- 爬虫_加速乐秒杀
kisloy
爬虫逆向爬虫python
加速乐补环境补环境window={navigator:{userAgent:"Mozilla/5.0(WindowsNT10.0;Win64;x64)AppleWebKit/537.36(KHTML,likeGecko)Chrome/104.0.0.0Safari/537.36"},outerWidth:1920,outerHeight:1050,};location={reload:functi
- JavaScript基本语法(二)——数据类型
OmewSPG
常用数据类型#ECMAScript有6种简单的数据类型(原始类型):Undefined,Null,Boolean,Number,String和Symbol(ES6新增Symbol类型的值,在此不会过多涉及)此外还有一种复杂的数据类型:Object在ECMAScript中无法定义自己的数据类型,所有值都必须采用以上七种数据类型之一来进行表示,好在ECMAScript数据类型比较灵活,一种数据类型可以
- 绘|画画让人穿越
蜡笔小猫儿
昨天的小课结束之后(点击“小课”两个字,复习一下)留了一组作业:用新方法临摹一下这四个小玩意你觉得上面两个和下面两个有什么区别吗?第一组第二组区别在于?在于??于???对,第一组的相机和书包是平面视角而第二组的旅行箱和铅笔盒则是立体的我们来具体讲讲这个笔盒根据昨天的方法你临摹的第一步可能河阳的这代表你的思考过程是这是一个六角形里面有三根线把它分成了三个平行四边形……你根本没在画一个笔盒啊!既然你不
- 人工智能学习指南:从菜鸟到大神的进击之路
橡晟
人工智能深度学习计算机视觉算法学习python
人工智能学习指南:从菜鸟到大神的进击之路前言:别慌,AI没那么可怕嘿!想学人工智能?恭喜你,你已经比90%的人更有眼光了!很多人一听到"人工智能"就开始头疼,仿佛这是什么高深莫测的巫术。其实不然,AI就像学做饭一样——刚开始可能会糊锅,但掌握了方法,你也能做出一桌好菜!目录第一章:认清现实,别被忽悠第二章:建立知识地图第三章:实战为王第四章:自检清单——你真的学会了吗?第五章:进阶之路结语:成为A
- JavaScript 模块化开发完全指南
小李也疯狂
前端技术javascript开发语言ecmascript模块化开发
