KINT是一个免费开源,不用安装的PHP调试工具,用来替代系统内置的比如var_dump(),print_r(),debug_backtrace()等相关函数安装(获得KINT)通过phar点击下载
<Java>使用Comparable和Comparator自定义排序
小李子还挺酸
Javajava
文章目录1、基本类型排序2、为对象进行排序对List中的元素进行排序,可以使用List自带的sort()方法,使用时,我们需要向其传入一个实现的Comparator接口defaultvoidsort(Comparatorc){Object[]a=this.toArray();Arrays.sort(a,(Comparator)c);ListIteratori=this.listIterator()
Java 包装类之应用技巧
jianaio
java开发语言
Java包装类的核心作用Java包装类(如Integer、Double、Boolean等)将基本数据类型转换为对象,主要解决以下场景:集合框架(如List)必须使用对象类型需要区分未赋值状态(null与0的差异)提供类型转换、进制转换等工具方法//基本类型与包装类转换intprimitive=42;Integerwrapped=Integer.valueOf(primitive);//装箱intu
Java 正则表达式之应用技巧
jianaio
java正则表达式mysql
Java正则表达式之应用技巧基本语法与匹配规则Java正则表达式通过java.util.regex包实现,核心类为Pattern和Matcher。以下为基本匹配示例:Patternpattern=Pattern.compile("a.b");//匹配任意单个字符between'a'and'b'Matchermatcher=pattern.matcher("a2b");System.out.prin
Java 数据类型
Java数据类型概述Java数据类型分为两大类:基本数据类型和引用数据类型。基本数据类型直接存储数据值,而引用数据类型存储对象的引用(内存地址)。以下将详细介绍这两类数据类型,并附代码示例。基本数据类型Java有8种基本数据类型,分为4类:整数型:byte、short、int、long浮点型:float、double字符型:char布尔型:boolean整数型byteb=127;//1字节,范围-
Java 类型转换
jianaio
javapython算法
Java类型转换概述Java类型转换分为两种:自动类型转换(隐式转换)和强制类型转换(显式转换)。自动类型转换由编译器自动完成,通常发生在小范围数据类型向大范围数据类型转换时;强制类型转换需要手动指定,可能伴随精度损失或数据溢出。自动类型转换(隐式转换)自动类型转换遵循从小到大的规则,例如byte→short→int→long→float→double。intnumInt=100;longnumL
Java 字符串
jianaio
javapython开发语言
Java字符串基础Java字符串是java.lang.String类的对象,用于存储和操作文本数据。字符串在Java中是不可变的,任何修改操作都会生成新的字符串对象。Stringstr1="Hello";Stringstr2=newString("World");System.out.println(str1+""+str2);//输出:HelloWorld字符串创建方式直接赋值:使用双引号创建字
Java for 循环
Javafor循环的基本语法Java中的for循环是一种常用的循环结构,适用于已知循环次数的情况。其基本语法如下:for(初始化;条件判断;迭代){//循环体}初始化部分通常用于声明并初始化循环变量;条件判断部分决定循环是否继续执行;迭代部分用于更新循环变量。标准for循环示例以下是一个简单的for循环示例,打印数字1到5:for(inti=1;ifruits=Arrays.asList("App
什么是序列化?是二进制吗?一文解答你的疑惑!
