- JavaScript 异步编程的几种方式
在JavaScript中,异步编程是处理延迟操作(如网络请求、文件读写等)的关键技术,确保用户界面保持响应同时处理后台任务。以下是几种主要的异步编程解决方案,包括示例代码:1.回调(Callback)简介:最早的异步处理方式,通过将一个函数(回调函数)作为参数传递给另一个函数,在异步操作完成后执行回调。示例代码:functionfetchData(callback){setTimeout(()=>
- dubbo+spring_maven 遇到的问题 dubbojar包版本和jdk问题
uplinker
dubbodubbojdkspringmaven
Exceptioninthread"main"org.springframework.beans.factory.BeanCreationException:Errorcreatingbeanwithname'xxx.ISystemService':Instantiationofbeanfailed;nestedexceptionisjava.lang.ExceptionInInitializer
- Spring生态:云原生与AI的革新突破
ithadoop
springbootspringCloud人工智能spring云原生
Spring生态创新应用引言Spring生态系统作为Java企业级开发的核心框架,已被全球76%的Java开发者采用,通过模块化设计提供了完整的开发生命周期支持。其控制反转(IoC)和面向切面编程(AOP)两大核心特性显著降低了代码耦合度,使电商等复杂系统更容易扩展和维护。在云原生浪潮推动下,Spring生态通过技术创新持续优化微服务架构和响应式编程能力,并与AI、边缘计算等前沿技术深度融合,成为
- Spring Cloud OpenFeign:微服务调用的终极利器
ithadoop
springcloudspring后端
SpringCloudOpenFeign是一个声明式的REST客户端框架,基于Feign构建,简化了微服务间的远程调用。它通过接口和注解定义客户端,避免了手动编写HTTP请求代码的繁琐。下面我将根据您提供的结构,逐步解释每个主题,确保内容真实可靠,基于SpringCloud官方文档和常见实践。所有代码示例均使用Java语言。1.DeclarativeRESTClient声明式REST客户端允许您通
- JavaScript异步编程模型
极致人生-010
javascript开发语言ecmascript
文章目录核心概念案例展示使用Promise使用async/await扩展案例:根据用户年龄提供优惠使用Promise使用async/await核心概念JavaScript的异步编程模型主要基于事件循环(EventLoop)、回调函数(Callback)、Promise对象和async/await语法,这些机制让JavaScript能够非阻塞地处理I/O操作,从而实现高效的并发执行。下面是对这些核心
- 前端如何动态执行JavaScript代码?
程序员小寒
前端javascript开发语言
今天来聊一聊javascript如何动态执行js代码,我总结了以下四种方法。第一种方式:evaleval函数会将传入的字符串作为js代码执行,并且返回最后一个表达式的值。eval('console.log(1)')//1eval的特点:同步执行;执行环境为当前作用域。leta=1;functiontest(){leta=2;eval('console.log(a)');//2}test();使用e
- JavaScript异步编程:理解和使用Promise、Async/Await
小码快撩
javascript开发语言ecmascript
JavaScript是一种单线程语言,这意味着它一次只能执行一个任务。然而,在Web开发中,我们经常需要处理异步操作,例如网络请求、定时器、事件监听等。JavaScript提供了多种方式来处理异步编程,包括回调函数、Promise、Async/Await等。回调函数回调函数是最基本的异步编程方式。当一个异步任务完成时,它会调用一个回调函数。这种方式的问题是回调地狱,即回调函数嵌套过多,难以理解和维
