Jmeter HTTP Cookie管理器的使用
目录
前言:
1、在HTTP信息头管理器组件中添加Cookie信息
(1)测试计划内包含的元件
(2)请求取样器内容
(3)HTTP信息头管理器内容
(4)查看结果
2、使用HTTP Cookie管理器组件来管理Cookie信息
(1)测试计划内包含的元件
(2)HTTP Cookie管理器内容
(3)HTTP请求组件的内容
3、查看HTTP Cookie管理器组件中自动存储的Cookie信息
前言:
在进行Web应用程序测试时,经常需要使用HTTP Cookie来维护用户会话状态。JMeter提供了Cookie管理器,使得测试人员可以轻松地管理HTTP Cookie。
1、在HTTP信息头管理器组件中添加Cookie信息
实现步骤:
-
前提我们手动登陆电商网站,地址:
http://www.testingedu.com.cn:8000/index.php/Home/user/login.html。
-
然后通过工具获取到登陆后的Cookie数据。
-
把Cookie数据存储到HTTP信息头管理器组件中。
-
直接查看该用户的购物车数据。
提示:关于该网站登陆授权的Cookie信息就是PHPSESSID,我们只保存这一条Cookie即可。
(1)测试计划内包含的元件
添加元件操作步骤:
-
创建测试计划。
-
创建线程组:选中“测试计划”右键 —> 添加 —> 线程(用户) —> 线程组。
-
在线程组中添加配置元件"HTTP信息头管理器"组件:选中“线程组”右键 —> 添加 —> 配置元件 —> HTTP信息头管理器。
-
在线程组里面添加取样器“HTTP请求”组件:选中“线程组”右键 —> 添加 —> 取样器 —> HTTP请求。
-
在线程组里面添加监听器“察看结果树”组件:查看结果,选中“线程组”右键 —> 添加 —> 监听器 —> 察看结果树。
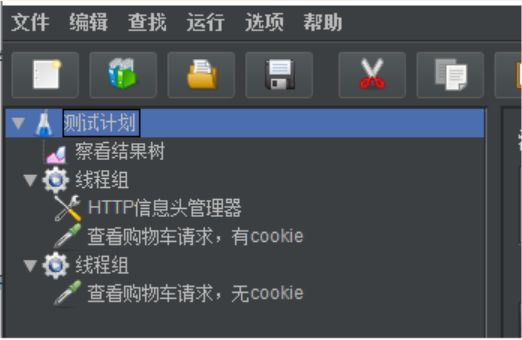
最终测试计划中的元件如下:
点击运行按钮,会提示你先保存该脚本,脚本保存完成后会直接自动运行该脚本。
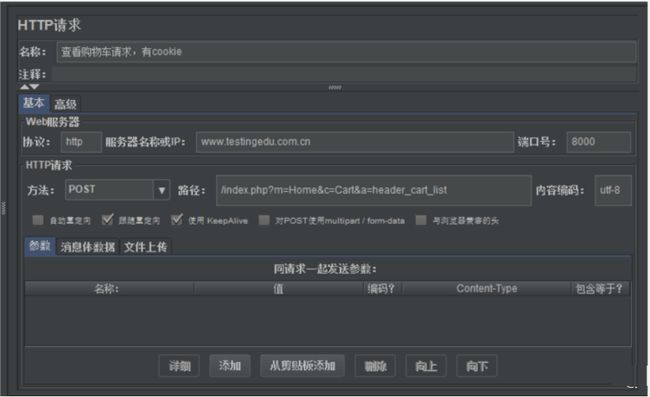
(2)请求取样器内容
如下图所示:
两个HTTP请求取样器的内容是一样的,只不过有Cookie的请求前加了HTTP信息头管理器组件。
(3)HTTP信息头管理器内容
我们在请求头中添加上Cookie信息,如下图所示:
当然我们可以用HTTP Cookie管理器组件来替换HTTP信息头管理器组件。
