- 如何利用 Dexie.js 管理前端状态或持久化复杂数据
maply
Node.jsvue前端javascript状态模式Dexie.js前端状态管理前端状态持久化vue.js
使用Dexie.js管理前端状态或持久化复杂数据Dexie.js是一个功能强大的IndexedDB封装库,不仅适用于简单的离线存储,还非常适合管理前端状态和持久化复杂数据。以下是如何利用Dexie.js管理前端状态或持久化复杂数据的详细介绍:1.Dexie.js管理前端状态的优势数据持久化:将应用状态存储在浏览器中,即使刷新页面或关闭浏览器,状态仍然存在。异步数据操作:支持异步读取和写入,提高性能
- SpringBoot3使用Swagger3
m0_74825260
java
SpringBoot3使用Swagger3项目中的后端接口进行简单的前端展示一、依赖引入二、快速启动1.在application.yml中配置2.或者properties文件,则配置3.启动项目访问swagger三、使用注解标注接口Swagger配置文件Swagger注解迁移举例五种常用@Api@ApiOperation@ApiImplicitParam@ApiModel@ApiModelProp
- 深入理解 JavaScript 引擎与消息队列的底层原理
D.eL
javascript开发语言ecmascript
深入理解JavaScript引擎与消息队列的底层原理JavaScript是现代Web开发中最为重要的编程语言之一,它的运行和执行方式常常是开发者关注的重点。为了更好地理解JavaScript的执行过程,我们需要深入探索JavaScript引擎的工作原理,尤其是事件循环(EventLoop)、消息队列(MessageQueue)以及它们如何协同工作来处理异步任务。在这篇文章中,我们将深入分析Java
- JavaScript详解十三 ——节点操作
遇见~未来
JavaScriptJavaScript详解javascript开发语言ecmascript
目录节点操作1、创建节点2、创建文本3、添加节点(先有父母才能生孩子)4、替换节点5、删除节点6、克隆节点7、创建节点另外几种方式(1)、element.innerHTML(2)、element.innerText(3)、document.write()(4)、insertAdjacentHTML()节点操作1、创建节点docment.createElement('节点')参数:标签名字符串这些元
- Microi 吾码与 JavaScript:前端低代码平台的强大组合
小周不想卷
javascript
目录一、引言二、Microi吾码概述三、JavaScript在Microi吾码前端开发中的应用(一)前端V8引擎与JavaScript(二)接口引擎与JavaScript四、JavaScript在Microi吾码后端开发中的协同(一)与C#后端框架的交互(二)利用gRPC实现跨语言通信五、Microi吾码中JavaScript与数据库的交互六、Microi吾码中JavaScript在表单与模板引擎
- JavaScript进阶
不断学习的码农
javascriptjavascript前端vue.js
一.同步和异步程序同步程序就是从头到尾一一执行异步是同步程序执行完成之后才来执行异步程序js是单线程的一个任务执行完成之后才会执行另外一个二.js的内存结构栈内存和堆内存js分引用类型和原始类型原始类型存储在栈内存中引用类型存储在堆内存中三.什么是闭包闭包就是函数嵌套函数,内部的函数就是闭包正常情况下函数执行完成之后,内部的变量就会被销毁(释放内存)闭包:内部函数没有执行完成,外部函数变量不会被销
- 一款前端开源的,在线电子表格univer介绍
Univer是一款颠覆性的在线电子表格解决方案,为数据输入和协作带来了全新的方式。作为一款开源、免费的平台,Univer专注于在线电子表格管理,为用户提供了处理数据、创建动态报告和高效协作的无缝体验。具体可以看他们的官网univer.ai.Excel作为广受欢迎的电子表格软件,Univer的兼容性和功能性使其成为Excel爱好者的理想选择。用户可以体验到与Excel相关的功能,并且能够轻松使用带公
- Axios封装一款前端项目网络请求实用插件
smart_ljh
前端vue.jsvuejsaxios网络
