极致呈现系列之:Echarts折线图的视觉冲击力
目录
- 认识折线图
- 折线图的创建
- 折线图的美化
-
- 修改折线的样式
- 修改坐标轴的样式
- 修改折线图上点的样式
- 将折线设置为平滑曲线
- 设置渐变色面积
- 给折线图添加标记线
- 给折线图添加标记点
- 折线图的交互
-
- 添加鼠标悬停提示
- 添加数据区域选择与缩放
认识折线图
折线图是一种常用的数据可视化图表,通常用于展示随时间或者其他连续变量而变化的数据趋势。折线图由若干条连接数据点的折线组成,每条折线代表一个数据系列。折线图的横轴通常表示时间或者其他连续变量,纵轴表示数据的值,通过折线的变化来展示数据的趋势和变化情况。
折线图可以用于展示各种类型的数据,例如股票价格、气温变化、销售额变化等。折线图具有简单直观、易于理解、能够有效展示数据趋势等优点,被广泛应用于数据分析、商业决策、科学研究等领域。
折线图的创建
老规矩,要使用折线图,我们需要先引入Echarts
<template>
<div ref="chart" style="width: 50%;height: 400px;"></div>
</template>
<script setup>
import * as echarts from 'echarts'
import { ref, onMounted } from 'vue'
const chart = ref(null)
onMounted(() => {
const myChart = echarts.init(chart.value)
const option = {
//配置项
}
myChart.setOption(option)
})
在上面这段代码中,我们首先通过 import 语句引入了 Echarts 库,然后在 mounted 钩子函数中创建了一个 Echarts 实例,并将其挂载到了指定的 DOM 元素上。同时定义了一个option对象,用于存储Echarts相关的配置项;后面,我们就可以通过 setOption 方法来配置 Echarts 实例,包括设置图表类型、数据、样式等。
配置一个最简单的折线图:在上面创建的option对象中配置如下代码
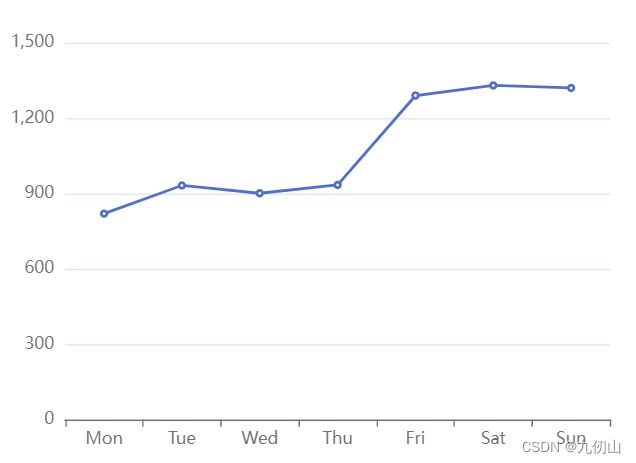
const option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
type: 'line',
data: [820, 932, 901, 934, 1290, 1330, 1320]
}]
}
在上面的代码中,我们创建了一个包含七个数据点的折线图,其中 x 轴表示星期几,y 轴表示数据的值。在option对象汇总,我们设置了 x 轴的类型为 category,即分类类型,数据为星期几的文本数组;y 轴的类型为 value,即数值类型;折线图的数据则通过 series 属性进行设置。
然后通过 setOption 方法将option对象作为参数传递给myChart实例,这样,一个简单的折线图就完成了,刷新浏览器看效果

折线图的美化
修改折线的样式
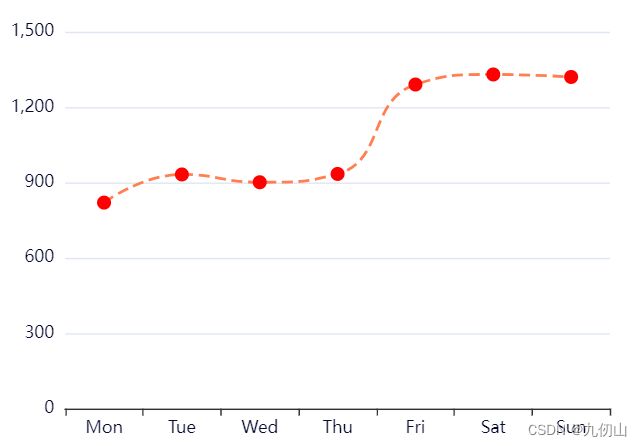
我们通过修改series系列中的 lineStyle 属性来设置折线的样式,包括颜色、宽度、样式等。代码如下:
series: [{
type: 'line',
data: [820, 932, 901, 934, 1290, 1330, 1320],
