- 【前端拓展】Canvas性能革命!WebGPU + WebAssembly混合渲染方案深度解析
爱上大树的小猪
前端js
为什么需要混合方案?真实场景痛点分析:传统WebGL在高频数据更新时存在CPU-GPU通信瓶颈JavaScript的垃圾回收机制导致渲染卡顿复杂物理模拟(如SPH流体)难以在单线程中实现技术选型对比:graphLRA[计算密集型任务]-->B[WebAssembly]C[图形渲染任务]-->D[WebGPU]B-->E[共享内存]D-->E️环境搭建全流程1.WebGPU环境配置#启用Chrome
- 【商城实战(22)】商城性能优化秘籍:从前端到后端的实战攻略
奔跑吧邓邓子
商城实战性能优化商城实战uniappSpringBootElementplusRedis缓存
【商城实战】专栏重磅来袭!这是一份专为开发者与电商从业者打造的超详细指南。从项目基础搭建,运用uniapp、ElementPlus、SpringBoot搭建商城框架,到用户、商品、订单等核心模块开发,再到性能优化、安全加固、多端适配,乃至运营推广策略,102章内容层层递进。无论是想深入钻研技术细节,还是探寻商城运营之道,本专栏都能提供从0到1的系统讲解,助力你打造独具竞争力的电商平台,开启电商实战
- WebSocket JAVA客户端和服务端 传送文件DEMO
易天法地
JAVAwebsocketjava网络
Server端WebSocketServer.java用于启动Server服务importcn.hutool.core.bean.BeanUtil;importcn.hutool.json.JSONUtil;importorg.slf4j.Logger;importorg.slf4j.LoggerFactory;importorg.springframework.stereotype.Compon
- Java List 接口的核心 API
胡歌1
javalistpython
1.添加元素方法:booleanadd(Ee):将元素添加到列表末尾。voidadd(intindex,Eelement):将元素插入到指定位置。booleanaddAll(Collectionc):将集合中的所有元素添加到列表末尾。booleanaddAll(intindex,Collectionc):将集合中的所有元素插入到指定位置。示例:importjava.util.ArrayList;i
- Java:AI 浪潮中的隐形支柱 —— 探秘 Java 在人工智能领域的独特地位
琢磨先生David
人工智能
引言在人工智能技术席卷全球的今天,当人们谈论AI开发时,Python、R语言、C++等工具总是最先被提及。然而在这个充满创新的领域,有一个"老兵"正悄然发挥着不可替代的作用——自1995年诞生至今的Java语言,凭借其独特的工程化基因,正在构建起AI世界的底层基础设施。本文将揭示Java如何在大数据、机器学习、企业级AI系统等领域持续创造价值。一、Java的AI基因解码跨平台优势的现代意义"一次编
- String类型为什么不可变
27xixi
java高频java
在大多数编程语言(如Java、Python、C#等)中,String类型被设计为不可变(Immutable),这意味着一旦一个字符串对象被创建,它的值就不能被修改。以下是这一设计的原因及具体表现:一、不可变性的表现直接修改字符串会创建新对象Stringstr="Hello";str=str+"World";//实际是创建了一个新字符串对象,而非修改原对象原字符串“Hello”未被修改,而是生成了新
- Java volatile 关键字详解
27xixi
java高频java单例模式开发语言
Javavolatile关键字详解1.volatile的作用与原理可见性保证:volatile修饰的变量在修改后,会立即同步到主内存,其他线程读取时直接从主内存获取最新值,确保多线程环境下的可见性。例如:volatilebooleanflag=false;当线程A修改flag为true后,线程B能立即感知到变化。禁止指令重排序:volatile通过插入内存屏障(MemoryBarrier)禁止编译
- Educoder题目:Java入门 - 变量与数据类型答案解析
bingeho
Educoder题目解析javar语言开发语言
