Vue-后台管理项目002---用户管理
用户列表开发
现在点击用户列表了,主区域也有数据了,但是用户列表本身没有高亮
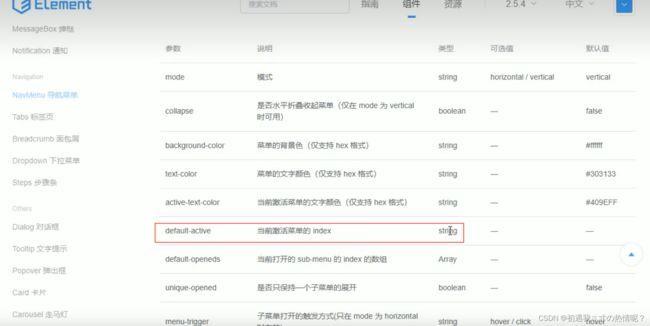
意思是当前激活菜单的index,赋值给default-active属性,就可以高亮了
在每次点击的时候,把对应的地址放在sessionStorage中保存起来,这样的话,就把需要激活的链接保存起来了
当我们刷新页面的时候,再把这个值取出来。动态的赋值给default-active属性就可以了
第一步:给二级菜单都绑定一个点击事件,在点击事件中把path值存起来
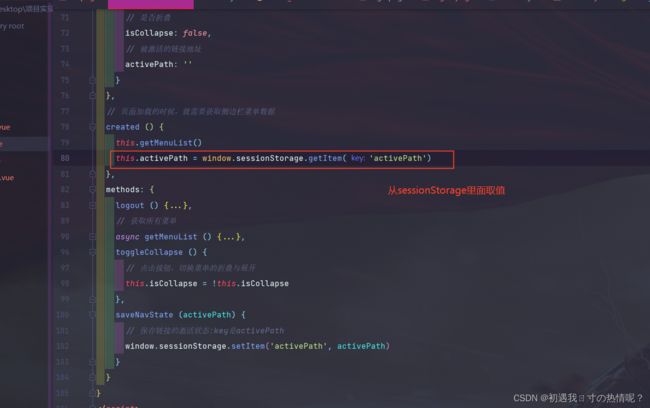
第二步,把这个值取出来
第三步:动态赋值
在home这个组件被创建的时候,就去sessionStorage中取这个值
不然,切到这个tab的时候,sessionStorage里面的值变了,菜单没有高亮(除非刷新页面)
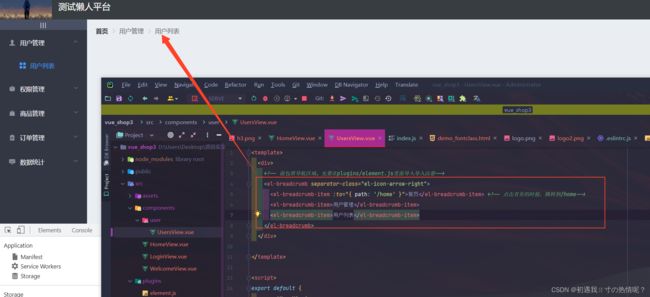
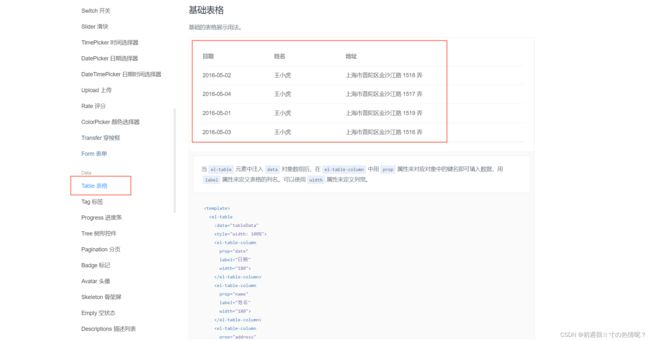
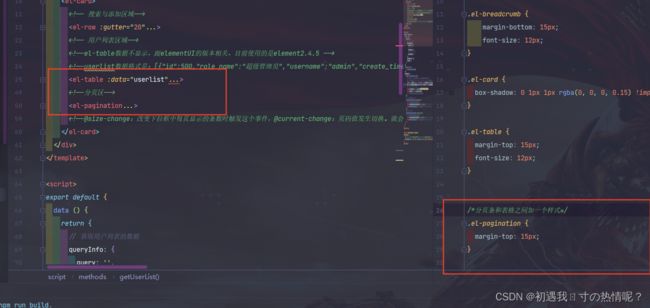