目录前言一、模块化的基本概念1.1什么是模块化?1.2为什么需要模块化?二、JavaScript模块化的发展历程2.1早期解决方案2.1.1命名空间模式2.1.2立即执行函数表达式(IIFE)2.2社区规范2.2.1CommonJS2.2.2AMD(AsynchronousModuleDefinition)2.2.3CMD(CommonModuleDefinition)2.3ES6模块(ESM)三
- 研究表明,人生最“黑暗”的时刻,是50岁到55岁这五年
舒山有鹿
01每个人的一生都有一个“至暗时刻”,不仅失去了光明,还没有了希望。黑暗,也许并不可怕,可怕的是我们没有接受黑暗的勇气和信念。要想打破黑暗的桎梏,要想拨开黑暗的迷雾,那我们就得稳中图进,缓缓而行。曾有人说过,今天很残酷,明天更残酷,后天却很美好。但是,绝大多数的人都倒在了明天晚上。在成功之路上,我们容易倒在“明天晚上”;在职场生涯中,我们容易倒在“明天晚上”;在人生旅程中,我们更容易倒在“明天晚上
- 《注解驱动的秘密:@Configuration 到 @EnableXXX》
没有bug.的程序员
Spring全家桶实战精通系列python数据库开发语言Spring注解原理SPI机制Starter开发源码解析
注解驱动的秘密:从@Configuration到@EnableXXX引言:Spring注解驱动的演进之路从XML配置到注解驱动,Spring框架经历了革命性的转变。这种转变不仅简化了开发,更带来了模块化、可扩展性的巨大提升。本文将深入剖析@Configuration到@EnableXXX的底层机制,揭示注解驱动背后的精妙设计。XML配置ConfigurationImportEnableXXXSpr
- 从零入门 HTML 开发:构建网页世界的基石指南
incidite
html前端
从零入门HTML开发:构建网页世界的基石指南在互联网蓬勃发展的今天,我们每天浏览的网页、使用的App界面,背后都离不开HTML这一基础技术的支撑。作为前端开发的入门语言,HTML(超文本标记语言)就像建筑中的砖石,是构建网页骨架的核心。无论你是想成为专业的前端工程师,还是单纯想了解网页背后的运作原理,掌握HTML基础都是迈出的第一步。认识HTML:网页的“骨架”语言HTML的全称为HyperTex
- 科普关于劳力士绿水鬼高仿价格多少钱
奢侈品总汇1
大家好,我是广城腕表,一个专注腕表知识的爱好者,不定时更新腕表真假对比,拆解评测以及视频解说,学会用专业知识了解腕表的好与坏,让您在玩表之路不入坑。本期给大家说说劳力士绿水鬼高仿价格多少钱▼更多详情请添加文章最下面微信号进行咨询▼劳力士想必大家应该都知道吧,在手表界有这样一个说法:手表只有两种品牌,一种就是劳力士,另一种就是其他品牌。足以说明劳力士在整个手表界举足轻重的地位。但是其高昂的价格让许多