lineStyle: {
color: '#ff7f50', // 折线颜色
width: 2, // 折线宽度
type: 'dashed' // 折线样式
}
}]
修改坐标轴的样式
通过 axisLabel 和 axisLine 属性来设置坐标轴的标签和线条的样式。
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
axisLabel: {
color: '#080b30', // 坐标轴标签颜色
fontSize: 12, // 坐标轴标签字号
},
axisLine: {
lineStyle: {
color: '#333' // 坐标轴线颜色
}
}
},
yAxis: {
type: 'value',
axisLabel: {
color: '#080b30',
fontSize: 12
},
axisLine: {
lineStyle: {
color: '#333'
}
}
},
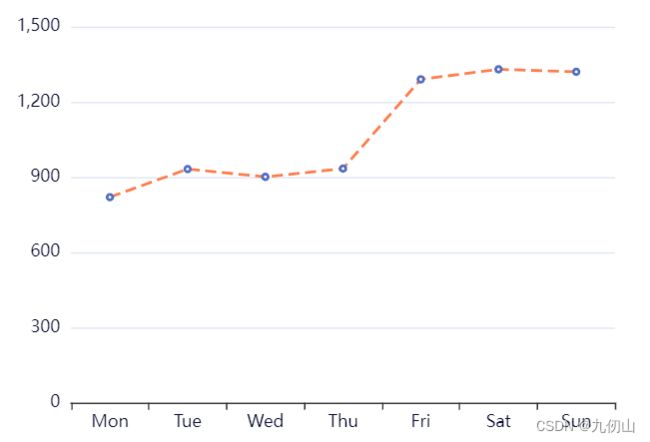
修改折线图上点的样式
通过修改series中的 symbol 属性和 symbolSize 属性的值,来改变点的形状和大小。通过 itemStyle 属性来修改点的颜色和边框样式等。
symbol 属性用于指定点的图形类型,例如圆形、方形、三角形等,而 symbolSize 属性用于指定点的大小
series: [{
type: 'line',
data: [820, 932, 901, 934, 1290, 1330, 1320],
lineStyle: {
color: '#ff7f50', // 折线颜色
width: 2, // 折线宽度
type: 'dashed' // 折线样式
},
symbol: 'circle', // 指定点的图形类型为圆形
symbolSize: 10, // 指定点的大小为10
itemStyle: {
color: 'red', // 指定点的颜色为红色
}
}]
将折线设置为平滑曲线
通过修改series中 smooth 属性的值,来控制曲线的平滑程度。

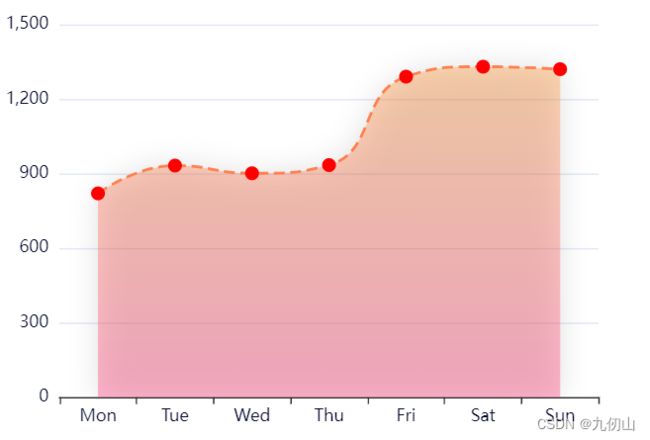
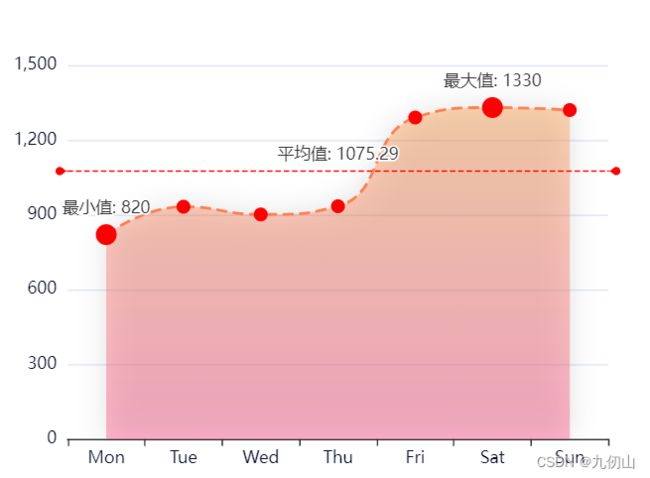
设置渐变色面积
通过配置 areaStyle 来设置折线图下面的面积。在 series 中设置 areaStyle,并指定其 opacity、color、shadowBlur 等属性来控制面积的显示效果。
series: [{
type: 'line',
data: [820, 932, 901, 934, 1290, 1330, 1320],
lineStyle: {
color: '#ff7f50', // 折线颜色
width: 2, // 折线宽度
type: 'dashed' // 折线样式
},
symbol: 'circle', // 指定点的图形类型为圆形
symbolSize: 10, // 指定点的大小为10
itemStyle: {
color: 'red', // 指定点的颜色为红色
},
smooth: true, // 将折线改为平滑曲线
areaStyle: {
opacity: 0.5,
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgba(255, 158, 68, 0.8)'
