微信小程序实现tab及瀑布流页面
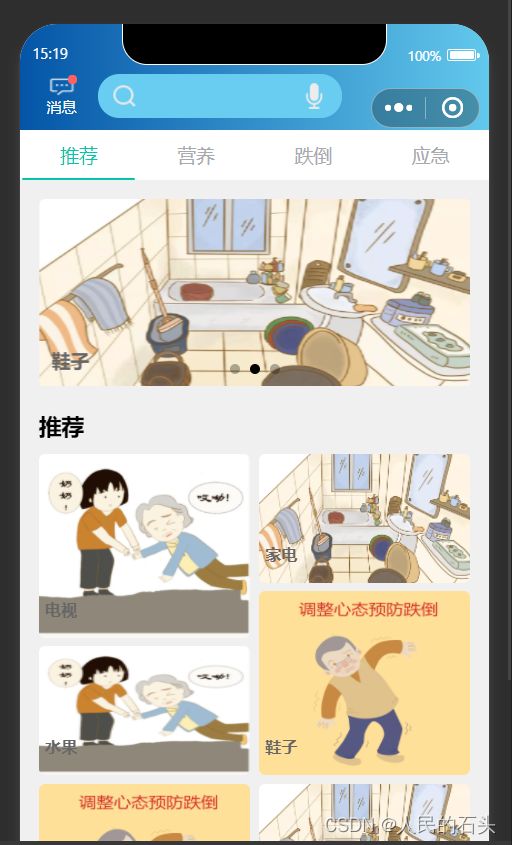
一、效果
二、代码
复制代码可以直接用
1、json代码
{
"usingComponents": {},
"navigationStyle": "custom"
}2、xml代码
消息
退出
{{itemName.name}}
{{itemName.name}}
{{dataHubList[currentIndex].name}}
{{itemName.name}}
3、css代码
/* pages/find_module/findPage.wxss */
/* 页面全局样式设置 */
page {
background: #eeecec;
left: 0rpx;
right: 0rpx;
}
/* scroll-view去掉滚动条 */
scroll-view ::-webkit-scrollbar {
display:none;
width:0;
height:0;
color:transparent;
}
.container_serach {
display: flex;
flex-direction: column;
width: 100%;
height: 91%;
left: 0rpx;
right: 0rpx;
top: 0rpx;
overflow: hidden;
}
/* 头部搜索 */
/* 搜索标题 */
.title_search {
background: linear-gradient(to right, #0455a7, #62c8ec);
height: 170rpx;
width: 100%;
display: flex;
flex-direction: row;
align-items: flex-end;
justify-content: flex-start;
}
/* 搜索模块样式 */
.seeck_md {
display: flex;
flex-direction: row;
width: 100%;
justify-content: space-between;
align-items: flex-end;
}
/* 头部头像样式 */
.ahead_md {
display: flex;
flex-direction: row;
width: 100%;
margin-bottom: 20rpx;
}
.title_icon_ss {
height: 70rpx;
width: 70rpx;
background-color: white;
border-radius: 35rpx;
margin-left: 20rpxrpx;
}
/* 消息提示 */
.msg_tag {
position: absolute;
background-color: #ff6162;
width: 14rpx;
height: 14rpx;
border-radius: 7rpx;
margin-bottom: 72rpx;
margin-left: 24rpx;
}
/* 搜索部分bg*/
.search_md {
background-color: #69ccf1;
margin-left: 10rpx;
height: 70rpx;
width: 390rpx;
border-radius: 35rpx;
display: flex;
flex-direction: row;
align-items: center;
justify-content: space-between;
}
/* 搜索 */
.seeck_ic {
height: 46rpx;
width: 46rpx;
margin-left: 20rpx;
border-radius: 23rpx;
}
/* 语音 */
.vioce_icon {
height: 46rpx;
width: 46rpx;
border-radius: 23rpx;
margin-right: 20rpx;
}
/* 消息 */
.msg {
width: 100rpx;
height: 90rpx;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
margin-right: 0rpx;
margin-left: 30rpx;
}
/* 消息图片标记 */
.msg_ic {
height: 44rpx;
width: 48rpx;
margin-right: 2rpx;
margin-right: 10rpx;
}
/* 消息文本 */
.msg_txt {
font-size: 24rpx;
height: 40rpx;
width: 60rpx;
margin-bottom: 20rpx;
align-items: flex-start;
color: #fff;
display: flex;
justify-content: flex-start;
}
/* 退出 */
.logout {
width: 100rpx;
height: 90rpx;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
margin-right: 30rpx;
}
/* 退出页面按钮样式 */
.logout_ic {
height: 44rpx;
width: 48rpx;
margin-right: 2rpx;
}
/* 退出页面文本描述样式 */
.logout_txt {
font-size: 24rpx;
height: 40rpx;
width: 60rpx;
margin-bottom: 20rpx;
align-items: flex-start;
color: #fff;
display: flex;
justify-content: flex-start;
}
/* 搜索标题 */
/* 头部搜索 */
/* 轮播图 */
.page-body {
padding-top: 60rpx;
}
.page-section {
width: 100%;
margin-bottom: 40rpx;
box-sizing: border-box;
padding-left: 30rpx;
padding-right: 30rpx;
}
.swiper-item {
height: 150px;
width: 100%;
border-radius: 10rpx;
}
/* 轮播图内容标题txt */
.swiper_txt {
color: #666666;
font-size: 30rpx;
width: 240rpx;
font-weight: bolder;
position: relative;
bottom: 70rpx;
margin-left: 20rpx;
white-space: nowrap;
