- 基于Vue.js的图书管理系统前端界面设计的javascript逻辑部分
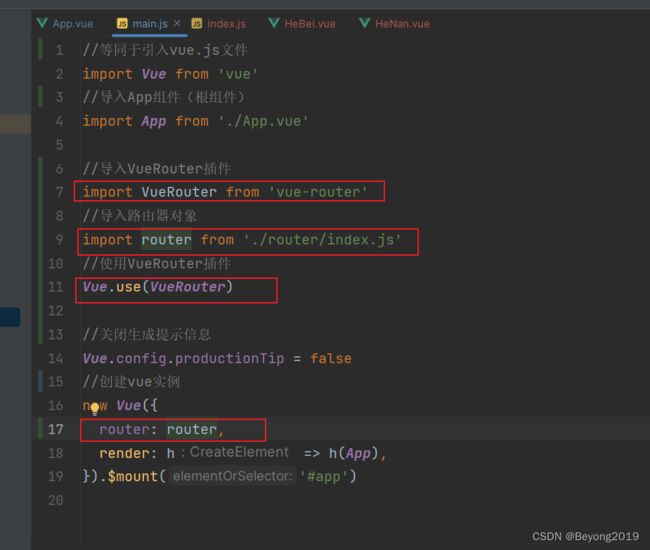
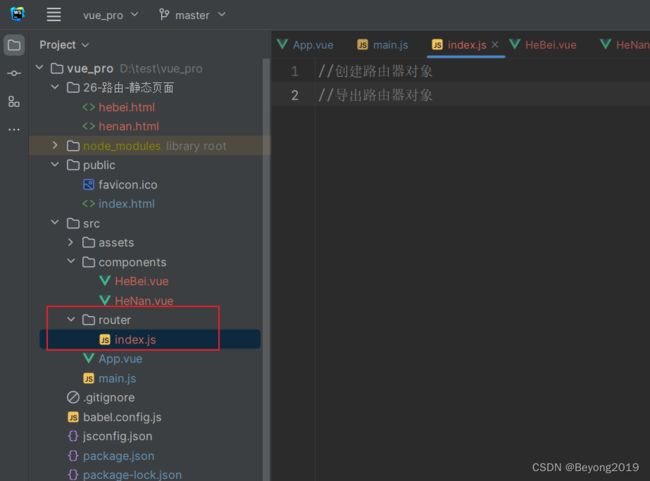
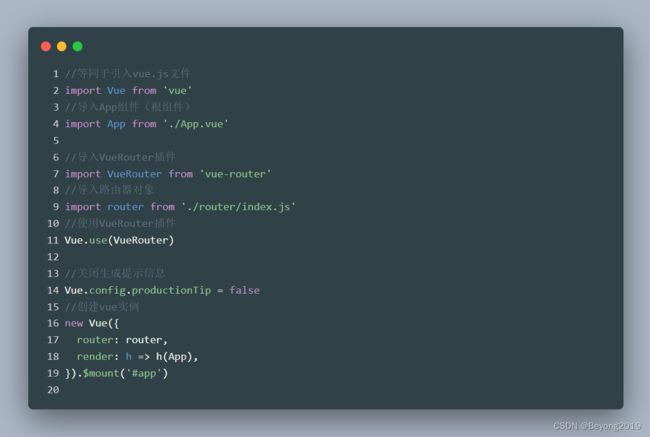
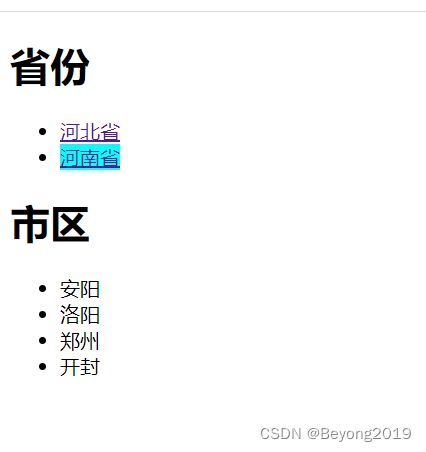
前文,我们实现了一个使用Vue3构建的图书管理系统的html部分,接下来我们看一下JavaScript逻辑部分。html部分以及整个系统的完整代码可以查看我的文章:基于Vue.js的图书管理系统前端界面设计-CSDN博客一、Vue3简介Vue3是渐进式JavaScript框架Vue.js的第三个主要版本,它延续了Vue易于上手、灵活性高和高效的特点,并在性能、可维护性和开发体验上进行了显著提升。(
- 主流视频流格式及 Vue3 实现方案
玛卡巴卡半夜不睡觉
html5前端vue.js
1.HLS(HTTPLiveStreaming)技术原理:基于HTTP的流媒体协议,使用.m3u8索引文件+.ts分片文件。特点:高兼容性(尤其iOS)、10+秒延迟、支持自适应码率。Vue3实现(video.js):npminstallvideo.jsvideojs-contrib-hlsimport{ref,onMounted,onUnmounted}from'vue';importvideo
- Vue学习之路04----响应式基础
利刃之灵
#Vue基础vue.js前端
响应式基础ref()(基本类型的响应式数据)在组合式API中,推荐使用ref()函数来声明响应式状态,ref能定义基本类型的,也能定义对象类型的:import{ref}from'vue'letcount=ref(0)ref()接收参数,并将其包裹在一个带有.value属性的ref对象中返回,在模版中则不需要:{{count}}按钮1按钮2import{ref}from"vue";exportdef
- 前端领域的前端可视化设计案例解析
前端视界
前端艺匠馆前端ai
前端可视化设计案例解析:从技术实现到用户体验的全链路剖析关键词:前端可视化、数据可视化、设计案例、D3.js、ECharts、可视化框架、用户体验摘要:本文通过深度解析多个典型前端可视化案例,系统阐述数据可视化的核心技术原理、设计方法论及工程实践经验。从基础概念到复杂场景应用,结合D3.js、ECharts、AntV等主流框架的实战案例,详细讲解数据映射、视觉编码、交互设计的实现细节,分析不同业务
- LeetCode 热题 100 - 贪心算法 - 买卖股票的最佳时机 - javascript
Jxxli
LeetCodehot100leetcode算法贪心算法javascript
题目给定一个数组prices,它的第i个元素prices[i]表示一支给定股票第i天的价格。你只能选择某一天买入这只股票,并选择在未来的某一个不同的日子卖出该股票。设计一个算法来计算你所能获取的最大利润。返回你可以从这笔交易中获取的最大利润。如果你不能获取任何利润,返回0。示例1:输入:[7,1,5,3,6,4]输出:5解释:在第2天(股票价格=1)的时候买入,在第5天(股票价格=6)的时候卖出,
- 阿里云一句话语音识别
前端:阿里云语音识别应用(一句话语音识别){{isRecording?'停止录音':'开始录音'}}识别结果:{{recognitionResult}}WebSocket状态:{{websocketStatus}}使用的音频格式:{{usedMimeType}}import{ref,onMounted,onUnmounted}from'vue'//状态管理constisRecording=ref(