- 【JS-6.3-数组函数形参默认值】ES6 数组函数形参默认值:提升代码健壮性的优雅方式
AllenBright
#JSjavascriptes6前端
在JavaScript的开发过程中,处理函数参数是一个常见且重要的任务。ES6(ECMAScript2015)引入了许多强大的新特性,其中函数参数的默认值是一个显著改进,它让我们能够以更简洁、更安全的方式处理参数缺失的情况。本文将深入探讨ES6中数组函数形参默认值的用法、最佳实践以及一些高级技巧。1.传统方式的不足在ES6之前,开发者通常使用逻辑或运算符||来设置默认值:functionproce
- JavaScript异步编程的五种方式
1、什么是异步?异步可以理解为把一个任务分成了两段,先执行第一段,转而去执行其它任务,等准备完毕后,再回过头来执行第二段。比如发一个http请求,第一段就是创建XMLHttpRequest对象,做好请求配置后向后端发送请求,然后就去执行其他任务(其它js代码)了,第二段就是拿到后端响应后,执行对应的回调函数。这种不连续的执行,叫做异步,反之,连续的执行,叫做同步。2、高阶函数在js中,函数是一等公
- Appium+python自动化(十二)- Android UIAutomator
程序员的世界你不懂
appium自动化运维
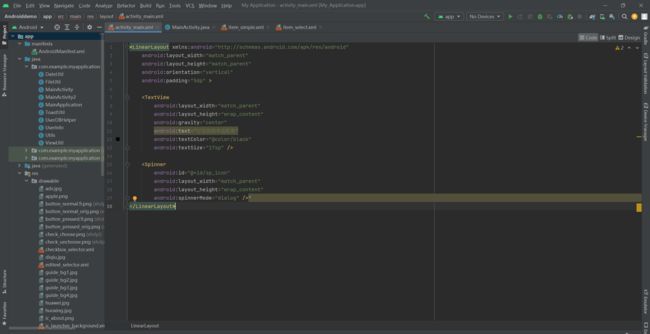
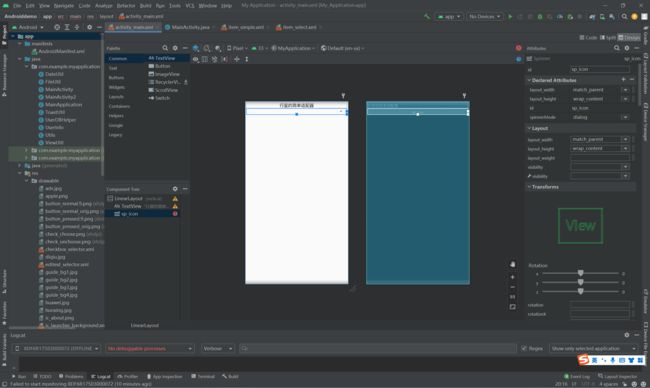
Android团队在4.1版本(API16)中推出了一款全新的UI自动化测试工具UiAutomator,用来帮助开发人员更有效率的完成App的Debug工作,同时对于测试人员也是一大福音,为什么这么说呢?UiAutomator提供了以下两种工具来支持UI自动化测试:uiautomatorviewer:用来分析UI控件的图形界面工具,位于SDK目录下的tools文件夹中。uiautomator:一个
- docker搭建Jenkins,并使用宿主机环境运行Web UI自动化
木杉77
jenkinsdocker
安装Jenkins部署Jenkins#部署并运行dockerrun--namejenkins-d-p8080:8080-p50000:50000-v{pwd}/jenkins:/var/jenkins_home-eJAVA_OPTS=-Duser.timezone-Asia/Shanghaijenkins/jenkins:lts#增加本地映射目录的权限chmod777jenkins#重启jenki
- java unix 时间戳_「unix时间戳」Unix时间戳和Java中的时间戳的区别 - seo实验室
磁盘人
javaunix时间戳
unix时间戳前言最近在使用阿里的日志服务时,遇到了一些Timestamp的坑,所以特意做了了解并整理了一下。在这之前首先得介绍一下Unix时间戳:unix时间戳是从1970年1月1日(UTC/GMT的午夜)开始所经过的秒数,不考虑闰秒。但是Java中很多获取时间戳的API并不是获取到Unix时间戳,而是获取到*从1970年1月1日(UTC/GMT的午夜)开始所经过的毫秒数***。以毫秒计算的时间
- 【Java入门】入门第一天-开发环境的搭建-为什么要搭建环境-搭建步骤
头秃仙女
javajvm
了解过Java的发展历史之后,相信大家对Java是什么有了一定的了解。那么现在我们就可以开始Java的入门第一步啦---下载软件,搭建环境。首先了解一下JVM、JRE、JDKJVM(JavaVirtualMachine):Java虚拟机,Java程序运行在其中.java语言编译程序只需生成在Java虚拟机上运行的目标代码(字节码),就可以在多种平台上不加修改地运行.JVM对上层的Java源文件是不
- springmvc
WyuanY.