前端项目开发非常经典的插件axios大家都很熟悉,它是一个Promise网络请求库,可以用于浏览器和node.js支持的项目中。像一直以来比较火的Vue.js开发的几乎所有项目网络请求用的都是axios。那么我们在实际的项目中,有时候为了便于维护、请求头信息统一处理、统一拦截器设置以及响应数据统一处理,需要在项目中针对axios封装一个网络请求插件。接下来就介绍一下针对以上这些输出具体的解决方案和
- JS宏进阶:Map与Object
jackispy
JS宏进阶javascript开发语言ecmascript
Object是JavaScript中最基本的数据类型之一,用于创建对象实例。newObject()是创建空对象的一种常见方式。而Map只是一种用于存储键值对的数据结构。相对于Object而言,他没有原型(也就是不能通过原型链的方式添加方法),但也存在自身的优势,某些场景,newMap可能比newObject更好用。下面是其内置方法的详细介绍:一、newMap1、创建新的Map对象,只能使用newM
- 流量分析利器arkime的学习之路(二)---API接口
胖哥王老师
流量分析学习笔记网络协议学习arkimeAPI
前文回忆《流量分析利器arkime的学习之路(一)---安装部署》概述注意点Arkime对所有API调用都使用摘要身份验证,因此请确保在库或curl命令中启用摘要身份验证。学习如何进行API调用的最简单方法是打开浏览器的javascript控制台,观察ArkimeUI正在进行的调用,它使用所有相同的API。注意:许多API端点都需要一个数据库字段名称,这与您在搜索表达式中使用的名称不同。查看数据库
- 解锁新技能:Windows Forms与ASP.NET API的梦幻联动
步、步、为营
windowsasp.net后端
一、开篇引入嘿,各位开发小伙伴们!在日常开发的“战场”上,我们常常会遭遇一个棘手的难题:如何让前端应用与后端服务实现高效且稳定的交互呢?特别是在使用WindowsForms构建桌面应用程序时,这个问题尤为突出。想象一下,你精心打造了一个功能强大的WindowsForms应用,满心期待它能与后端的ASP.NETAPI顺畅“对话”,实现数据的实时获取与更新,为用户带来绝佳的体验。但现实却可能给你泼一盆
- 云原生前端开发:打造现代化高性能的用户体验
大梦百万秋
知识学爆状态模式
引言:前端开发的新风向在过去的几年中,前端开发领域经历了快速的演变,从早期的静态网页到如今复杂的单页应用(SPA),再到微前端架构和渐进式Web应用(PWA),前端技术一直处于技术变革的中心。而随着云原生的理念在后端开发中逐渐成熟,前端开发也迎来了新的机遇和挑战。云原生前端开发意味着应用的架构设计和开发方式需要更加注重现代化的开发工具链、灵活性、性能优化和可扩展性。本文将从技术角度讨论如何运用云原
- 2024最新版JavaScript逆向爬虫教程-------基础篇之JavaScript混淆原理
Amo Xiang
JS逆向爬虫开发语言js逆向
目录一、常量的混淆原理1.1对象属性的两种访问方式1.2十六进制字符串1.3Unicode字符串1.4字符串的ASCII码混淆1.5字符串常量加密1.6数值常量加密二、增加JS逆向者的工作量2.1数组混淆2.2数组乱序2.3花指令2.4jsfuck三、代码执行流程的防护原理3.1流程平坦化3.2逗号表达式混淆四、其他代码防护方案4.1eval加密4.2内存爆破4.3检测代码是否格式化一、常量的混淆
- Chapter Two:无限debugger的原理与绕过与断点调试
Amo Xiang
爬虫实战javascript前端无限debugger
目录1.无限debugger的原理与绕过1.1案例介绍1.2实现原理1.3禁用断点1.4补充:改写JavaScript文件2.断点调试1.无限debugger的原理与绕过1.1案例介绍debugger是JavaScript中定义的一个专门用于断点调试的关键字,只要遇到它,JavaScript的执行便会在此处中断,进入调试模式。有了debugger这个关键字,我们就可以非常方便地对JavaScrip
- 一句话就能回答的前端面试题(2024年10月最新版)
小姐姐呀~
前端javascriptvue