绘制用例列表的基本UI结构
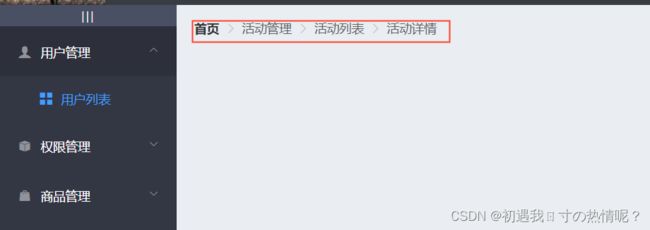
头部:面包屑导航区
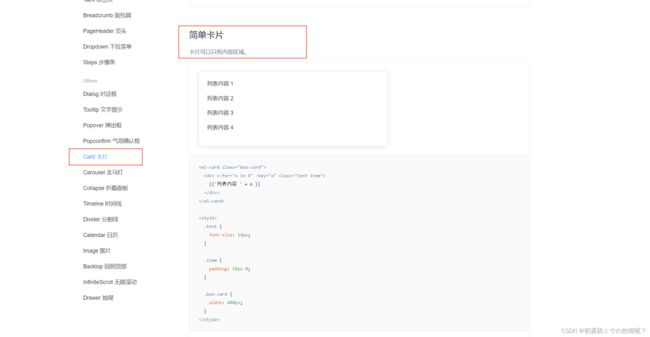
绘制卡片视图区域
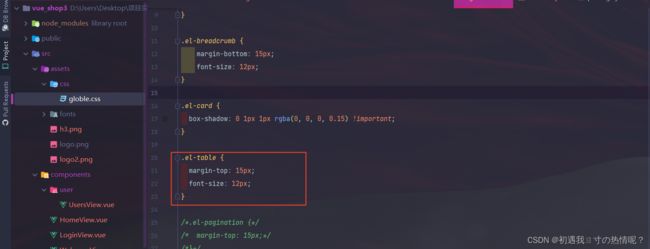
样式有点问题,可以给面包屑来一个下margin,这个我们可以写在全局的样式里面
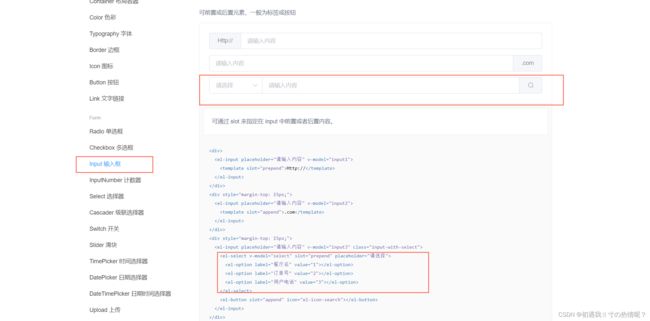
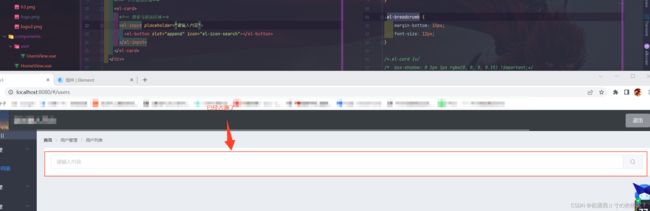
绘制input输入框
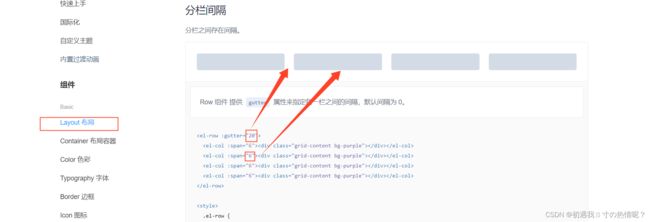
我们可以给他设置一个固定的宽度,可以使用element ui的layout布局的el-row这个组件
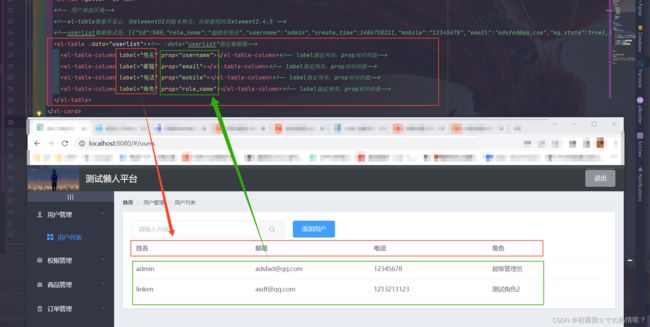
获取用户列表数据
让表格和头部区域之间有一段距离
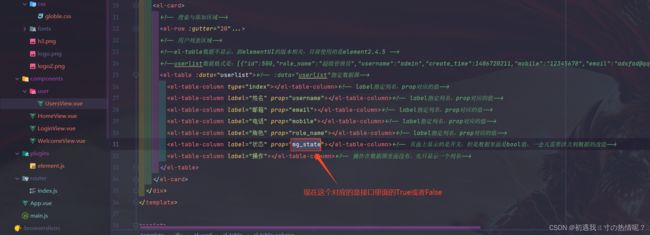
为用户表格添加索引列
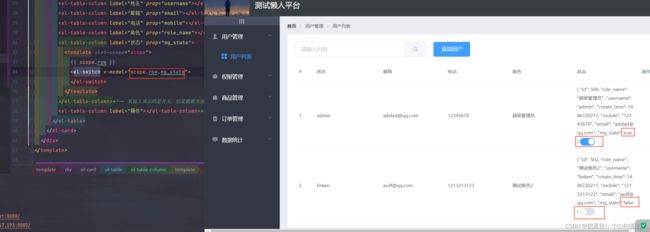