变量与常量src/chapter2/step1/HelloWorld.javapackagechapter2.step1;publicclassHelloWorld{publicstaticvoidmain(String[
- Spring家族三体问题:从XML地狱到自动装配的救赎之路
桃木山人
深挖面经springxmljava
标准答案(技术定义版)1.SpringFramework定义:轻量级Java开发框架,提供全面的基础设施支持核心功能:IoC容器:通过依赖注入(DI)管理对象生命周期与依赖关系AOP:面向切面编程,实现日志、事务等横切关注点事务管理:声明式事务(@Transactional)与编程式事务数据访问:集成JDBC、ORM框架的统一抽象层关键特性:模块化设计(spring-core,spring-con
- JavaScript性能优化指南:聚焦DOM操作优化
桃木山人
技术杂谈javascript性能优化开发语言
引言:性能优化的关键路径在Web应用开发中,JavaScript性能直接影响用户体验。虽然存在多种优化手段,但DOM操作优化往往能带来最显著的性能提升。本文将以DOM操作为核心展开深入分析,并简要概述其他优化方向。核心优化:DOM操作性能提升1.问题根源分析浏览器渲染引擎与JavaScript引擎独立运作,频繁的DOM操作会导致:重排(Reflow):计算元素几何属性重绘(Repaint):更新元
- HashMap的奇幻漂流:当一个数组决定去整容
桃木山人
深挖面经哈希算法算法数据结构
标准答案(面试官最爱版)HashMap实现原理:数据结构:数组+链表/红黑树(Java8+)哈希算法:(h=key.hashCode())^(h>>>16)索引计算:(n-1)&hash(n为数组长度)冲突解决:链表→红黑树(阈值=8),树→链表(阈值=6)扩容机制:2倍扩容,负载因子默认0.75用程序员黑话:“它就是个会变形的瑞士卷——平时是夹心饼干(数组+链表),吃撑了变千层蛋糕(红黑树)”一
- 一文教你学会Java Stream API 常用函数
小健学 Java
javapythonwindows
1.什么是Stream?Java8引入了StreamAPI,提供了一种声明式编程方式,使数据处理更加简洁、易读。Stream是一个数据流,它不存储数据,而是从数据源(如集合、数组等)获取数据并进行一系列操作。StreamAPI主要有两大类操作:中间操作(IntermediateOperations):返回新的Stream,可链式调用。终端操作(TerminalOperations):触发Strea
- Java基础语法练习41(泛型以及自定义泛型)
橙序研工坊
小白Java的成长java开发语言
目录一、泛型:用来表示数据类型的一种类型(在不知道定义为啥数据类型的时候用泛型来代替)1.入门示例代码如下:2.泛型的基本声明:3.泛型的实例化:二、自定义泛型类三、自定义泛型接口四、自定义泛型方法五、泛型的继承和通配符六、练习题一、泛型:用来表示数据类型的一种类型(在不知道定义为啥数据类型的时候用泛型来代替)一句话:泛型是待定的数据类型1.入门示例代码如下:publicclassGeneric0
- PO、DTO、VO等9大对象划分详解,让你的代码不再“一团糟”
码熔burning
SpringBootJavaJavaSpringBoot
目录一、PO(PersistentObject)二、DO(DomainObject)三、TO(TransferObject)四、DTO(DataTransferObject)五、VO(ViewObject)六、BO(BusinessObject)七、POJO(PlainOrdinaryJavaObject)八、DAO(DataAccessObject)九、Entity对象转换与使用场景总结何时使用
- FastAPI安全防护指南:构建坚不可摧的参数处理体系
qcidyu
fastapi安全
扫描二维码关注或者微信搜一搜:编程智域前端至全栈交流与成长探索数千个预构建的AI应用,开启你的下一个伟大创意第一章:输入验证体系1.1类型安全革命frompydanticimportBaseModel,PaymentCardNumberfrompydantic.typesimportSecretStrclassUserRequest(BaseModel):username:str=Field(mi
- 【JAVA进阶系列】进阶知识 -- Class类 getName()、getCanonicalName()、getSimpleName()、getTypeName()