1、v-if和v-show的区别相同点:v-if和v-show都可以控制dom元素的展示和隐藏不同点:v-if的显示隐藏是将dom元素整个添加或删除而v-show的隐藏是为该元素添加CSS样式display:none,dom元素还在一般进入页面不需要频繁显示或隐藏就用v-if2、data()为什么是一个函数为了防止多个组件实例对象共用一个data,产生数据污染3、什么是闭包闭包就是内部函数定义一个
- JSON数据格式转换
百事老饼干
前端积累json
在前端Vue3中,处理JSON数据通常涉及到从API获取JSON、解析JSON数据、或者将JavaScript对象转换为JSON字符串。这里是几种常见的JSON转换操作一、从JSON字符串解析为JavaScript对象如果你从API或其他地方收到一个JSON字符串,可以使用JSON.parse()来将它转换为JavaScript对象。letjsonString='{"name":"John","a
- VUE前端实现防抖节流 Lodash
百事老饼干
前端积累前端
方法一:采用Lodash工具库Lodash是一个一致性、模块化、高性能的JavaScript实用工具库。(1)采用终端导入Lodash库$npmi-gnpm$npmi--savelodash(2)应用示例:搜索框输入防抖在这个示例中,我们希望用户在输入框中停止输入500毫秒后才执行搜索操作,避免频繁请求.//假设这是一个执行搜索操作的函数functionperformSearch(query){c
- 学生作业-学生选课系统,后端SpringBoot + maven,前端vue。涉及管理员、学生和教师三个角色。教师可设置课程信息以及学生成绩录入;学生可选课和查看成绩。源码中包含MySQ数据表sql。
程序员WANG
vue.js前端springboot
1、学生作业-学生选课系统,后端SpringBoot+maven,前端vue。涉及管理员、学生和教师三个角色。教师可设置课程信息以及学生成绩录入;学生可选课和查看成绩。2、源码中包含数据表,sql文件,mysql数据库,可一键导入。3、管理员账号和密码root、root;学生和教师的账号请查看数据表,密码均为123456。4、Management是后端代码,vue是前端vue代码,按照正常启动(v
- 全面解析npm:功能、用途、命令和配置
阿吉的呓语
java开发知识npm
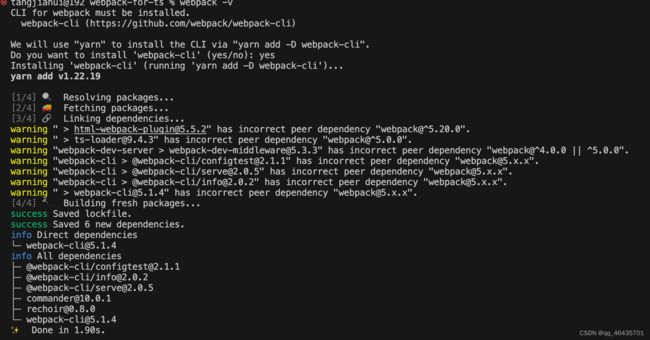
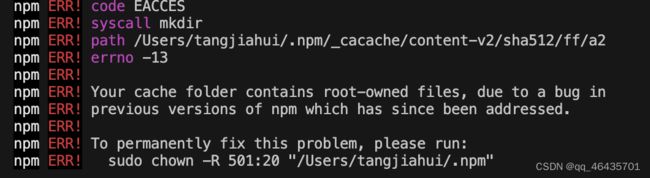
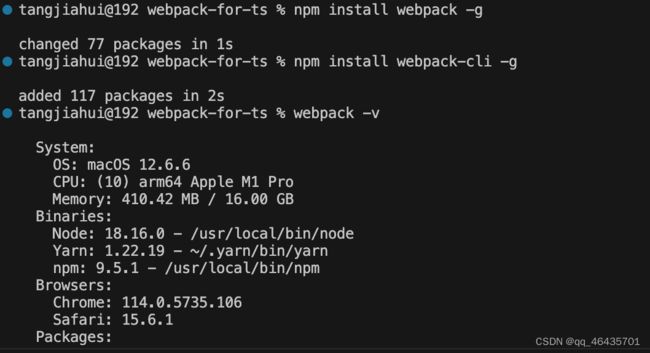
1.npm简介npm(NodePackageManager)是Node.js的官方包管理工具,用于安装、发布、管理JavaScript包和依赖关系。它是世界上最大的软件注册表之一,拥有数百万个包,每天处理数十亿次的下载请求。2.npm的功能和用途包安装和管理:通过npm可以方便地安装、更新、删除JavaScript包。依赖管理:npm能够管理项目的依赖关系,包括安装、更新和移除依赖。包发布和管理:
- 【前端】Layui的表格常用功能,表单提交事件,表格下拉按钮点击事件,表格外的按钮点击事件
m0_74824823
vip1024p前端layuijavascript
欢迎来到《小5讲堂》大家好,我是。这是《前端》系列文章,每篇文章将以博主理解的角度展开讲解,特别是针对知识点的概念进行叙说,大部分文章将会对这些概念进行实际例子验证,以此达到加深对知识点的理解和掌握。温馨提示:博主能力有限,理解水平有限,若有不对之处望指正!目录前言核心方法常用模块表单按钮事件表格字段事件文章推荐前言最近在维护老系统,尽量使用过layui,但是时间久了,总会忘记一些方法的使用。因此
- 使用npm创建three.js项目
ShawnWeasley
npmjavascriptarcgis前端node.js
1.安装Node.js和npm首先,需要在您的计算机上安装Node.js和npm。Node.js是一个JavaScript运行环境,而npm是一个JavaScript包管理器。npm会随Node.js一起安装,因此只需要安装Node.js即可。从Node.js的官方网站(https://nodejs.org)下载并安装适合您操作系统的版本。2.创建一个新的项目在您希望创建项目的目录下,手动创建一个
