vue的使用及运行
Vue使用
<!-- 从三方网站 引入网上的vue 需要网络 -->
<!-- <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script> -->
<!-- 本地引入 -->
<script src="./js/vue.js"></script>
<div id="app">
{{title}}
</div>
let vm = new Vue({
el: '#app',
data: {
title : "李桥桉"
}
});
推荐使用这种
let vm = new Vue({
data() {
return {
title: "李桥桉"
}
}
});
vm.$mount('#app');
// 取消Vue提示你正在使用开发模式的Vue
Vue.config.productionTip = false;
Vue devtools 点击扩展 获得扩展 搜索安装即可
但是这样开发效率不高 麻烦
我们一般采用脚手架来完成开发
Vue的脚手架使用
1、选中要运行的文件,右键–>【在集成终端中打开】

2、在终端输入npm i -g @vue/cli
npm i -g @vue/cli
当前 vue2 => vue-cli 5.0.8
安装工具类的包 一般是全局安装,注意当前vue脚手架是webpack打包的
3、构建项目
在终端输入vue create 项目名称(不可以是中文)
例如:vue create vue01
(1)选择> Manually select features 自定义安装。然后按回车。
(键盘的↑、↓、←、→可移动选择,空格键是确认键。下文同理,不再赘述)
Vue CLI v5.0.8
? Please pick a preset: Default ([Vue 3] babel, eslint) 默认vue3 babel, eslint
Default ([Vue 2] babel, eslint) 默认vue2 babel, eslint
> Manually select features 自定义安装
(2)选择下述带(*)的插件
Vue CLI v5.0.8
? Please pick a preset: Manually select features? Check the features needed for your project: (Press to select, to toggle all, to invert selection, and to proceed)
(*) Babel> 转化器 //选择插件
( ) TypeScript
( ) Progressive Web App (PWA) Support
( ) Router
( ) Vuex
(*) CSS Pre-processors //css预处理器 sacc less
( ) Linter / Formatter //语法校验 先不用 校验比较严格
( ) Unit Testing
( ) E2E Testing
(3)vue3版本和2版本均可,这里作者选择用的是vue2版本。
Vue CLI v5.0.8
? Please pick a preset: Manually select features? Check the features needed for your project: Babel, CSS Pre-processors
? Choose a version of Vue.js that you want to start the project with (Use arrow keys)
3.x
> 2.x 选择2版本
(4)选择预处理器Sass/SCSS (with dart-sass)
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): (Use arrow keys)
> Sass/SCSS (with dart-sass)
Less
Stylus
(5)独立配置文件还是放在package.json中,这里我们选择独立配置文件In dedicated config files
? Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys)
> In dedicated config files
In package.json
(6)是否保存(随便啦,y是yes保存,)
? Save this as a preset for future projects? Yes
? Save preset as: vue01 //vue01是我取的保存名称哦,随便取
(7)下一步,记得输入cd 项目名,例如cd vue01
Successfully created project vue01.
Get started with the following commands:
4、vue的运行
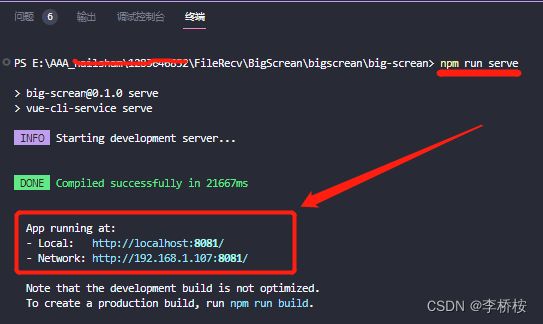
1、在终端输入npm run serve 后回车 运行
2、 上图是运行结果,
- 这个地址是本地地址,按住ctrl+鼠标单击地址访问即可
- Local: http://localhost:8080/
- 这个地址是局域地址 统一局域网可以访问
- Network: http://192.168.31.53:8080/
停止项目运行按 Ctrl + c
注意vue文件千万不要试图用open with live server打开,此法根本打不开
到这里就能打开vue文件,在浏览器中看到结果了。
补充:
npm run bulid 打包上线
DONE Compiled successfully in 13237ms 22:06:32
File Size Gzipped
dist\js\chunk-vendors.dad59269.js 86.25 KiB 30.63 KiB
dist\js\app.37bcdf10.js 11.12 KiB 7.94 KiB
dist\css\app.544ffb88.css 0.33 KiB 0.23 KiB
Images and other types of assets omitted.
Build at: 2023-05-09T14:06:32.391Z - Hash: 93f21783a64724c5 - Time: 13237ms
DONE Build complete. The dist directory is ready to be deployed.
INFO Check out deployment instructions at https://cli.vuejs.org/guide/deployment.html
PS D:\codes\代码\vue01>
打包完毕的不能直接运行 需要放在服务器上