如下图所示:
两种方式下效果是一样的,我更喜欢使用HTTP信息头管理器组件。
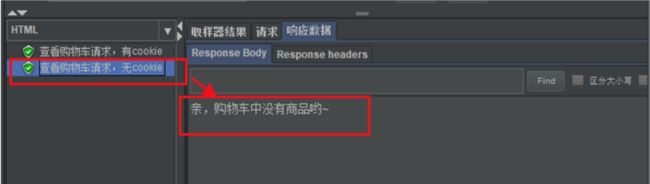
(4)查看结果
我们现在查看没带Cookie信息的请求结果,发现返回数据提示看不到购物车的内容。
如下图所示:
我们再来看一下带Cookie信息的请求结果,发现可以看到购物车中的信息,如下图所示:
2、使用HTTP Cookie管理器组件来管理Cookie信息
实现步骤:
-
我们在JMeter中进行登陆操作。
-
通过HTTP Cookie管理器组件来记录下登陆后的Cookie信息。
-
再调用查看购物车接口,自动使用HTTP Cookie管理器组件中记录下来的Cookie信息。
-
最终实现查看该用户的购物车数据。
提示:关于该网站登陆授权的Cookie信息就是PHPSESSID,我们只保存这一条Cookie即可。
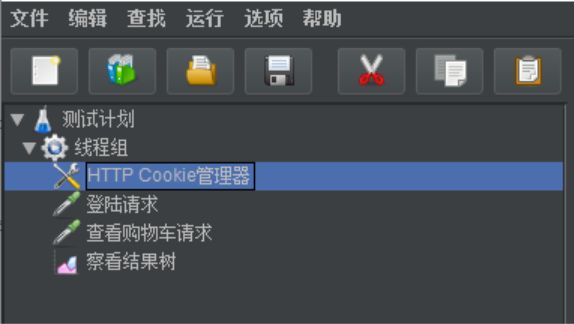
(1)测试计划内包含的元件
添加元件操作步骤:
-
创建测试计划。
-
创建线程组:选中“测试计划”右键 —> 添加 —> 线程(用户) —> 线程组。
-
在线程组中添加配置元件"HTTP Cookie管理器"组件:选中“线程组”右键 —> 添加 —> 配置元件 —> HTTP Cookie管理器。
-
在线程组里面添加取样器“HTTP请求”组件:选中“线程组”右键 —> 添加 —> 取样器 —> HTTP请求。(如有多个请求,添加多次)
-
在线程组里面添加监听器“察看结果树”组件:查看结果,选中“线程组”右键 —> 添加 —> 监听器 —> 察看结果树。
最终测试计划中的元件如下:
点击运行按钮,会提示你先保存该脚本,脚本保存完成后会直接自动运行该脚本。
(2)HTTP Cookie管理器内容
什么都不用填写,保持原样即可。
简单说明一下:
-
JMeter中自动收集的Cookie,是不会在HTTP Cookie管理器中进行展示的,但是运行后通过查看结果树可以查看到Cookie信息,接受到的Cookie会被自动存储在线程变量中。(使用Debug Sampler组件)
-
HTTP Cookie管理器会自动记录每一个请求所产生的Cookie,在后边对同源站点进行的请求中,都可以使用对应的Cookie进行发送。
(3)HTTP请求组件的内容
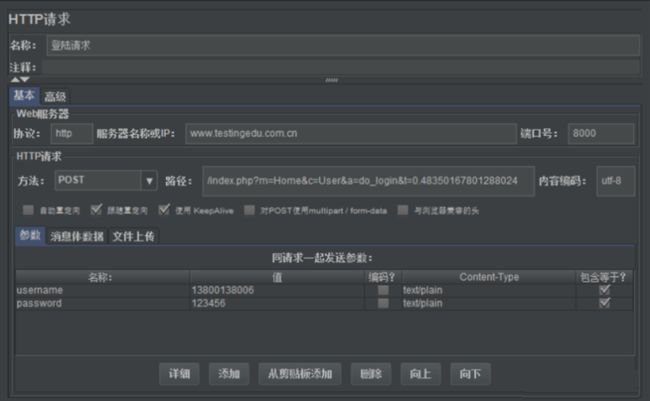
1)登陆请求界面内容
填写好请求地址和请求参数,如下图所示:
2)查看购物车请求界面内容
查看购物车接口,没有请求参数,我们使用Get请求就可以。其中的Cookie信息,会自动添加到请求头信息中。
如果没有添加HTTP Cookie管理器组件,则该请求的请求头信息中不会带有Cookie信息,会显示[no cookies]。
我们可以看到,两个请求都请求成功了。登陆请求中是没有Cookie信息的,登陆之后服务端会返回Cookie信息给客户端。而HTTP Cookie管理器组件保存了这些Cookie信息,并应用于之后的接口请求中,所以在查看购物车请求中,我们看到了Cookie数据。
3、查看HTTP Cookie管理器组件中自动存储的Cookie信息
前面我们说过,JMeter中自动收集的Cookie信息,是不会在HTTP Cookie管理器中进行展示,接受到的Cookie信息会被自动存储在线程变量中。
如果我们需要查看或引用这些Cookie信息怎么办?
(1)修改JMeter.property文件
修改jmeter/bin/jmeter.properties文件,把CookieManager.save.cookies属性打开,意思是保存Cookie数据到线程变量中。
操作如下:
CookieManager.save.cookies=true # 取消注释,false修改成true(2)添加Debug Sampler取样器
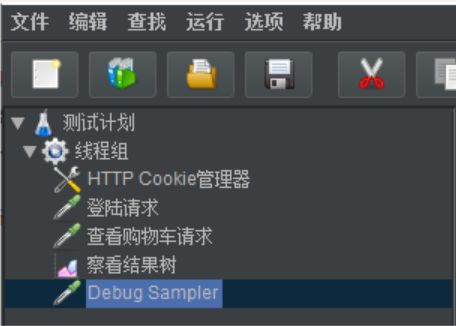
添加Debug Sampler组件:选中“线程组”右键 —> 添加 —> 取样器 —> Debug Sampler。
我们以上面练习为例,添加完Debug Sampler组件后,测试计划中的元件如下:
(3)查看Debug Sampler组件中的结果
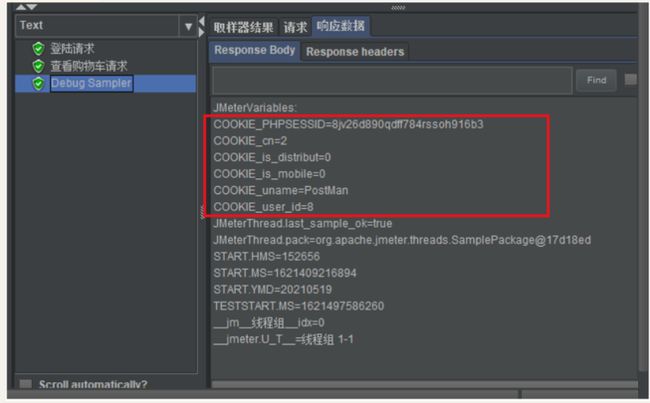
运行测试计划,然后在察看结果树中,查看Debug Sampler组件中的值。
如下图所示:
红框中的内容,就是登陆请求后,服务端返回给客户端的Cookie信息。
之后我们可以使用${COOKIE_名称}的方式,在其他的地方引用该Cookie信息。
JMeter.property文件中的CookieManager.name.prefix= 属性,能够用来修改默认的变量名COOKIE_的开头。
作为一位过来人也是希望大家少走一些弯路,希望能对你带来帮助。(WEB自动化测试、app自动化测试、接口自动化测试、持续集成、自动化测试开发、大厂面试真题、简历模板等等),相信能使你更好的进步!
留【自动化测试】即可