Vue数据双向绑定的原理是什么?
首先是演示效果,具体原理直接下滑到最下方
1.简单模拟一下Vue的双向数据绑定
html部分:
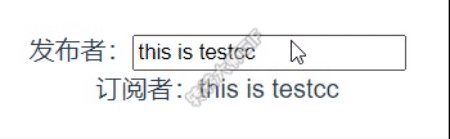
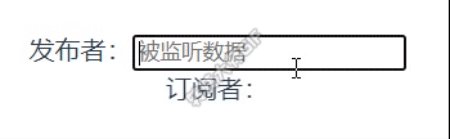
发布者:
订阅者:订阅者JavaScript部分:
let input = document.querySelector('input')
let span = document.querySelector('span')
let obj = {}
let value = ''
Object.defineProperty(obj, 'inputvalue', {
get() {
return value
},
set(newValue) {
input.value = newValue
span.innerHTML = newValue
}
})
// 订阅者 DOM元素
input.value = obj.inputvalue
span.innerHTML = obj.inputvalue
// 监听输入的事件
input.addEventListener('keyup', function (e) {
// 修改inputvalue 达到修改input.value 以及input.innerHTML
// 发布者
obj.inputvalue = e.target.value // 触发了set
})效果图:
2.vue的双向数据绑定
代码部分:
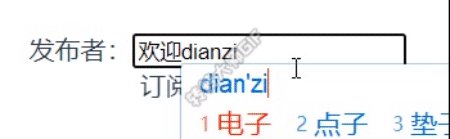
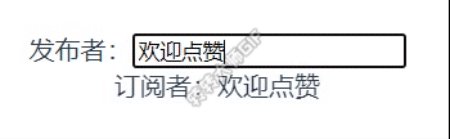
发布者:
订阅者:{{msg}}
效果图
Vue数据双向绑定的原理是什么?
vue 的数据双向绑定的原理就是用的 Object.defineProperty 这个方法,里面定义了
setter 和getter 方法,通过观察者模式(发布订阅模式)来监听数据的变化,从而做相应的逻辑处理。
即利用Object.defineProperty定义新属性或修改原有的属性。