- [20250119]-前端面试题——React篇
前端
[20250119]-前端面试题——React篇面试问题记录问题1请简单介绍一下React18有哪些更新。回答:React18的主要更新包括:并发渲染:React18引入了并发渲染(ConcurrentRendering),使得React能在后台进行渲染工作,避免阻塞UI更新,提升性能。自动批处理:React18会自动批处理多次setState更新,减少不必要的渲染,提升性能。useIdHook:
- 深入了解JSON:Python中JSON的全面应用指南
kdayjj966
开发语言jsonpython
JSON(JavaScriptObjectNotation)是一种广泛使用的数据交换格式,以其轻量级和易于阅读及解析的特性而备受欢迎。JSON起源于JavaScript,但已经被许多编程语言广泛支持,包括Python。本教程将深入探讨JSON的构造、数据类型,以及在Python中的多种操作方式。JSON的基础构造JSON由两种主要结构组成:对象(Object)和数组(Array)。对象(Objec
- 探索JavaScript的宇宙:《JS星球系统》
潘俭渝Erik
探索JavaScript的宇宙:《JS星球系统》solar-system-of-jsVisualizethelanguagesontheJSplatform项目地址:https://gitcode.com/gh_mirrors/so/solar-system-of-js在快速发展的前端世界中,JavaScript已经成为无可争议的主宰,围绕它的语言和框架如群星璀璨,构成了一个壮观的“JS星球系统”
- 如何学懂C++语言:C++从入门到精通的全面指南(完整C++学习笔记)
猿享天开
c++学习笔记
数字人助手猿小美带你一起学编程一、引言作为一名拥有多年开发经验的技术人员,我的职业生涯涵盖了多种编程语言,包括C语言、C++、C#和JavaScript等。在我多年的编程生涯中,这些语言不仅丰富了我的知识储备,还极大地拓展了我的视野和技能。出于对编程的热爱,以及希望帮助更多编程爱好者的目的,我决定利用业余时间整理一套全面的C++语言学习指南。这套指南旨在为C++语言编程爱好者提供一个清晰的学习路线
- JAVA 反射(JAVA面试题)
geejkse_seff
java开发语言
5.1.2.JAVA反射5.1.2.1.动态语言动态语言,是指程序在运行时可以改变其结构:新的函数可以引进,已有的函数可以被删除等结构上的变化。比如常见的JavaScript就是动态语言,除此之外Ruby,Python等也属于动态语言,而C、C++则不属于动态语言。从反射角度说JAVA属于半动态语言。5.1.2.2.反射机制概念(运行状态中知道类所有的属性和方法)在Java中的反射机制是指在运行状
- HarmonyOS 开发实战 —— 模块化架构组件 (使用系统路由表+注解+hvigor插件 自动配置项目模块化)
CTrup
鸿蒙开发HarmonyOS移动开发harmonyos架构uiArkUI组件化插件化hvigor
往期笔录记录:鸿蒙(HarmonyOS)北向开发知识点记录~鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~对于大前端开发来说,转鸿蒙开发究竟是福还是祸?鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中……@satis/oh-router简介@sati
- HarmonyOS 开发实践——模块化架构组件 (使用系统路由表+注解+hvigor插件 自动配置项目模块化)
我是你叶
HarmonyOS鸿蒙开发移动开发harmonyos架构鸿蒙开发uiArkui移动开发组件化
往期推文看点鸿蒙(HarmonyOS)北向开发知识点记录~鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~对于大前端开发来说,转鸿蒙开发究竟是福还是祸?鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中……@satis/oh-router简介@satis
- 放弃传统模板语言,前后端分离架构和传统架构相比到底强在哪?