希望把这个状态改成页面上面的开关
使用到作用域插槽
在状态这一列只要通过作用域插槽,接受了scope,就可以通过scope点出来row这个属性
scope.row就代表这一行对应的数据
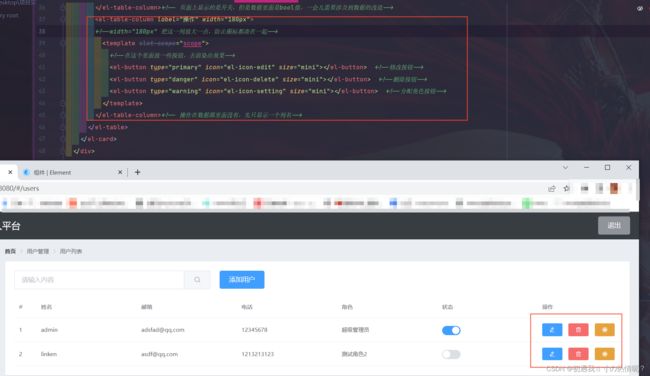
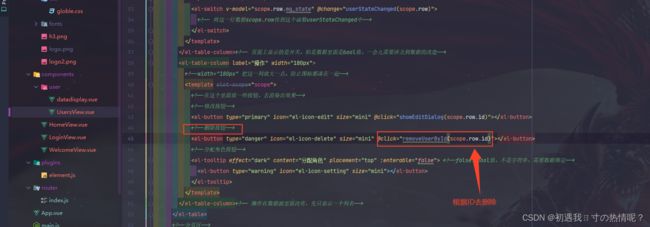
通过插槽的形式自定义操作列的渲染
操作这一列必须要拿到对应的id才能操作,操作列也只能用作用域插槽来渲染
现在不知道设置是干什么的,需要把鼠标放在上面的时候,有提示
有一个小瑕疵,现在把鼠标箭头移到上面的按钮的时候,分配角色的图标挡住了黄色的按钮,没有自动隐藏
false是bool值,不是字符串,需要数据绑定
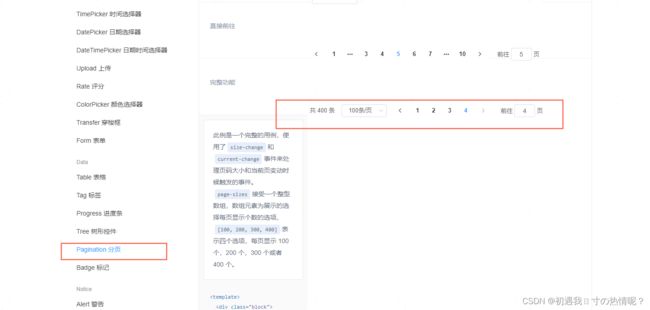
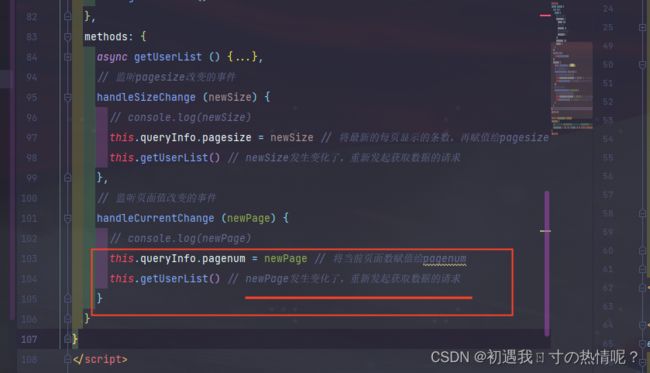
再将表格和分页条之间加一个间距
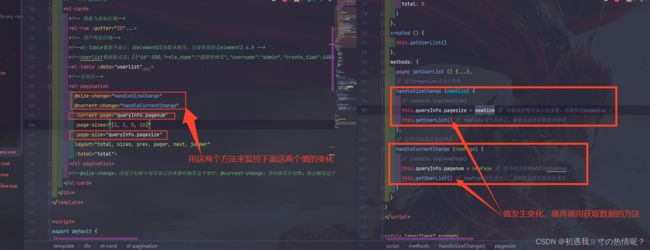
实现用户状态的修改
通过方法userStateChanged可以监听到这个值的变化,现在需要把这个值存在数据库里面