- 西安香蜜会2021年2月第35期读书
sabrina052
2月份是翘盼假期、春节放松和节后恢复节奏的月份,读书可以是如呼吸一样自然而然,也可以是困顿或者静下心的时刻拿起书的一份踏实。本月的读书未做要求,无论你暂停还是保持节奏,我们一直都在。2月西安香蜜会写作组读书清单如下:序号昵称题目链接1、相英《小王子》2、嘉嘉《灵性亲密关系》3、安然《财务自由之路》4、高曾骏骏《财富自由新思维》5、西风《变量3》6、鸽子《牧羊少年奇幻之旅》7、丹《世界尽头的咖啡馆》
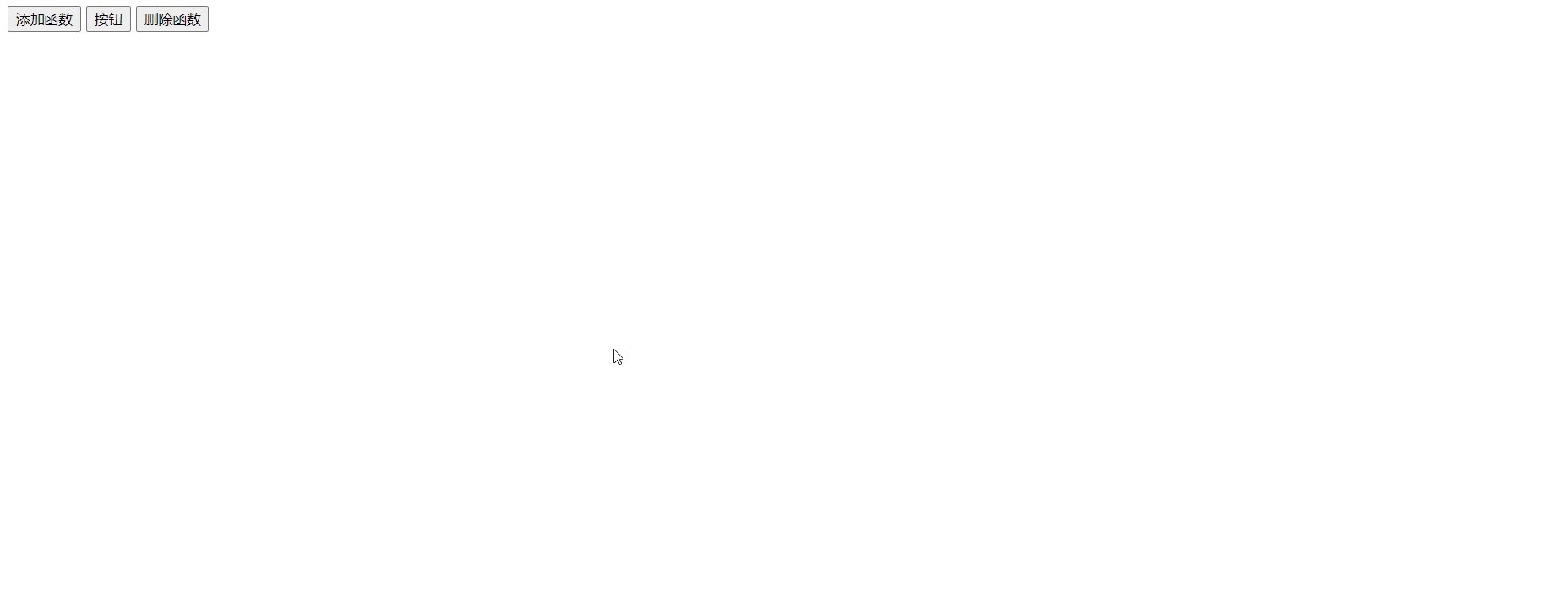
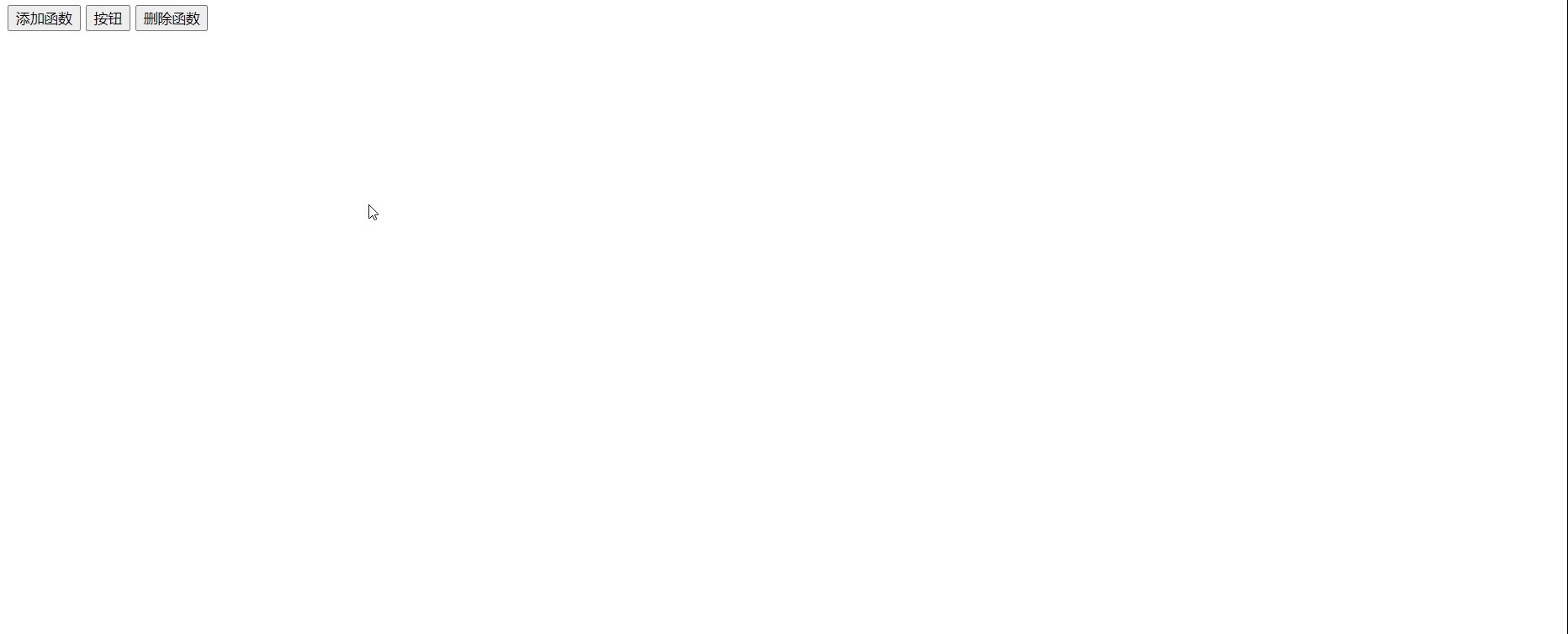
- 实现一个HTML页面,上传图片后可以测量两条辅助线之间的距离,支持点击添加、拖动和右键删除辅助线
一、项目背景偶尔需要测量图片上元素的宽度高度和间距。因此实现一个交互式、可视化的测距工具。开发一个简单易用的HTML页面,用户可以上传任意图片,在图片上通过点击添加辅助线,拖动调整辅助线位置,右键删除不需要的辅助线,同时自动计算并显示相邻辅助线间的距离,提升效率和准确度。二、核心功能图片上传用户可以上传本地图片作为测距背景,图片会按用户指定的宽高展示,支持任意尺寸,不做限制。辅助线添加用户点击图片
- 5. 移动端适配rem方案
未路过
1.rem+动态html的font-sizerem单位是相对于html元素的font-size来设置的,那么如果我们需要在不同的屏幕下有不同的尺寸,可以动态的修改html的font-size尺寸。比如如下案例:1.设置一个盒子的宽度是2rem;2.设置不同的屏幕上html的font-size不同;image.png这样在开发中,我们只需要考虑两个问题:问题一:针对不同的屏幕,设置html不同的fo
- centos7常用的国内yum源整理
inrgihc
Linuxlinux
清华大学yum源参考地址:https://mirrors.tuna.tsinghua.edu.cn/help/centos/网易yum源参考地址:http://mirrors.163.com/.help/centos.htmlyum-yinstallwgetrm-rf/etc/yum.repo.d/*wget-O/etc/yum.repos.d/CentOS-Base.repohttp://mir
