ECharts实现数据可视化超详细基础入门教程
ECharts实现数据可视化超详细基础入门教程
ECharts介绍
ECharts官网:https://echarts.apache.org/zh/index.html
ECharts是一款基于JavaScript的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。ECharts最初由百度团队开源,并于2018年初捐赠给Apache基金会,成为ASF孵化级项目。
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
博客文章中的所有代码素材下载:
https://www.aliyundrive.com/s/JCX666AEBH7
提取码:3x7o
使用ECharts五个步骤
1、引入ECharts.js文件
可以通过下载源代码:ECharts.js下载地址
<script src="js/echarts.min.js" type="text/javascript" charset="utf-8">script>
2、准备一个具备大小的DOM容器
<div class="qwe" style="width: 600px;height: 400px;">div>
3、初始化echarts实例对象
var mCharts = echarts.init(document.querySelector(".qwe"));
4、配置项
var option = {
title: {
text: '成绩',
link:"https://t.bilibili.com/",
textStyle:{
color:'#ffaa00',
fontSize:30,
}
},
xAxis: {
// type: 类目轴
type: 'category',
data: ['小明','小黑','小王']
},
yAxis: {
// 数值轴
type: 'value'
},
series: [
{
name: '语文',
type: 'bar',
data: [70,92,87]
}
]
}
5、将配置项设置给echarts对象
mCharts.setOption(option);
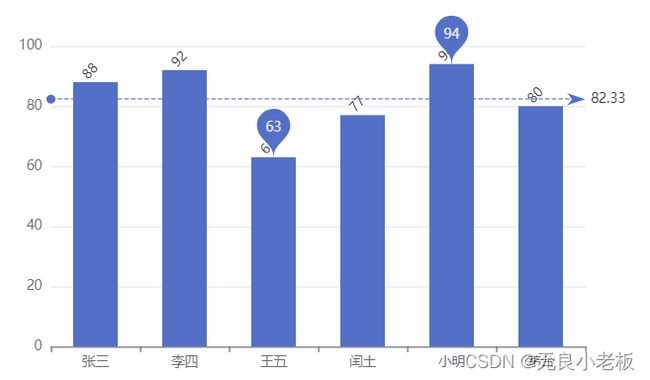
一、柱状图
实现柱状图代码
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>柱状图的基本实现title>
<link rel="stylesheet" type="text/css" href="css/public.css"/>
<script src="js/echarts.min.js" type="text/javascript" charset="utf-8">script>
<style type="text/css">
.zhu{
width: 600px;
height: 400px;
/* background-color: #ffaa00; */
}
style>
head>
<body>
<div class="zhu">div>
<script type="text/javascript">
var mCharts = echarts.init(document.querySelector(".zhu"));
var xDataArr=['张三','李四','王五','闰土','小明','茅台'];
var yDataArr=[88,92,63,77,94,80];
var option = {
xAxis:{
// 类目轴
type:'category',
data:xDataArr,
// type: 'value',
},
yAxis:{
// 数值轴
type: 'value',
// type:'category',
// data:xDataArr,
},
series:[
{
name:'语文',
// 柱状图:bar
type:"bar",
// 最大值和最小值:markPoint 平均值:markLine
markPoint:{
data:[
{
type:"max", name:"最大值",
},{
type:"min", name:"最小值",
}
]
},
markLine:{
data:[
{
type:'average', name:'平均值',
}
]
},
// 数值显示
label:{
show:true,
// 文本内容旋转45度
rotate:45,
// 数值显示在顶部 top
// inside 在内部显示 为默认值
position:'top',
},
barWidth:'50%',
data:yDataArr,
}
]
}
// 将配置项设置给echarts对象
mCharts.setOption(option);
script>
body>
html>
常见配置效果实现
1、title 标题
var option = {
// 标题
title:{
link:'https://echarts.apache.org/zh/index.html',
text:"成绩展示",
textStyle:{
color:'#ffaa00',
},
borderWidth:5,
borderColor:'#dfdf00',
borderRadius:7,
left:50,
top:10,
},
2、tooltip 显示图例
tooltip:{
// 触发类型 trigger
// trigger: 'item',
// 触发有竖线的那种
trigger:'axis',
// 触发时机 triggerOn
// triggerOn:'click',
// 格式化 formatter {a}(系列名称),{b}(类目值),{c}(数值)
// formatter:'{b}的{a}成绩是{c}',
formatter: function(arg){
// console.info(arg)
return arg[0].name + '的分数是' + arg[0].data
}
},
3、toolbox ECharts提供的工具栏
toolbox:{
feature: {
// 下载导出图片
saveAsImage: {},
// 数据视图 还可以修改数据
dataView: {},
// 重置
restore: {},
// 区域缩放
dataZoom:{},
// 类型切换
magicType:{
type:['bar','line',]
},
}
},
4、legend:图例,用于筛选系列,需要和series配合使用
legend:{
data:['语文','数学']
},
所有效果代码
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>title>
<script src="js/echarts.min.js" type="text/javascript" charset="utf-8">script>
<style type="text/css">
#main{
width: 800px;
height: 400px;
}
style>
head>
<body>
<div id="main">div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
var xDataArr=['张三','李四','王五','闰土','小明','茅台','二妞','大强'];
var yDataArr=[88,92,63,77,94,80,72,86];
var yDataArr2=[68,62,43,87,84,70,99,34];
var option = {
// 标题
title:{
link:'https://echarts.apache.org/zh/index.html',
text:"成绩展示",
textStyle:{
color:'#ffaa00',
},
borderWidth:5,
borderColor:'#dfdf00',
borderRadius:7,
left:50,
top:10,
},
// 显示图例
tooltip:{
// 触发类型 trigger
trigger: 'item',
// 触发有竖线的那种