- vue3 组件函数式调用
xx小怪兽
vue.js前端javascript
做一个消息提示框组件,封装成vue实例,然后函数式调用1、先准备一个想要做的提示组件文件Message.vue2、新建Message.js文件,内容是提供一个能够显示Message组件的函数3、挂载到全局指令上准备一个DOM容器,里面装消息提示组件;然后将组件编译为虚拟DOM,利用render函数渲染到DOM容器里。//导入消息提示组件import{createVNode,render}from'
- 基于Rust编写数独、deepseek调用、Mis系统
KENYCHEN奉孝
Rustrust开发语言后端
Rust是开发人员最流行的语言之一,因为它具有开源、快速、可靠和高性能的特点。在Rust中构建新的API时,重要的是要考虑Web框架对前端和后端开发的优缺点。在本文中,我们将讨论什么是Web框架,并探索Rust生态系统中用于前端和后端开发的各种Web框架,排名不分先后。让我们开始吧。Rust编写Web版本得数独游戏开发环境配置确保安装Rust工具链和Cargo包管理器,推荐使用rustup安装最新
- 【算法系列】买卖股票的最佳时机【JS代码】
DTcode7
算法系列#前端基础入门三大核心之JS算法javascript最佳时机
【算法系列】买卖股票的最佳时机【JS代码】问题描述基本概念和作用说明解决方案暴力解法一次遍历法代码示例总结与讨论在前端开发中,虽然我们主要关注的是构建用户界面和交互逻辑,但掌握一些基本的算法和数据结构知识也是非常有用的。今天,我们就来探讨一个经典的问题:“买卖股票的最佳时机”。这个问题看似与前端开发无关,但实际上,它背后的算法思想对于优化我们的程序和解决问题有着极大的帮助。问题描述假设你有一个数组
- vue文本插值
翻滚吧键盘
vuevue.jsjavascriptecmascript
好的,我们来详细讲解Vue中最基础的数据展示方式:文本插值和在其内部使用的JavaScript表达式。1.文本插值(TextInterpolation)知识点:文本插值是Vue中最基本的数据绑定形式。它使用“Mustache”语法(双大括号{{}})将数据直接渲染到HTML的文本内容中。核心作用:将Vue实例中setup函数返回的数据,动态地显示在页面的指定位置。响应式:当大括号内所依赖的数据发生
- 如何用postman进行自动化测试?
AIZHINAN
postman测试工具自动化测试
使用Postman进行自动化测试的完整指南Postman不仅可以用于手动API测试,还提供了强大的自动化测试功能。以下是详细的使用方法:B站讲的最好的Postman接口自动化测试教程,只需一小时自学入门,学会直接上手项目实战!一、基础自动化测试设置1.编写测试脚本在Postman请求的"Tests"标签页中,你可以用JavaScript编写测试脚本:javascript//检查状态码是否为200p
- Springboot实现后台图片上传
文章目录整体流程概览后端实现细节1.文件上传控制器(`UploadController.java`)2.静态资源服务控制器(`StaticResourceController.java`)演示总结本文将深入探讨一个标准的Web应用后台管理系统中,图片上传功能的完整实现流程。我们将从前端用户交互开始,一直到后端的文件处理、存储和最终的URL返回。整体流程概览图片上传功能的核心流程可以分为以下几个步骤