主要就是要监听switch开关的change状态,拿到最新的状态之后,发起请求,把状态同步到服务器中
实现搜索的功能
将文本框和data中的数据做双向绑定,点击按钮的时候,调用获取用户列表的函数进行数据的查询
再给搜索按钮绑一个单击事件
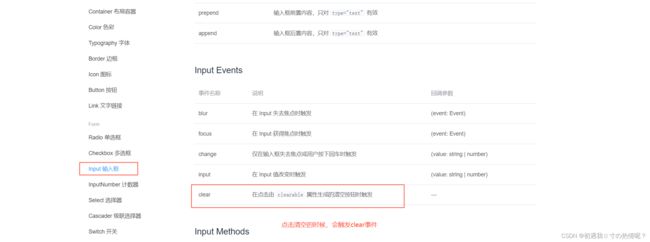
再优化一下,现在再需要查询所有用户,需要清空掉输入框的内容,再点击查询
现在前端的文字被清空了,但是后端没有重写搜索,需要一个事件
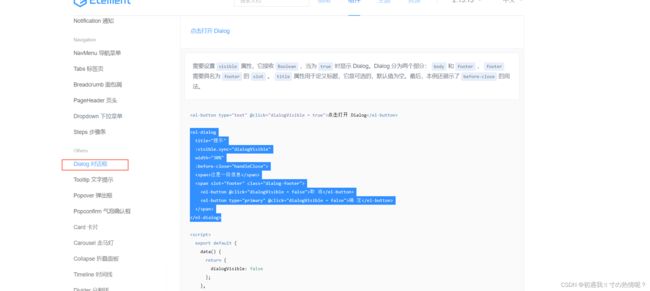
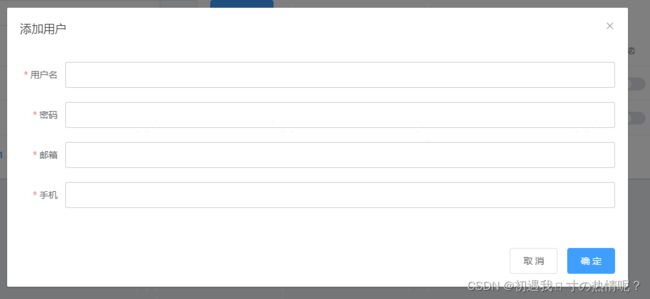
实现添加用户的功能
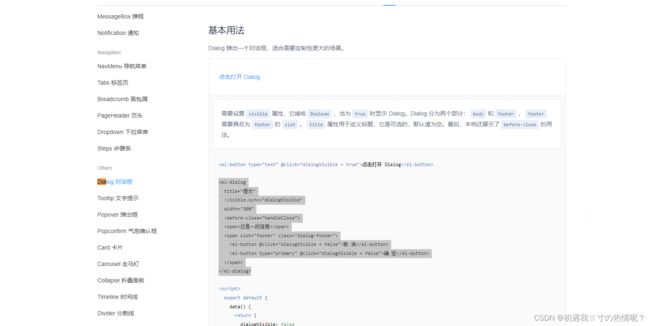
添加用户的对话框中渲染出表单
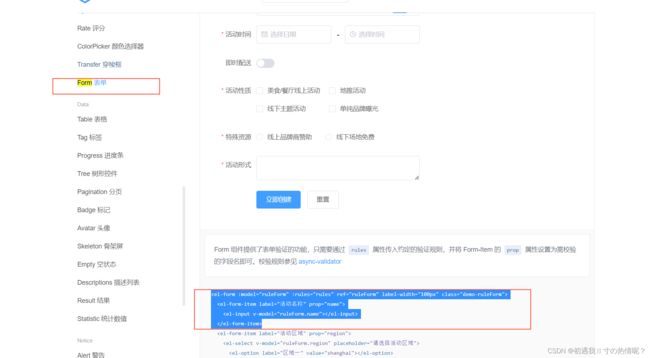
添加表单和表单的验证效果
下面在添加其他的输入项
现在邮箱和手机添加了验证规则,但是不符合实际情况
我们需要自定义规则来验证
用法分成两步:
1:定义一个箭头函数,代表一个校验规则,给箭头函数起一个名字
2:在规则中,通过validator来使用定义的规则