m0_74823658
面试学习路线阿里巴巴java开发语言
【JAVA进阶系列】进阶知识--Class类getName()、getCanonicalName()、getSimpleName()、getTypeName()方法的异同【1】getName()返回该类对象作为字符串表示的实体(类、接口、数组类、基本数据类型或void)的名称可以理解为返回的是虚拟机中Class对象的表示当动态加载类的时候,会用到该方法的返回值,如:使用Class.forName(
- IKM 测试题 - Java SE 8 评估测试题目
843294669
java开发语言
关于JavaSE中this()和super()关键字的使用问题:以下哪些陈述正确描述了JavaSE中this()和super()关键字的使用?选项:如果super()没有被编码,则编译器将生成对零参数超类构造函数的调用。this()和super()可以在同一构造函数中使用。如果使用,this()或super()调用必须始终是构造函数中的第一条语句。this()和super()调用可以在构造函数之外
- 聊聊langchain4j的ChatMemory
langchain4j
序本文主要研究一下langchain4j的ChatMemoryChatMemorylangchain4j-core/src/main/java/dev/langchain4j/memory/ChatMemory.javapublicinterfaceChatMemory{/***TheIDofthe{@linkChatMemory}.*@returnTheIDofthe{@linkChatMemo
- 聊聊langchain4j的ChatMemory
langchain4j
序本文主要研究一下langchain4j的ChatMemoryChatMemorylangchain4j-core/src/main/java/dev/langchain4j/memory/ChatMemory.javapublicinterfaceChatMemory{/***TheIDofthe{@linkChatMemory}.*@returnTheIDofthe{@linkChatMemo
- 聊聊langchain4j的RagAutoConfig
langchain4j
序本文主要研究一下langchain4j-spring-boot-starter的RagAutoConfigLangChain4jAutoConfigdev/langchain4j/spring/LangChain4jAutoConfig.java@AutoConfiguration@Import({AiServicesAutoConfig.class,RagAutoConfig.class,Ai
- 聊聊langchain4j的RagAutoConfig
langchain4j
序本文主要研究一下langchain4j-spring-boot-starter的RagAutoConfigLangChain4jAutoConfigdev/langchain4j/spring/LangChain4jAutoConfig.java@AutoConfiguration@Import({AiServicesAutoConfig.class,RagAutoConfig.class,Ai
- 聊聊langchain4j的AiServicesAutoConfig
langchain4j
序本文主要研究一下langchain4j-spring-boot-starter的AiServicesAutoConfigLangChain4jAutoConfigdev/langchain4j/spring/LangChain4jAutoConfig.java@AutoConfiguration@Import({AiServicesAutoConfig.class,RagAutoConfig.c
- SvelteKit 最新中文文档教程(3)—— 数据加载
前言Svelte,一个语法简洁、入门容易,面向未来的前端框架。从Svelte诞生之初,就备受开发者的喜爱,根据统计,从2019年到2024年,连续6年一直是开发者最感兴趣的前端框架No.1:Svelte以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级Web项目。为了帮助大家学习Svelte,我同时搭建了Svelte最新的中文文档站点。如果需要进阶学习,也可以入手我
