JS字符串对象
、
JS字符串对象
1.1 内置对象简介
在 JavaScript 中,对象是非常重要的知识点。对象可以分为两种:一种是“自定义对象”外一种是“内置对象”。自定义对象,指的是需要我们自己定义的对象,和“自定义函数”是一些道理;内置对象,指的是不需要我们自己定义的(即系统已经定义好的)、可以直接使用的对象“内置函数”也是一样的道理。
作为初学者,我们先学习内置对象,然后在学习 JavaScript 进阶的内容时,再学习自定义对象。在 JavaScript 中,常用的内置对象有4种。
字符串对象: String。 数组对象:Array。 日期对象:Date。数值对象:Math。
这4个对象都有非常多的属性和方法,对于不常用的,我会一笔带过,留出更多篇幅给大家讲解最实用的,这样可以大幅度地提高小伙伴们的学习效率。实际上,任何一门 Web 技术的知识点都非常多,但是我们并不需要把所有的知识点都记住,只需要记住常用的就可以了。因为大部分内容我们都可以它们列为“可翻问知识”(也就是不需要记忆,等需要用的时候再回来翻一翻就可以获取的那部分内容)
在这一章中,我们先来学习一下字符串对象的常用属性和方法。
1.2 获取字符串长度
在 JavaScript 中,我们可以使用 length 属性来获取字符串的长度。
语法
字符串名.length
说明
调用对象的属性时,我们要用到点运算符(.),可以将其理解为“的”,如 str.length 可以看
成“str 的length(长度)”。
字符串对象的属性有好几个,我们需要掌握的只有length 这一个。获取字符串的长度在实际
开发中用得非常多。
举例:获取字符串长度
浏览器预览效果如图 所示。
分析
对于 str 这个字符串,小伙伴数来数去都觉得它的长度应该是 10,怎么输出结果是 11 呢? 这是因为空格本身也是作为一个字符来处理的,这一点我们很容易忽视。”举例:获取一个数字的长度
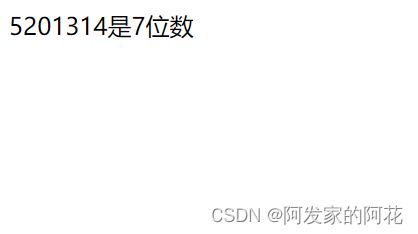
Document 浏览器预览效果如图 所示。 分析
这里我们定义了一个getLenth)函数,用来获取任意一个数字的位数。在var str=n+‘’;一句代码中,让n加上一个空字符,其实就是为了把数字转换成字符串,这样才可以使用字符串对象中的 length 属性。
1.3大小写转换
在JavaScript 中,我们可以使用toLowerCase()方法将大写字符串转化为小写字符串,也可以使用toUpperCase()方法将小写字符串转化为大写字符串。
语法
字符串名.toLowerCase()
字符串名.toUpperCase()
说明
调用对象的方法时,我们也要用到点运算符(.)。但是属性和方法不太一样,方法后面需要加
上小括号(),而属性则不需要。
JavaScript中还有另外两种大小写转换的方法:toLocalLowerCase0和toLocalUpperCase0。
这两种方法很少用到,直接忽略即可。
举例
浏览器预览效果如图 所示。
1.4 获取某一个字符
在JavaScript 中,我们可以使用 charAt0 方法来获取字符串中的某一个字符。
语法
字符串名.charAt(n)
说明
n是整数,表示字符串中的第(n+1)个字符。注意,字符串第1个字符的下标是0,第2个字符的下标是1,…,第 n 个字符的下标是(n-1),以此类推
举例: 获取某一个字符
浏览器预览效果如图 所示。
分析
在字符串中,空格也是作为一个字符来处理,对于这一点,我已经在前面说过。
举例:找出字符中小于某个字符的所有字符
浏览器预览效果如图 所示。
分析
在这里,我们先初始化了两个字符串;str和 result。其中,result是一个空字符串,用于保存结果。然后我们在f or 循环中 遍历str,并且使用 charAt( ) 方法获取当的的字符,再 与’s’比较后,如果当前字符小于“s”则将当前字符保存到result 中去。
两个字符之间比较的是 ASCIl 码的大小。对于 ASCll,请小伙伴们自行搜索一下,这里不展开介绍。注意,空格在字符串中也是被当成一个字符来处理的。
1.5截取字符串
在JavaScript 中,我们可以使用 substring() 方法来截取字符串的某一部分
语法
字符串名.substring(start,end)
说明
stat 表示开始位置,end 表示结束位置。stat 和 end 都是整数,一般都是从0开始,其中end大于 start。
substring(start,end)的截取范围为“[start,end)”,也就是包含 stat,但不包含 end。其中end 可以省略。当 end 省略时,截取的范围为“stat 到结尾”。
举例
分析
使用 substring(stat,end)方法截取字符串的时候,表示从 stat 开始(包括 start),到en结束(不包括 end),也就是集合[start,end)。一定要注意,截取的下标是从 0 开始的,也就是说0表示第1个字符,1表示第2个字符…n 表示第(n+1)个字符。对于字符串的操作,凡是涉及下标的,都是从0开始。有些小伙伴会问:我都记不住什么时候包含什么时候不包含,这该怎么办? 没关系,你在使用之前,可以自己写个小例子测试一下。
1.6替换字符串
在JavaScript 中,我们可以使用 replace0 方法来用一个字符串替换另外一个字符串的某一部分。
语法
字符串名.replace(原字符串,替换字符串)