// trigger:'axis',
// 触发时机 triggerOn
// triggerOn:'click',
// 格式化 formatter {a}(系列名称),{b}(类目值),{c}(数值)
// formatter:'{b}的{a}成绩是{c}',
// 回调函数
formatter: function(arg){
// console.info(arg)
return arg.name + '的' + arg.seriesName + '分数是: ' + arg.data;
}
},
// ECharts提供的工具栏
toolbox:{
feature: {
// 下载导出图片
saveAsImage: {},
// 数据视图 还可以修改数据
dataView: {},
// 重置
restore: {},
// 区域缩放
dataZoom:{},
// 类型切换
magicType:{
type:['bar','line',]
},
}
},
// legend:图例,用于筛选系列,需要和series配合使用
legend:{
data:['语文','数学']
},
xAxis:{
type:'category',
data:xDataArr,
// type: 'value',
},
yAxis:{
type: 'value',
// type:'category',2
// data:xDataArr,
},
series:[
{
name:'语文',
// 柱状图:bar
type:"bar",
// 最大值和最小值:markPoint 平均值:markLine
markPoint:{
data:[
{
type:"max", name:"最大值",
},{
type:"min", name:"最小值",
}
]
},
markLine:{
data:[
{
type:'average', name:'平均值',
}
]
},
// 数值显示
label:{
show:true,
// 文本内容旋转45度
rotate:30,
// 数值显示在顶部 top
// position:'top',
},
// barWidth:'40%',
data:yDataArr,
},
// 数学成绩
{
name:'数学',
type:'bar',
data: yDataArr2,
label:{
show:true,
// 文本内容旋转45度
// rotate:30,
// 数值显示在顶部 top
position:'top',
},
}
]
};
// 将配置项设置给echarts对象
myChart.setOption(option);
script>
body>
html>
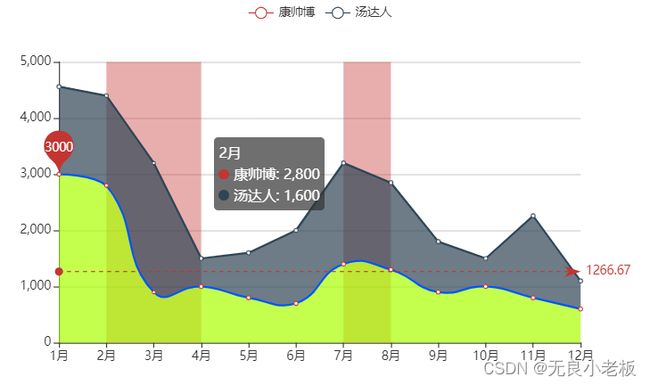
二、折线图
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>class2_折线图title>
<script src="js/echarts.min.js" type="text/javascript" charset="utf-8">script>
<style type="text/css">
#zhe{
width: 650px;
height: 400px;
/* background-color: #ffaa00; */
}
style>
head>
<body>
<div id="zhe">div>
<script type="text/javascript">
var myCharts = echarts.init(document.querySelector("#zhe"));
var xDataArr=['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月'];
var yDataArr=[3000,2800,900,1000,800,700,1400,1300,900,1000,800,600];
var yDataArr2=[1560,1600,2300,500,800,1300,1800,1550,900,500,1460,500];
var option = {
legend:{
data:['康帅博','汤达人']
},
xAxis:{
type:'category',
data:xDataArr,
// type: 'value',
// 紧挨边缘
boundaryGap:false,
},
yAxis:{
type: 'value',
// type:'category',2
// data:xDataArr,
// 缩放,脱离0值比例
scale:true,
},
tooltip:{
// 触发类型 trigger
trigger: 'axis',
},
series:[
{
name:'康帅博',
// 柱状图:bar
type:"line",
data:yDataArr,
stack:'all',
areaStyle:{},
// 最值
markPoint:{
data:[
{
type:'max',
}
]
},
// 平均值
markLine:{
data:[
{
type:'average', name:'平均值',
}
]
},
// 标注区间 markArea
markArea:{
data:[
[
{xAxis:'2月'},
{xAxis:'4月'},
],
[
{xAxis:'7月'},
{xAxis:'8月'},
],
]
},
// 线条平滑 smooth
smooth:true,
// 改变线条样式 lineStyle
lineStyle:{
color:'#0055ff',
type:'solid',
},
// 填充风格
areaStyle:{
color:'#aaff00',
},
},
{
name:'汤达人',
type:'line',
data:yDataArr2,
stack:'all',
areaStyle:{},
}
],
}
// 将配置项设置给echarts对象
myCharts.setOption(option);
script>
body>
html>
折线图常见效果
- 最大值和最小值:markPoint 平均值:markLine
markPoint:{
data:[
{
type:"max", name:"最大值",
},{
type:"min", name:"最小值",
}
]
},
markLine:{
data:[
{
type:'average', name:'平均值',
}
]
},
- 标注区间 markArea
markArea:{
data:[
[
{xAxis:'2月'},
{xAxis:'4月'},
],
[
{xAxis:'7月'},
{xAxis:'8月'},
],
]
},
- 线条平滑 smooth
smooth:true,
- 改变线条样式 lineStyle
lineStyle:{
color:'#aa00ff',
// 线条样式 与css中边框border像是
type:'solid',
},
三、散点图
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>calss3_散点图title>
<script src="js/echarts.min.js" type="text/javascript" charset="utf-8">script>
head>
<body>
<div style="width: 600px;height:400px;" class="sandian">div>
<script>
var data=[
{'height': 207, 'weight': 110},
{'height': 178, 'weight': 110},
{'height': 191, 'weight': 107},
{'height': 191, 'weight': 102},
{'height': 191, 'weight': 102},
{'height': 191, 'weight': 102},
{'height': 197, 'weight': 101},
{'height': 198, 'weight': 100},
{'height': 191, 'weight': 100},