- 非对称加密算法——SIDH加密算法
java
JavaSIDH算法解析理论背景1.1后量子密码学随着量子计算机的发展,传统公钥密码体系(如RSA、ECC)面临被Shor算法破解的风险。后量子密码学(Post-QuantumCryptography)研究能够抵御量子攻击的新型加密算法,主要包含以下类型:基于格的密码学基于编码的密码学多元多项式密码学基于超奇异椭圆曲线同源的密码学(SIDH)1.2椭圆曲线基础SIDH基于超奇异椭圆曲线及其同源映射
- Java 和 Kotlin 实现 23 种设计模式:从理论到实践
tangweiguo03051987
androidKotlin语法androidkotlinjava
设计模式是软件开发中解决常见问题的经典解决方案模板。它们帮助开发者编写可维护、可扩展和可重用的代码。本文详细介绍了23种经典设计模式,包括创建型、结构型和行为型模式,并提供了Java和Kotlin的完整实现示例。无论你是初学者还是有经验的开发者,本文都能帮助你深入理解设计模式的核心思想,并将其应用到实际项目中。Java和Kotlin实现23种设计模式设计模式是软件开发中常见问题的解决方案模板。它们
- springMvc36-JavaEE-JSP基础-EL表达式和JSTL标签库(Taglibs)
前端歌谣
javajava-eeservlet
EL表达式和JSTL标签库:在JSP页面代替java代码,便于编写一.EL表达式作用:${}简化脚本表达式j2ee1.4以前版本需指定j2ee1.4以后版本默认支持EL表达式1.EL内置对象EL内置11个对象,不需定义可直接使用pageScope获取page域属性组成的MaprequestScope获取reqeust域属性组成的MapsessionScope获取session域属性组成的Mapap
- javaEE---JSTL代码示例
司天宏
2.jspusers=newArrayList();Useruser1=newUser(1,"令狐冲","男");Useruser2=newUser(2,"岳不群","男");Useruser3=newUser(3,"岳灵珊","女");Useruser4=newUser(4,"左冷禅","男");Useruser5=newUser(5,"东风不败","女");users.add(user1);u
- 18、企业级服务-JMS
跟着汪老师学编程
java开发语言java-ee
JavaMessageService(JMS)一.引言JavaMessageService(JMS)是Java平台上用于实现消息orientedmiddleware(消息中间件)的标准API。它为企业级应用中的异步通信提供了一种高效、灵活且可靠的方式,允许不同的系统组件之间通过发送和接收消息进行通信,而无需直接依赖彼此的实现细节。JMS支持两种主要的消息模型:点对点(Point-to-Point,
- 13、JavaEE核心技术 - Servlet与JSP
跟着汪老师学编程
javajava-eeservlet
二、JavaEE核心技术-Servlet与JSP一、ServletServlet(服务器端小程序)是JavaEE中用于处理HTTP请求的核心组件。它是一个Java类,运行在Web服务器上,负责接收和响应HTTP请求。1.Servlet的生命周期Servlet的生命周期由以下几个阶段组成:初始化阶段(Initialization):触发:当Servlet容器(如Tomcat)启动时,或者当第一次请求
- java零到一:Servlet和JSP-12: jstl和el表达式注意以及servlet的mvc模式
慕容屠苏
java基础零到一
1、在javaee5.0及以上版本当中,如果要使用jstl和el表达式,应该注意的问题:1)常识javaee1.4---->servlet2.4(tomcat5.5)javaee5.0---->servlet2.5(tomcat6.0)sun公司在发布javaee5.0时,已经将jstl对应的jar文件合并到javaee5.0当中了,所以,不必拷贝2)解决方式:方式一:建议使用tomcat6.0及
- 微信开发者验证接口开发
362217990
微信 开发者 token 验证