text-overflow: ellipsis;
align-items: flex-start;
display: -webkit-box;
overflow: hidden;
}
/* 轮播图 */
/* tab标签模块 */
.navBox {
width: 100%;
height: 80rpx;
background: white;
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
}
/* 子iten */
.titleBox {
/* 未选中文字的样式 */
color: rgb(168, 170, 175);
font-size: 30rpx;
display: flex;
flex-direction: column;
align-items: center;
justify-content: flex-end;
width: 200rpx;
height: 100%;
}
.fontColorBox {
/* 文字默认颜色 */
color: #00c6ac;
}
.lineBox,
.notLineBox {
/* 选中及未选中底线共同样式 */
width: 60rpx;
height: 4rpx;
margin-top: 16rpx;
border-radius: 4rpx;
}
.lineBox {
/* 选中底线样式 */
background: #00c6ac;
width: 180rpx;
height: 4rpx;
margin-top: 16rpx;
border-radius: 4rpx;
}
#aiding,
#aidfinish {
margin-left: 0rpx;
}
/* tab标签模块 */
/* 列表部分 */
/* 列表页面 */
.swiperTtemBox {
height:calc(100vh - 360rpx);
overflow: scroll;
margin: 0rpx 0rpx;
background: #f0f0f0;
font-size: 28rpx;
}
/* scrollview */
.scbg {
background-color: #f0f0f0;
width: 100%;
height: calc(100vh - 360rpx);
left: 0rpx;
right: 0rpx;
top: 0rpx;
padding-bottom: 20rpx;
}
/* 列表标题 */
.list_title {
background-color: transparent;
margin-right: 30rpx;
margin-left: 30rpx;
margin-bottom: 20rpx;
color: #000;
font-weight: 800;
font-size: 36rpx;
}
/* item */
.waterfall {
display: grid;
grid-template-columns: repeat(2, 1fr);
grid-gap: 0.5em;
grid-auto-flow: row dense;
grid-auto-rows: 15px;
margin-left: 30rpx;
margin-right: 30rpx;
}
.waterfall .item {
width: 100%;
background: #f0f0f0;
color: #ddd;
}
.waterfall .item:nth-of-type(2n+1) {
grid-row: auto / span 7;
border-radius: 10rpx;
}
.waterfall .item:nth-of-type(2n+2) {
grid-row: auto / span 5;
border-radius: 10rpx;
}
/* .waterfall .item:nth-of-type(3n+3) {
grid-row: auto / span 12;
border-radius: 10rpx;
} */
/* item图片 */
.list_item_pic {
height: 100%;
width: 100%;
border-radius: 10rpx;
}
/* item文本 */
.item_conn_des {
color: #666666;
font-size: 26rpx;
width: 240rpx;
font-weight: bolder;
position: relative;
bottom: 70rpx;
margin-left: 10rpx;
white-space: nowrap;
text-overflow: ellipsis;
align-items: flex-start;
display: -webkit-box;
overflow: hidden;
}
/* 列表部分 */4、js代码
说明下js文件中的dataurl为图片地址,打不开的可以自行百度换一个图片替代
{
name: '面包',
num: '1',
title: '面包',
url: 'http://183.214.193.179:9000/zykj-cloud-prod/undefined/2022/04/14/b0fe4413-9055-4b6c-861d-88f38860eff5.png',
},
// pages/find_module/findPage.ts
Page({
data: {
deal:[{name: '裤子',url:'http://183.214.193.179:9000/zykj-cloud-prod/undefined/2022/04/14/cb643adf-0653-4e25-82c9-e27c99ef2a4e.png'},{name:'鞋子',url:'http://183.214.193.179:9000/zykj-cloud-prod/undefined/2022/06/24/da9c497c-c822-45ad-89da-3ad8b50e6ed3.png'},{name:'外套',url:'http://183.214.193.179:9000/zykj-cloud-prod/undefined/2022/04/14/b0fe4413-9055-4b6c-861d-88f38860eff5.png'}],
list: [{
name: '电视',
num: '1',
title: '测试数据测试测试测试测测试数据测试测试测试测测试数据测试测试测试测测试数据测试测试测试测',
url: 'http://183.214.193.179:9000/zykj-cloud-prod/undefined/2022/04/14/cb643adf-0653-4e25-82c9-e27c99ef2a4e.png',
},
{
name: '家电',
num: '1',