- vue中cdn方式引入和构建工具创建代码的不同
翻滚吧键盘
vuevue.jsjavascript前端
你观察得非常准确,而且这个问题直击了现代JavaScript开发中两种不同模块化思想的核心。是的,你总结的完全正确。为什么会有const{createApp,ref}=Vue;和import{createApp,ref}from'vue';这两种不同的方式呢?答案在于代码的来源和作用域完全不同。我们用一个比喻来解释。方式一:CDN-公共广播系统你可以把使用CDN的方式,想象成在你的办公室里安装了一
- Vue3 首款 3D 数字孪生编辑器
❀͜͡傀儡师
3d编辑器
对于多数前端开发者而言,用ThreeJS打造炫酷的数字孪生场景并不容易,需掌握大量专业知识。现在这个基于Vue3、ThreeJS和NaiveUI的数字孪生开发框架——Astral3DEditor正式开源,为Web3D开发带来新转机。Astral3DEditor的在这里插入图片描述1.优势功能丰富:支持多种3D模型格式,可导入导出多类型模型,方便资源整合。它还提供插件系统,可扩展更多功能。同时,支持
- vue3学习笔记
朝凡FR
其他学习笔记vue.js前端
目录vue3学习笔记数据绑定'v-bind'简写为':',语法v-bind:id='变量'v-on指令通过v-on:event="method"语法工作,简写语法:@event="method"v-model绑定到你在其上设置的数据属性,并使其与````保持同步v-model修饰符.trim,将删除输入之前或之后的空格;.lazy修饰符导致v-model使用change事件代替使用自定义事件将数据
- Augment code + axure 一键生成前端代码
人工智能前端
上一篇文章我们讲了怎么通过Augmentcode+FigmaMCP生成前端代码,同时我也用了cursor,做了简单对比,结果如下:cursor+FigmaMCP速度快。可以导出Figma文件中的图标到项目中。整体还原度不咋地。对话式,会不断询问。Augmentcode+FigmaMCP速度慢。还原度高。基本不需要手动干预。访问项目整体性好,能检测到项目是否已经配置依赖等等。今天我们同样使用Augm
- JavaScript性能优化实战:表格控件高效开发指南
javascript
引言在现代Web应用开发中,电子表格功能已成为数据分析、报表展示等场景的核心需求。SpreadJS作为一款高性能的纯前端电子表格控件,能够完美兼容Excel文件格式,支持百万级数据量和复杂公式计算。然而随着数据规模的增长和业务逻辑的复杂化,性能优化成为开发者必须面对的挑战。本文将深入剖析几种SpreadJS性能优化技巧,通过实际案例和代码演示,帮助开发者构建响应迅速、用户体验优异的电子表格应用。正
- 前端--深入理解HTTP协议
菜鸡想成为大佬
前端前端http网络协议
HTTP协议简介HTTP(HyperTextTransferProtocol,超文本传输协议)是一个应用层协议,用于在客户端(通常是浏览器)和服务器之间传输超文本数据(如HTML、CSS、JavaScript等)。它是万维网(WorldWideWeb)的核心协议,通过HTTP,用户能够在浏览器中访问网站。HTTP的特点无状态:HTTP协议是无状态协议,即服务器不会自动保存每次请求之间的上下文信息。
- Vue 图片加载失败显示默认图片
数字浪儿
vuevue.js前端javascript