实现添加用户表单的重置功能
就是再次打开添加用户表单的时候,上一次的验证结果都消失了,现在是还会在的
就是在整个对话框关闭的时候,重置表单就可以了
1、监听表单关闭的事件
2、在关闭事件中,重置表单
现在每次点开的时候,都是一个全新的表单(没有上一次的验证结果)
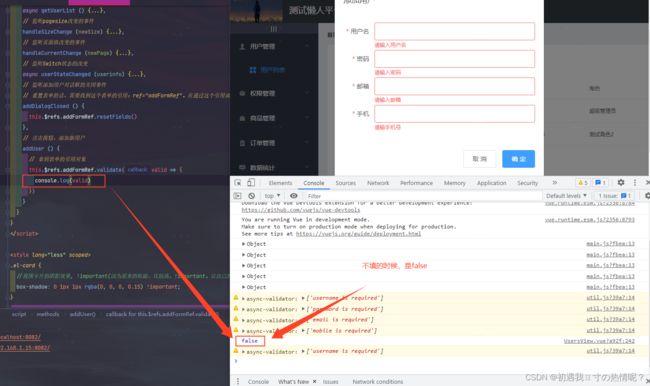
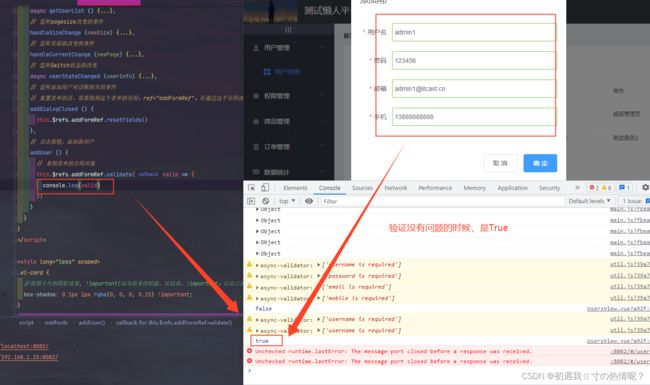
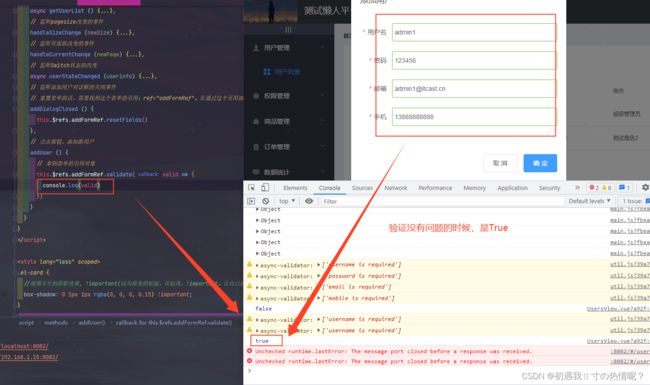
添加用户的预验证功能,验证成功之后,发起添加用户请求
添加用户的时候,不是点击确定,就关闭这个对话框,需要预验证
先给确定按钮绑定一个函数
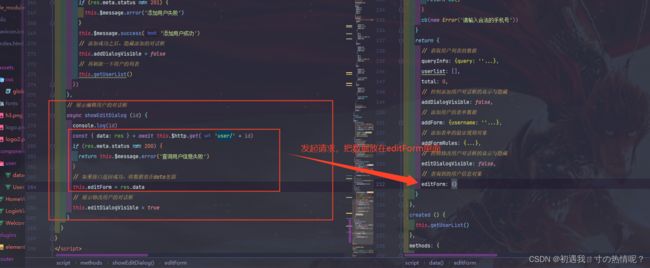
根据ID查询用户信息
点击修改的时候,先要根据ID查询到用户的旧数据
在修改按钮的单击事件中传出来的,修改按钮的外面是通过作用域插槽,接受到了scope这个数据对象
通过scope.row,就能拿到这一行对应的数据对象,scope.row就是一个用户信息,scope.row.id 就是用户的id
绘制修改用户的表单