springspring
SpringMVC一、SpringMVC概述1.1SpringMVC是什么?SpringMVC是基于Java的实现了MVC设计模式的请求驱动类型的轻量级web框架,通过把Model、View、Controller分离,将web层进行职责解耦,把复杂的web应用分成逻辑清晰的几部分。简化开发,减少出错,方便组内开发人员之间的配合。1.2SpringMVC原理解析SpringMVC执行过程:浏览器发送
- Java NIO 底层原理
itanly
javaniopython
JavaNIO核心组件与底层原理JavaNIO(NewI/O)采用非阻塞I/O模型,通过通道(Channel)、缓冲区(Buffer)和选择器(Selector)实现高性能网络通信。与传统BIO相比,NIO减少了线程阻塞和上下文切换开销。缓冲区(Buffer)工作原理缓冲区是数据暂存的核心结构,底层通过java.nio.Buffer类实现,关键属性包括:capacity:缓冲区总容量positio
- 如何在Ubuntu上运行Jar包?
wljslmz
Linux技术ubuntujarlinux
Java,一种广泛使用的面向对象编程语言,以其“编写一次,到处运行”的理念著称,是跨平台应用程序开发的首选。其核心优势在于Java虚拟机(JVM),它使得编写的Java代码能够在任何安装了JVM的设备上运行,无需重新编译。Ubuntu作为Linux发行版中的佼佼者,凭借其开源、稳定、易用的特性,成为了众多开发者部署Java应用的优选平台。Jar(JavaArchive)文件是一种归档文件格式,用于
- elk安装
tangbin0505
日志ELK
1、安装配置java[root@elk~]#yuminstalljava-1.8.0-openjdk.x86_64-y[root@elk~]#java-versionopenjdkversion"1.8.0_212"OpenJDKRuntimeEnvironment(build1.8.0_212-b04)OpenJDK64-BitServerVM(build25.212-b04,mixedmode
- zabbix监控jmx
寰宇001
监控/自动化工具
介绍背景:目前公司用的主要语言就是java,然后在运维过程中会遇到频繁的内存溢出的情况,之前使用过elk日志分析系统可以实时的判断出内存溢出的情况,但是无法查看内存的使用情况,只能通过dump文件查看内存溢出的时候dump下来的文件去分析。这样也无法准确的判断出问题。zabbix可以监控java,并且将内存的使用情况实时的展现出来,这是一个不错的选择。JMX的全称是JavaManagementEx
- 【JAVA学习】泛型
我不会写代码njdjnssj
学习
传统方法不能对加入到集合ArrayList中的数据类型进行约束,遍历的时候需要进行类型转换,如果集合中的数据量较大,对效率有影响。泛型又称参数化类型,是JDK5.0出现的新特性,解决数据类型的安全性问题,在类声明或实例化时只要指定好需要的具体类型即可。泛型的好处:1)编译时,检查添加元素的类型,提高了安全性。2)减少了类型转换的次数,提高效率。Dog->Dog->Dog不加泛型的话:Dog加入->
- 第210天:node、nvm、npm和gulp的安装和使用详解
lelara
node