一、序列化:数据转换的艺术1.1什么是序列化?序列化(Serialization)是指将数据结构或对象状态转换为可存储或可传输的格式的过程。简单来说,就是把内存中的对象变成可以保存到文件或通过网络发送的形式。//Java序列化示例publicclassPersonimplementsSerializable{privateStringname;privateintage;//gettersands
Java Comparable之应用技巧
jianaio
java开发语言
Comparable接口的基本概念Java中的Comparable接口位于java.lang包中,主要用于定义对象的自然排序规则。该接口仅包含一个方法compareTo(),实现该接口的类需要重写该方法以提供对象之间的比较逻辑。publicinterfaceComparable{intcompareTo(To);}实现Comparable接口的步骤定义一个类并实现Comparable接口,重写co
【华为OD机试真题 2025C卷】161、 机器人可活动的最大网格点数目 | 机试真题+思路参考+代码解析(C++、Java、Py、C语言、JS)
KFickle
最新华为OD机试(C++JavaPyCJS)+OJ华为od机器人c++华为OD机试真题java机器人可活动的最大网格点数目c语言
文章目录一、题目题目描述输入输出样例1二、代码与思路参考C++代码Java代码Python代码C语言代码JS代码订阅本专栏后即可解锁在线OJ刷题权限个人博客首页:KFickle专栏介绍:最新的华为OD机试真题,使用C++,Java,Python,C语言,JS五种语言进行解答,每个题目都包含解题思路,五种语言的解法,每日持续更新中,订阅后支持开通在线OJ测试刷题!!!一次订阅永久享受更新,有代码问题
高并发场景下的技术压测与问题排查:P7面试官考核并发优化方案
淳淳同学
Java面试场景题Java高并发压测GC性能优化
文章标题:“Java求职者面试:高并发场景下的技术压测与问题排查”Tag:Java,高并发,压测,GC,性能优化场景描述:面试官(张工):一位严肃且专业的Java面试官,专注于高并发和性能优化领域,对技术细节有着深刻的理解。小兰:一名年轻但略显紧张的Java程序员,面试前虽然做了准备,但在复杂问题上显得有些犹豫和含糊。第一轮提问:基础知识与高并发场景引入张工:小兰,你好,很高兴见到你。我们先从简单
Java实现简单秒杀功能
在商城项目中,秒杀功能可以说是必不可少的,下面我将使用SpringBoot集成Redis、RabbitMQ、MyBatis-Plus和MySQL来实现一个简单的秒杀系统,系统将包含以下核心功能:使用Redis进行库存预减和用户限流;使用RabbitMQ进行异步下单,提高系统吞吐量;使用MyBatis-Plus操作MySQL数据库;利用Redis执行Lua脚本的原子性防止商品超卖;接口限流(使用Re
windows下jar包配置为开机自启动
在jar包目录新建一个start.bat文件,然后写入启动命令java-jarX.jar2.仍然在此目录,新建start.vbs文件,然后写入一下命令,命令最后一个0是隐藏窗口运行createobject("wscript.shell").run"D:\start.bat",03.创建run.vbs的快捷方式,移动到开机自启动目录下:C:\ProgramData\Microsoft\Windows
Java大视界:Java大数据在智能医疗电子健康档案数据挖掘与健康服务创新>
Loving_enjoy
计算机学科论文创新点人工智能深度学习迁移学习经验分享
>本文通过完整代码示例,揭秘如何用Java大数据技术挖掘电子健康档案价值,实现疾病预测、个性化健康管理等创新服务。###一、智能医疗时代的数据金矿电子健康档案(EHR)作为医疗数字化的核心载体,包含海量患者全生命周期健康数据。据统计,全球医疗数据量正以每年**48%的速度增长**,单个三甲医院年数据量可达**PB级**。这些数据蕴藏着疾病规律、治疗效能的宝贵知识,但传统技术难以有效挖掘。**Jav
Windows后台运行jar包
BillKu
windowsjarjava
在Windows系统中,可以通过以下几种方法让JAR文件在后台静默运行:方法1:使用javaw命令javaw是Java的无控制台版本,不会显示命令行窗口。直接运行命令:cmd复制下载javaw-jaryour-app.jar进程会在后台运行,但关闭当前命令提示符窗口时进程可能会终止(取决于启动方式)。持久化后台运行(推荐):新建一个批处理文件(如run.bat),内容如下:bat复制下载@echo
c++ 反射与QMetaObject::invokeMethod介绍