{'height': 199, 'weight': 100},
{'height': 195, 'weight': 100},
{'height': 198, 'weight': 99},
{'height': 194, 'weight': 98},
{'height': 199, 'weight': 98},
{'height': 194, 'weight': 98},
{'height': 190, 'weight': 98},
{'height': 202, 'weight': 98},
{'height': 191, 'weight': 98},
{'height': 196, 'weight': 97},
{'height': 196, 'weight': 97},
{'height': 197, 'weight': 97},
{'height': 197, 'weight': 97},
{'height': 199, 'weight': 97},
{'height': 190, 'weight': 96},
{'height': 196, 'weight': 96},
{'height': 203, 'weight': 96},
{'height': 193, 'weight': 96},
{'height': 187, 'weight': 96},
{'height': 193, 'weight': 96},
{'height': 191, 'weight': 96},
{'height': 190, 'weight': 96},
{'height': 194, 'weight': 96},
{'height': 188, 'weight': 96},
{'height': 190, 'weight': 96},
{'height': 193, 'weight': 96},
{'height': 204, 'weight': 96},
{'height': 189, 'weight': 96},
{'height': 200, 'weight': 96},
{'height': 180, 'weight': 96},
{'height': 188, 'weight': 96},
{'height': 191, 'weight': 96},
{'height': 185, 'weight': 96},
{'height': 191, 'weight': 96},
{'height': 197, 'weight': 96},
{'height': 195, 'weight': 95},
{'height': 196, 'weight': 95},
{'height': 196, 'weight': 95},
{'height': 195, 'weight': 95},
{'height': 198, 'weight': 95},
{'height': 191, 'weight': 95},
{'height': 171, 'weight': 58},
{'height': 164, 'weight': 57},
{'height': 161, 'weight': 57},
{'height': 174, 'weight': 57},
{'height': 166, 'weight': 57},
{'height': 173, 'weight': 57},
{'height': 170, 'weight': 57},
{'height': 168, 'weight': 57},
{'height': 160, 'weight': 57},
{'height': 168, 'weight': 57},
{'height': 173, 'weight': 57},
{'height': 155, 'weight': 57},
{'height': 170, 'weight': 57},
{'height': 170, 'weight': 57},
{'height': 167, 'weight': 57},
{'height': 173, 'weight': 57},
{'height': 168, 'weight': 57},
{'height': 172, 'weight': 57},
{'height': 168, 'weight': 57},
{'height': 170, 'weight': 57},
{'height': 161, 'weight': 57},
{'height': 158, 'weight': 56},
{'height': 162, 'weight': 56},
{'height': 166, 'weight': 56},
{'height': 172, 'weight': 56},
{'height': 170, 'weight': 56},
{'height': 167, 'weight': 56},
{'height': 166, 'weight': 56},
{'height': 161, 'weight': 56},
{'height': 164, 'weight': 56},
{'height': 160, 'weight': 56},
{'height': 163, 'weight': 55},
{'height': 160, 'weight': 55},
{'height': 175, 'weight': 55},
{'height': 168, 'weight': 55},
{'height': 171, 'weight': 55},
{'height': 168, 'weight': 55},
{'height': 170, 'weight': 55},
{'height': 165, 'weight': 55},
{'height': 168, 'weight': 54},
{'height': 164, 'weight': 54},
{'height': 168, 'weight': 54},
{'height': 164, 'weight': 53},
{'height': 164, 'weight': 52},
{'height': 169, 'weight': 52},
{'height': 167, 'weight': 52},
{'height': 163, 'weight': 50},
{'height': 168, 'weight': 50},
{'height': 168, 'weight': 49},
{'height': 167, 'weight': 48},
{'height': 185, 'weight': 80},
{'height': 185, 'weight': 78},
{'height': 180, 'weight': 72},
{'height': 185, 'weight': 79},
{'height': 191, 'weight': 89},
{'height': 175, 'weight': 70},
{'height': 195, 'weight': 78},
{'height': 182, 'weight': 73},
{'height': 185, 'weight': 77},
{'height': 185, 'weight': 78},
{'height': 183, 'weight': 83},
{'height': 177, 'weight': 68},
{'height': 183, 'weight': 76},
{'height': 188, 'weight': 88},
{'height': 185, 'weight': 74},
{'height': 185, 'weight': 82},
{'height': 181, 'weight': 71},
{'height': 177, 'weight': 70},
{'height': 182, 'weight': 78},
{'height': 187, 'weight': 86},
{'height': 191, 'weight': 82},
{'height': 184, 'weight': 77},
{'height': 175, 'weight': 81},
{'height': 179, 'weight': 72},
{'height': 178, 'weight': 73},