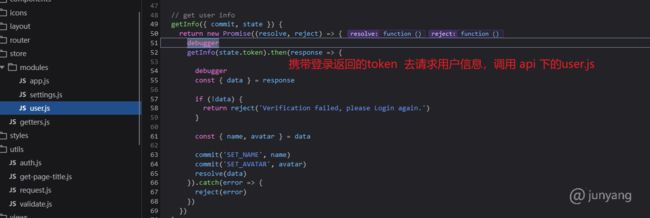
微信开发者接口验证。
Token,自己随便定义,与微信填写一致就可以了。
根据微信接入指南描述 http://mp.weixin.qq.com/wiki/17/2d4265491f12608cd170a95559800f2d.html
第一步:填写服务器配置
第二步:验证服务器地址的有效性
第三步:依据接口文档实现业务逻辑
这里主要讲第二步验证服务器有效性。
建一个
- 一个小编程题-类似约瑟夫环问题
BrokenDreams
编程
今天群友出了一题:
一个数列,把第一个元素删除,然后把第二个元素放到数列的最后,依次操作下去,直到把数列中所有的数都删除,要求依次打印出这个过程中删除的数。
&
- linux复习笔记之bash shell (5) 关于减号-的作用
eksliang
linux关于减号“-”的含义linux关于减号“-”的用途linux关于“-”的含义linux关于减号的含义
转载请出自出处:
http://eksliang.iteye.com/blog/2105677
管道命令在bash的连续处理程序中是相当重要的,尤其在使用到前一个命令的studout(标准输出)作为这次的stdin(标准输入)时,就显得太重要了,某些命令需要用到文件名,例如上篇文档的的切割命令(split)、还有
- Unix(3)
18289753290
unix ksh
1)若该变量需要在其他子进程执行,则可用"$变量名称"或${变量}累加内容
什么是子进程?在我目前这个shell情况下,去打开一个新的shell,新的那个shell就是子进程。一般状态下,父进程的自定义变量是无法在子进程内使用的,但通过export将变量变成环境变量后就能够在子进程里面应用了。
2)条件判断: &&代表and ||代表or&nbs
- 关于ListView中性能优化中图片加载问题
酷的飞上天空
ListView
ListView的性能优化网上很多信息,但是涉及到异步加载图片问题就会出现问题。
具体参看上篇文章http://314858770.iteye.com/admin/blogs/1217594
如果每次都重新inflate一个新的View出来肯定会造成性能损失严重,可能会出现listview滚动是很卡的情况,还会出现内存溢出。
现在想出一个方法就是每次都添加一个标识,然后设置图
- 德国总理默多克:给国人的一堂“震撼教育”课
永夜-极光
教育
http://bbs.voc.com.cn/topic-2443617-1-1.html德国总理默多克:给国人的一堂“震撼教育”课
安吉拉—默克尔,一位经历过社会主义的东德人,她利用自己的博客,发表一番来华前的谈话,该说的话,都在上面说了,全世界想看想传播——去看看默克尔总理的博客吧!
德国总理默克尔以她的低调、朴素、谦和、平易近人等品格给国人留下了深刻印象。她以实际行动为中国人上了一堂
- 关于Java继承的一个小问题。。。
随便小屋
java
今天看Java 编程思想的时候遇见一个问题,运行的结果和自己想想的完全不一样。先把代码贴出来!
//CanFight接口
interface Canfight {
void fight();
}
//ActionCharacter类
class ActionCharacter {
public void fight() {
System.out.pr
- 23种基本的设计模式
aijuans
设计模式
Abstract Factory:提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类。 Adapter:将一个类的接口转换成客户希望的另外一个接口。A d a p t e r模式使得原本由于接口不兼容而不能一起工作的那些类可以一起工作。 Bridge:将抽象部分与它的实现部分分离,使它们都可以独立地变化。 Builder:将一个复杂对象的构建与它的表示分离,使得同
- 《周鸿祎自述:我的互联网方法论》读书笔记
aoyouzi
读书笔记
从用户的角度来看,能解决问题的产品才是好产品,能方便/快速地解决问题的产品,就是一流产品.
商业模式不是赚钱模式
一款产品免费获得海量用户后,它的边际成本趋于0,然后再通过广告或者增值服务的方式赚钱,实际上就是创造了新的价值链.
商业模式的基础是用户,木有用户,任何商业模式都是浮云.商业模式的核心是产品,本质是通过产品为用户创造价值.