方法一:通过onerror属性加载默认图片exportdefault{data(){return{img:'',//访问图片的ip地址defaultImg:`this.src='${require('@/assets/images/right/default-person.png')}'`,};},}方法二:通过@error方法加载默认图片exportdefault{data(){return{i
- vue使用scrollreveal库
数字浪儿
vuevue.js前端javascript
vue项目安装scrollrevealnpminstallscrollreveal推荐使用cnpminstallscrollreveal代码展示如下:HelloWorldHelloWorldHelloWorldHelloWorldHelloWorldHelloWorldimportScrollRevealfrom"scrollreveal";exportdefault{name:"App",dat
- 原生html页面弹窗_JavaScript 弹窗
weixin_39598584
原生html页面弹窗
JavaScript弹窗可以在JavaScript中创建三种消息框:警告框、确认框、提示框。警告框警告框经常用于确保用户可以得到某些信息。当警告框出现后,用户需要点击确定按钮才能继续进行操作。语法window.alert("sometext");window.alert()方法可以不带上window对象,直接使用alert()方法。实例functionmyFunction(){alert("你好,
- html5 原生 弹窗,HTML5 Popmotion.js实现的弹窗控件
weixin_39564527
html5原生弹窗
JavaScript语言:JaveScriptBabelCoffeeScript确定const{css,transform,chain,delay,tween,easing,parallel}=window.popmotion;const{interpolate}=transform;lettrigger;letisClosing=false;//SelectDOMconstmodalTrigge
- window.location.href的介绍及使用
じòぴé南冸じょうげん
chrome前端
目录介绍:获取当前URL设置新的URLURL的组成部分解析URL参数什么是片段标识符的URL?使用newURL:输出的部分解释:假如我们需要获取路径上的最后一级的路径名:介绍:window.location.href是JavaScript中一个非常常用的属性,它用于获取或设置当前窗口或标签页的URL。这个属性返回的是完整的URL。获取当前URL简单地使用获取当前页面的URL:console.log
- vue路过切换,缓存页面,切换不更新页面数据
大得369
缓存前端
1、切换缓存所有2、只缓存某给路由3、缓存多给路由我这里使用缓存所有
- Vue列表页跳转到详情页返回,页面不刷新保持原来的状态,实现刷新局部数据
首先在router.js中的列表页中添加缓存的变量:{path:'/',name:'home',//列表页component:home,meta:{keepAlive:true//此页面需要缓存}}在列表详情页中添加缓冲变量(列表详情页视图不需要缓冲的话不用添加){path:'/notedetail',name:'noteDetail',component:notedetail,meta:{kee
- 学习记录:DAY33
2301_79760424