字符串名.replace(正则表达式,替换字符串)
说明
replace 方法有两种使用形式:一种是直接使用字符串来换,另外一种是使用正则表来替换。无论是哪种形式,“替换字符串”都是第 2个参数。
举例:直接使用字符串替换
浏览器预览效果如图 所示。
分析
str.replace(“javascript”,“haohao”)表示用"haohao" 替换 str 中的"javascript”。
举例
分析
replace(loser/g,"hero)表示使用正则表达式 loser/g, 替换字符串hero,来将字符串中的所有字符“loser”替换成“hero”。有些小伙件会觉得 str.replace(loser/g,"hero”)不就等价于 str.replace(loser , “heron 吗? 其实这两个是不一样的,大家可以测试一下。前者会换所有的"loser”,而后者只会替换第1个loser”在实际开发中,如果我们直接使用字符串无法实现替换,记得考虑使用正则表达式。 由于内容较多这里不再详细展开。
1-7分割字符串
在JavaScript 中,我们可以使用 split ( )方法把一个字符串分割成一个数组,这个数组存放的是原来字符串的所有字符片段。有多少个片段,数组元素个数就是多少。
这一节由于涉及数组对象,所以建议小伙伴们先跳过这一节,等学习了“ 数组对象”后再回来学习这一节。因为,很多时候技术与技术之间都有着藕断丝连的关系,将某一技术一刀切分开来介绍往往是做不到的,了解这一点非常重要。小伙伴们在学任何技术时,如果发现有些内会看不懂,可以继续学下去,学到后面,知识点就串起来了,这时再回头复习前面的内容,很多问题都能迎刃而解了。
语法
字符串名。split(”分割符“)
说明
分割符可以是一个字符、多个字符或一个正则表达式。此外,分割符不作为返回的数组元素的部分。
有点难理解?我们还是先来看一个例子
举例
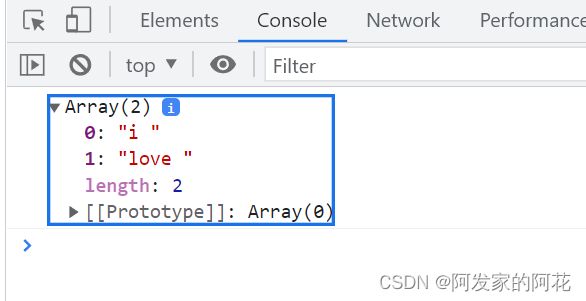
浏览器预览效果如图 所示。
分析
str.split(“”)表示使用英文逗号作为分割符来分割 str 这个字符串,结果会得到一个数组[“HTML"“CSS”"JavaScript”],我们把这个数组赋值给变量 arr 保存起来。可能有人会问: 为什么分割字符串之后,系统会把这个字符串转换成一个数组?这是因为转换成数组之后,我们就能使用数组的方法来更好地进行操作。
上面的这个例子,也可以使用 for 循环来输出,实现代码如下
举例:str.split(’ ')有空格
浏览器预览效果如图 所示。
分析
str.split(" ")表示用空格来分割字符串。在字符串中,空格也是作为一个字符来处理的。
str.split(’ ‘)的两个号之间是有一个空格的。str.split(’ ')(有空格)是带有1个字符的字符串
str.split(’ ')(无空格)是带有 0个字符的字符串,也叫空字符串。两者是不一样的,我们可以。
下面这个例子来对比理解。
举例:str.split(’ ')无空格
浏览器预览效果如图 所示。
分析
注意,split(" ")和 splt(‘’)是不一样的。前者两个引号之间有空格,表示用空格作为分割符来分副。后者两个引号之间没有空格,可以用来分割字符串的每一个字符。这个技巧非常棒,也用的很多,小伙伴们可以记一下。
实际上,split()方法有两个参数: 第1个参数表示分符,第2个参数表示获取“分割之后前n个元素”。第2 个参数我们很少用,了解一下即可。
举例
控制台预览效果如图 所示。
1—8 检索字符串的位置
在JavaScript 中,使用 indexOf()方法可以找出“某个指定字符串”在字符串中“首次出现”的下标位置,使用 lastindexOf0 方法可以找出“某个指定字符串”在字符串中“最后出现”的下标位置
语法
字符串名.indexOf(指定字符串)
字符串名.lastIndexof(指定字符串)
说明
如果字符串中包含“指定字符串”,indexOf() 会返回指定字符串首次出现的下标,而lastindexOf( )会返回指定字符串最后出现的下标;如果字符串中不包含“指定字符串”,indexOf(或lastlndexOf()会返回-1。
举例: indexOf()
浏览器预览效果如图 所示。
分析
对于 str.indexOf(“lye"),由于 str 不包含“lye”,所以返回-1。对于strindexOf(“Lvye”),由于 str 包含“Lvye”,所以返回“Lvye”首次出现的下标字符串的位置是从0开始的。
对于str.indexOf(Lvyer),由于 str 不包含“Lvyer”,所以返回-1。需要注意的是包含“Lvye”,但不包含“Lvyer”。
在实际开发中,indexOf()用得非常多,我们要重点掌握。对于检索字符串,除了 index0f()这个方法外,JavaScript还为我们提供了另外两种方法: match()和search()。这3种方法大同小异,我们只需要掌握indexOf()就可以了。为了减轻记忆负担,对于 match()和 search( ),我们直接忽略。
举例
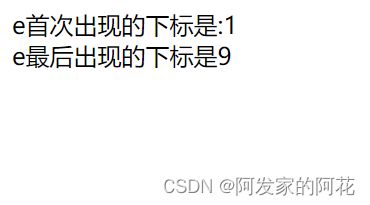
浏览器预览效果如图 所示。
分析
indexof( )和lastindexof()不仅可以用于检索字符串还可以用于检索单个字符串,为了减轻记忆负担,对于 match()和 search( ),我们直接忽略。