Electron 进程间通信的实现
作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263
邮箱 :[email protected]
本文地址:https://blog.csdn.net/qq_28550263/article/details/131136140
【介绍】:本文讲解 Electron 应用开发种,如何调用相关 API 或者使用相关模块达到 Electron 跨进程通信。
目 录
- 1. 概述
- 2. Electron 的进程模型
-
- 2.1 概述
- 2.2 主进程(Main Process)
- 2.3 渲染进程(Renderer Process)
- 2.4 跨进程通信
- 3. Electron 主进程 与 渲染进程 之间的通信
-
- 3.1. 使用 IPC 通信(Inter-Process Communication)
- 3.2. 使用 Remote 模块通信
-
- 3.2.1 旧版本 Remote 模块用法
-
- 1. 在主进程中的用法
- 2. 在渲染程中的用法
- 3.2.2 改用 @electron/remote 模块
-
- 1. `@electron/remote` 模块是什么
- 2. `@electron/remote` 模块的用法
-
- 主进程中用法
- 渲染程中用法
- 4. Electron 渲染进程 之间的通信
-
- 4.1. 使用 IPC API 进行通信
- 4.2. 使用 `webContents` 对象 进行通信
1. 概述
当在 Electron 应用程序中涉及多个进程时,例如主进程(Main Process)和渲染进程(Renderer Process),它们之间需要进行通信以实现数据传递和状态同步。
2. Electron 的进程模型
2.1 概述
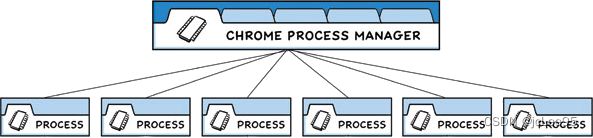
要了解 Electron 进程间通信的实现,先要知道 Electron 的进程模型大概是怎么回事。Electron 的进程模型是基于 Chromium 的多进程架构。它由一个主进程(Main Process)和多个渲染进程(Renderer Process)组成,下面这张图来源于 https://www.google.com/googlebooks/chrome/,形象地描述了 Chromium 中的进程关系:

接下来,我们逐一介绍 Electron 中主进程和渲染进程的相关情况。
2.2 主进程(Main Process)
主进程是 Electron 应用程序的入口点,负责管理应用程序的生命周期和整个应用程序窗口的管理。主进程使用 Node.js 运行环境,可以执行系统级别的操作,如访问底层操作系统的 API、文件系统的操作等。主进程负责创建和控制多个渲染进程,并与渲染进程之间进行通信。
在主进程中,可以创建主窗口(BrowserWindow)和菜单(Menu),监听应用程序级别的事件(如应用程序启动、退出等),并处理与渲染进程之间的通信。主进程还可以使用 Electron 的 API 访问底层系统资源和功能。
2.3 渲染进程(Renderer Process)
渲染进程是 Electron 应用程序中的网页页面(Web Page)的运行环境,每个网页都在独立的渲染进程中运行。渲染进程使用 Chromium 的渲染引擎来呈现网页内容,并提供了一组与网页交互的 API。
每个渲染进程都有自己的渲染线程(Renderer Thread),负责处理 HTML、CSS 和 JavaScript 的解析、布局和渲染。渲染进程还可以创建其他子线程来处理一些耗时的操作,以避免阻塞渲染线程。
渲染进程使用 Chromium 的 Web API 来操作 DOM、处理事件、发起网络请求等。渲染进程还可以使用 Electron 提供的额外 API,如与主进程通信、访问本地文件系统等。
每个渲染进程都是相互隔离的,一个渲染进程中的问题不会影响其他渲染进程,提高了应用程序的稳定性和安全性。但同时,渲染进程之间的通信需要通过主进程进行中转。
2.4 跨进程通信
在 Electron 中,进程间通信(Inter-Process Communication,IPC)是实现主进程和渲染进程之间通信的重要机制。主进程和渲染进程之间可以使用 IPC 通过事件和消息进行通信。可以使用 ipcMain 和 ipcRenderer 模块来实现进程间的消息传递。
此外 Electron 还提供了 Remote 模块(后来独立为@electron/remote模块,后文将详细介绍),使得渲染进程可以直接调用 主进程的模块和方法,简化了进程间通信的操作。通过主进程和渲染进程之间的通信,可以实现数据的传递、状态的同步和功能的调用。
总之,Electron 的进程模型是基于 Chromium 的多进程架构。主进程负责应用程序的管理和与渲染进程的通信,而渲染进程运行网页内容并与用户进行交互。进程间通信是实现主进程和渲染进程之间通信的关键机制,通过 IPC 和 Remote 模块,进程间可以进行数据传递、状态同步和功能调用。
3. Electron 主进程 与 渲染进程 之间的通信
3.1. 使用 IPC 通信(Inter-Process Communication)
Electron 提供了 ipcMain 和 ipcRenderer 模块,用于 主进程 和 渲染进程 之间的通信。这种通信方式基于事件和消息的机制。
-
在主进程中,使用
ipcMain模块来监听和处理来自渲染进程的消息。import { ipcMain } from 'electron'; ipcMain.on('message-from-renderer', (event, data) => { // 处理来自渲染进程的消息 // ... // 回复消息给渲染进程 event.sender.send('message-to-renderer', response); }); -
在渲染进程中,使用
ipcRenderer模块来发送消息给主进程,并监听主进程的回复。import { ipcRenderer } from 'electron'; ipcRenderer.send('message-from-renderer', data); ipcRenderer.on('message-to-renderer', (event, response) => { // 处理来自主进程的回复消息 // ... });
通过 IPC,主进程和渲染进程可以双向通信,并进行数据的传递和交互。
3.2. 使用 Remote 模块通信
3.2.1 旧版本 Remote 模块用法
Electron 的 remote 模块提供了一种简化的方法,使得渲染进程可以直接调用主进程的模块和方法从而实现通信和调用。它使用了 IPC 作为底层通信机制。在 Electron12 以前,该模块直接被包含于 Electron 中,因此可以 直接 从 electron 模块中导入以使用。
1. 在主进程中的用法
在主进程中,我们可以将某些模块或方法暴露给渲染进程:
import { remote } from 'electron';
const someModule = {
message: '你好,这是来自主进程发送的消息!',
method: () => {
console.log('主进程中调用的方法');
},
};
// 将模块和方法暴露给渲染进程
remote.globalSomeModule = someModule;
remote.globalMethod = someModule.method;
2. 在渲染程中的用法
在渲染进程中,我们可以直接访问主进程的模块和方法:
const { remote } = require('electron');
const someModule = remote.getGlobal('globalSomeModule');
const method = remote.getGlobal('globalMethod');
console.log(someModule.message); // 输出:你好,这是来自主进程发送的消息!