每日学习记录学习
前端学习之旅:Node.js模块与HTTP服务前言----------------------------------------又是许久许久没有更新,在苦哈哈弄完期末,然后花一天时间把计算机网络课设写了之后。现在又即将回到前后端学习的状态。我想现在正处于一个调整期的状态。一个是随着blog的不断堆积,有必要把它们整理成更具有逻辑性的知识片。另一个是我需要了解当前前后端需要学习的路线,这样我可以有
- vue路由,本地存储,刷新页面(学习心得)
2301_78876497
vue.js前端javascript
简介:在使用vue单独做一个网站时,会使用到路由和本地存储,这次主要介绍我在学习路由和本地存储使用到的一种方法。路由:vue里面的路由类似于html内的a标签,使用前需要导入路由的包;这个一般使用了路由后会自动导入的,可以去main.js内查看是否有router的包导入。那么使用路由可以有三种方法:第一种:使用name+params的方法,这里的name是index.js内路由的namethis.
- django form组件
fightingwy
pythondjango
djangoform组件:校验数据:校验数据,是后端的Form类对象通过render先渲染到前端,然后浏览器用户输入数据提交到后端,后端根据类中的字段设置的属性来判断数据是否合法。校验数据的步骤:第一步需要一个form类,其实就是表单类啦,我们不设置就是text:classMyForm(forms.Form):name=forms.CharField(max_length=8,min_length
- 【Python爬虫实战】全面抓取网页资源(图片、JS、CSS等)——超详细教程与源码解析
Python爬虫项目
python爬虫javascript新浪微博开发语言css旅游
前言在互联网时代,网页数据已经成为重要的信息来源。许多时候,我们不仅需要抓取网页中的文字信息,还需要将网页中的各种资源文件(如图片、CSS样式表、JavaScript脚本文件等)一起抓取并保存下来。这种需求广泛应用于网页备份、离线浏览、数据分析等场景。本篇文章将带你从零开始,系统讲解如何使用Python最新技术,一步步实现抓取网页中所有静态资源的完整流程,包括:页面结构分析爬虫基本架构搭建异步爬取
- 50天50个小项目 (Vue3 + Tailwindcss V4) ✨ | ThemeClock(主题时钟)
sunbyte
TailiwindCSS实战指南vue.js前端javascripttailwindcsscss前端框架
我们继续50个小项目挑战!——ThemeClock组件仓库地址:https://github.com/SunACong/50-vue-projects项目预览地址:https://50-vue-projects.vercel.app/使用Vue3的CompositionAPI和语法结合TailwindCSS构建一个能够动态切换主题(深色与浅色)的时钟组件。该组件不仅显示当前时间(包括小时、分钟和秒
- 安装数据库首次应用
Array_06
javaoraclesql
可是为什么再一次失败之后就变成直接跳过那个要求
enter full pathname of java.exe的界面
这个java.exe是你的Oracle 11g安装目录中例如:【F:\app\chen\product\11.2.0\dbhome_1\jdk\jre\bin】下的java.exe 。不是你的电脑安装的java jdk下的java.exe!
