值定位元素
//div[@name="div1" and @value="div2"]/input[@name="div1input"]
使用模糊属性值定位元素
//img[starts-with(@alt,"div1") 查找属性alt的属性值以div1开始的页面元素
//img[contains(@alt,"img")] 查找属性alt的属性值包含img的页面元素
使用xpath轴定位元素
//div[@name="div1"]/parent::input 查找name属性值为div1的div元素的父级input元素
//div[@name="div1"]/child:img 查找name属性值为div1元素的子级img元素
//div[@name="div1"]/following::img 查找name属性值为div1的div元素后面的所有img元素
//div[@name='div1']/following-sibling::img 查找name属性值为div1的div元素后面所有兄弟img元素
//div[@name='div1']/preceding::img 查找name属性值为div1的div元素前面的所有img元素
//div[@name='div1']/preceding-sibling::img[1] 查找name属性值为div1的div元素前面的所有兄弟中的第一个img元素
//div[@name='div1']/ancestor::img 查找name属性值为div1的div元素的所有上级的img元素
//div[@name='div1']/descendant::img 查找name属性值为div1的div元素的所有下层的img元素
使用页面元素的文本定位元素
//a[contains(text(), "百度")] 查找文本是“百度”的元素
//a[text()="搜狐"] 查找文本是“搜狐”的元素
使用xpath运算符定位元素
//div[a>9] 子元素中有a元素,文本值>9的div元素
//div[a<10 and span =13] 子元素中有a元素,文本值>9 同时子元素span文本值=13的div元素
三,Css定位
CSS定位方法:driver.find_element_by_css_selector()
CSS常用策略
1. id选择器:driver.find_element_by_css_selector("#su") 查找id为su的元素
2. class选择器:driver.find_element_by_css_selector(".bg_s_btn") 查找class属性值为bg_s_btn的元素
3. 元素选择器:driver.find_element_by_css_selector("input") 查找所有input元素
4. 属性选择器:driver.find_element_by_css_selector("[name='ie']") 查找name属性为ie的元素
5. 层级选择器:driver.find_element_by_css_selector("div>[name='ie']") 查找div下的name属性为ie的元素 >可用空格代替 注意:直接子节点才能使用
6. CSS延伸:
input[type^='p'] 找一个input元素,type属性的值以p开头
input[type$='d'] 找一个input元素,type属性的值以d结尾
input[type*='w'] 找一个input元素,type属性的值包含w
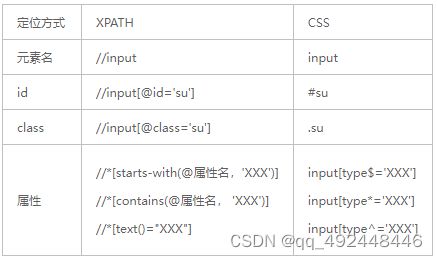
四,CSS元素定位与XPATH元素定位的对比