- 宋潜赵明(挖矿之路)全章节在线阅读_(挖矿之路)全本在线阅读
热门小说_5
书名:挖矿之路主角:宋潜赵明简介:平凡的宋潜意外获得了一个神奇的矿场系统,每分钟都能产出大量宝石。凭借着系统给予的各种加成和惊喜,他在短短数年内成为了首富。面对记者,他谦逊地表示,这一切都归功于他任劳任怨的员工们,他自己其实没什么经商天赋,只是拥有了一群努力为他工作的人。这是一个不需要任何努力,只需要依靠矿场系统就能成为亿万富豪的独特神豪故事。可以关注微信公众号【随缘读】去回个书名或主配角,即可免
- 【蜕变之路】—未来很美好,当下值得你拼尽全力
Sophia灵歌
图片发自App见学习内容:蜕变之路—社群创业必知的降龙十八掌学习时间:2019/8/14学习者:杨圆圆问:什么是社群创业?社群创业=社群+创业只需要一部手机,通过社群来实现创业的梦想。掌控社群底层逻辑,教你玩转赚钱游戏——金钱是工具,被你使用的工具。图片发自App如果不懂社群创业,你将会有以下三个坏处:①走得很慢②容易被淘汰③赚钱这条路上,你将变得很难很难如果懂得了社群创业,你会得到以下好处:①把
- 【Java代码审计 | 第五篇】XSS漏洞成因+实战案例
秋说
Java代码审计javaxss
未经许可,不得转载。文章目录XSS漏洞成因1、直接输出用户输入2、在JSP中使用EL表达式输出用户输入3、在Thymeleaf模板中输出用户输入4、在JavaScript中嵌入用户输入实战案例案例1案例2案例3XSSXSS(跨站脚本攻击,Cross-SiteScripting)是一种常见的Web安全漏洞,攻击者通过在网页中注入恶意脚本,使得这些脚本在用户的浏览器中执行。XSS攻击通常分为以下三种类
- 标签的分类
健倾心语
双标签:成对的标签,有开始标签和结束标签html,title,body,等单标签:单个标签只有开始标签没有结束标签meta根据标签所处的位置,又可以分为平级关系和父子关系标签
- 公众号小说赚钱秘籍揭秘:如何打造盈利之路?
氧惠超好用
微信公众号成为了众多内容创作者展现才华、积累粉丝、实现商业价值的重要平台。其中,公众号小说以其独特的魅力,吸引了大量读者的关注。那么,如何通过公众号小说赚钱呢?本文将为您详细解读公众号小说的盈利模式,助您走上成功之路。妈妈如果是以下三大星座,生的孩子聪明智商高,天生有福,日后定成大器!“传统婚姻关系”正在悄然改变,一种“新型婚姻模式”开始在北京、上海等大城市流行:一周见一次,他们却越来越爱腌茄子,
- 用宝搭面板搭建两个网站,只能打开其中一个,另一个总是报错,如何解决?
