Vue语法(4)
目录
1. 自定义指令
1.1 使用方法
1.2 实际案例
1.3 全局指令和局部指令
2. 组件对象
2.1 组件基础
2.2 组件对象
2.3 组件的属性——props
2.4 全局组件和局部组件
2.5 单文件组件
1. 概念:
2. 配置开发环境的指令:
3. 单文件组件中的使用说明
1. 自定义指令
1.1 使用方法
在vue框架中除了它自带的指令(比如v-html v-text v-model v-if v-show等等)以外,还可以自己设计指令,通过自己设定的指令,来完成我们想要的功能。接下来就是一个v-jcm的自定义指令,用来实现更改字体颜色的功能。contenteditable是ES6提供的可编辑属性,默认为false,在页面中不可以输入,也就是不能编辑。
directives: {
//在这里注册自定义指令
jcm: {
// data.value是上面v-jcm="msg"传进来的msg
mounted(el, data) {
el.innerHTML = `${data.value}`
}
}
}如果没有设置这个自定义指令,div就没有内容。当设置了该指令时,在注册的时候设置了它将div的innerHTML设置成了红色字体的'hello'。需要通过挂载mounted来实现,其中的el表示使用该自定义指令的元素,data为v-jcm等号后面传进来的值。
接下来展示一个将元素背景色更改的自定义指令——v-bgc
red
bluedirectives: {
bgc:{
mounted(el,data){
el.style.backgroundColor = data.value;
}
}
}总结:自定义指令
directives中注册(对象) ==> 挂载(mounted(el,data){ 操作代码})==> 元素中使用
1.2 实际案例
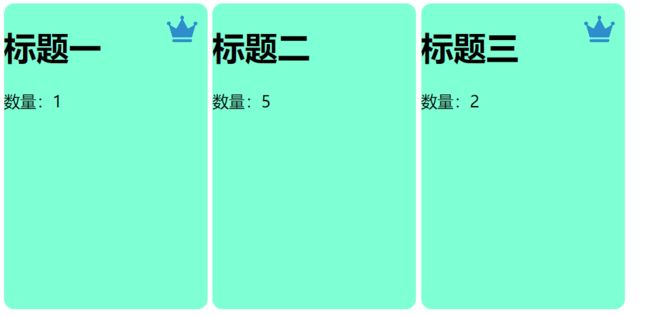
实现的功能:自定义指令v-vip,是vip的盒子,右上角显示一个vip标识图。
// 样式,采用伪元素来放置vip图标
vue模板中代码:使用了v-if/v-else来进行判断,如果是vip就执行v-vip指令。其中arr是app数据源中的arr数组:
arr: [ { id: 1, title: '标题一', count: 1, vip: true },
{ id: 2, title: '标题二', count: 5, vip: false },
{ id: 3, title: '标题三', count: 2, vip: true }]
{{el.title}}
数量:{{el.count}}
{{el.title}}
数量:{{el.count}}
自定义指令代码:vip成员添加vip类名,通过类名来操作样式
directives: {
vip: {
mounted(el) {
el.classList.add('vip');
}
}
},结果:
1.3 全局指令和局部指令
全局:所有元素(包括组件)都可以使用。语法:app.directive("vip",{钩子函数})
局部:只在当前组件的模板可以使用。语法:directives:{vip:{钩子},hqyj:{钩子}}
2. 组件对象
2.1 组件基础
组件是可复用的 Vue 实例,主要用于开发中,将具有相同特征但数据不同模块集为一个组件,减少代码的重复。需要把每一个组件写成一个文件,这样方便整理代码,代码逻辑、结构更加清晰。
一个组件在使用前需要先注册:在app对象中的components中注册(对象形式),其中需要使用template对象来作为组件的使用模板。具体结构如下:
components:{
组件名:{
template:"模板内容"
}
}2.2 组件对象
引入组件的js文件在模板中使用组件步骤:script标签中引入(Vue框架的创建前)==>模板对象的components中注册==>模板中使用,案例如下:
使用:
下面给出其中一个组件的js文件(myfooter.js)作为参考,需要注意,引入的js文件中必须有template模板。
let myfooter = {
template: `尾部`,
};
export default myfooter;2.3 组件的属性——props
1. 声明属性:props:["属性名"]
简单使用:组件可以添加属性,当父组件结构相同,只有数据不同时,可以通过组件的属性来传不同的数据
components: {
box: {
data() { return {} },
// 组件属性 是个数组 由上面box组件
{{title}}
`
}
}2. 属性的类型验证
子组件内部注册组件的第二种方式。props:{属性名:验证机制}。其中的验证机制,可以是构造函数,可以是数组中放构造函数、自定义对象中的自定义函数,可以带默认值。
2.4 全局组件和局部组件
全局组件:所有组件模板都可以使用。语法:app.component("组件名",{组件对象:成员,方法,数据源,声明钩子等等})
局部组件:在当前组建中注册的组件,只能在当前组件的模板中使用。语法:{components:{Box:{组件对象}},template:`使用Box组件`}
2.5 单文件组件
1. 概念:
单文件组件是Vue.js框架中的一种组件文件格式。它将一个组件的HTML模板、JavaScript逻辑和CSS样式都封装在同一个.vue文件中,这样组件的代码就更加清晰,方便维护和复用。可以将前面的组件对象中的js文件变成vue文件,这个时候需要用到开发环境——利用vite。
2. 配置开发环境的指令:
初始化项目 cmd=>npm init vue@latest ==> 进入项目文件夹中npm i安装依赖包 ==> 运行程序npm run dev
3. 单文件组件中的使用说明
a. 引入文件:@表示src目录
b. 组件命名和使用:注册组件时可以使用大驼峰,使用时可以使用连字符、单标签、双标签
c. 公认写法:例:index---i
组件的首字母大写,为了跟普通标签作区分
注册时组件名不能和HTML标签重名(可以通过加数字来区分)
d. vue中的三个标签——template(必须要有)、script(可以没有)、style(可以没有)
问:为什么可以没有script标签呢?不是需要导出组件吗?
答:vite/webpack ===>vue-loader加载器,会把.vue文件中的代码转为js代码,默认会帮我们创建一个对象,然后把文件中的template模板写入这个对象的template属性中(所以template必须要有),并导出
注:vue2.0中只能有一个根标签;vue3.0可以有多个根节点
代码位置:因为入口文件是main.js,所以整个项目的代码都应该写在main.js所在文件夹中
总结写vue文件的步骤:script中在compotents中注册组件==> template标签中使用组件==>style标签中写组件的样式