title: '测试数据测试测试测试测测试数据测试测试测试测测试数据测试测试测试测测试数据测试测试测试测',
url: 'http://183.214.193.179:9000/zykj-cloud-prod/undefined/2022/06/24/da9c497c-c822-45ad-89da-3ad8b50e6ed3.png',
},
{
name: '鞋子',
num: '1',
title: '鞋子',
url: 'http://183.214.193.179:9000/zykj-cloud-prod/undefined/2022/04/14/b0fe4413-9055-4b6c-861d-88f38860eff5.png',
},
{
name: '水果',
num: '1',
title: '水果',
url: 'http://183.214.193.179:9000/zykj-cloud-prod/undefined/2022/04/14/cb643adf-0653-4e25-82c9-e27c99ef2a4e.png',
},
{
name: '水桶',
num: '1',
title: '水桶',
url: 'http://183.214.193.179:9000/zykj-cloud-prod/undefined/2022/04/14/b0fe4413-9055-4b6c-861d-88f38860eff5.png',
},
{
name: '饮料',
num: '1',
title: '饮料',
url: 'http://183.214.193.179:9000/zykj-cloud-prod/undefined/2022/06/24/da9c497c-c822-45ad-89da-3ad8b50e6ed3.png',
},
{
name: '生鲜',
num: '1',
title: '生鲜',
url: 'http://183.214.193.179:9000/zykj-cloud-prod/undefined/2022/04/14/b0fe4413-9055-4b6c-861d-88f38860eff5.png',
},
{
name: '肉类',
num: '1',
title: '肉类',
url: 'http://183.214.193.179:9000/zykj-cloud-prod/undefined/2022/04/14/cb643adf-0653-4e25-82c9-e27c99ef2a4e.png',
},
{
name: '面包',
num: '1',
title: '面包',
url: 'http://183.214.193.179:9000/zykj-cloud-prod/undefined/2022/04/14/b0fe4413-9055-4b6c-861d-88f38860eff5.png',
},
{
name: '大米',
num: '1',
title: '大米',
url: 'http://183.214.193.179:9000/zykj-cloud-prod/undefined/2022/04/14/cb643adf-0653-4e25-82c9-e27c99ef2a4e.png',
}
],
dataHubList:[
{
name:'推荐',
id:0
},
{
name:'营养',
id:1
},
{
name:'跌倒',
id:2
},
{
name:'应急',
id:3
}
],
currentIndex:0,
findChoose: true,//选中标记
},
/**
* 生命周期函数--监听页面加载
*/
onLoad() {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
// tab事件监听
tabTitleClick:function(e:any){
// console.log("===当前选择tabid==="+JSON.stringify(e.currentTarget.id));
var that = this;
that.setData({
//拿到当前索引并动态改变
currentIndex: e.currentTarget.id
})
},
// 页面事件
pagechange:function(e:any){
// console.log("===sankni==="+JSON.stringify(e));
var that = this;
that.setData({
//拿到当前索引并动态改变
currentIndex: e.detail.current
})
},
// 列表滑动切换事件监听
onTouchMove:function(){
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
},
// 打开消息页面
open_msg: function () {
wx.navigateTo({
url: '/pakagemsg/pages/msg/msg'
})
},
// 搜索
finish_back: function () {
wx.showToast({
title: '暂无可搜索数据...',
icon: 'loading',
mask: true,
duration: 1000
})
// wx.navigateTo({
// url: "/pages/healthyhead/searchmodule/searchapge"
// })
},
// 健康页
first_select: function () {
wx.redirectTo({
url: "/pages/home/healthypage"
})
},
// 服务
four_select: function () {
wx.redirectTo({
url: '/pages/services/servicespage'
})
},
//我的
five_select: function () {
wx.redirectTo({
url: '/pages/personal/myinfo'
})
},
//拨号
three_select: function () {
wx.showModal({
content: '是否发起一键呼救?',
confirmText: '确定',
cancelText: '取消',
success(res) {
if (res.confirm) {
wx.makePhoneCall({
phoneNumber: '120',
success: function () {
console.log("拨打电话成功!")
},
fail: function () {
console.log("拨打电话失败!")
}
})
console.log('用户点击确定')
} else if (res.cancel) {
console.log('用户点击取消')
}
}
})
},
})