{'height': 188, 'weight': 78},
{'height': 189, 'weight': 86},
{'height': 180, 'weight': 76},
{'height': 185, 'weight': 76},
{'height': 186, 'weight': 78},
{'height': 188, 'weight': 82},
{'height': 188, 'weight': 83},
{'height': 178, 'weight': 77},
{'height': 175, 'weight': 65},
{'height': 188, 'weight': 83},
{'height': 182, 'weight': 70},
{'height': 173, 'weight': 67},
{'height': 179, 'weight': 71},
{'height': 184, 'weight': 79},
{'height': 185, 'weight': 78},
{'height': 179, 'weight': 71},
{'height': 179, 'weight': 70},
{'height': 180, 'weight': 75},
{'height': 188, 'weight': 88},
{'height': 183, 'weight': 77},
{'height': 175, 'weight': 68},
{'height': 170, 'weight': 66},
{'height': 191, 'weight': 93},
{'height': 177, 'weight': 75},
{'height': 175, 'weight': 78},
{'height': 180, 'weight': 68},
{'height': 185, 'weight': 83},
{'height': 177, 'weight': 78},
{'height': 176, 'weight': 73},
{'height': 192, 'weight': 91},
{'height': 172, 'weight': 70},
{'height': 185, 'weight': 79},
{'height': 181, 'weight': 74},
{'height': 181, 'weight': 75},
{'height': 175, 'weight': 70},
{'height': 181, 'weight': 77},
{'height': 180, 'weight': 72},
{'height': 185, 'weight': 68},
{'height': 178, 'weight': 66},
{'height': 188, 'weight': 83},
{'height': 163, 'weight': 65},
{'height': 179, 'weight': 74},
{'height': 177, 'weight': 68},
{'height': 185, 'weight': 76},
{'height': 188, 'weight': 80},
{'height': 177, 'weight': 68},
{'height': 182, 'weight': 80},
{'height': 192, 'weight': 84},
{'height': 178, 'weight': 67},
{'height': 187, 'weight': 81},
{'height': 195, 'weight': 83},
{'height': 174, 'weight': 67},
{'height': 178, 'weight': 75},
{'height': 179, 'weight': 76},
{'height': 176, 'weight': 73},
{'height': 183, 'weight': 76},
{'height': 191, 'weight': 87},
{'height': 180, 'weight': 72},
{'height': 185, 'weight': 79},
{'height': 194, 'weight': 82},
{'height': 176, 'weight': 70},
{'height': 175, 'weight': 69},
{'height': 179, 'weight': 73},
{'height': 188, 'weight': 70},
{'height': 181, 'weight': 76},
{'height': 181, 'weight': 80},
{'height': 185, 'weight': 76},
{'height': 180, 'weight': 75},
{'height': 177, 'weight': 74},
{'height': 182, 'weight': 78},
{'height': 186, 'weight': 85},
{'height': 183, 'weight': 71},
{'height': 183, 'weight': 73},
{'height': 185, 'weight': 82},
{'height': 198, 'weight': 90},
{'height': 175, 'weight': 74},
{'height': 175, 'weight': 64},
{'height': 174, 'weight': 70},
{'height': 180, 'weight': 69},
{'height': 174, 'weight': 73},
{'height': 187, 'weight': 85},
{'height': 173, 'weight': 63},
{'height': 187, 'weight': 80},
{'height': 174, 'weight': 63},
{'height': 188, 'weight': 73},
{'height': 181, 'weight': 73},
{'height': 173, 'weight': 73},
{'height': 168, 'weight': 64},
{'height': 189, 'weight': 78},
{'height': 174, 'weight': 69},
{'height': 170, 'weight': 72},
{'height': 184, 'weight': 74},
{'height': 188, 'weight': 83},
{'height': 185, 'weight': 81},
{'height': 180, 'weight': 75},
{'height': 180, 'weight': 70},
{'height': 173, 'weight': 72},
{'height': 178, 'weight': 73},
{'height': 188, 'weight': 70},
{'height': 187, 'weight': 82},
{'height': 190, 'weight': 85},
{'height': 178, 'weight': 64},
{'height': 187, 'weight': 75},
{'height': 175, 'weight': 62},
{'height': 168, 'weight': 67},
{'height': 178, 'weight': 68},
{'height': 178, 'weight': 77},
{'height': 167, 'weight': 61},
{'height': 180, 'weight': 75},
{'height': 182, 'weight': 82},
{'height': 183, 'weight': 76},
{'height': 168, 'weight': 69},
{'height': 173, 'weight': 73},
{'height': 183, 'weight': 75},
{'height': 179, 'weight': 82},
{'height': 183, 'weight': 75},