bug菌¹
全栈Bug调优(实战版)服务器宝塔面板
本文收录于《全栈Bug调优(实战版)》专栏,致力于分享我在项目实战过程中遇到的各类Bug及其原因,并提供切实有效的解决方案。无论你是初学者还是经验丰富的开发者,本文将为你指引出一条更高效的Bug修复之路,助你早日登顶,迈向财富自由的梦想!同时,欢迎大家关注、收藏、订阅本专栏,更多精彩内容正在持续更新中。让我们一起进步,Up!Up!Up! 备注:部分问题/难题源自互联网,经过精心筛选和整理,结合数
- 2023-07-17
岁月静好_9afd
(转)第一讲:前言:心理咨询师的专业成长之路1.更好的发展,建立在专业成长好的基础之上。2.方向比努力更重要。3.心理学没有速成。4.如果学好心理学?坚持。坚持坚持再坚持,把同一批的人都熬丢了,就成功了。5.一味的抓课或者追星,盲目崇拜,都是不合适的。6.修己达人(修己度人):修己:一修自己这个人,助人的时候,我们就像一个容器,容得下、接得住,容器越大就越能帮助更多的来访者。二修自己的专业能力。达
- 科普关于vs海马150哪个版本最真
奢侈品总汇
大家好,我是广城腕表,一个专注腕表知识的爱好者,不定时更新腕表真假对比,拆解评测以及视频解说,学会用专业知识了解腕表的好与坏,让您在玩表之路不入坑,本期给大家说说现在市面上vs海马150哪个版本最真。重要提醒→买大厂手表联系方式看文章底部市场上关vs厂海马150的价格高低不一,非常的混乱,有的3000多,4000多,2000多甚至是1000多的,毫无疑问这里面有一些商家实在浑水摸鱼,首先在说价格之
- Python 事件循环与 asyncio 的底层实现
代码界的灵魂舞者
pythonjava数据库
```htmlPython事件循环与asyncio的底层实现Python事件循环与asyncio的底层实现在现代的异步编程中,事件循环扮演着至关重要的角色。Python的asyncio模块是其核心,它提供了一种优雅的方式来处理异步任务和并发操作。本文将深入探讨Python中事件循环的概念以及asyncio的底层实现。什么是事件循环?事件循环(EventLoop)是一种控制流机制,它负责管理任务队列
- 《重生后我成了前任的小婶婶》苏菀、陆衍琛全文免费在线阅读小说_《重生后我成了前任的小婶婶》无弹窗全文在线阅读
霸道推书1
小说简介:上一世,她信了渣男贱妹的鬼话,弄得下场凄惨!重获新生后,她开启虐渣之路——她虐得白莲花生不如死,渣男也被虐得身败名裂,还成功抱上了禁欲系大佬的大腿。日子悠哉惬意,直到家宴那天,渣男前夫出现,她才发现,原来自己已然成功晋升成了渣男的小婶婶!她托着高脚杯幸灾乐祸:这个世道啊,真是公平!书名:《重生后我成了前任的小婶婶》主角配角:苏菀、陆衍琛推荐指数:✩✩✩✩✩———小说内容试读———奶奶冷笑
- 《海上丝绸之路》听书笔记
童心麻麻
主要介绍了海上丝绸是怎么产生、发展和衰落的。经济带,21世纪海上丝绸之路。谈到古代中国,海洋这个词出现得特别少。中国是农业国家,海上贸易往来很少。只有郑和下西洋,世界级的航海行动。罗得里希普塔克是本书作者。对海上丝绸之路有研究。古代海上贸易的历史,找到中国应有的位置。第一,看起来中国并没有海上贸易的传统,那怎么发展起海上贸易?张骞通西域,开辟出通贯中西的丝路。古代中国的发展好像和海洋没有什么关系。
- 玩赚部落如何提高账号权重涨金币?揭秘看广告养机独家教程方法
星火执行官
玩赚部落如何提高账号权重涨金币?揭秘看广告养机独家教程方法,步入2024年,若谈及备受瞩目的副业赚钱领域,广告副业项目无疑占据了显著位置。尽管市场上不乏山寨软件竞相模仿,但正版平台如玩赚部落,凭借其卓越的综合利润、稳定的运营环境以及适中的参与门槛,已然成为行业内的佼佼者。一、玩赚部落的正规入驻之路作为集广告收益与多元项目于一体的综合性平台,玩赚部落不仅提供了官方注册入口(文末即见),还精心整合了旗
- 《Cocos2d-x实战 Lua卷》上线了
感谢大家一直以来的支持!各大商店均开始销售:京东:http://item.jd.com/11659697.html当当:http://product.dangdang.com/23659810.html《Cocos2d-x实战Lua卷》源码及样章下载地址:源码下载地址:http://51work6.com/forum.php?mod=viewthread&tid=1198&extra=page%3