博远~
前端架构
引言在当今Web开发中,后端SpringBoot和前端Vue通过前后端分离架构来结合,已经是一个成熟的主流技术栈了。这种前后端分离的架构方式,目前广泛应用于约90%以上通过Java开发的Web应用中。但是,对于为何弃用了之前服务端渲染页面的方式,而选择了前后端分离架构,现有大多数开发者和企业都是懵懵懂懂,甚至有些公司还觉得,之前一个人能干的项目,现在变成了两个人干,增加了成本和复杂度,降低了效益。
- Node.js 到底是什么
yqcoder
Node.js从入门到精通node.js
Node.js是一个基于ChromeV8引擎的JavaScript运行环境,它允许开发者使用JavaScript编写服务器端代码。一、主要特点1.事件驱动和非阻塞I/O模型Node.js采用事件驱动架构,通过回调函数处理I/O操作,这使得它在处理大量并发请求时表现出色。当执行I/O操作(如文件读写、网络请求等)时,Node.js不会阻塞程序的执行,而是继续处理其他任务,当I/O操作完成后,通过回调
- 面向对象面向过程
3213213333332132
java
面向对象:把要完成的一件事,通过对象间的协作实现。
面向过程:把要完成的一件事,通过循序依次调用各个模块实现。
我把大象装进冰箱这件事为例,用面向对象和面向过程实现,都是用java代码完成。
1、面向对象
package bigDemo.ObjectOriented;
/**
* 大象类
*
* @Description
* @author FuJian
- Java Hotspot: Remove the Permanent Generation
bookjovi
HotSpot
openjdk上关于hotspot将移除永久带的描述非常详细,http://openjdk.java.net/jeps/122
JEP 122: Remove the Permanent Generation
Author Jon Masamitsu
Organization Oracle
Created 2010/8/15
Updated 2011/
- 正则表达式向前查找向后查找,环绕或零宽断言
dcj3sjt126com
正则表达式
向前查找和向后查找
1. 向前查找:根据要匹配的字符序列后面存在一个特定的字符序列(肯定式向前查找)或不存在一个特定的序列(否定式向前查找)来决定是否匹配。.NET将向前查找称之为零宽度向前查找断言。
对于向前查找,出现在指定项之后的字符序列不会被正则表达式引擎返回。
2. 向后查找:一个要匹配的字符序列前面有或者没有指定的
- BaseDao
171815164
seda
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.SQLException;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
public class BaseDao {
public Conn
- Ant标签详解--Java命令
g21121
Java命令
这一篇主要介绍与java相关标签的使用 终于开始重头戏了,Java部分是我们关注的重点也是项目中用处最多的部分。
1
- [简单]代码片段_电梯数字排列
53873039oycg
代码
今天看电梯数字排列是9 18 26这样呈倒N排列的,写了个类似的打印例子,如下:
import java.util.Arrays;
public class 电梯数字排列_S3_Test {
public static void main(S
- Hessian原理
云端月影
hessian原理
Hessian 原理分析
一. 远程通讯协议的基本原理
网络通信需要做的就是将流从一台计算机传输到另外一台计算机,基于传输协议和网络 IO 来实现,其中传输协议比较出名的有 http 、 tcp 、 udp 等等, http 、 tcp 、 udp 都是在基于 Socket 概念上为某类应用场景而扩展出的传输协
- 区分Activity的四种加载模式----以及Intent的setFlags
aijuans
android
在多Activity开发中,有可能是自己应用之间的Activity跳转,或者夹带其他应用的可复用Activity。可能会希望跳转到原来某个Activity实例,而不是产生大量重复的Activity。
这需要为Activity配置特定的加载模式,而不是使用默认的加载模式。 加载模式分类及在哪里配置
Activity有四种加载模式:
standard
singleTop
- hibernate几个核心API及其查询分析
antonyup_2006
html.netHibernatexml配置管理
(一) org.hibernate.cfg.Configuration类
读取配置文件并创建唯一的SessionFactory对象.(一般,程序初始化hibernate时创建.)