注意第一次,使用SQL D
- Weblogic Server Console密码修改和遗忘解决方法
bijian1013
Welogic
在工作中一同事将Weblogic的console的密码忘记了,通过网上查询资料解决,实践整理了一下。
一.修改Console密码
打开weblogic控制台,安全领域 --> myrealm -->&n
- IllegalStateException: Cannot forward a response that is already committed
Cwind
javaServlets
对于初学者来说,一个常见的误解是:当调用 forward() 或者 sendRedirect() 时控制流将会自动跳出原函数。标题所示错误通常是基于此误解而引起的。 示例代码:
protected void doPost() {
if (someCondition) {
sendRedirect();
}
forward(); // Thi
- 基于流的装饰设计模式
木zi_鸣
设计模式
当想要对已有类的对象进行功能增强时,可以定义一个类,将已有对象传入,基于已有的功能,并提供加强功能。
自定义的类成为装饰类
模仿BufferedReader,对Reader进行包装,体现装饰设计模式
装饰类通常会通过构造方法接受被装饰的对象,并基于被装饰的对象功能,提供更强的功能。
装饰模式比继承灵活,避免继承臃肿,降低了类与类之间的关系
装饰类因为增强已有对象,具备的功能该
- Linux中的uniq命令
被触发
linux
Linux命令uniq的作用是过滤重复部分显示文件内容,这个命令读取输入文件,并比较相邻的行。在正常情 况下,第二个及以后更多个重复行将被删去,行比较是根据所用字符集的排序序列进行的。该命令加工后的结果写到输出文件中。输入文件和输出文件必须不同。如 果输入文件用“- ”表示,则从标准输入读取。
AD:
uniq [选项] 文件
说明:这个命令读取输入文件,并比较相邻的行。在正常情况下,第二个
- 正则表达式Pattern
肆无忌惮_
Pattern
正则表达式是符合一定规则的表达式,用来专门操作字符串,对字符创进行匹配,切割,替换,获取。
例如,我们需要对QQ号码格式进行检验
规则是长度6~12位 不能0开头 只能是数字,我们可以一位一位进行比较,利用parseLong进行判断,或者是用正则表达式来匹配[1-9][0-9]{4,14} 或者 [1-9]\d{4,14}
&nbs
- Oracle高级查询之OVER (PARTITION BY ..)
知了ing
oraclesql
一、rank()/dense_rank() over(partition by ...order by ...)
现在客户有这样一个需求,查询每个部门工资最高的雇员的信息,相信有一定oracle应用知识的同学都能写出下面的SQL语句:
select e.ename, e.job, e.sal, e.deptno
from scott.emp e,
(se
- Python调试
矮蛋蛋
pythonpdb
原文地址:
http://blog.csdn.net/xuyuefei1988/article/details/19399137
1、下面网上收罗的资料初学者应该够用了,但对比IBM的Python 代码调试技巧:
IBM:包括 pdb 模块、利用 PyDev 和 Eclipse 集成进行调试、PyCharm 以及 Debug 日志进行调试:
http://www.ibm.com/d
- webservice传递自定义对象时函数为空,以及boolean不对应的问题
alleni123
webservice
今天在客户端调用方法
NodeStatus status=iservice.getNodeStatus().