{'height': 175, 'weight': 76},
{'height': 182, 'weight': 81},
{'height': 178, 'weight': 77},
{'height': 175, 'weight': 73},
{'height': 175, 'weight': 67},
{'height': 184, 'weight': 76},
{'height': 184, 'weight': 78},
{'height': 183, 'weight': 71},
{'height': 181, 'weight': 68},
{'height': 170, 'weight': 65},
{'height': 184, 'weight': 76},
{'height': 177, 'weight': 64},
{'height': 187, 'weight': 73},
{'height': 174, 'weight': 75},
{'height': 186, 'weight': 81},
{'height': 185, 'weight': 83},
{'height': 193, 'weight': 93},
{'height': 185, 'weight': 82},
{'height': 172, 'weight': 76},
{'height': 168, 'weight': 71},
{'height': 193, 'weight': 84},
{'height': 170, 'weight': 66},
{'height': 186, 'weight': 81},
{'height': 172, 'weight': 77},
{'height': 183, 'weight': 79},
{'height': 182, 'weight': 81},
{'height': 180, 'weight': 78},
{'height': 182, 'weight': 78},
{'height': 190, 'weight': 83},
{'height': 182, 'weight': 75},
{'height': 170, 'weight': 72},
{'height': 191, 'weight': 79},
{'height': 183, 'weight': 77},
{'height': 177, 'weight': 70},
{'height': 190, 'weight': 85},
{'height': 182, 'weight': 75},
{'height': 183, 'weight': 74},
{'height': 193, 'weight': 93},
{'height': 191, 'weight': 72},
{'height': 182, 'weight': 78},
{'height': 181, 'weight': 74},
{'height': 177, 'weight': 70},
{'height': 178, 'weight': 70},
{'height': 178, 'weight': 70},
{'height': 189, 'weight': 76},
{'height': 180, 'weight': 70},
{'height': 178, 'weight': 66},
{'height': 187, 'weight': 72},
{'height': 186, 'weight': 71},
{'height': 186, 'weight': 77},
{'height': 184, 'weight': 84},
{'height': 192, 'weight': 85},
{'height': 180, 'weight': 80},
{'height': 182, 'weight': 76},
{'height': 183, 'weight': 76},
{'height': 180, 'weight': 75},
{'height': 183, 'weight': 80},
{'height': 175, 'weight': 70},
{'height': 183, 'weight': 75},
{'height': 170, 'weight': 68},
{'height': 172, 'weight': 68},
{'height': 178, 'weight': 72},
{'height': 176, 'weight': 66},
{'height': 185, 'weight': 75},
{'height': 170, 'weight': 73},
{'height': 185, 'weight': 70},
{'height': 179, 'weight': 77},
{'height': 174, 'weight': 75},
{'height': 178, 'weight': 83},
{'height': 175, 'weight': 71},
{'height': 191, 'weight': 85},
{'height': 180, 'weight': 76},
{'height': 180, 'weight': 76},
{'height': 172, 'weight': 69},
{'height': 178, 'weight': 73},
{'height': 190, 'weight': 80},
{'height': 187, 'weight': 82},
{'height': 185, 'weight': 81},
{'height': 183, 'weight': 80},
{'height': 173, 'weight': 69},
{'height': 175, 'weight': 65},
{'height': 181, 'weight': 70},
{'height': 173, 'weight': 69},
{'height': 178, 'weight': 66},
{'height': 183, 'weight': 80},
{'height': 173, 'weight': 75},
{'height': 174, 'weight': 80},
{'height': 191, 'weight': 88},
{'height': 187, 'weight': 85},
{'height': 177, 'weight': 68},
{'height': 178, 'weight': 79},
{'height': 178, 'weight': 75},
{'height': 178, 'weight': 72},
{'height': 180, 'weight': 73},
{'height': 190, 'weight': 87},
{'height': 182, 'weight': 78},
{'height': 182, 'weight': 90},
{'height': 176, 'weight': 75},
{'height': 181, 'weight': 74},
{'height': 187, 'weight': 72},
{'height': 177, 'weight': 75},
{'height': 181, 'weight': 76},
{'height': 174, 'weight': 71},
{'height': 185, 'weight': 80},
{'height': 187, 'weight': 83},
{'height': 182, 'weight': 75},
{'height': 177, 'weight': 70},
{'height': 174, 'weight': 71},
{'height': 181, 'weight': 74},
{'height': 178, 'weight': 71},
{'height': 183, 'weight': 80},
{'height': 187, 'weight': 83},
{'height': 175, 'weight': 69},
{'height': 178, 'weight': 67},
{'height': 173, 'weight': 74},
{'height': 178, 'weight': 72},