- webkitSpeechRecognitionHTML5语音识别文字(直接运行)
AIGC创想家
html5语音识别前端
前端想要实现语音转文字,其实不需要任何云服务,浏览器自带的api就能搞定。下面是已经封装好的代码,复制之后可以在控制台只接运行。classSpeechRecognitionManager{??tempTranscript=''??isRecording=false;??timeoutid=0;??exitKeywors=['stop','exit','quit','退出','停止识别','说完了'
- 10.10复盘&计划
蒙蒙简
55/150复盘&计划2021.10.101.昨晚把葡萄弄好,做葡萄酒。这个过程,看似简单,却很磨心力,怪不得那些擅长酿酒的人,酒出出坛时,很陶醉呢!2.健康美肚营开营,对游泳圈说拜拜。3.财富思维共读营结营啦!回首走过来的这个历程,每一段都是学习之路,最喜欢后面复盘时的闲聊。听到许多交流,确实是很有触动。计划:1.写结营报告。2.完成学习作业3.周末放下手机一小时,全心陪孩子们。
- 【考公资料】最新2026公考资料大汇总,公考背诵材料,岗位面试题合集,持续更新。
xiaopengbc
考公面试职场和发展
我觉得主要是因为复习对应着考试吧。一般预习是在正式学知识前,大致了解一下,有利于正式学的时候心中有数。复习就是为了这个考试而看书学习,目的是为了参加考试,而不是大致了解。不过放心吧,大多数人都是提前几个月看书,不会把战线拉的特别久,你现在开始准备复习就好啦。因为很网盘内容太多了文件太大了,需要开通网盘会员才能存储,所以我这里分享了非会员的领取方式,可以扩大网盘空间。【必需使用手机转存】,才可以领取
- 亲子日记(382)2019 12 12 阴 周六
李易诺妈妈
每个周六都是易诺写作业的日子,这个点了,把老师布置的作业都写完了。把剩下的时间交给她自己吧,自己看着安排着玩吧,明天就开始复习,准备迎接考试!2018级六班李易诺妈妈
- ios内付费
374016526
ios内付费
近年来写了很多IOS的程序,内付费也用到不少,使用IOS的内付费实现起来比较麻烦,这里我写了一个简单的内付费包,希望对大家有帮助。
具体使用如下:
这里的sender其实就是调用者,这里主要是为了回调使用。
[KuroStoreApi kuroStoreProductId:@"产品ID" storeSender:self storeFinishCallBa
- 20 款优秀的 Linux 终端仿真器
brotherlamp
linuxlinux视频linux资料linux自学linux教程
终端仿真器是一款用其它显示架构重现可视终端的计算机程序。换句话说就是终端仿真器能使哑终端看似像一台连接上了服务器的客户机。终端仿真器允许最终用户用文本用户界面和命令行来访问控制台和应用程序。(LCTT 译注:终端仿真器原意指对大型机-哑终端方式的模拟,不过在当今的 Linux 环境中,常指通过远程或本地方式连接的伪终端,俗称“终端”。)
你能从开源世界中找到大量的终端仿真器,它们
- Solr Deep Paging(solr 深分页)
eksliang
solr深分页solr分页性能问题
转载请出自出处:http://eksliang.iteye.com/blog/2148370
作者:eksliang(ickes) blg:http://eksliang.iteye.com/ 概述
长期以来,我们一直有一个深分页问题。如果直接跳到很靠后的页数,查询速度会比较慢。这是因为Solr的需要为查询从开始遍历所有数据。直到Solr的4.7这个问题一直没有一个很好的解决方案。直到solr
- 数据库面试题
18289753290
面试题 数据库
1.union ,union all
网络搜索出的最佳答案:
union和union all的区别是,union会自动压缩多个结果集合中的重复结果,而union all则将所有的结果全部显示出来,不管是不是重复。
Union:对两个结果集进行并集操作,不包括重复行,同时进行默认规则的排序;
Union All:对两个结果集进行并集操作,包括重复行,不进行排序;
2.索引有哪些分类?作用是
- Android TV屏幕适配
酷的飞上天空
android
先说下现在市面上TV分辨率的大概情况
两种分辨率为主
1.720标清,分辨率为1280x720.