商业模式还包括寻找需求
- JavaScript动态改变样式访问技术
百合不是茶
JavaScriptstyle属性ClassName属性
一:style属性
格式:
HTML元素.style.样式属性="值";
创建菜单:在html标签中创建 或者 在head标签中用数组创建
<html>
<head>
<title>style改变样式</title>
</head>
&l
- jQuery的deferred对象详解
bijian1013
jquerydeferred对象
jQuery的开发速度很快,几乎每半年一个大版本,每两个月一个小版本。
每个版本都会引入一些新功能,从jQuery 1.5.0版本开始引入的一个新功能----deferred对象。
&nb
- 淘宝开放平台TOP
Bill_chen
C++c物流C#
淘宝网开放平台首页:http://open.taobao.com/
淘宝开放平台是淘宝TOP团队的产品,TOP即TaoBao Open Platform,
是淘宝合作伙伴开发、发布、交易其服务的平台。
支撑TOP的三条主线为:
1.开放数据和业务流程
* 以API数据形式开放商品、交易、物流等业务;
&
- 【大型网站架构一】大型网站架构概述
bit1129
网站架构
大型互联网特点
面对海量用户、海量数据
大型互联网架构的关键指标
高并发
高性能
高可用
高可扩展性
线性伸缩性
安全性
大型互联网技术要点
前端优化
CDN缓存
反向代理
KV缓存
消息系统
分布式存储
NoSQL数据库
搜索
监控
安全
想到的问题:
1.对于订单系统这种事务型系统,如
- eclipse插件hibernate tools安装
白糖_
Hibernate
eclipse helios(3.6)版
1.启动eclipse 2.选择 Help > Install New Software...> 3.添加如下地址:
http://download.jboss.org/jbosstools/updates/stable/helios/ 4.选择性安装:hibernate tools在All Jboss tool
- Jquery easyui Form表单提交注意事项
bozch
jquery easyui
jquery easyui对表单的提交进行了封装,提交的方式采用的是ajax的方式,在开发的时候应该注意的事项如下:
1、在定义form标签的时候,要将method属性设置成post或者get,特别是进行大字段的文本信息提交的时候,要将method设置成post方式提交,否则页面会抛出跨域访问等异常。所以这个要
- Trie tree(字典树)的Java实现及其应用-统计以某字符串为前缀的单词的数量
bylijinnan
java实现
import java.util.LinkedList;
public class CaseInsensitiveTrie {
/**
字典树的Java实现。实现了插入、查询以及深度优先遍历。
Trie tree's java implementation.(Insert,Search,DFS)
Problem Description
Igna
- html css 鼠标形状样式汇总
chenbowen00
htmlcss
css鼠标手型cursor中hand与pointer
Example:CSS鼠标手型效果 <a href="#" style="cursor:hand">CSS鼠标手型效果</a><br/>
Example:CSS鼠标手型效果 <a href="#" style=&qu
- [IT与投资]IT投资的几个原则
comsci
it
无论是想在电商,软件,硬件还是互联网领域投资,都需要大量资金,虽然各个国家政府在媒体上都给予大家承诺,既要让市场的流动性宽松,又要保持经济的高速增长....但是,事实上,整个市场和社会对于真正的资金投入是非常渴望的,也就是说,表面上看起来,市场很活跃,但是投入的资金并不是很充足的......
- oracle with语句详解
daizj
oraclewithwith as
oracle with语句详解 转
在oracle中,select 查询语句,可以使用with,就是一个子查询,oracle 会把子查询的结果放到临时表中,可以反复使用
例子:注意,这是sql语句,不是pl/sql语句, 可以直接放到jdbc执行的
----------------------------------------------------------------
- hbase的简单操作
deng520159
数据库hbase
近期公司用hbase来存储日志,然后再来分析 ,把hbase开发经常要用的命令找了出来.
用ssh登陆安装hbase那台linux后
用hbase shell进行hbase命令控制台!
