- 前端项目启动 npm 安装 之 常见错误 意外解决了 一直报 esbuild 的问题,使程序正常运行
写在前面:本文作为本人学习总结之用,同时分享给大家~个人前端博客网站:zhangqiang.hk.cn欢迎加入博主的前端学习qq交流群::706947563,专注前端开发,共同学习进步!通常要运行一个前端项目操作流程为:npminstall(用于安装库,可以理解为初试化用的)npmstart(启动项目)1、上面这两个为我们理想话的安装,实际上会遇到各种意想不到的bug,比如网络原因,这个时候我们要
- 我们可能不再需要UI工程师了~
强化学习曾小健
ui
我们可能不再需要UI工程师了~原创深度抑郁患者GIS小丸子2025年06月30日08:01中国香港我写这篇文章的时间是6月29日23:51分,刚刚和技术团队结束了本周的例会,例会上研发向我们展示了本周他基于原型直接使用Cursor生成的前端大屏页面,这个过程完全没有前端以及UI工程师的参与,只有一个程序员参考产品原型完成。如下是这张大屏页面对应的Axure原型图,当然还有PC版,但是PC管理后台虽
- Crash Course:10分钟心理学速成-【第23集】人格测量
ado_l
链接:https://open.163.com/newview/movie/courseintro?newurl=%2Fspecial%2Fopencourse%2Fcrashcoursepsychology.html重点1、人格特质(Trait)理论根据稳定持久的行为模式和有意识的动机来定义不同类型的人格。奥尔波特:通过“基本特质”的概念来描述人格。特质就是特征行为和有意识的动机,但他并没有对人
- HTML5+CSS3小实例:流星划过天际的动画效果
艾恩小灰灰
实例:流星划过天际的动画效果技术栈:HTML+CSS效果:源码:【html】流星划过天际的动画效果【css】*{/*初始化*/margin:0;padding:0;}body{/*100%窗口高度*/height:100vh;/*溢出隐藏*/overflow:hidden;}.container{/*绝对定位*/position:absolute;top:0;left:0;width:100%;h
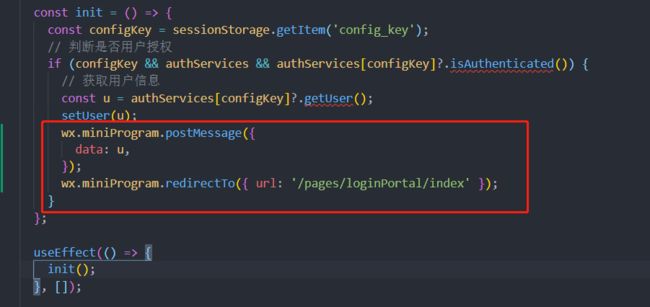
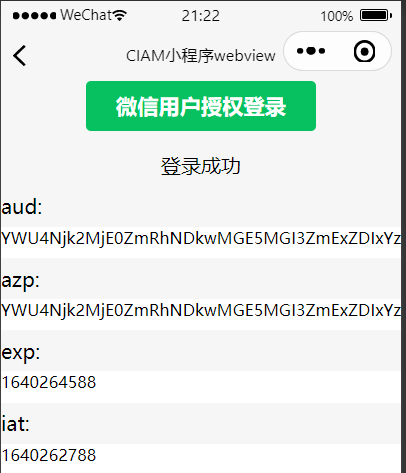
- url scheme 实现跳转到小程序页面
stand_forever
小程序
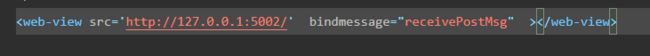
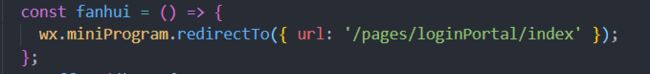
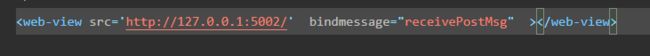
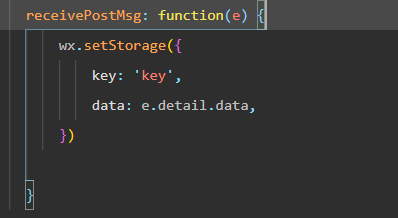
获取小程序scheme码,适用于短信、邮件、外部网页等拉起小程序的业务场景。通过该接口,可以选择生成到期失效和永久有效的小程序码参考文档:https://developers.weixin.qq.com/miniprogram/dev/api-backend/open-api/url-scheme/urlscheme.generate.html/***获取urlscheme接口*/publicfu
- web前端进阶之Javascript设计模式面向对象篇
jia林
前言:在此说明Javascript设计模式所讲内容和知识点来自双越老师(wangEditor富文本开源作者)的视频,内容通俗易懂,受益匪浅,结合自己的学习心得整理成笔记,与大家分享,愿在前端的道路上越走越远.....从“写好代码”到“设计代码”的过程,不仅是技术的提升,更是编程思维的提升,而这其中最关键的就是设计模式,是否理解并掌握设计模式,也是衡量程序员能力的标准之一。学习前提使用过jquery
- DPDK Sample Applications User Guides(42)Eventdev管道示例应用程序
超帅浩浩
SampleApplicationsUserGuidesDPDKeventdevpipeline
官方文档查看地址:http://doc.dpdk.org/guides/sample_app_ug/eventdev_pipeline.htmlPDF下载地址:https://www.intel.com/content/www/us/en/embedded/technology/packet-processing/dpdk/dpdk-sample-applications-user-guide.h
- uni-app跨平台开发知识点总结
uni-app简介uni-app概述:uni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。uni-app由来:是为了解决跨平台开发的问题。在移动应用开发中,不同平台(如iOS、Android)有不同的开发语言和技术栈,这导致开发者