屏幕尺寸以32寸为主,部分电视为42寸
2.1080p全高清,分辨率为1920x1080
屏幕尺寸以42寸为主,此分辨率电视屏幕从32寸到50寸都有
适配遇到问题,已1080p尺寸为例:
分辨率固定不变,屏幕尺寸变化较大。
如:效果图尺寸为1920x1080,如果使用d
- Timer定时器与ActionListener联合应用
永夜-极光
java
功能:在控制台每秒输出一次
代码:
package Main;
import javax.swing.Timer;
import java.awt.event.*;
public class T {
private static int count = 0;
public static void main(String[] args){
- Ubuntu14.04系统Tab键不能自动补全问题解决
随便小屋
Ubuntu 14.04
Unbuntu 14.4安装之后就在终端中使用Tab键不能自动补全,解决办法如下:
1、利用vi编辑器打开/etc/bash.bashrc文件(需要root权限)
sudo vi /etc/bash.bashrc
接下来会提示输入密码
2、找到文件中的下列代码
#enable bash completion in interactive shells
#if
- 学会人际关系三招 轻松走职场
aijuans
职场
要想成功,仅有专业能力是不够的,处理好与老板、同事及下属的人际关系也是门大学问。如何才能在职场如鱼得水、游刃有余呢?在此,教您简单实用的三个窍门。
第一,多汇报
最近,管理学又提出了一个新名词“追随力”。它告诉我们,做下属最关键的就是要多请示汇报,让上司随时了解你的工作进度,有了新想法也要及时建议。不知不觉,你就有了“追随力”,上司会越来越了解和信任你。
第二,勤沟通
团队的力
- 《O2O:移动互联网时代的商业革命》读书笔记
aoyouzi
读书笔记
移动互联网的未来:碎片化内容+碎片化渠道=各式精准、互动的新型社会化营销。
O2O:Online to OffLine 线上线下活动
O2O就是在移动互联网时代,生活消费领域通过线上和线下互动的一种新型商业模式。
手机二维码本质:O2O商务行为从线下现实世界到线上虚拟世界的入口。
线上虚拟世界创造的本意是打破信息鸿沟,让不同地域、不同需求的人
- js实现图片随鼠标滚动的效果
百合不是茶
JavaScript滚动属性的获取图片滚动属性获取页面加载
1,获取样式属性值
top 与顶部的距离
left 与左边的距离
right 与右边的距离
bottom 与下边的距离
zIndex 层叠层次
例子:获取左边的宽度,当css写在body标签中时
<div id="adver" style="position:absolute;top:50px;left:1000p
- ajax同步异步参数async
bijian1013
jqueryAjaxasync
开发项目开发过程中,需要将ajax的返回值赋到全局变量中,然后在该页面其他地方引用,因为ajax异步的原因一直无法成功,需将async:false,使其变成同步的。
格式:
$.ajax({ type: 'POST', ur
- Webx3框架(1)
Bill_chen
eclipsespringmaven框架ibatis
Webx是淘宝开发的一套Web开发框架,Webx3是其第三个升级版本;采用Eclipse的开发环境,现在支持java开发;
采用turbine原型的MVC框架,扩展了Spring容器,利用Maven进行项目的构建管理,灵活的ibatis持久层支持,总的来说,还是一套很不错的Web框架。
Webx3遵循turbine风格,velocity的模板被分为layout/screen/control三部
- 【MongoDB学习笔记五】MongoDB概述
bit1129
mongodb
MongoDB是面向文档的NoSQL数据库,尽量业界还对MongoDB存在一些质疑的声音,比如性能尤其是查询性能、数据一致性的支持没有想象的那么好,但是MongoDB用户群确实已经够多。MongoDB的亮点不在于它的性能,而是它处理非结构化数据的能力以及内置对分布式的支持(复制、分片达到的高可用、高可伸缩),同时它提供的近似于SQL的查询能力,也是在做NoSQL技术选型时,考虑的一个重要因素。Mo
- spring/hibernate/struts2常见异常总结
白糖_
Hibernate
Spring
①ClassNotFoundException: org.aspectj.weaver.reflect.ReflectionWorld$ReflectionWorldException
缺少aspectjweaver.jar,该jar包常用于spring aop中
②java.lang.ClassNotFoundException: org.sprin
- jquery easyui表单重置(reset)扩展思路
bozch
formjquery easyuireset
在jquery easyui表单中 尚未提供表单重置的功能,这就需要自己对其进行扩展。
扩展的时候要考虑的控件有:
combo,combobox,combogrid,combotree,datebox,datetimebox
需要对其添加reset方法,reset方法就是把初始化的值赋值给当前的组件,这就需要在组件的初始化时将值保存下来。
在所有的reset方法添加完毕之后,就需要对fo
- 编程之美-烙饼排序
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
/*
*《编程之美》的思路是:搜索+剪枝。有点像是写下棋程序:当前情况下,把所有可能的下一步都做一遍;在这每一遍操作里面,计算出如果按这一步走的话,能不能赢(得出最优结果)。
*《编程之美》上代码有很多错误,且每个变量的含义令人费解。因此我按我的理解写了以下代码:
*/
- Struts1.X 源码分析之ActionForm赋值原理
chenbowen00
struts
struts1在处理请求参数之前,首先会根据配置文件action节点的name属性创建对应的ActionForm。如果配置了name属性,却找不到对应的ActionForm类也不会报错,只是不会处理本次请求的请求参数。
如果找到了对应的ActionForm类,则先判断是否已经存在ActionForm的实例,如果不存在则创建实例,并将其存放在对应的作用域中。作用域由配置文件action节点的s
- [空天防御与经济]在获得充足的外部资源之前,太空投资需有限度
comsci
资源
这里有一个常识性的问题:
地球的资源,人类的资金是有限的,而太空是无限的.....