一、node1、什么是node?它不是JS文件,也不是JS框架,而是ServersideJavaScriptruntime,当服务端的一个JS文件运行时,会被NODE拦截,在NODE中运行JS代码。JS由ES(ECMAScript),DOM,BOM组成,目前运行在浏览器内核中,NODE中只能运行ECMAScript,无法使用DOM,BOM。NODE就是一个JS运行环境。主要用于开发WEB应用程序开
- 从零构建现代JavaScript技术栈:Node.js与Yarn基础配置指南
施想钧
从零构建现代JavaScript技术栈:Node.js与Yarn基础配置指南js-stack-from-scratchverekia/js-stack-from-scratch:是一个从零开始构建现代JavaScript开发栈的教程,包括工具、技术和实践。适合JavaScript开发人员、前端开发人员和初学者,以及对构建现代Web应用程序感兴趣的人员。项目地址:https://gitcode.co
- Java基础(五):流程控制全解析——分支(if/switch)和循环(for/while)的深度指南
冬天vs不冷
java基础javapython开发语言
Java基础系列文章Java基础(一):发展史、技术体系与JDK环境配置详解Java基础(二):八种基本数据类型详解Java基础(三):逻辑运算符详解Java基础(四):位运算符详解Java基础(五):if/switch与for/while-深入理解流程控制目录引言一、分支结构1、if语句2、if-else语句3、if-else-if阶梯4、switch语句(传统与现代)4.1、传统语法(Java
- Java流程控制while循环详解
思诚代码块
Java系列笔记+源码展示java开发语言后端while循环
大家好,我来给大家分享一下Java流程while循环在之前讲解的if选择结构当中,程序都是执行一遍就结束了,这样子在真实环境中肯定不行,顺序结构的东西只可以执行一次,而想让一个东西重复的执行,循环结构就解释了这个问题在Java当中,循环结构有三种1.while循环2.do…while循环3.for循环在Java5中引入了一种主要用于数值的增加型for循环这篇博客,主要讲解while循环while是
- Java面试——场景题
一只特立独行的猪611
Java面试java
1.如何分批处理数据?1.使用LIMIT和OFFSET子句:这是最常用的分批查询方法。例如,你可以使用以下SQL语句来分批查询数据:SELECT*FROMyour_tableLIMIT1000OFFSET0;分批查询到的数据在后端进行处理,达到分批处理数据的效果。2.使用多线程的方式:如果你需要用多线程分批处理数据,并且数据所在表的主键id是递增的,可以使用取模的方式进行分批查询。例如:impor
- js递归树结构,返回符合条件的子集
啃火龙果的兔子
开发DEMOjavascript开发语言ecmascript
JavaScript递归遍历树结构返回符合条件的子集下面我将介绍几种在JavaScript中递归遍历树结构并返回符合条件的子集的方法。方法一:使用递归函数返回符合条件的子树functionfindSubtree(tree,condition){if(condition(tree)){returntree;}if(tree.children&&tree.children.length){for(le
- 揭秘代码的安全漏洞是如何被发现的:代码扫描工具fortify的详细介绍
