vxe-table表格自适应高度的实现方法
前言
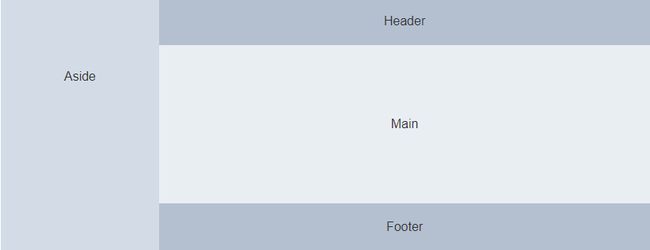
对于常用的一些管理系统里,其中一种比较常用的布局为比较经典的侧边栏、头部、脚部、以及主题部分的布局,如下图:
如果在上图的Main部分,放置一个表格组件,出于用户体验方面的考虑,需要对表格自适应Main部分宽度、高度进行平铺,即表格组件完整的铺满Main部分,并且需要展示出滚动条方便用户操作。
方案
方案1
vxe-table组件,本身自带一个height属性,height属性可以设置按百分比%设置,也可以按px设置,另外可以设置为'auto'。官方文档对于设置为'auto'的解释如下:
支持铺满父容器或者固定高度,如果设置 auto 为铺满父容器(如果设置为 auto,则必须确保存在父节点且不允许存在相邻元素)
简单点可以直接对vxe-table组件设置height="auto",即可实现铺满效果。但是需要注意的是,height="auto"只能保证铺满父节点,比如父节点高度100px,那只能铺满100px的高度,再比如父节点高度500px,就只能铺满500px。并且使用时前提是父节点下只能有vxe-table一个组件,否则会导致高度计算错误。
另外需要注意的是,设置height="auto"后,在部分情况下,可能会导致虚拟滚动卡顿的问题,可能是由于在虚拟滚动时重新计算表格高度导致,在这里不展开来说明。
具体代码如下:
<template>
<div
style="width: 100vw; height: 100vh; background-color: #eee; display: flex"
>
<div style="width: 150px">Aside</div>
<div style="width: calc(100vw - 150px)">
<div style="height: 60px; line-height: 60px; background-color: #ddd">
Header部分
</div>
<!-- 需要设置高度,保证父div铺满 -->
<div style="height: calc(100vh - 60px - 40px)">
<vxe-table border :data="tableData" height="auto">
<vxe-column type="checkbox" width="60"></vxe-column>
<vxe-column field="name" title="Name"></vxe-column>
<vxe-column field="sex" title="Sex"></vxe-column>
<vxe-column field="date" title="Date"></vxe-column>
<vxe-column field="address" title="Address"></vxe-column>
</vxe-table>
</div>
<div style="height: 40px; line-height: 40px; background-color: #ddd">
Footer部分
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [],
};
},
mounted() {
var list = [];
for (var index = 0; index < 6000; index++) {
list.push({
name: `test-------${index}`,
role: "developer",
sex: "Man",
date: "2019-05-01",
time: 1556677810888 + index * 500,
region: "ShenZhen",
address: `address-------${index}`,
});
}
this.tableData = list;
},
};
</script>
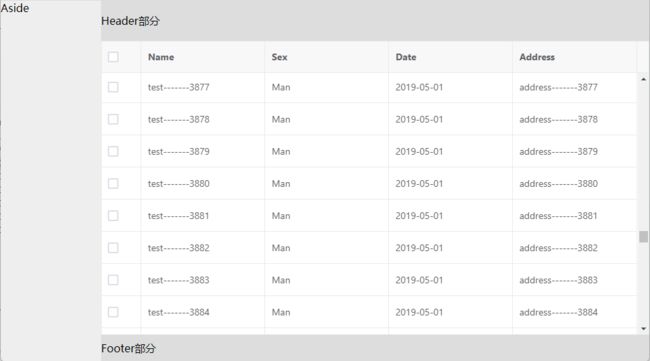
效果如下:

代码codesandbox地址:https://codesandbox.io/s/vxe-table-height-adaptive-use-height-auto-fc0i5n?file=/src/views/Demo.vue
Demo地址:https://fc0i5n.csb.app/
方案2
上面的方案1其实我不怎么推崇,原因有两点:1是会导致虚拟滚动卡顿;2是父div已经是铺满效果了,vxe-table组件没必要设置height="auto",直接设置height="100%"即可。
此方案相对于方案1,差别仅仅在于方案1设置成height="auto",而该方案设置成height="100%",仅此而已,aha。
我本人比较推荐将height="100%",因为不仅仅效果和height="auto"一样达到了平铺的效果,而且又避免了height="auto"导致的性能问题。
具体代码如下:
<template>
<div
style="width: 100vw; height: 100vh; background-color: #eee; display: flex"
>
<div style="width: 150px">Aside</div>
<div style="width: calc(100vw - 150px)">
<div style="height: 60px; line-height: 60px; background-color: #ddd">
Header部分
</div>
<!-- 需要设置高度,保证父div铺满 -->
<div style="height: calc(100vh - 60px - 40px)">
<!-- height设置成100% -->
<vxe-table border :data="tableData" height="100%">
<vxe-column type="checkbox" width="60"></vxe-column>
<vxe-column field="name" title="Name"></vxe-column>
<vxe-column field="sex" title="Sex"></vxe-column>
<vxe-column field="date" title="Date"></vxe-column>
<vxe-column field="address" title="Address"></vxe-column>
</vxe-table>
</div>
<div style="height: 40px; line-height: 40px; background-color: #ddd">
Footer部分
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [],
};
},
mounted() {
var list = [];
for (var index = 0; index < 6000; index++) {
list.push({
name: `test-------${index}`,
role: "developer",
sex: "Man",
date: "2019-05-01",
time: 1556677810888 + index * 500,
region: "ShenZhen",
address: `address-------${index}`,
});
}
this.tableData = list;
},
};
</script>
代码codesandbox地址:https://codesandbox.io/s/vxe-table-height-adaptive-e63djq?file=/src/views/Demo.vue:0-1395
Demo地址:https://e63djq.csb.app/
结束语
以上就是vxe-table表格组件自适应高度两种实现方法,如果你有疑问或者其他想法,不妨在评论区交流。