就算全人类联合起来,要在太空中修建大型空间站,也不一定能够成功,因为资源和资金,技术有客观的限制....
&
- ORACLE临时表—ON COMMIT PRESERVE ROWS
daizj
oracle临时表
ORACLE临时表 转
临时表:像普通表一样,有结构,但是对数据的管理上不一样,临时表存储事务或会话的中间结果集,临时表中保存的数据只对当前
会话可见,所有会话都看不到其他会话的数据,即使其他会话提交了,也看不到。临时表不存在并发行为,因为他们对于当前会话都是独立的。
创建临时表时,ORACLE只创建了表的结构(在数据字典中定义),并没有初始化内存空间,当某一会话使用临时表时,ORALCE会
- 基于Nginx XSendfile+SpringMVC进行文件下载
denger
应用服务器Webnginx网络应用lighttpd
在平常我们实现文件下载通常是通过普通 read-write方式,如下代码所示。
@RequestMapping("/courseware/{id}")
public void download(@PathVariable("id") String courseID, HttpServletResp
- scanf接受char类型的字符
dcj3sjt126com
c
/*
2013年3月11日22:35:54
目的:学习char只接受一个字符
*/
# include <stdio.h>
int main(void)
{
int i;
char ch;
scanf("%d", &i);
printf("i = %d\n", i);
scanf("%
- 学编程的价值
dcj3sjt126com
编程
发一个人会编程, 想想以后可以教儿女, 是多么美好的事啊, 不管儿女将来从事什么样的职业, 教一教, 对他思维的开拓大有帮助
像这位朋友学习:
http://blog.sina.com.cn/s/articlelist_2584320772_0_1.html
VirtualGS教程 (By @林泰前): 几十年的老程序员,资深的
- 二维数组(矩阵)对角线输出
飞天奔月
二维数组
今天在BBS里面看到这样的面试题目,
1,二维数组(N*N),沿对角线方向,从右上角打印到左下角如N=4: 4*4二维数组
{ 1 2 3 4 }
{ 5 6 7 8 }
{ 9 10 11 12 }
{13 14 15 16 }
打印顺序
4
3 8
2 7 12
1 6 11 16
5 10 15
9 14
13
要
- Ehcache(08)——可阻塞的Cache——BlockingCache
234390216
并发ehcacheBlockingCache阻塞
可阻塞的Cache—BlockingCache
在上一节我们提到了显示使用Ehcache锁的问题,其实我们还可以隐式的来使用Ehcache的锁,那就是通过BlockingCache。BlockingCache是Ehcache的一个封装类,可以让我们对Ehcache进行并发操作。其内部的锁机制是使用的net.
- mysqldiff对数据库间进行差异比较
jackyrong
mysqld
mysqldiff该工具是官方mysql-utilities工具集的一个脚本,可以用来对比不同数据库之间的表结构,或者同个数据库间的表结构
如果在windows下,直接下载mysql-utilities安装就可以了,然后运行后,会跑到命令行下:
1) 基本用法
mysqldiff --server1=admin:12345
- spring data jpa 方法中可用的关键字
lawrence.li
javaspring
spring data jpa 支持以方法名进行查询/删除/统计。
查询的关键字为find
删除的关键字为delete/remove (>=1.7.x)
统计的关键字为count (>=1.7.x)
修改需要使用@Modifying注解
@Modifying
@Query("update User u set u.firstna
- Spring的ModelAndView类
nicegege
spring
项目中controller的方法跳转的到ModelAndView类,一直很好奇spring怎么实现的?
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version 2.0 (the "License");
* yo
- 搭建 CentOS 6 服务器(13) - rsync、Amanda
rensanning
centos
(一)rsync
Server端
# yum install rsync
# vi /etc/xinetd.d/rsync
service rsync
{
disable = no
flags = IPv6
socket_type = stream
wait
- Learn Nodejs 02
toknowme
nodejs
(1)npm是什么
npm is the package manager for node
官方网站:https://www.npmjs.com/
npm上有很多优秀的nodejs包,来解决常见的一些问题,比如用node-mysql,就可以方便通过nodejs链接到mysql,进行数据库的操作
在开发过程往往会需要用到其他的包,使用npm就可以下载这些包来供程序调用
&nb
- Spring MVC 拦截器
xp9802
spring mvc
Controller层的拦截器继承于HandlerInterceptorAdapter
HandlerInterceptorAdapter.java 1 public abstract class HandlerInterceptorAdapter implements HandlerIntercep