ES6面试问题汇总
面试官通过总问题,ES6方法开始提问
1.ES6有哪些新增方法?/你了解哪些ES6方法?(总问题)
块级作用域、
模板字符串、
解构赋值、
箭头函数、
函数默认参数、
剩余参数&运算符、
set和map、
import和exprot用法、
promise
asyn和awit函数
块级作用域
1..let、count、var区别?
var:js中定义变量,有变量提升。
let:js中定义变量,只在声明的代码块中生效(块级作用域)、暂时性死区(在声明变量之前无法读取或操作这个变量)、 没有变量提升、无法重复声明。
const:js中定义常量,const声明的是一个常量,const声明的变量必须要进行初始化 不能够重新赋值
解构赋值
1.说一下解构赋值
(1)数组的解构赋值:
let [a, b, c] = [1, 2, 3];
右侧不是数组则赋值失败
(2)对象的解构赋值
对象的解构与数组有一个重要的不同。数组的元素是按次序排列的,变量的取值由它的位置决定;而对象的属性没有次序,变量必须与属性同名,才能取到正确的值。
对象的解构赋值的内部机制,是先找到同名属性,然后再赋给对应的变量。真正被赋值的是后者,而不是前者。
箭头函数
1.箭头函数
(1)没有自己的this,指向外层普通函数作用域
(2)没有constructor,不能通过new 调用;
(3)没有new.target 属性
(4)不绑定Arguments 对象
2.箭头函数和普通函数的区别?
主要区别
(1)箭头函数this永远指向其上下文的this,任何方法都改变不了指向。
如:apple() call() bind() 不回改变this指向就别说,要不给自己挖坑
(2)普通函数的this指向调用它的对象
其他区别
(1)箭头函数都是匿名函数、普通函数有匿名有具体。
(2)箭头函数不能构造函数、不能new
(3)箭头函数无Arguments,取而代之使用res。
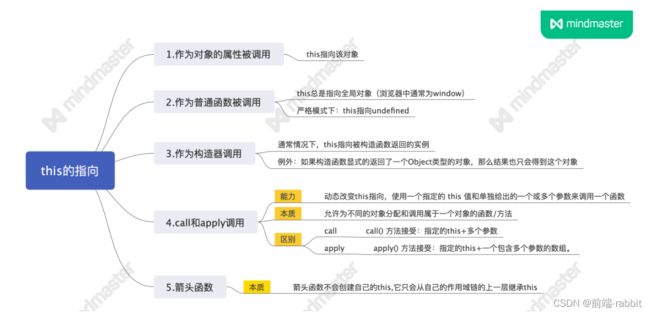
2.既然说到this,请说一下this指向?
参考文档:this指向详解,思维脑图与代码的结合,让你一篇搞懂this、call、apply。系列(一)_余光、的博客-CSDN博客_call(this)
set和map
1.set、map区别?
(1)Map是键值对,Set是值的集合,当然键和值可以是任何的值;
(2)Map可以通过get方法获取值,而set不能因为它只有值;
(3)都能通过迭代器进行for…of遍历;
(4)Set的值是唯一的可以做数组去重,Map由于没有格式限制,可以做数据存储
(6)map和set都是stl中的关联容器,map以键值对的形式存储,key=value组成pair,是一组映射关系。set只有值,可以认为只有一个数据,并且set中元素不可以重复且自动排序。
promise
1.对promise的理解?
promise有三种状态:pending/reslove/reject 。pending就是未决,resolve可以理解为成功,reject可以理解为拒绝
promise构造函数是同步执行的,then方法是异步执行的
2.promise的三种状态?这三种状态什么时候存在?这三种状态什么时候改变?
待定(pending): 初始状态,既没有被兑现,也没有被拒绝。
已兑现(fulfilled): 意味着操作成功完成。
已拒绝(rejected): 意味着操作失败。
3.三种状态后接的方法?
可以用 promise.then(),promise.catch() 和 promise.finally()这些方法将进一步的操作与一个变为已敲定状态的 promise 关联起来,.then返回的数据永远是promis可一直.then。
3.promise的all和rece
all与then同级的另一个方法,all方法,该方法提供了并行执行异步操作的能力,并且在所有异步操作执行完后并且执行结果都是成功的时候才执行回调。 all是等所有的异步操作都执行完了再执行then方法,那么race方法就是相反的,谁先执行完成就先执行回调。先执行完的不管是进行了race的成功回调还是失败回调,其余的将不会再进入race的任何回调
promise和setTimeout及asyn,awit的区别是什么
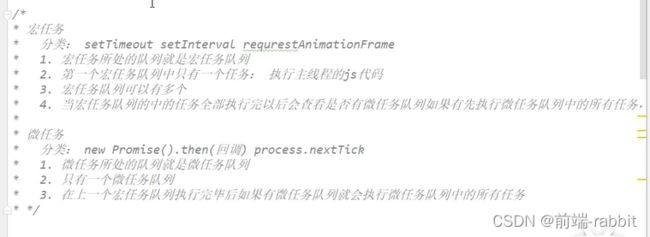
1、JS是单线程语言,包括同步任务、异步任务,异步任务又包括宏观任务和微观任务
2、执行顺序:同步任务——>微观任务——>宏观任务
3、宏观任务的方法有:script(整体代码)、setTimeout、setInterval、I/O、UI交互事件、postMessage、MessageChannel、setImmediate(Node.js 环境)
4、微观任务的方法有:Promise.then、MutaionObserver、process.nextTick(Node.js 环境),async/await实际上是promise+generator的语法糖,也就是promise,也就是微观任务
请说一下宏任务、微任务?/浏览器的事件循环机制
promise的all和race
all与then同级的另一个方法,all方法,该方法提供了并行执行异步操作的能力,并且在所有异步操作执行完后并且执行结果都是成功的时候才执行回调。
all是等所有的异步操作都执行完了再执行then方法,那么race方法就是相反的,谁先执行完成就先执行回调。先执行完的不管是进行了race的成功回调还是失败回调,其余的将不会再进入race的任何回调
asyn和awit函数
asyn和awit函数
async async是一个加在函数前的修饰符,被async定义的函数会默认返回一个Promise对象resolve的值。因此对async函数可以直接then,返回值就是then方法传入的函数。 await await 也是一个修饰符,只能放在async定义的函数内。可以理解为等待。 await 修饰的如果是Promise对象:可以获取Promise中返回的内容(resolve或reject的参数),且取到值后语句才会往下执行; 如果不是Promise对象:把这个非promise的东西当做await表达式的结果。
es6中async/awit和.then的区别
async/await实际是建立在promise之上的。因此不能把它和回调函数搭配使用。
async/await可以使异步代码在形式上更接近于同步代码。这是它最大的价值。
async是让请求接口的顺序按自己想要的顺序执行。一个等一个。
-------------------