结果NodeStatus的属性都是null。
进行debug之后,发现服务器端返回的确实是有值的对象。
后来发现原来是因为在客户端,NodeStatus的setter全部被我删除了。
本来是因为逻辑上不需要在客户端使用setter, 结果改了之后竟然不能获取带属性值的
- java如何干掉指针,又如何巧妙的通过引用来操作指针————>说的就是java指针
百合不是茶
C语言的强大在于可以直接操作指针的地址,通过改变指针的地址指向来达到更改地址的目的,又是由于c语言的指针过于强大,初学者很难掌握, java的出现解决了c,c++中指针的问题 java将指针封装在底层,开发人员是不能够去操作指针的地址,但是可以通过引用来间接的操作:
定义一个指针p来指向a的地址(&是地址符号):
- Eclipse打不开,提示“An error has occurred.See the log file ***/.log”
bijian1013
eclipse
打开eclipse工作目录的\.metadata\.log文件,发现如下错误:
!ENTRY org.eclipse.osgi 4 0 2012-09-10 09:28:57.139
!MESSAGE Application error
!STACK 1
java.lang.NoClassDefFoundError: org/eclipse/core/resources/IContai
- spring aop实例annotation方法实现
bijian1013
javaspringAOPannotation
在spring aop实例中我们通过配置xml文件来实现AOP,这里学习使用annotation来实现,使用annotation其实就是指明具体的aspect,pointcut和advice。1.申明一个切面(用一个类来实现)在这个切面里,包括了advice和pointcut
AdviceMethods.jav
- [Velocity一]Velocity语法基础入门
bit1129
velocity
用户和开发人员参考文档
http://velocity.apache.org/engine/releases/velocity-1.7/developer-guide.html
注释
1.行级注释##
2.多行注释#* *#
变量定义
使用$开头的字符串是变量定义,例如$var1, $var2,
赋值
使用#set为变量赋值,例
- 【Kafka十一】关于Kafka的副本管理
bit1129
kafka
1. 关于request.required.acks
request.required.acks控制者Producer写请求的什么时候可以确认写成功,默认是0,
0表示即不进行确认即返回。
1表示Leader写成功即返回,此时还没有进行写数据同步到其它Follower Partition中
-1表示根据指定的最少Partition确认后才返回,这个在
Th
- lua统计nginx内部变量数据
ronin47
lua nginx 统计
server {
listen 80;
server_name photo.domain.com;
location /{set $str $uri;
content_by_lua '
local url = ngx.var.uri
local res = ngx.location.capture(
- java-11.二叉树中节点的最大距离
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class MaxLenInBinTree {
/*
a. 1
/ \
2 3
/ \ / \
4 5 6 7
max=4 pass "root"
- Netty源码学习-ReadTimeoutHandler
bylijinnan
javanetty
ReadTimeoutHandler的实现思路:
开启一个定时任务,如果在指定时间内没有接收到消息,则抛出ReadTimeoutException
这个异常的捕获,在开发中,交给跟在ReadTimeoutHandler后面的ChannelHandler,例如
private final ChannelHandler timeoutHandler =
new ReadTim
- jquery验证上传文件样式及大小(好用)
cngolon
文件上传jquery验证
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="jquery1.8/jquery-1.8.0.
- 浏览器兼容【转】
cuishikuan
css浏览器IE
浏览器兼容问题一:不同浏览器的标签默认的外补丁和内补丁不同
问题症状:随便写几个标签,不加样式控制的情况下,各自的margin 和padding差异较大。
碰到频率:100%
解决方案:CSS里 *{margin:0;padding:0;}
备注:这个是最常见的也是最易解决的一个浏览器兼容性问题,几乎所有的CSS文件开头都会用通配符*来设
- Shell特殊变量:Shell $0, $#, $*, $@, $?, $$和命令行参数
daizj
shell$#$?特殊变量
前面已经讲到,变量名只能包含数字、字母和下划线,因为某些包含其他字符的变量有特殊含义,这样的变量被称为特殊变量。例如,$ 表示当前Shell进程的ID,即pid,看下面的代码:
$echo $$
运行结果
29949
特殊变量列表 变量 含义 $0 当前脚本的文件名 $n 传递给脚本或函数的参数。n 是一个数字,表示第几个参数。例如,第一个
- 程序设计KISS 原则-------KEEP IT SIMPLE, STUPID!