}, {
offset: 1,
color: 'rgba(255, 70, 131, 0.8)'
}]),
shadowBlur: 20,
shadowColor: 'rgba(0, 0, 0, 0.3)'
}
}]
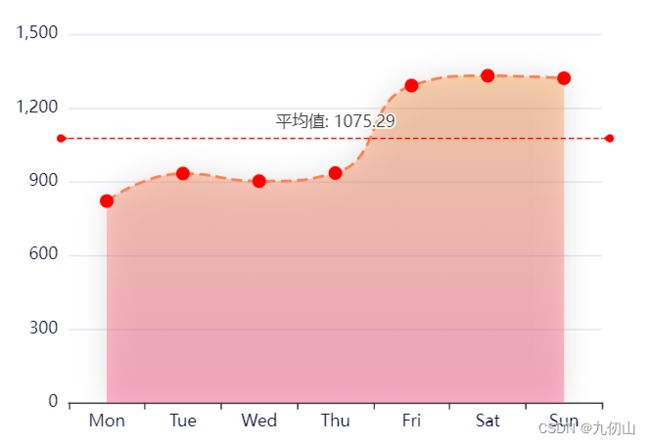
给折线图添加标记线
在 series 中设置 markLine,并指定其 data、symbol、symbolSize、label 等属性来控制标记线的显示效果。
symbol提供的标记类型包括:circle, rect, roundRect, triangle, diamond, pin, arrow, none
series: [{
type: 'line',
data: [820, 932, 901, 934, 1290, 1330, 1320],
lineStyle: {
color: '#ff7f50', // 折线颜色
width: 2, // 折线宽度
type: 'dashed' // 折线样式
},
symbol: 'circle', // 指定点的图形类型为圆形
symbolSize: 10, // 指定点的大小为10
itemStyle: {
color: 'red', // 指定点的颜色为红色
},
smooth: true, // 将折线改为平滑曲线
areaStyle: {
opacity: 0.5,
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgba(255, 158, 68, 0.8)'
}, {
offset: 1,
color: 'rgba(255, 70, 131, 0.8)'
}]),
shadowBlur: 20,
shadowColor: 'rgba(0, 0, 0, 0.3)'
},
markLine: {
data: [
{
type: 'average',
name: '平均值',
label:{
show: true,
position: 'middle',
formatter: '{b}: {c}'
}
}
],
symbol:'pin',
symbolSize: 10,
},
}]
}
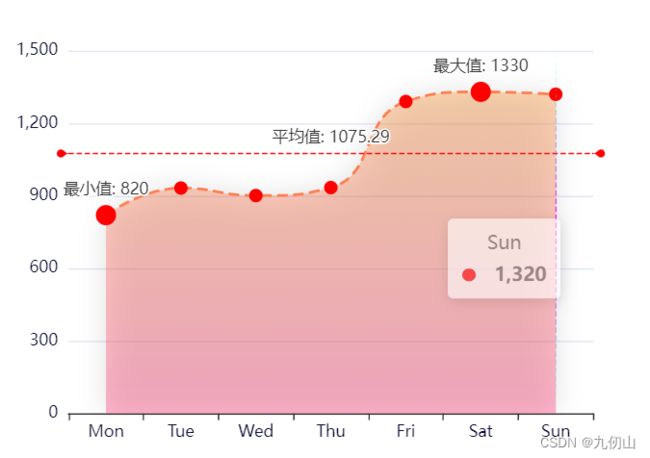
给折线图添加标记点
在 series 中设置 markPoint,并指定其 data、symbol、symbolSize、label 等属性来控制标记点的显示效果。
series: [{
type: 'line',
data: [820, 932, 901, 934, 1290, 1330, 1320],
lineStyle: {
color: '#ff7f50', // 折线颜色
width: 2, // 折线宽度
type: 'dashed' // 折线样式
},
symbol: 'circle', // 指定点的图形类型为圆形
symbolSize: 10, // 指定点的大小为10
itemStyle: {
color: 'red', // 指定点的颜色为红色
},
smooth: true, // 将折线改为平滑曲线
areaStyle: {
opacity: 0.5,
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgba(255, 158, 68, 0.8)'
