FeatureLayer 里属性数据的提取与显示
我们用工程文件所发布的WebServer下,包含一个个图层,这些图层根据顺序进行了 0 开始的编号,这些就是FeatureLayer的地址了!
FeatureLayer 包含了地图的属性信息,十分好用!FeatureLayer 配合 InfoTemplate 能很方便的进行最简单的属性数据展示。
一. 定义 InfoTemplate ,并加入指定 FeatureLayer ,进行最简单的属性显示:
var template = new esri.InfoTemplate("Info", "${Name}"); var fl = new esri.layers.FeatureLayer(url, { id: "yourname", infoTemplate: template,
outFields:["*"] }); map.addLayer(fl);
需要注意的是:
1 ) 若想 InfoTemplate 展示所有属性,只需改为 "${*}" 。
2 ) FeatureLayer 存在一个 outFields 属性,利用这个属性我们可以限制开放的字段,若 outFields:["*"] 则展示全部,如上。
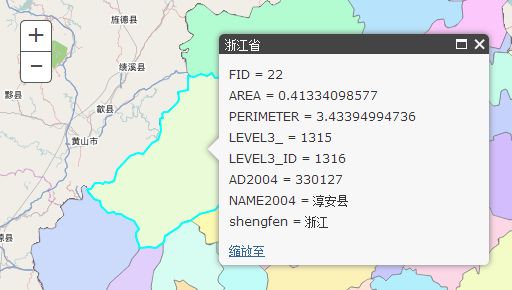
效果:

二. 有时候,我们会遇到只需要属性信息而不希望 FeatureLayer 遮住地图的情况,这时就要用到 opacity 属性:
var template = new esri.InfoTemplate("Info", "${Name}"); var fl = new esri.layers.FeatureLayer(url, { id: "yourname", infoTemplate: template,
outFields:["*"],
opacity: 0 }); map.addLayer(fl);
这样我们只要管理好顺序,就能在不影响视图的情况下,同时加载多个 " 纯属性图层 " 。
三. 属性信息我们也可以单独取出,用于计算,评估或者统计等:
Featurelayer.on("click", function(evt)
{
map.graphics.clear();
var atb = evt.graphic.attributes;
var atblist = new Array();
for(var p in atb){
var mp = {};
mp.name = p;
mp.val = atb[p];
atblist.push(mp);
}
//atblist里便是我们当前选中的Feature的属性信息
//这里我用了name存放属性名,val存放属性值.
})
备注:
JavaScript并不提供类的各种功能,我们需要自行实现。
类似上例中使用的实例 mp ,name 与 val 就相当于类中的属性。
这个方面还需要好好学习学习 !