文章目录c++QMetaObject::invokeMethodC++语言标准本身并不直接支持反射机制,这与Java、C#等语言不同,它们在语言层面提供了丰富的反射API。然而,C++是一种非常灵活的语言,可以通过一些设计和编程技巧来实现类似反射的功能。在C++中实现反射通常涉及以下几种技术:动态创建对象:反射可以在运行时创建任意一个已经定义的类的对象实例,即使你在编写代码时并不知道将要创建哪个类
sql统计相同项个数并按名次显示
朱辉辉33
javaoracle
现在有如下这样一个表:
A表
ID Name time
------------------------------
0001 aaa 2006-11-18
0002 ccc 2006-11-18
0003 eee 2006-11-18
0004 aaa 2006-11-18
0005 eee 2006-11-18
0004 aaa 2006-11-18
0002 ccc 20
Android+Jquery Mobile学习系列-目录
白糖_
JQuery Mobile
最近在研究学习基于Android的移动应用开发,准备给家里人做一个应用程序用用。向公司手机移动团队咨询了下,觉得使用Android的WebView上手最快,因为WebView等于是一个内置浏览器,可以基于html页面开发,不用去学习Android自带的七七八八的控件。然后加上Jquery mobile的样式渲染和事件等,就能非常方便的做动态应用了。
从现在起,往后一段时间,我打算
如何给线程池命名
daysinsun
线程池
在系统运行后,在线程快照里总是看到线程池的名字为pool-xx,这样导致很不好定位,怎么给线程池一个有意义的名字呢。参照ThreadPoolExecutor类的ThreadFactory,自己实现ThreadFactory接口,重写newThread方法即可。参考代码如下:
public class Named
IE 中"HTML Parsing Error:Unable to modify the parent container element before the
周凡杨
html解析errorreadyState
错误: IE 中"HTML Parsing Error:Unable to modify the parent container element before the child element is closed"
现象: 同事之间几个IE 测试情况下,有的报这个错,有的不报。经查询资料后,可归纳以下原因。
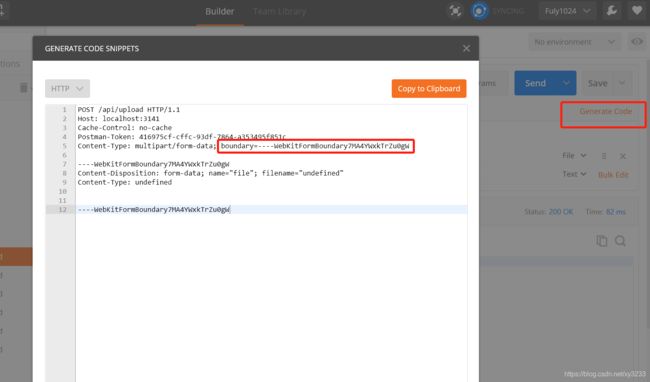
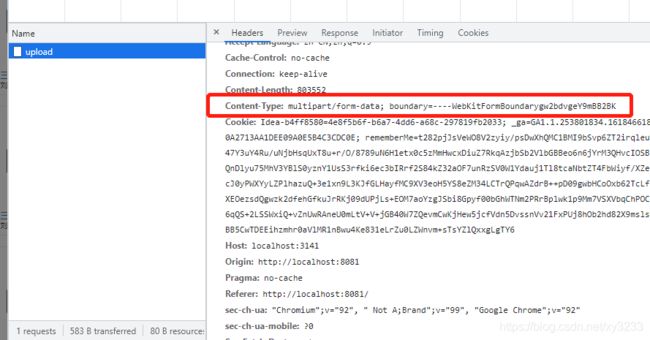
java上传
g21121
java
我们在做web项目中通常会遇到上传文件的情况,用struts等框架的会直接用的自带的标签和组件,今天说的是利用servlet来完成上传。
我们这里利用到commons-fileupload组件,相关jar包可以取apache官网下载:http://commons.apache.org/
下面是servlet的代码:
//定义一个磁盘文件工厂
DiskFileItemFactory fact
SpringMVC配置学习
510888780
springmvc
spring MVC配置详解
现在主流的Web MVC框架除了Struts这个主力 外,其次就是Spring MVC了,因此这也是作为一名程序员需要掌握的主流框架,框架选择多了,应对多变的需求和业务时,可实行的方案自然就多了。不过要想灵活运用Spring MVC来应对大多数的Web开发,就必须要掌握它的配置及原理。
一、Spring MVC环境搭建:(Spring 2.5.6 + Hi
spring mvc-jfreeChart 柱图(1)
布衣凌宇
jfreechart
第一步:下载jfreeChart包,注意是jfreeChart文件lib目录下的,jcommon-1.0.23.jar和jfreechart-1.0.19.jar两个包即可;
第二步:配置web.xml;
web.xml代码如下
<servlet>
<servlet-name>jfreechart</servlet-nam
我的spring学习笔记13-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java P
java 线程池使用 Runnable&Callable&Future
antlove
javathreadRunnablecallablefuture
1. 创建线程池
ExecutorService executorService = Executors.newCachedThreadPool();
2. 执行一次线程,调用Runnable接口实现
Future<?> future = executorService.submit(new DefaultRunnable());