}, {
offset: 1,
color: 'rgba(255, 70, 131, 0.8)'
}]),
shadowBlur: 20,
shadowColor: 'rgba(0, 0, 0, 0.3)'
},
markLine: {
data: [
{
type: 'average',
name: '平均值',
label:{
show: true,
position: 'middle',
formatter: '{b}: {c}'
}
}
],
symbol:'pin',
symbolSize: 10,
},
markPoint: {
data: [{
type: 'max',
name: '最大值'
}, {
type: 'min',
name: '最小值'
}],
symbol: 'circle',
symbolSize: 20,
label: {
show: true,
position: 'top',
formatter: '{b}: {c}'
}
}
}]
}
在上述代码中,markPoint 中的 data 属性设置标记点的数据,symbol 属性设置标记点的形状,symbolSize 属性设置标记点的大小,label 属性设置标记点的文本标签。可以通过 formatter 属性来自定义标记点文本的显示内容,其中 {b} 表示数据项名称,{c} 表示数据项值。

折线图的交互
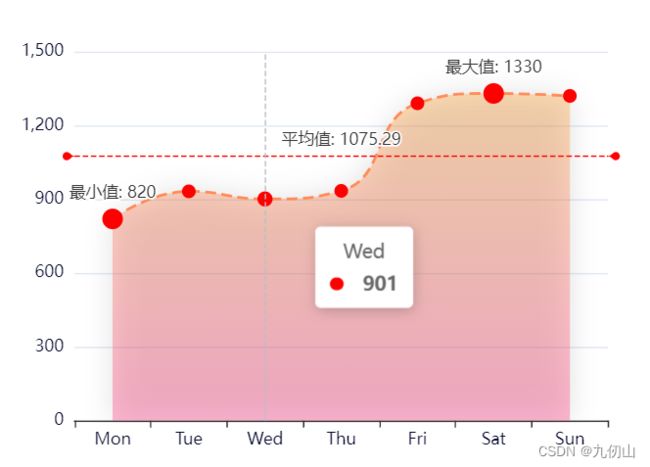
添加鼠标悬停提示
通过tooltip属性为折线图添加鼠标悬停提示,让用户可以更加方便地查看数据。
tooltip: {
trigger: 'axis' // 触发方式为鼠标悬停
}

我们还可以修改tooltip配置项下面axisPointer对象的lineStyle来设置提示线的样式
tooltip: {
trigger: 'axis',
axisPointer: {
lineStyle: {
color: {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0,
color: 'rgba(0, 255, 233,0)'
}, {
offset: 0.5,
color: 'rgba(255, 0, 255,1)',
}, {
offset: 1,
color: 'rgba(0, 255, 233,0)'
}],
global: false
}
},
},
},
添加数据区域选择与缩放
数据区域选择:
通过添加dataZoom配置项,并将其中的type设置为slider来给折线图添加滚动条
dataZoom: {
type: 'slider', // 选择器类型为滑动条
start: 0, // 默认选择范围的起始位置
end: 100 // 默认选择范围的结束位置
}
上面代码通过 dataZoom 属性来设置数据区域选择的类型为滑动条,以及默认选择范围的起始位置和结束位置。

数据缩放:
数据缩放和数据区域选择都是添加dataZoom配置项,只是里面的type类型不同,如果设置为数据缩放,则将type内容设置为inside,这样图表下面将不会出现滚动条,当鼠标悬浮在图表上时,滚动滚轮,可以放大缩小图表
dataZoom: {
type: 'inside', // 缩放类型为内置
start: 0, // 默认选择范围的起始位置
end: 100 // 默认选择范围的结束位置
}