{'height': 180, 'weight': 80},
{'height': 184, 'weight': 75},
{'height': 191, 'weight': 100},
{'height': 185, 'weight': 72},
{'height': 175, 'weight': 75},
{'height': 175, 'weight': 69},
{'height': 170, 'weight': 70},
{'height': 170, 'weight': 73},
{'height': 170, 'weight': 70},
{'height': 193, 'weight': 96},
{'height': 189, 'weight': 77},
{'height': 181, 'weight': 81},
{'height': 188, 'weight': 86},
{'height': 185, 'weight': 84},
{'height': 183, 'weight': 83},
{'height': 164, 'weight': 60},
{'height': 194, 'weight': 90},
{'height': 190, 'weight': 79},
{'height': 190, 'weight': 83},
{'height': 190, 'weight': 83},
{'height': 179, 'weight': 78},
{'height': 188, 'weight': 77},
{'height': 193, 'weight': 82},
{'height': 183, 'weight': 81},
{'height': 186, 'weight': 80},
{'height': 179, 'weight': 71},
{'height': 189, 'weight': 81},
{'height': 190, 'weight': 88},
{'height': 186, 'weight': 78},
{'height': 180, 'weight': 75},
{'height': 185, 'weight': 85},
{'height': 171, 'weight': 64},
{'height': 185, 'weight': 74},
{'height': 185, 'weight': 81},
{'height': 183, 'weight': 84},
{'height': 193, 'weight': 90},
{'height': 172, 'weight': 70},
{'height': 179, 'weight': 70},
{'height': 180, 'weight': 65},
{'height': 178, 'weight': 83},
{'height': 170, 'weight': 64},
{'height': 176, 'weight': 74},
{'height': 182, 'weight': 76},
{'height': 177, 'weight': 74},
{'height': 173, 'weight': 69},
{'height': 180, 'weight': 78},
{'height': 184, 'weight': 84},
{'height': 175, 'weight': 72},
{'height': 186, 'weight': 84},
{'height': 182, 'weight': 65},
{'height': 182, 'weight': 72},
{'height': 181, 'weight': 79},
{'height': 171, 'weight': 72},
{'height': 184, 'weight': 78},
{'height': 177, 'weight': 68},
{'height': 176, 'weight': 72},
{'height': 189, 'weight': 88},
{'height': 173, 'weight': 69},
{'height': 176, 'weight': 68},
{'height': 185, 'weight': 76},
{'height': 178, 'weight': 75},
{'height': 184, 'weight': 76},
{'height': 172, 'weight': 75},
{'height': 184, 'weight': 74},
{'height': 180, 'weight': 70},
{'height': 170, 'weight': 62},
{'height': 178, 'weight': 70},
{'height': 178, 'weight': 78},
{'height': 180, 'weight': 70},
{'height': 182, 'weight': 73},
{'height': 190, 'weight': 80},
{'height': 200, 'weight': 86},
{'height': 187, 'weight': 77},
{'height': 180, 'weight': 82},
{'height': 192, 'weight': 86},
{'height': 179, 'weight': 72},
{'height': 188, 'weight': 71},
{'height': 185, 'weight': 76},
{'height': 178, 'weight': 72},
{'height': 170, 'weight': 75},
{'height': 171, 'weight': 71},
{'height': 185, 'weight': 75},
{'height': 175, 'weight': 68},
{'height': 183, 'weight': 75},
{'height': 172, 'weight': 71},
{'height': 180, 'weight': 70},
{'height': 178, 'weight': 73},
{'height': 186, 'weight': 77},
{'height': 173, 'weight': 71},
{'height': 186, 'weight': 81},
{'height': 180, 'weight': 68},
{'height': 174, 'weight': 71},
{'height': 180, 'weight': 75},
{'height': 181, 'weight': 72},
{'height': 191, 'weight': 88},
{'height': 175, 'weight': 71},
{'height': 177, 'weight': 72},
{'height': 181, 'weight': 66},
{'height': 183, 'weight': 78},
{'height': 186, 'weight': 86},
{'height': 181, 'weight': 74},
{'height': 180, 'weight': 72},
{'height': 185, 'weight': 80},
{'height': 180, 'weight': 76},
{'height': 186, 'weight': 74},
{'height': 174, 'weight': 76},
{'height': 176, 'weight': 70},
{'height': 175, 'weight': 70},
{'height': 188, 'weight': 77},
{'height': 177, 'weight': 78},
{'height': 170, 'weight': 73},
{'height': 201, 'weight': 95},
{'height': 170, 'weight': 68},
{'height': 174, 'weight': 70},
{'height': 184, 'weight': 65},
{'height': 184, 'weight': 84},