G探险者
javajavafortify漏洞扫描
前言在许多对安全性有所关注的公司中,代码安全扫描已成为一项关键的实践。但是,面对频繁出现的安全漏洞升级,大家可能会感到困惑和头疼。那么,这些令人不安的漏洞究竟是如何被发现的呢?今天我们将为大家揭示安全漏洞发现的奥秘。fortify概述Fortify是一款广泛使用的静态应用程序安全测试(SAST)工具,由MicroFocus开发和维护。用Java语言开发的。具有良好的跨平台兼容性,可以支持多种操作系
- Java线程安全集合类
paishishaba
java开发语言
目录概述主要线程安全集合类及对比1.List系列2.Map系列3.Set系列4.Queue系列核心区别与选择标准使用场景案例实践建议概述Java集合框架提供了多种线程安全的集合实现,主要分为三大类:早期线程安全集合:Vector、Hashtable同步包装集合:Collections.synchronizedXxx()并发集合:java.util.concurrent包下的实现主要线程安全集合类及
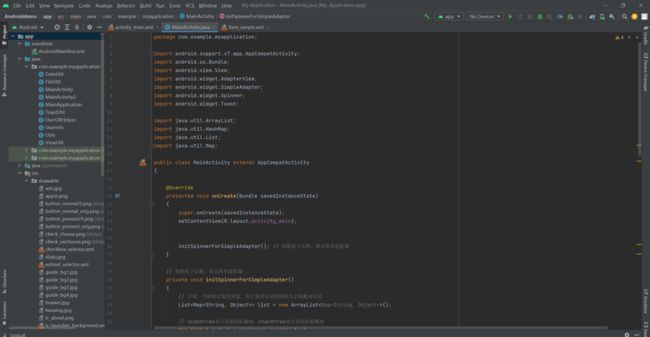
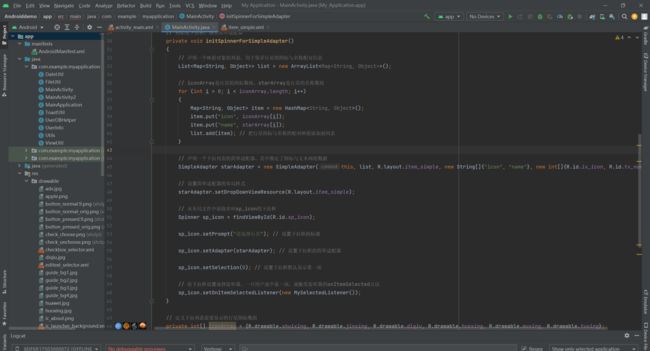
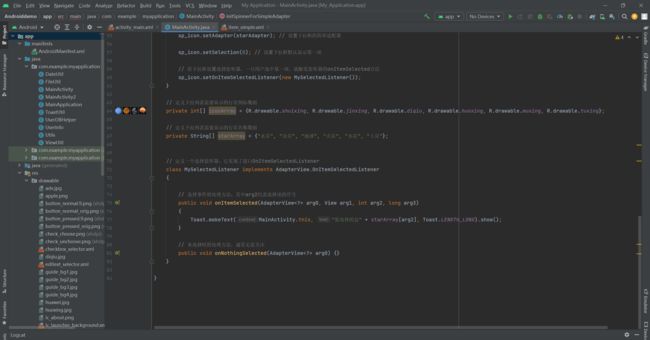
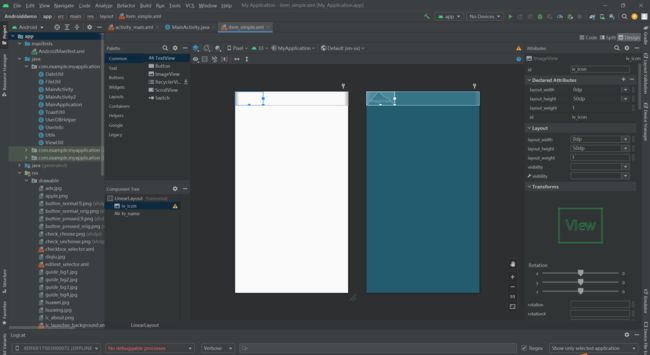
- Java流程控制
红虾程序员
Javajava开发语言intellij-idea
目录一、顺序结构二、选择结构1.if-else结构:2.switch-case结构:三、循环结构1.while循环2.do-while循环3.for循环4.增强的for循环四、跳转语句1.break语句:2.continue语句:3.return语句:流程控制是指在程序运行时,控制各个语句或代码块执行顺序的机制。通过流程控制,程序可以根据不同的条件执行不同的代码路径,从而实现复杂的逻辑和功能。Ja
- 「Java案例」输出24个希腊字母
今天来实现一个有趣的Java编程案例——输出24个希腊字母。案例解析输出24个希腊字母,利用Unicode码实现编写程序,输出24个希腊字母,每行输出10个字母后换行。提示:在Unicode字符表中,希腊字母是从945开始的24个字符,可以使用(char)进行强制类型转换。#源文件保存为“GreekAlphabetPrinter.java”。publicclassGreekAlphabetPrin
- 视频断点续播全栈实现:基于HTML5前端与Spring Boot后端
独立开发者阿乐
原创前端音视频RESTAPIAPISpringBootJavaScriptvideo元素
文章目录视频断点续播功能实现方案核心思路前端实现HTML结构JavaScript实现SpringBoot后端实现1.依赖配置(pom.xml)2.实体类3.存储库接口4.服务层5.控制器实现要点视频断点续播功能构思图流程说明用户交互:前端核心功能:后端处理:数据存储:我的个人网站:乐乐主题创作室视频断点续播功能实现方案核心思路实现视频断点续播需要前后端配合,主要包括:前端记录播放进度后端存储进度信
- 枚举的构造函数中抛出异常会怎样
bylijinnan
javaenum单例
首先从使用enum实现单例说起。
为什么要用enum来实现单例?