System.out.prin
XML语法元素结构的总结
百合不是茶
xml树结构
1.XML介绍1969年 gml (主要目的是要在不同的机器进行通信的数据规范)1985年 sgml standard generralized markup language1993年 html(www网)1998年 xml extensible markup language
改变eclipse编码格式
bijian1013
eclipse编码格式
1.改变整个工作空间的编码格式
改变整个工作空间的编码格式,这样以后新建的文件也是新设置的编码格式。
Eclipse->window->preferences->General->workspace-
javascript中return的设计缺陷
bijian1013
JavaScriptAngularJS
代码1:
<script>
var gisService = (function(window)
{
return
{
name:function ()
{
alert(1);
}
};
})(this);
gisService.name();
&l
【持久化框架MyBatis3八】Spring集成MyBatis3
bit1129
Mybatis3
pom.xml配置
Maven的pom中主要包括:
MyBatis
MyBatis-Spring
Spring
MySQL-Connector-Java
Druid
applicationContext.xml配置
<?xml version="1.0" encoding="UTF-8"?>
&
java web项目启动时自动加载自定义properties文件
bitray
javaWeb监听器相对路径
创建一个类
public class ContextInitListener implements ServletContextListener
使得该类成为一个监听器。用于监听整个容器生命周期的,主要是初始化和销毁的。
类创建后要在web.xml配置文件中增加一个简单的监听器配置,即刚才我们定义的类。
<listener>
<des
用nginx区分文件大小做出不同响应
ronin47
昨晚和前21v的同事聊天,说到我离职后一些技术上的更新。其中有个给某大客户(游戏下载类)的特殊需求设计,因为文件大小差距很大——估计是大版本和补丁的区别——又走的是同一个域名,而squid在响应比较大的文件时,尤其是初次下载的时候,性能比较差,所以拆成两组服务器,squid服务于较小的文件,通过pull方式从peer层获取,nginx服务于较大的文件,通过push方式由peer层分发同步。外部发布
java-67-扑克牌的顺子.从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的.2-10为数字本身,A为1,J为11,Q为12,K为13,而大
bylijinnan
java
package com.ljn.base;
import java.util.Arrays;
import java.util.Random;
public class ContinuousPoker {
/**
* Q67 扑克牌的顺子 从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的。
* 2-10为数字本身,A为1,J为1
翟鸿燊老师语录
ccii
翟鸿燊
一、国学应用智慧TAT之亮剑精神A
1. 角色就是人格
就像你一回家的时候,你一进屋里面,你已经是儿子,是姑娘啦,给老爸老妈倒怀水吧,你还觉得你是老总呢?还拿派呢?就像今天一样,你们往这儿一坐,你们之间是什么,同学,是朋友。
还有下属最忌讳的就是领导向他询问情况的时候,什么我不知道,我不清楚,该你知道的你凭什么不知道
[光速与宇宙]进行光速飞行的一些问题
comsci
问题
在人类整体进入宇宙时代,即将开展深空宇宙探索之前,我有几个猜想想告诉大家
仅仅是猜想。。。未经官方证实
1:要在宇宙中进行光速飞行,必须首先获得宇宙中的航行通行证,而这个航行通行证并不是我们平常认为的那种带钢印的证书,是什么呢? 下面我来告诉
oracle undo解析
cwqcwqmax9
oracle
oracle undo解析2012-09-24 09:02:01 我来说两句 作者:虫师收藏 我要投稿
Undo是干嘛用的? &nb
java中各种集合的详细介绍
dashuaifu
java集合
一,java中各种集合的关系图 Collection 接口的接口 对象的集合 ├ List 子接口 &n
卸载windows服务的方法
dcj3sjt126com
windowsservice
卸载Windows服务的方法