{'height': 178, 'weight': 78},
{'height': 187, 'weight': 81},
{'height': 191, 'weight': 86},
{'height': 181, 'weight': 75},
{'height': 192, 'weight': 88},
{'height': 180, 'weight': 72},
{'height': 175, 'weight': 70},
{'height': 178, 'weight': 75},
{'height': 191, 'weight': 79},
{'height': 190, 'weight': 87},
{'height': 175, 'weight': 66},
{'height': 191, 'weight': 86},
{'height': 177, 'weight': 75},
{'height': 179, 'weight': 75},
{'height': 186, 'weight': 81},
{'height': 177, 'weight': 73},
{'height': 173, 'weight': 78},
{'height': 176, 'weight': 67},
{'height': 184, 'weight': 85},
{'height': 190, 'weight': 88},
{'height': 176, 'weight': 72},
{'height': 169, 'weight': 72},
{'height': 172, 'weight': 73},
{'height': 185, 'weight': 91},
{'height': 186, 'weight': 75},
{'height': 182, 'weight': 73},
{'height': 190, 'weight': 82}
];
var axisData = [];
for(var i=0;i<data.length;i++){
var height = data[i].height;
var weight = data[i].weight;
var newArr = [height,weight];
axisData.push(newArr);
};
// console.info(axisData);
// console.log(data)
var myCharts = echarts.init(document.querySelector(".sandian"));
var option={
// 区域缩放
dataZoom:[{
// 滑块拖动
type:'slider',
// 鼠标滚轮
// type:'inside',
// 指明设置的作用轴,一半写 0
xAxisIndex:0,
},
{
type:'slider',
yAxisIndex:0,
// 起始和结束位置的百分比
start:0,
end:80,
}],
// grid 是用来控制直角坐标系的布局和大小
grid:{
show:true,
borderWidth: 10,
borderColor: '#ecc4ff',
left:30,
top:30,
// width: 300,
// height: 150,
},
xAxis:{
type:'value',
// 脱离0值比例
scale:true,
// position:'top',
},
yAxis:{
type:'value',
scale:true,
},
series:[
{
// type:'scatter',
// 涟漪动画效果
type:'effectScatter',
// 涟漪大小
rippleEffect:{scale:3},
// 鼠标移上去触发涟漪动画
showEffectOn:'emphasis',
data:axisData,
// 散点大小
// symbolSize:20,
symbolSize:function(arg){
// 回调函数 查看信息
// console.info(arg);
var height = arg[0]/100;
var weight = arg[1];
var bmi = weight / (height * height)
if(bmi>26) {
return 20;
};
return 9;
},
// 散点颜色
itemStyle:{
// color:'#ff55ff',
color:function(arg){
// console.info(arg);
var height = arg.data[0]/100;
var weight = arg.data[1];
var bmi = weight / (height * height)
if(bmi>26) {
return '#ffaa7f'
}
return '#00aaff'
},
}
},
],
};
// 使用刚指定的配置项和数据显示图表。
myCharts.setOption(option);
script>
body>
html>
四、饼图
饼图所有代码
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>饼图的基本实现title>
<script src="js/echarts.min.js" type="text/javascript" charset="utf-8">script>
<style type="text/css">
.bing{
width: 600px;
height: 400px;
}
style>
head>
<body>
<div class="bing">div>
<script type="text/javascript">
var mCharts = echarts.init(document.querySelector(".bing"));
// pieData 就是需要配置给饼图的数据,数组中包含一个又一个的对象,每一个对象中需要有 name 和 value
var pieData = [
{name:'淘宝',value:11231},
{name:'京东',value:22673},
{name:'唯品会',value:6123},
{name:'拼夕夕',value:8989},
{name:'聚美优品',value:6700},
];
var option = {
series:[
{
type:'pie',
data:pieData,
// 数值显示
label:{
show:true,
formatter: function(arg){
// console.info(arg);
return arg.name+'平台花费'+arg.value+'元\n占比'+arg.percent+'%';
},
},
// radius:180, 饼图的半径设置
// 百分比设置,参照宽高中较小的那部分的一般,来进行百分比设置
// radius: '60%',
// 圆环设置,第0个元素代表内圆半径,第一个元素代表外圆半径
// radius:['50%','80%'],
// 南丁格尔图 半径是不一样,数值越大,半径越大
roseType:'radius',
// 选中效果,选中区域,偏离原点一段距离
// selectedMode:'single',
selectedMode:'multiple',
// 偏离距离 像素点
selectedOffset:'50',
}
]
};
// 将配置项设置给echarts对象
mCharts.setOption(option);
script>
body>
html>
五、地图
地图所有代码
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>地图常见效果_显示空气质量title>
<script src="js/echarts.min.js" type="text/javascript" charset="utf-8">script>
<script src="js/jquery-3.6.0.js" type="text/javascript" charset="utf-8">script>
<style type="text/css">
.map{