Configuration co
- PL/SQL的流程控制
百合不是茶
oraclePL/SQL编程循环控制
PL/SQL也是一门高级语言,所以流程控制是必须要有的,oracle数据库的pl/sql比sqlserver数据库要难,很多pl/sql中有的sqlserver里面没有
流程控制;
分支语句 if 条件 then 结果 else 结果 end if ;
条件语句 case when 条件 then 结果;
循环语句 loop
- 强大的Mockito测试框架
bijian1013
mockito单元测试
一.自动生成Mock类 在需要Mock的属性上标记@Mock注解,然后@RunWith中配置Mockito的TestRunner或者在setUp()方法中显示调用MockitoAnnotations.initMocks(this);生成Mock类即可。二.自动注入Mock类到被测试类 &nbs
- 精通Oracle10编程SQL(11)开发子程序
bijian1013
oracle数据库plsql
/*
*开发子程序
*/
--子程序目是指被命名的PL/SQL块,这种块可以带有参数,可以在不同应用程序中多次调用
--PL/SQL有两种类型的子程序:过程和函数
--开发过程
--建立过程:不带任何参数
CREATE OR REPLACE PROCEDURE out_time
IS
BEGIN
DBMS_OUTPUT.put_line(systimestamp);
E
- 【EhCache一】EhCache版Hello World
bit1129
Hello world
本篇是EhCache系列的第一篇,总体介绍使用EhCache缓存进行CRUD的API的基本使用,更细节的内容包括EhCache源代码和设计、实现原理在接下来的文章中进行介绍
环境准备
1.新建Maven项目
2.添加EhCache的Maven依赖
<dependency>
<groupId>ne
- 学习EJB3基础知识笔记
白糖_
beanHibernatejbosswebserviceejb
最近项目进入系统测试阶段,全赖袁大虾领导有力,保持一周零bug记录,这也让自己腾出不少时间补充知识。花了两天时间把“传智播客EJB3.0”看完了,EJB基本的知识也有些了解,在这记录下EJB的部分知识,以供自己以后复习使用。
EJB是sun的服务器端组件模型,最大的用处是部署分布式应用程序。EJB (Enterprise JavaBean)是J2EE的一部分,定义了一个用于开发基
- angular.bootstrap
boyitech
AngularJSAngularJS APIangular中文api
angular.bootstrap
描述:
手动初始化angular。
这个函数会自动检测创建的module有没有被加载多次,如果有则会在浏览器的控制台打出警告日志,并且不会再次加载。这样可以避免在程序运行过程中许多奇怪的问题发生。
使用方法: angular .
- java-谷歌面试题-给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数
bylijinnan
java
public class SearchInShiftedArray {
/**
* 题目:给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数。
* 请在这个特殊数组中找出给定的整数。
* 解答:
* 其实就是“旋转数组”。旋转数组的最小元素见http://bylijinnan.iteye.com/bl
- 天使还是魔鬼?都是我们制造
ducklsl
生活教育情感
----------------------------剧透请原谅,有兴趣的朋友可以自己看看电影,互相讨论哦!!!
从厦门回来的动车上,无意中瞟到了书中推荐的几部关于儿童的电影。当然,这几部电影可能会另大家失望,并不是类似小鬼当家的电影,而是关于“坏小孩”的电影!
自己挑了两部先看了看,但是发现看完之后,心里久久不能平
- [机器智能与生物]研究生物智能的问题
comsci
生物
我想,人的神经网络和苍蝇的神经网络,并没有本质的区别...就是大规模拓扑系统和中小规模拓扑分析的区别....