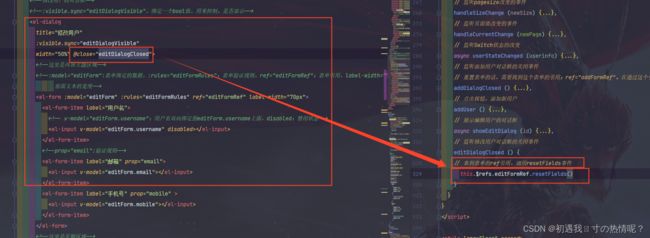
实现修改表单关闭之后的重置操作
就是点击取消之后,再次点击修改,上次输入框里面填写的修改数据还在里面
监听对话框的close事件,在close函数中,重置这个表单就可以了
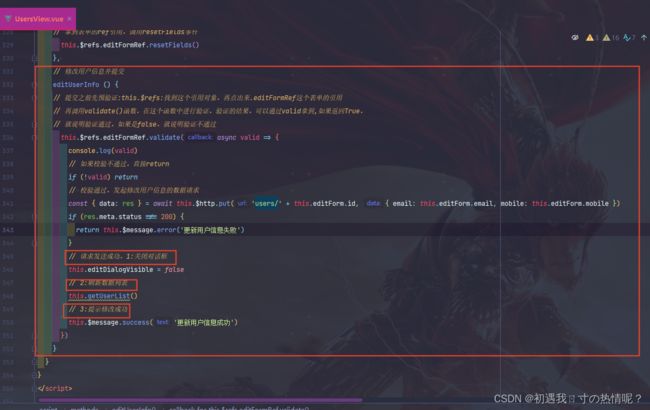
提交修改之前表单预验证操作
调接口之前,应该先对表单进行预验证,预验证通过之后,在发起请求
应该在确定的按钮上面绑定一个验证的函数
修改用户信息的操作
当表单验证通过之后,发起网络请求,提交修改
实现删除用户的操作
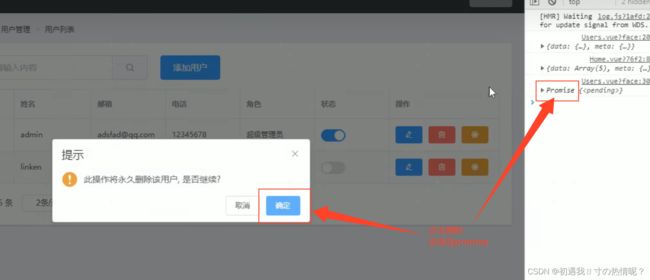
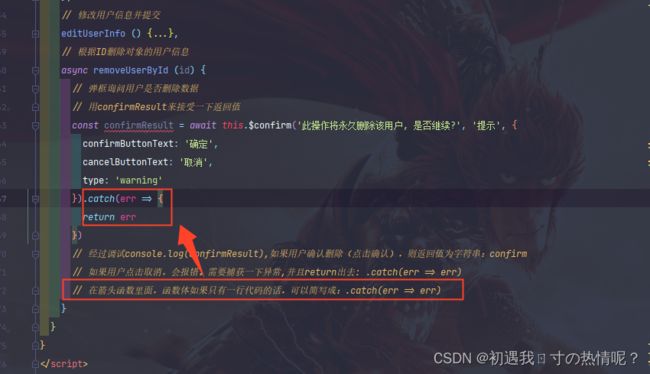
点击删除按钮的时候,先提示一下
需要挂载一下
如果某个函数调用的返回值是一个promise
这样就可以用await、ansyc来优化
完成用户删除的操作
现在点击确定,发起请求,删除用户
完成用户列表里面分配角色的功能
先为分配角色按钮绑定一个单击事件
现在获取到当前用户的角色和对话框,现在还需要一个下拉菜单,供用户选一个新的角色去分配
在点击按钮的同时,需要把角色按钮加载出来