width: 800px;
height: 500px;
border: 2px solid #ff5500;
/* background-color: #efefef; */
}
style>
head>
<body>
<div class="map">div>
<script type="text/javascript">
var airData = [
{ name: '北京', value: 39.92 },
{ name: '天津', value: 39.13 },
{ name: '上海', value: 31.22 },
{ name: '重庆', value: 66 },
{ name: '河北', value: 147 },
{ name: '河南', value: 113 },
{ name: '云南', value: 25.04 },
{ name: '辽宁', value: 50 },
{ name: '黑龙江', value: 114 },
{ name: '湖南', value: 175 },
{ name: '安徽', value: 117 },
{ name: '山东', value: 92 },
{ name: '新疆', value: 84 },
{ name: '江苏', value: 67 },
{ name: '浙江', value: 84 },
{ name: '江西', value: 96 },
{ name: '湖北', value: 273 },
{ name: '广西', value: 59 },
{ name: '甘肃', value: 99 },
{ name: '山西', value: 39 },
{ name: '内蒙古', value: 58 },
{ name: '陕西', value: 61 },
{ name: '吉林', value: 51 },
{ name: '福建', value: 29 },
{ name: '贵州', value: 71 },
{ name: '广东', value: 38 },
{ name: '青海', value: 57 },
{ name: '西藏', value: 24 },
{ name: '四川', value: 58 },
{ name: '宁夏', value: 52 },
{ name: '海南', value: 54 },
{ name: '台湾', value: 88 },
{ name: '香港', value: 66 },
{ name: '澳门', value: 77 },
{ name: '南海诸岛', value: 55 },
];
var scatterData = [{value:[117,31]}];
var mCharts = echarts.init(document.querySelector(".map"));
// 此处是通过使用Ajax获取地图数据
$.get('json/map/china.json',function(ret){
// ret 就是中国各个省份的矢量地图数据
console.info(ret);
echarts.registerMap('chinaMap',ret);
var option = {
// 配置 geo 的 type:'map'
geo:{
type:'map',
map:'chinaMap',
// 'chinaMap' 需要和 registerMap 中第一个参数保持一致
// 设置允许缩放和拖动的效果
roam:true,
// 名称显示
label:{
show:true,
},
},
series:[{
data:airData,
// 将 series 下的数据和 geo 关联起来
geoIndex:0,
type:'map',
},{
data:scatterData,
type:'effectScatter',
// 指明散点使用的系统
coordinateSystem:'geo',
// 涟漪动画效果 缩放比例
rippleEffect:{
scale:10,
},
}],
// 结合 visualMap
visualMap:{
min:0,
max:300,
// 控制颜色渐变范围
inRange:{
color:['#fff','#ff0004'],
},
// 出现滑块
calculable:true,
},
};
mCharts.setOption(option);
});
script>
body>
html>
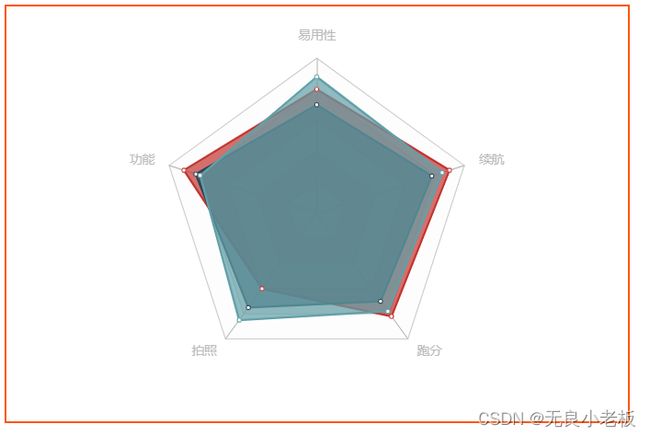
六、雷达图
所有代码
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>雷达图的实现title>
<script src="js/echarts.min.js" type="text/javascript" charset="utf-8">script>
<style type="text/css">
.map{
width: 600px;
height: 400px;
border: 2px solid #ff5500;
}
style>
head>
<body>
<div class="map">
div>
<script type="text/javascript">
var mCharts = echarts.init(document.querySelector(".map"));
// 设置各个维度的最大值
var dataMax = [
{
name: '易用性',
max: 100
},
{
name: '功能',
max: 100
},
{
name: '拍照',
max: 100
},
{
name: '跑分',
max: 100
},
{
name: '续航',
max: 100
},
];
var option = {
// 配置各个维度的最大值
radar:{
indicator:dataMax,
// 配置雷达图最外层的图形 circle 是圆形 默认为 polygon 多边形
shape:'polygon',
},
series:[
{
// 'radar'此图是雷达图
type:'radar',
// label:{
// show:true,
// },
areaStyle:{},
data:[
{name:'华为',value:[80,90,60,82,90]},
{name:'中兴',value:[70,82,75,70,78]},
{name:'小米',value:[88,79,85,78,85]},
],
}
],
};
// 将配置项设置给echarts对象
mCharts.setOption(option);
script>
body>
html>
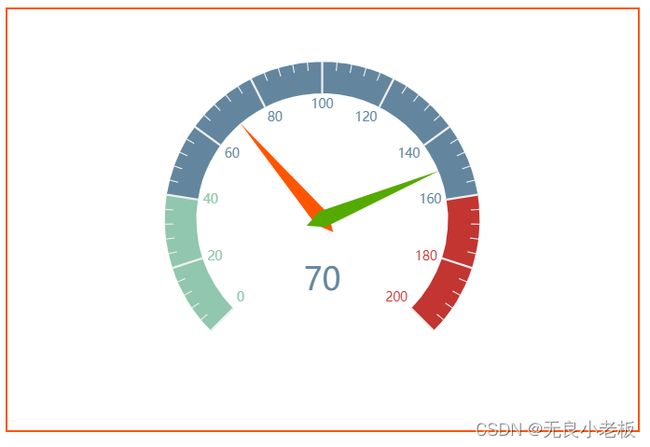
七、仪表盘
所有代码
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>仪表盘的实现title>
<script src="js/echarts.min.js" type="text/javascript" charset="utf-8">script>
<style type="text/css">
.map{
width: 600px;
height: 400px;
border: 2px solid #ff5500;
}
style>
head>
<body>
<div class="map">
div>
<script type="text/javascript">
var mCharts = echarts.init(document.querySelector(".map"));
var option = {
series:[
{
type:'gauge',
data:[
// 每一个对象代表一个指针
{value:70,itemStyle:{color:'#ff5500'},},
{value:150,itemStyle:{color:'#55aa00'},},
],
// 数值范围
min:0,
max:200,
},
],
};
// 将配置项设置给echarts对象
mCharts.setOption(option);
script>
body>
html>