这篇文章(
http://javarevisited.blogspot.sg/2012/07/why-enum-singleton-are-better-in-java.html)阐述了三个理由:
1.enum单例简单、容易,只需几行代码:
public enum Singleton {
INSTANCE;
- CMake 教程
aigo
C++
转自:http://xiang.lf.blog.163.com/blog/static/127733322201481114456136/
CMake是一个跨平台的程序构建工具,比如起自己编写Makefile方便很多。
介绍:http://baike.baidu.com/view/1126160.htm
本文件不介绍CMake的基本语法,下面是篇不错的入门教程:
http:
- cvc-complex-type.2.3: Element 'beans' cannot have character
Cb123456
springWebgis
cvc-complex-type.2.3: Element 'beans' cannot have character
Line 33 in XML document from ServletContext resource [/WEB-INF/backend-servlet.xml] is i
- jquery实例:随页面滚动条滚动而自动加载内容
120153216
jquery
<script language="javascript">
$(function (){
var i = 4;$(window).bind("scroll", function (event){
//滚动条到网页头部的 高度,兼容ie,ff,chrome
var top = document.documentElement.s
- 将数据库中的数据转换成dbs文件
何必如此
sqldbs
旗正规则引擎通过数据库配置器(DataBuilder)来管理数据库,无论是Oracle,还是其他主流的数据都支持,操作方式是一样的。旗正规则引擎的数据库配置器是用于编辑数据库结构信息以及管理数据库表数据,并且可以执行SQL 语句,主要功能如下。
1)数据库生成表结构信息:
主要生成数据库配置文件(.conf文
- 在IBATIS中配置SQL语句的IN方式
357029540
ibatis
在使用IBATIS进行SQL语句配置查询时,我们一定会遇到通过IN查询的地方,在使用IN查询时我们可以有两种方式进行配置参数:String和List。具体使用方式如下:
1.String:定义一个String的参数userIds,把这个参数传入IBATIS的sql配置文件,sql语句就可以这样写:
<select id="getForms" param
- Spring3 MVC 笔记(一)
7454103
springmvcbeanRESTJSF
自从 MVC 这个概念提出来之后 struts1.X struts2.X jsf 。。。。。
这个view 层的技术一个接一个! 都用过!不敢说哪个绝对的强悍!
要看业务,和整体的设计!
最近公司要求开发个新系统!
- Timer与Spring Quartz 定时执行程序
darkranger
springbean工作quartz
有时候需要定时触发某一项任务。其实在jdk1.3,java sdk就通过java.util.Timer提供相应的功能。一个简单的例子说明如何使用,很简单: 1、第一步,我们需要建立一项任务,我们的任务需要继承java.util.TimerTask package com.test; import java.text.SimpleDateFormat; import java.util.Date;
- 大端小端转换,le32_to_cpu 和cpu_to_le32
aijuans
C语言相关
大端小端转换,le32_to_cpu 和cpu_to_le32 字节序
http://oss.org.cn/kernel-book/ldd3/ch11s04.html
小心不要假设字节序. PC 存储多字节值是低字节为先(小端为先, 因此是小端), 一些高级的平台以另一种方式(大端)
- Nginx负载均衡配置实例详解
avords
[导读] 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。负载均衡先来简单了解一下什么是负载均衡,单从字面上的意思来理解就可以解 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。
负载均衡
先来简单了解一下什么是负载均衡
- 乱说的
houxinyou
框架敏捷开发软件测试
从很久以前,大家就研究框架,开发方法,软件工程,好多!反正我是搞不明白!