method(); // 调用主进程的方法
Remote 模块的使用简化了主进程和渲染进程之间的通信,使得渲染进程可以更方便地访问主进程的功能。
3.2.2 改用 @electron/remote 模块
1. @electron/remote 模块是什么
由于旧版 Electron 中,使用 remote 存在一些安全风险,比如 remote 模块允许渲染进程直接访问主进程的所有能力,包括底层系统资源和原生模块,这可能导致恶意渲染进程滥用权限或导致安全漏洞。为了解决这个安全问题,Electron 引入了 @electron/remote 模块。@electron/remote 模块目前仍然是 Electron 官方团队在维护,是不过不再包含在 electron 模块自身当中了。它与原始 Electron 中的 remote 模块有一些区别和改进。
@electron/remote 模块提供了更加安全和可控的方式,使渲染进程只能访问限定的主进程模块和方法。它通过在主进程中明确地暴露特定模块和方法,避免了潜在的安全风险。
2. @electron/remote 模块的用法
现在我们需要先在项目中单独安装该模块:
npm install @electron/remote
# or use yarn
yarn add @electron/remote
# or use pnpm
pnpm i @electron/remote
要在渲染进程中使用 @electron/remote 模块,需要先在主进程中暴露需要访问的模块和方法,然后在渲染进程中引入 @electron/remote 模块进行访问。
主进程中用法
- 在主进程中,通过
remote对象将需要访问的模块和方法暴露给渲染进程。
// 在主进程中
import { app, BrowserWindow } = from 'electron';
import * as remote from "@electron/remote/main";
remote.initialize();
// 全局共享的模块
remote.globalShortcut = remote.globalShortcut;
// 暴露自定义模块
remote.register('customModule', require('./customModule'));
渲染程中用法
// 在渲染进程中
import { remote } = from '@electron/remote';
// 访问全局共享的模块
const globalShortcut = remote.globalShortcut;
// 访问自定义模块
const customModule = remote.require('customModule');
通过以上步骤,渲染进程就可以像在主进程中一样直接访问和调用主进程中暴露的模块和方法。这样可以方便地实现渲染进程对主进程功能的调用,而无需通过 IPC 通信来传递消息和事件。
需要注意的是,使用 @electron/remote 模块引入的模块实际上是在主进程中执行的,所以主进程的上下文和权限限制仍然适用。为了安全起见,应仅暴露需要访问的有限模块和方法,以避免潜在的安全风险。
总结来说,@electron/remote 模块简化了渲染进程和主进程之间的通信和调用操作,使得渲染进程可以直接访问和调用主进程的模块和方法,方便实现进程间功能的交互。
4. Electron 渲染进程 之间的通信
4.1. 使用 IPC API 进行通信
渲染进程之间的通信可以通过主进程进行中转,使用 IPC 机制实现。
-
在发送方渲染进程中,使用
ipcRenderer向主进程发送消息。const { ipcRenderer } = require('electron'); ipcRenderer.send('message-from-renderer', data); -
在主进程中,使用
ipcMain监听来自发送方渲染进程的消息,并将消息转发给目标渲染进程。const { ipcMain, BrowserWindow } = require('electron'); ipcMain.on('message-from-renderer', (event, data) => { const targetWindow = BrowserWindow.fromId(targetWindowId); targetWindow.webContents.send('message-to-renderer', data); }); -
在接收方渲染进程中,使用
ipcRenderer监听来自主进程的消息。const { ipcRenderer } = require('electron'); ipcRenderer.on('message-to-renderer', (event, data) => { // 处理来自发送方渲染进程的消息 // ... });
通过主进程的中转,渲染进程之间可以进行通信和数据传递。
4.2. 使用 webContents 对象 进行通信
每个 渲染进程 都有一个关联的 webContents 对象,可以通过它来直接进行通信。
- 在发送方渲染进程中,使用
webContents对象的send方法发送消息给目标渲染进程。
const { remote } = require('electron');
const targetWebContents = remote.webContents.fromId(targetWebContentsId);
targetWebContents.send('message-to-renderer', data);
- 在接收方渲染进程中,使用
ipcRenderer监听来自发送方渲染进程的消息。
const { ipcRenderer } = require('electron');
ipcRenderer.on('message-to-renderer', (event, data) => {
// 处理来自发送方渲染进程的消息
// ...
});
通过 webContents 对象,渲染进程之间可以直接进行通信,而无需通过主进程进行中转。
这些是 Electron 进程之间通信的主要方式。根据实际需求,你可以选择适合你应用程序的通信方式,并结合 IPC 和 Remote 模块来实现进程间的数据传递和状态同步。