json-server 详解
这几天在写react的前端项目,想着后端接口没有,在网上也找不到比较合适的接口,所以在github和npm上翻了许久关于前端简单生成后端接口的工具,终于被找到了这个神仙工具json-server
JSON-Server 是一个 Node 模块,运行 Express 服务器,你可以指定一个 json 文件作为 api 的数据源。
安装json-server
npm install -g json-server
启动 json-server
json-server可以直接把一个json文件托管成一个具备全RESTful风格的API,并支持跨域、jsonp、路由订制、数据快照保存等功能的 web 服务器。
db.json文件的内容:
{
"users": [
{
"id": 1,
"username": "admin",
"password": 123456,
"roleState": true,
"default": true,
"region": "",
"roleId": 1
},
{
"username": "铁锤",
"password": "123",
"roleState": true,
"default": false,
"region": "亚洲",
"roleId": 2,
"id": 2
},
{
"username": "钢蛋",
"password": "123",
"roleState": true,
"default": false,
"region": "南极洲",
"roleId": 2,
"id": 3
},
{
"username": "诸葛山珍",
"password": "123",
"roleState": true,
"default": false,
"region": "",
"roleId": 1,
"id": 4
},
{
"username": "西门吹灯",
"password": "123",
"roleState": true,
"default": false,
"region": "南极洲",
"roleId": 3,
"id": 5
},
{
"username": "轩辕翠花",
"password": "123",
"roleState": true,
"default": false,
"region": "南极洲",
"roleId": 3,
"id": 6
},
{
"username": "司马海味",
"password": "123",
"roleState": true,
"default": false,
"region": "亚洲",
"roleId": 3,
"id": 7
},
{
"username": "咕噜墩子",
"password": "123",
"roleState": true,
"default": false,
"region": "亚洲",
"roleId": 3,
"id": 8
}
],
}
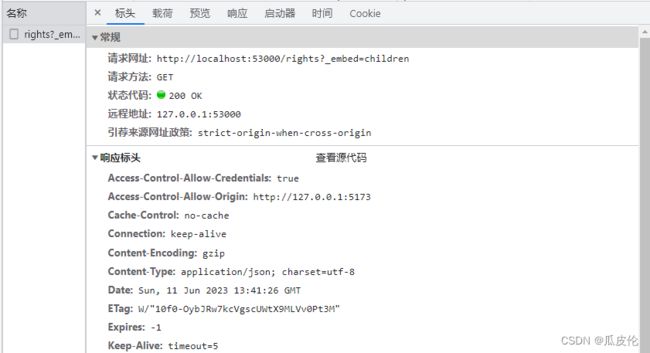
例如以下命令,把db.json文件托管成一个 web 服务。
$ json-server --watch --port 53000 db.json
输出类似以下内容,说明启动成功。
\{^_^}/ hi!
Loading db.json
Done
Resources
http://localhost:53000/course
Home
http://localhost:53000
Type s + enter at any time to create a snapshot of the database
Watching...
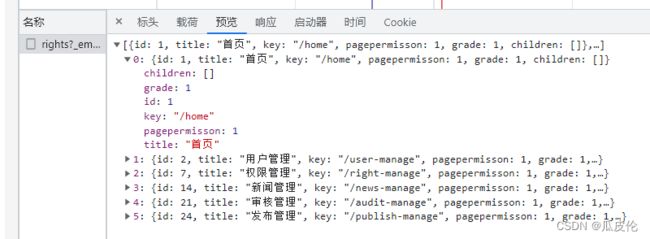
此时,你可以打开你的浏览器,然后输入:http://localhost:53000/users