Java实训第七天——2023.6.13
文章目录
- 一、用Visual Studio Code写一个计算器
- 二、同一个js被多个html引用
- 三、js操作css
- 四、DOM对象属性的操作案例
- 五、js解析json
一、用Visual Studio Code写一个计算器
功能:实现简单的加减乘除
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="text" name="" id="num1" value="">
<select name="" id="op">
<option value="+">+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<input type="text" name="" id="num2" value="">
<input type="button" value="计算" onclick="calc()">
<input type="text" name="" id="num3" value="">
</body>
</html>
<script>
function calc(){
let num1Obj = document.getElementById("num1");
let num1 = num1Obj.value;
console.log(num1);
let num2Obj = document.getElementById("num2");
let num2 = num2Obj.value;
console.log(num2);
if(num1 == "" || num2 == ""){
alert("数据不合法");
return;
}
if(window.isNaN(num1) || window.isNaN(num2)){
alert("数据不合法");
return;
}
let opObj = document.getElementById("op");
let op = opObj.value;
console.log(op);
let num3;
if(op == "+"){
num3 = window.parseInt(num1) + window.parseInt(num2);
}else if (op == "-"){
num3 = window.parseInt(num1) - window.parseInt(num2);
}else if (op == "*"){
num3 = window.parseInt(num1) * window.parseInt(num2);
}else{
num3 = window.parseInt(num1) / window.parseInt(num2);
}
let num3Obj = document.getElementById("num3");
num3Obj.value = num3;
}
</script>
页面展示:
![]()
结果演示:
1.
![]()
2.
![]()
3.
![]()
二、同一个js被多个html引用
2.my.js代码
function init(){
console.log("网页加载完毕,开始发送请求获取最新的学生信息");
}
function focus1(usernameObj){
usernameObj.value = "";
}
function blur1(usernameObj){
let messageSpanObj = document.getElementById("messageSpan");
let username = usernameObj.value;
if(username == ""){
messageSpanObj.innerHTML = "用户名不能为空";
return;
}
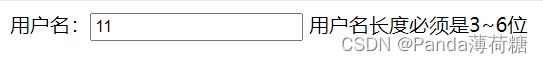
if(username.length < 3 || username.length > 6){
messageSpanObj.innerHTML = "用户名长度必须是3~6位";
return;
}
messageSpanObj.innerHTML="√";
}
3.demo04.html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--
onblur:失去焦点事件
onfocus:获取焦点事件
onclick:鼠标单击事件
onload:网页加载事件
-->
</head>
<body>
用户名:<input type="text" name="" id="username" value="请输入你的账号"
onfocus="focus1(this)" onblur="blur1(this)">
<span id="messageSpan"></span>
</body>
</html>
<script src="./js/my.js"></script>
三、js操作css
补充:可以快速生成表格
table>tr*6>td*1
回车后:
<table>
<tr>
<td></td>
</tr>
<tr>
<td></td>
</tr>
<tr>
<td></td>
</tr>
<tr>
<td></td>
</tr>
<tr>
<td></td>
</tr>
<tr>
<td></td>
</tr>
</table>
代码如下:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<table width="600" cellspacing="0" border="1">
<tr>
<td> td>
tr>
<tr>
<td> td>
tr>
<tr>
<td> td>
tr>
<tr>
<td> td>
tr>
<tr>
<td> td>
tr>
<tr>
<td> td>
tr>
table>
body>
html>
<script>
let trObjArray = document.getElementsByTagName("tr");
for (let trObj of trObjArray) {
trObj.onmouseover = function(){
this.style.backgroundColor ="red";
}
trObj.onmouseout = function(){
trObj.style.backgroundColor = "white";
}
}
script>
演示过程
四、DOM对象属性的操作案例
有如下图片,前缀后缀都一样,要求实现按 “上一张” 和 “下一张” 时能成功跳转。

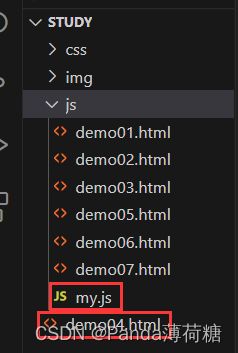
文件结构如下:

代码如下:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<center>
<input type="button" value="上一张" onclick="prev()">
<input type="button" value="下一张" onclick="next()">
<br>
<img src="../img/girl1.jpg" alt="" width="200" height="300" id="mv">
center>
body>
<script>
let count = 0;
function prev(){
count --;
if(count < 1){
count = 8;
}
let mvObj = document.getElementById("mv");
mvObj.src ="../img/girl" + count + ".jpg";
}
function next(){
count ++;
if(count > 8){
count = 1;
}
let mvObj = document.getElementById("mv");
mvObj.src ="../img/girl" + count + ".jpg";
}
script>
html>
五、js解析json
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<script>
let student = { stuid: 1001, stuname: "张三" };
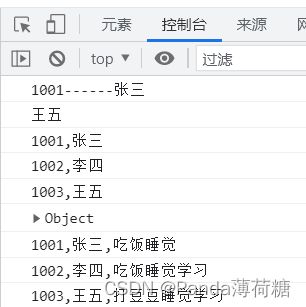
console.log(student.stuid + "------" + student.stuname);
let students = [
{ stuid: 1001, stuname: "张三" },
{ stuid: 1002, stuname: "李四" },
{ stuid: 1003, stuname: "王五" },
];
console.log(students[2].stuname)
for(const student of students){
console.log(student.stuid + "," +student.stuname)
}
let responseResult = {
code: 200,
message: "查询成功",
data: [
{ stuid: 1001, stuname: "张三", love: ["吃饭", "睡觉"] },
{ stuid: 1002, stuname: "李四", love: ["吃饭", "睡觉", "学习"] },
{ stuid: 1003, stuname: "王五", love: ["打豆豆", "睡觉", "学习"] },
],
};
console.log(responseResult);
if(responseResult.code == 200){
for(const student of responseResult.data){
let love = "";
for(const item of student.love){
love = love + item + ""
}
console.log(student.stuid + "," + student.stuname + "," + love);
}
}
script>
body>
html>