LVGL v8应用之arc
API接口:
1. 设置角度(Angles)
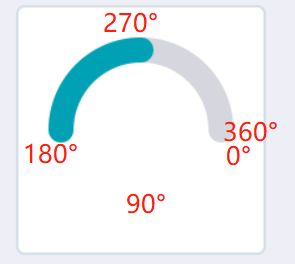
零度位于对象的右中间(3 点钟) ,并且度数沿顺时针方向增加。角度应在[0:360]范围内。
设置背景就角度:lv_arc_set_bg_angles(arc_obj, 30, 330);
设置指示器角度:lv_arc_set_angles(arc_obj, 30, 250);
2.旋转(Rotation)
lv_arc_set_angles(arc_obj, 30, 250);
3.设置范围和值(Range and values)
lv_arc_set_range(arc_obj, 0, 100);
lv_arc_set_value(arc_obj, 50);
设置角度和值是独立的,将两者混合可能会导致意外行为。
4.设置不可拖拽
要使圆弧不可调整,可以移除旋钮的样式并使对象不可点击:
lv_obj_remove_style(arc, NULL, LV_PART_KNOB); lv_obj_clear_flag(arc, LV_OBJ_FLAG_CLICKABLE);
例程 :
static void _create_arc_obj(void)
{
lv_obj_t *arc_obj = lv_arc_create(lv_scr_act());
lv_obj_remove_style(arc_obj, NULL, LV_PART_KNOB); /*Be sure the knob is not displayed*/
// lv_obj_remove_style(pobj[i], NULL, LV_PART_SCROLLBAR); /*Be sure the knob is not displayed*/
// lv_obj_remove_style(pobj[i], NULL, LV_PART_MAIN); /*Be sure the knob is not displayed*/
// lv_obj_remove_style(pobj[i], NULL, LV_PART_INDICATOR); /*Be sure the knob is not displayed*/
lv_obj_set_style_arc_width(arc_obj, 40, LV_PART_MAIN);//设置圆弧宽度
lv_obj_set_style_arc_width(arc_obj, 40, LV_PART_INDICATOR);//设置圆弧宽度
// lv_obj_set_style_arc_rounded(arc_obj, false, LV_PART_MAIN);
lv_obj_set_style_arc_color(arc_obj, lv_palette_main(LV_PALETTE_RED), LV_PART_MAIN); //设置圆弧颜色
lv_obj_set_style_arc_opa(arc_obj, 100, LV_PART_MAIN);
lv_obj_set_style_arc_color(arc_obj, lv_palette_main(LV_PALETTE_RED), LV_PART_INDICATOR); //设置圆弧颜色
lv_obj_set_style_arc_opa(arc_obj, 200, LV_PART_INDICATOR);
lv_obj_set_pos(arc_obj, 20, 20);
lv_obj_set_size(arc_obj, 400, 400);
lv_arc_set_bg_angles(arc_obj, 30, 330);
lv_arc_set_angles(arc_obj, 30, 250);
lv_arc_set_range(arc_obj, 0, 100);
lv_arc_set_value(arc_obj, 50);
lv_arc_set_rotation(arc_obj, 90);
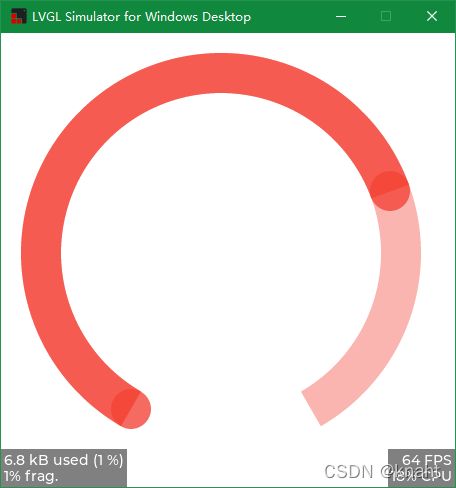
}运行效果:
疑问:
用lv_obj_set_style_arc_opa(arc_obj, 200, LV_PART_INDICATOR);设置颜色透明度,如果不是255端点处颜色异常。不知道什么原因?