但是,如果去研究活体人类的神经网络和脑系统,可能会受到一些法律和道德方面的限制,而且研究结果也不一定可靠,那么希望从事生物神经网络研究的朋友,不如把
- 获取Android Device的信息
dai_lm
android
String phoneInfo = "PRODUCT: " + android.os.Build.PRODUCT;
phoneInfo += ", CPU_ABI: " + android.os.Build.CPU_ABI;
phoneInfo += ", TAGS: " + android.os.Build.TAGS;
ph
- 最佳字符串匹配算法(Damerau-Levenshtein距离算法)的Java实现
datamachine
java算法字符串匹配
原文:http://www.javacodegeeks.com/2013/11/java-implementation-of-optimal-string-alignment.html------------------------------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第一课
dcj3sjt126com
englishword
long 长的
show 给...看,出示
mouth 口,嘴
write 写
use 用,使用
take 拿,带来
hand 手
clever 聪明的
often 经常
wash 洗
slow 慢的
house 房子
water 水
clean 清洁的
supper 晚餐
out 在外
face 脸,
- macvim的使用实战
dcj3sjt126com
macvim
macvim用的是mac里面的vim, 只不过是一个GUI的APP, 相当于一个壳
1. 下载macvim
https://code.google.com/p/macvim/
2. 了解macvim
:h vim的使用帮助信息
:h macvim
- java二分法查找
蕃薯耀
java二分法查找二分法java二分法
java二分法查找
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 11:40:03 星期二
http:/
- Spring Cache注解+Memcached
hanqunfeng
springmemcached
Spring3.1 Cache注解
依赖jar包:
<!-- simple-spring-memcached -->
<dependency>
<groupId>com.google.code.simple-spring-memcached</groupId>
<artifactId>simple-s
- apache commons io包快速入门
jackyrong
apache commons
原文参考
http://www.javacodegeeks.com/2014/10/apache-commons-io-tutorial.html
Apache Commons IO 包绝对是好东西,地址在http://commons.apache.org/proper/commons-io/,下面用例子分别介绍:
1) 工具类
2
- 如何学习编程
lampcy
java编程C++c
首先,我想说一下学习思想.学编程其实跟网络游戏有着类似的效果.开始的时候,你会对那些代码,函数等产生很大的兴趣,尤其是刚接触编程的人,刚学习第一种语言的人.可是,当你一步步深入的时候,你会发现你没有了以前那种斗志.就好象你在玩韩国泡菜网游似的,玩到一定程度,每天就是练级练级,完全是一个想冲到高级别的意志力在支持着你.而学编程就更难了,学了两个月后,总是觉得你好象全都学会了,却又什么都做不了,又没有
- 架构师之spring-----spring3.0新特性的bean加载控制@DependsOn和@Lazy
nannan408
Spring3
1.前言。
如题。
2.描述。
@DependsOn用于强制初始化其他Bean。可以修饰Bean类或方法,使用该Annotation时可以指定一个字符串数组作为参数,每个数组元素对应于一个强制初始化的Bean。
@DependsOn({"steelAxe","abc"})
@Comp
- Spring4+quartz2的配置和代码方式调度
Everyday都不同
代码配置spring4quartz2.x定时任务
前言:这些天简直被quartz虐哭。。因为quartz 2.x版本相比quartz1.x版本的API改动太多,所以,只好自己去查阅底层API……
quartz定时任务必须搞清楚几个概念:
JobDetail——处理类
Trigger——触发器,指定触发时间,必须要有JobDetail属性,即触发对象
Scheduler——调度器,组织处理类和触发器,配置方式一般只需指定触发
- Hibernate入门
tntxia
Hibernate
前言
使用面向对象的语言和关系型的数据库,开发起来很繁琐,费时。由于现在流行的数据库都不面向对象。Hibernate 是一个Java的ORM(Object/Relational Mapping)解决方案。
Hibernte不仅关心把Java对象对应到数据库的表中,而且提供了请求和检索的方法。简化了手工进行JDBC操作的流程。
如
- Math类
xiaoxing598
Math
一、Java中的数字(Math)类是final类,不可继承。
1、常数 PI:double圆周率 E:double自然对数
2、截取(注意方法的返回类型) double ceil(double d) 返回不小于d的最小整数 double floor(double d) 返回不大于d的整最大数 int round(float f) 返回四舍五入后的整数 long round