在Windows中,有一类程序称为服务,在操作系统内核加载完成后就开始加载。这里程序往往运行在操作系统的底层,因此资源占用比较大、执行效率比较高,比较有代表性的就是杀毒软件。但是一旦因为特殊原因不能正确卸载这些程序了,其加载在Windows内的服务就不容易删除了。即便是删除注册表中的相 应项目,虽然不启动了,但是系统中仍然存在此项服务,只是没有加载而已。如果安装其他
Warning: The Copy Bundle Resources build phase contains this target's Info.plist
dcj3sjt126com
iosxcode
http://developer.apple.com/iphone/library/qa/qa2009/qa1649.html
Excerpt:
You are getting this warning because you probably added your Info.plist file to your Copy Bundle
2014之C++学习笔记(一)
Etwo
C++EtwoEtwoiterator迭代器
已经有很长一段时间没有写博客了,可能大家已经淡忘了Etwo这个人的存在,这一年多以来,本人从事了AS的相关开发工作,但最近一段时间,AS在天朝的没落,相信有很多码农也都清楚,现在的页游基本上达到饱和,手机上的游戏基本被unity3D与cocos占据,AS基本没有容身之处。so。。。最近我并不打算直接转型
js跨越获取数据问题记录
haifengwuch
jsonpjsonAjax
js的跨越问题,普通的ajax无法获取服务器返回的值。
第一种解决方案,通过getson,后台配合方式,实现。
Java后台代码:
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String ca
蓝色jQuery导航条
ini
JavaScripthtmljqueryWebhtml5
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/39.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery鼠标悬停上下滑动导航条 - 柯乐义<
linux部署jdk,tomcat,mysql
kerryg
jdktomcatlinuxmysql
1、安装java环境jdk:
一般系统都会默认自带的JDK,但是不太好用,都会卸载了,然后重新安装。
1.1)、卸载:
(rpm -qa :查询已经安装哪些软件包;
rmp -q 软件包:查询指定包是否已
DOMContentLoaded VS onload VS onreadystatechange
mutongwu
jqueryjs
1. DOMContentLoaded 在页面html、script、style加载完毕即可触发,无需等待所有资源(image/iframe)加载完毕。(IE9+)
2. onload是最早支持的事件,要求所有资源加载完毕触发。
3. onreadystatechange 开始在IE引入,后来其它浏览器也有一定的实现。涉及以下 document , applet, embed, fra
sql批量插入数据
qifeifei
批量插入
hi,
自己在做工程的时候,遇到批量插入数据的数据修复场景。我的思路是在插入前准备一个临时表,临时表的整理就看当时的选择条件了,临时表就是要插入的数据集,最后再批量插入到数据库中。
WITH tempT AS (
SELECT
item_id AS combo_id,
item_id,
now() AS create_date
FROM
a
log4j打印日志文件 如何实现相对路径到 项目工程下
thinkfreer
Weblog4j应用服务器日志
最近为了实现统计一个网站的访问量,记录用户的登录信息,以方便站长实时了解自己网站的访问情况,选择了Apache 的log4j,但是在选择相对路径那块 卡主了,X度了好多方法(其实大多都是一样的内用,还一个字都不差的),都没有能解决问题,无奈搞了2天终于解决了,与大家分享一下
需求:
用户登录该网站时,把用户的登录名,ip,时间。统计到一个txt文档里,以方便其他系统调用此txt。项目名
linux下mysql-5.6.23.tar.gz安装与配置
笑我痴狂
mysqllinuxunix
1.卸载系统默认的mysql
[root@localhost ~]# rpm -qa | grep mysql
mysql-libs-5.1.66-2.el6_3.x86_64
mysql-devel-5.1.66-2.el6_3.x86_64
mysql-5.1.66-2.el6_3.x86_64
[root@localhost ~]# rpm -e mysql-libs-5.1