这两天看好多人研究敏捷模型,瀑布模型!也没太搞明白.
不过感觉和程序开发语言差不多,
瀑布就是顺序,敏捷就是循环.
瀑布就是需求、分析、设计、编码、测试一步一步走下来。而敏捷就是按摸块或者说迭代做个循环,第个循环中也一样是需求、分析、设计、编码、测试一步一步走下来。
也可以把软件开发理
- 欣赏的价值——一个小故事
bijian1013
有效辅导欣赏欣赏的价值
第一次参加家长会,幼儿园的老师说:"您的儿子有多动症,在板凳上连三分钟都坐不了,你最好带他去医院看一看。" 回家的路上,儿子问她老师都说了些什么,她鼻子一酸,差点流下泪来。因为全班30位小朋友,惟有他表现最差;惟有对他,老师表现出不屑,然而她还在告诉她的儿子:"老师表扬你了,说宝宝原来在板凳上坐不了一分钟,现在能坐三分钟。其他妈妈都非常羡慕妈妈,因为全班只有宝宝
- 包冲突问题的解决方法
bingyingao
eclipsemavenexclusions包冲突
包冲突是开发过程中很常见的问题:
其表现有:
1.明明在eclipse中能够索引到某个类,运行时却报出找不到类。
2.明明在eclipse中能够索引到某个类的方法,运行时却报出找不到方法。
3.类及方法都有,以正确编译成了.class文件,在本机跑的好好的,发到测试或者正式环境就
抛如下异常:
java.lang.NoClassDefFoundError: Could not in
- 【Spark七十五】Spark Streaming整合Flume-NG三之接入log4j
bit1129
Stream
先来一段废话:
实际工作中,业务系统的日志基本上是使用Log4j写入到日志文件中的,问题的关键之处在于业务日志的格式混乱,这给对日志文件中的日志进行统计分析带来了极大的困难,或者说,基本上无法进行分析,每个人写日志的习惯不同,导致日志行的格式五花八门,最后只能通过grep来查找特定的关键词缩小范围,但是在集群环境下,每个机器去grep一遍,分析一遍,这个效率如何可想之二,大好光阴都浪费在这上面了
- sudoku solver in Haskell
bookjovi
sudokuhaskell
这几天没太多的事做,想着用函数式语言来写点实用的程序,像fib和prime之类的就不想提了(就一行代码的事),写什么程序呢?在网上闲逛时发现sudoku游戏,sudoku十几年前就知道了,学生生涯时也想过用C/Java来实现个智能求解,但到最后往往没写成,主要是用C/Java写的话会很麻烦。
现在写程序,本人总是有一种思维惯性,总是想把程序写的更紧凑,更精致,代码行数最少,所以现
- java apache ftpClient
bro_feng
java
最近使用apache的ftpclient插件实现ftp下载,遇见几个问题,做如下总结。
1. 上传阻塞,一连串的上传,其中一个就阻塞了,或是用storeFile上传时返回false。查了点资料,说是FTP有主动模式和被动模式。将传出模式修改为被动模式ftp.enterLocalPassiveMode();然后就好了。
看了网上相关介绍,对主动模式和被动模式区别还是比较的模糊,不太了解被动模
- 读《研磨设计模式》-代码笔记-工厂方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 工厂方法模式:使一个类的实例化延迟到子类
* 某次,我在工作不知不觉中就用到了工厂方法模式(称为模板方法模式更恰当。2012-10-29):
* 有很多不同的产品,它
- 面试记录语
chenyu19891124
招聘
或许真的在一个平台上成长成什么样,都必须靠自己去努力。有了好的平台让自己展示,就该好好努力。今天是自己单独一次去面试别人,感觉有点小紧张,说话有点打结。在面试完后写面试情况表,下笔真的好难,尤其是要对面试人的情况说明真的好难。
今天面试的是自己同事的同事,现在的这个同事要离职了,介绍了我现在这位同事以前的同事来面试。今天这位求职者面试的是配置管理,期初看了简历觉得应该很适合做配置管理,但是今天面
- Fire Workflow 1.0正式版终于发布了
comsci
工作workflowGoogle
Fire Workflow 是国内另外一款开源工作流,作者是著名的非也同志,哈哈....
