Visual Studio Code里如何运行html (Windows 10 和 Mac OS)
在Web 开发时,作为Web 开发基本都是从编写 HTML 网页开始的。这篇文章讲的是如何起步配置开发环境来运行 HTML 代码。
在Windows和Mac 的 VS Code中都可以运行 HTML。
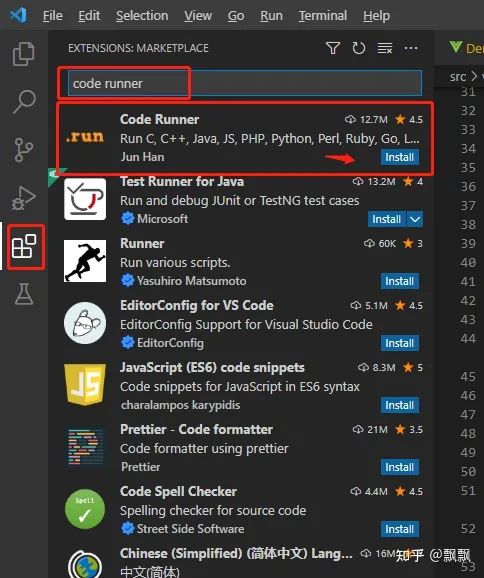
- 打开VS Code,在VS Code中安装,Code Runner, 如下所示
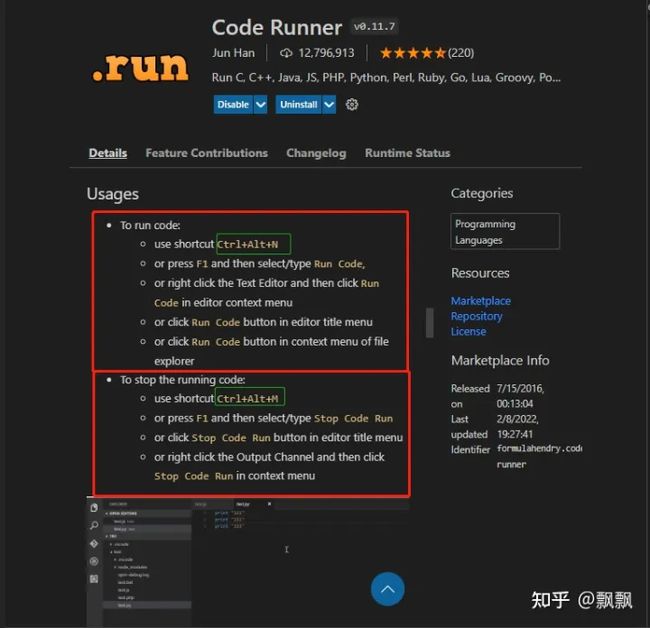
2、这是Code Runner安装简介中 运行和停止运行代码的方式
3、Windows 点击: File --> Preferences --> Settings
Mac 点击:Code --> Preferences --> Settings
4. 点击setting右侧的这个图标按钮,来打开一个json文件
5. 在这个settings.json文件中,增加一行code-runner.executorMap,
这里输入code,可以直接选择后面的功能,不用手输,然后回车
记得在上一行的最后输入逗号“,”
6. 在Code Runner里增加运行html的功能!(注意逗号!)
Windows用户:(区分浏览器,选择自己对应的浏览器)
Command [Chrome]: "html":"cd $dir && start chrome $dir && $fileName",
Command [Edge]: "html":"cd $dir && start msedge $dir && $fileName",
Command [Firefox]: "html":"cd $dir && start firefox $dir && $fileName",
如果上述命令行不能运行,则可以尝试以下对应的command:
Command [Chrome]: "html":"cd $dir && start chrome $fileName",
Command [Edge] : "html":"cd $dir && start msedge $fileName",
Command [Firefox] : "html":"cd $dir && start firefox $fileName",
Mac用户:
"html":"cd $dir && open -a 'Google Chrome' $fileName",
7. 可以跑一个html测试以下,点击运行,会自动跳转到chrome浏览器 (如果你用的是chrome)
(ps. 这里body文字修改了,不过本质就是这样的)