表的管理
1)查看有哪些表
hbase(main)> list
2)创建表
# 语法:create <table>, {NAME => <family&g
- C语言scanf继续学习、算术运算符学习和逻辑运算符
dcj3sjt126com
c
/*
2013年3月11日20:37:32
地点:北京潘家园
功能:完成用户格式化输入多个值
目的:学习scanf函数的使用
*/
# include <stdio.h>
int main(void)
{
int i, j, k;
printf("please input three number:\n"); //提示用
- 2015越来越好
dcj3sjt126com
歌曲
越来越好
房子大了电话小了 感觉越来越好
假期多了收入高了 工作越来越好
商品精了价格活了 心情越来越好
天更蓝了水更清了 环境越来越好
活得有奔头人会步步高
想做到你要努力去做到
幸福的笑容天天挂眉梢 越来越好
婆媳和了家庭暖了 生活越来越好
孩子高了懂事多了 学习越来越好
朋友多了心相通了 大家越来越好
道路宽了心气顺了 日子越来越好
活的有精神人就不显
- java.sql.SQLException: Value '0000-00-00' can not be represented as java.sql.Tim
feiteyizu
mysql
数据表中有记录的time字段(属性为timestamp)其值为:“0000-00-00 00:00:00”
程序使用select 语句从中取数据时出现以下异常:
java.sql.SQLException:Value '0000-00-00' can not be represented as java.sql.Date
java.sql.SQLException: Valu
- Ehcache(07)——Ehcache对并发的支持
234390216
并发ehcache锁ReadLockWriteLock
Ehcache对并发的支持
在高并发的情况下,使用Ehcache缓存时,由于并发的读与写,我们读的数据有可能是错误的,我们写的数据也有可能意外的被覆盖。所幸的是Ehcache为我们提供了针对于缓存元素Key的Read(读)、Write(写)锁。当一个线程获取了某一Key的Read锁之后,其它线程获取针对于同
- mysql中blob,text字段的合成索引
jackyrong
mysql
在mysql中,原来有一个叫合成索引的,可以提高blob,text字段的效率性能,
但只能用在精确查询,核心是增加一个列,然后可以用md5进行散列,用散列值查找
则速度快
比如:
create table abc(id varchar(10),context blog,hash_value varchar(40));
insert into abc(1,rep
- 逻辑运算与移位运算
latty
位运算逻辑运算
源码:正数的补码与原码相同例+7 源码:00000111 补码 :00000111 (用8位二进制表示一个数)
负数的补码:
符号位为1,其余位为该数绝对值的原码按位取反;然后整个数加1。 -7 源码: 10000111 ,其绝对值为00000111 取反加一:11111001 为-7补码
已知一个数的补码,求原码的操作分两种情况:
- 利用XSD 验证XML文件
newerdragon
javaxmlxsd
XSD文件 (XML Schema 语言也称作 XML Schema 定义(XML Schema Definition,XSD)。 具体使用方法和定义请参看:
http://www.w3school.com.cn/schema/index.asp
java自jdk1.5以上新增了SchemaFactory类 可以实现对XSD验证的支持,使用起来也很方便。
以下代码可用在J
- 搭建 CentOS 6 服务器(12) - Samba
rensanning
centos
(1)安装
# yum -y install samba
Installed:
samba.i686 0:3.6.9-169.el6_5
# pdbedit -a rensn
new password:123456
retype new password:123456
……
(2)Home文件夹
# mkdir /etc
- Learn Nodejs 01
toknowme
nodejs
(1)下载nodejs
https://nodejs.org/download/ 选择相应的版本进行下载 (2)安装nodejs 安装的方式比较多,请baidu下
我这边下载的是“node-v0.12.7-linux-x64.tar.gz”这个版本 (1)上传服务器 (2)解压 tar -zxvf node-v0.12.
- jquery控制自动刷新的代码举例
xp9802
jquery
1、html内容部分 复制代码代码示例: <div id='log_reload'>
<select name="id_s" size="1">
<option value='2'>-2s-</option>
<option value='3'>-3s-</option