官方网站是 http://www.fireflow.org
经过大家努力,Fire Workflow 1.0正式版终于发布了
正式版主要变化:
1、增加IWorkItem.jumpToEx(...)方法,取消了当前环节和目标环节必须在同一条执行线的限制,使得自由流更加自由
2、增加IT
- Python向脚本传参
daizj
python脚本传参
如果想对python脚本传参数,python中对应的argc, argv(c语言的命令行参数)是什么呢?
需要模块:sys
参数个数:len(sys.argv)
脚本名: sys.argv[0]
参数1: sys.argv[1]
参数2: sys.argv[
- 管理用户分组的命令gpasswd
dongwei_6688
passwd
NAME: gpasswd - administer the /etc/group file
SYNOPSIS:
gpasswd group
gpasswd -a user group
gpasswd -d user group
gpasswd -R group
gpasswd -r group
gpasswd [-A user,...] [-M user,...] g
- 郝斌老师数据结构课程笔记
dcj3sjt126com
数据结构与算法
<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<
- yii2 cgridview加上选择框进行操作
dcj3sjt126com
GridView
页面代码
<?=Html::beginForm(['controller/bulk'],'post');?>
<?=Html::dropDownList('action','',[''=>'Mark selected as: ','c'=>'Confirmed','nc'=>'No Confirmed'],['class'=>'dropdown',])
- linux mysql
fypop
linux
enquiry mysql version in centos linux
yum list installed | grep mysql
yum -y remove mysql-libs.x86_64
enquiry mysql version in yum repositoryyum list | grep mysql oryum -y list mysql*
install mysq
- Scramble String
hcx2013
String
Given a string s1, we may represent it as a binary tree by partitioning it to two non-empty substrings recursively.
Below is one possible representation of s1 = "great":
- 跟我学Shiro目录贴
jinnianshilongnian
跟我学shiro
历经三个月左右时间,《跟我学Shiro》系列教程已经完结,暂时没有需要补充的内容,因此生成PDF版供大家下载。最近项目比较紧,没有时间解答一些疑问,暂时无法回复一些问题,很抱歉,不过可以加群(334194438/348194195)一起讨论问题。
----广告-----------------------------------------------------
- nginx日志切割并使用flume-ng收集日志
liyonghui160com
nginx的日志文件没有rotate功能。如果你不处理,日志文件将变得越来越大,还好我们可以写一个nginx日志切割脚本来自动切割日志文件。第一步就是重命名日志文件,不用担心重命名后nginx找不到日志文件而丢失日志。在你未重新打开原名字的日志文件前,nginx还是会向你重命名的文件写日志,linux是靠文件描述符而不是文件名定位文件。第二步向nginx主
- Oracle死锁解决方法
pda158
oracle
select p.spid,c.object_name,b.session_id,b.oracle_username,b.os_user_name from v$process p,v$session a, v$locked_object b,all_objects c where p.addr=a.paddr and a.process=b.process and c.object_id=b.
- java之List排序
shiguanghui
list排序
在Java Collection Framework中定义的List实现有Vector,ArrayList和LinkedList。这些集合提供了对对象组的索引访问。他们提供了元素的添加与删除支持。然而,它们并没有内置的元素排序支持。 你能够使用java.util.Collections类中的sort()方法对List元素进行排序。你既可以给方法传递
- servlet单例多线程
utopialxw
单例多线程servlet
转自http://www.cnblogs.com/yjhrem/articles/3160864.html
和 http://blog.chinaunix.net/uid-7374279-id-3687149.html
Servlet 单例多线程
Servlet如何处理多个请求访问?Servlet容器默认是采用单实例多线程的方式处理多个请求的:1.当web服务器启动的