dcj3sjt126com
unix
翻到一本书,讲到编程一般原则是kiss:Keep It Simple, Stupid.对这个原则深有体会,其实不仅编程如此,而且系统架构也是如此。
KEEP IT SIMPLE, STUPID! 编写只做一件事情,并且要做好的程序;编写可以在一起工作的程序,编写处理文本流的程序,因为这是通用的接口。这就是UNIX哲学.所有的哲学真 正的浓缩为一个铁一样的定律,高明的工程师的神圣的“KISS 原
- android Activity间List传值
dcj3sjt126com
Activity
第一个Activity:
import java.util.ArrayList;import java.util.HashMap;import java.util.List;import java.util.Map;import android.app.Activity;import android.content.Intent;import android.os.Bundle;import a
- tomcat 设置java虚拟机内存
eksliang
tomcat 内存设置
转载请出自出处:http://eksliang.iteye.com/blog/2117772
http://eksliang.iteye.com/
常见的内存溢出有以下两种:
java.lang.OutOfMemoryError: PermGen space
java.lang.OutOfMemoryError: Java heap space
------------
- Android 数据库事务处理
gqdy365
android
使用SQLiteDatabase的beginTransaction()方法可以开启一个事务,程序执行到endTransaction() 方法时会检查事务的标志是否为成功,如果程序执行到endTransaction()之前调用了setTransactionSuccessful() 方法设置事务的标志为成功则提交事务,如果没有调用setTransactionSuccessful() 方法则回滚事务。事
- Java 打开浏览器
hw1287789687
打开网址open浏览器open browser打开url打开浏览器
使用java 语言如何打开浏览器呢?
我们先研究下在cmd窗口中,如何打开网址
使用IE 打开
D:\software\bin>cmd /c start iexplore http://hw1287789687.iteye.com/blog/2153709
使用火狐打开
D:\software\bin>cmd /c start firefox http://hw1287789
- ReplaceGoogleCDN:将 Google CDN 替换为国内的 Chrome 插件
justjavac
chromeGooglegoogle apichrome插件
Chrome Web Store 安装地址: https://chrome.google.com/webstore/detail/replace-google-cdn/kpampjmfiopfpkkepbllemkibefkiice
由于众所周知的原因,只需替换一个域名就可以继续使用Google提供的前端公共库了。 同样,通过script标记引用这些资源,让网站访问速度瞬间提速吧
- 进程VS.线程
m635674608
线程
资料来源:
http://www.liaoxuefeng.com/wiki/001374738125095c955c1e6d8bb493182103fac9270762a000/001397567993007df355a3394da48f0bf14960f0c78753f000 1、Apache最早就是采用多进程模式 2、IIS服务器默认采用多线程模式 3、多进程优缺点 优点:
多进程模式最大
- Linux下安装MemCached
字符串
memcached
前提准备:1. MemCached目前最新版本为:1.4.22,可以从官网下载到。2. MemCached依赖libevent,因此在安装MemCached之前需要先安装libevent。2.1 运行下面命令,查看系统是否已安装libevent。[root@SecurityCheck ~]# rpm -qa|grep libevent libevent-headers-1.4.13-4.el6.n
- java设计模式之--jdk动态代理(实现aop编程)
Supanccy2013
javaDAO设计模式AOP
与静态代理类对照的是动态代理类,动态代理类的字节码在程序运行时由Java反射机制动态生成,无需程序员手工编写它的源代码。动态代理类不仅简化了编程工作,而且提高了软件系统的可扩展性,因为Java 反射机制可以生成任意类型的动态代理类。java.lang.reflect 包中的Proxy类和InvocationHandler 接口提供了生成动态代理类的能力。
&
- Spring 4.2新特性-对java8默认方法(default method)定义Bean的支持
wiselyman
spring 4
2.1 默认方法(default method)
java8引入了一个default medthod;
用来扩展已有的接口,在对已有接口的使用不产生任何影响的情况下,添加扩展
使用default关键字
Spring 4.2支持加载在默认方法里声明的bean
2.2
将要被声明成bean的类
public class DemoService {