- ubuntu18.04安装geemap
阿西是有梦想的咸鱼
python编程之路遥感影像处理可视化可视化pythonubuntu
文章目录安装测试GEE提供了JavaScript和PythonAPI,可以向EarthEngine服务器发出计算请求。与GEEJavaScriptAPI相比,PythonAPI缺乏易于理解的操作文档和交互式可视化结果的功能。由此,geemap诞生并填补了这一空白[1]。这里给大家介绍下我折腾了一晚上才搞定的geemap的安装及测试过程。这里是geemap的GitHub参考链接。安装如Github中
- FMC 子卡:2 通道 16bit 12G DA 播放
F_white
视频与图像采集处理雷达系统半实物仿真数据中心
FMC132是一款2通道12GSPS采样率16位DA播放FMC子卡模块,该板卡为FMC+标准,符合VITA57.4规范,可以作为一个理想的IO模块耦合至FPGA前端,8通道的JESD204B接口通FMC+连接器连接至FPGA的高速串行端口GTH。板卡支持板上可编程采样时钟和外部参考时钟,多片板卡还可以通过触发(输入/输出)信号进行输出同步,该板卡2路模拟信号输出通过50Ω特征阻抗的SSMC射频连接
- java 结合 FreeMarker 和 Docx4j 来生成包含图片的 docx 文件
liangblog
Java生产环境全栈开发Java进阶javapython开发语言
使用FreeMarker生成HTML,然后通过Docx4j将HTML转换为.docx文件;步骤1.添加依赖确保你的项目中包含了FreeMarker和Docx4j的依赖。以下是Maven的pom.xml示例:
- 前端实现多文件下载功能的思路与代码分享
好运仔dzl
技术开发java开发语言
73万字的Java面试题库【全网最详细-找工作/实习必备神器】:https://mp.weixin.qq.com/mp/appmsgalbum?__biz=MzE5MTY1NzczOA==&action=getalbum&album_id=4057608455186808839Java面试题库ps:网上面试题多而杂,自己整理了一套面试题,我靠这套面试题2年经验拿15k~前端实现多文件下载功能的思路
- 如何在 Stimulsoft JavaScript 报表组件中,设置设计器与查看器主题风格
CodeCraft Studio
控件报表图表开发javascript开发语言ecmascriptStimulsoftDashboardReport报表仪表盘工具
在现代软件开发中,图形用户界面(GUI)不仅仅是功能的承载体,更是用户体验的关键组成部分。一个美观、统一且具备高度可定制性的界面,能够显著提升系统的专业感和使用效率。Stimulsoft作为功能强大的报表和仪表板解决方案提供商,其JavaScript版本(StimulsoftReports.JS与StimulsoftDashboards.JS)为开发者提供了丰富的内置主题支持,助力快速构建符合品牌
- Blazor使用TXTextControl控件编辑报告
落叶飞花_
javascript开发语言
文章目录1环境2课程链接3学习使用(加载TextControl控件)3.1DocumentEditor3.2DocumentViewer4javascriptApi列表5加载文档(TextControl加载文档,JS互操作)6开启修改跟踪(word中的修订)7文档修改保存8文档编辑,拖拽展示图片9文档编辑,使用ApplicationField10模板设计11插入图片11.1拖拽插入图片11.2Me
- 重塑未来:AI如何重新定义全栈开发
熊猫钓鱼>_>
人工智能
在传统认知中,全栈开发者被誉为技术界的“全能选手”。——他们需要精通前端界面构建(HTML/CSS/JavaScript)、后端业务逻辑实现(Python/Java/Node.js)、数据库设计优化(MySQL/MongoDB)以及服务器部署运维(Linux/Docker)。这种“一人包打天下”的能力模型长期被视为高效开发的黄金标准,尤其受到创业公司和小型团队的青睐,因为它能大幅减少沟通成本,加速
- Javascript 严格模式use strict详解
滴水成川
JavaScript学习记录javascriptusestrict
一、概述除了正常运行模式,ECMAscript5添加了第二种运行模式:"严格模式"(strictmode)。顾名思义,这种模式使得Javascript在更严格的条件下运行。设立"严格模式"的目的,主要有以下几个:-消除Javascript语法的一些不合理、不严谨之处,减少一些怪异行为;-消除代码运行的一些不安全之处,保证代码运行的安全;-提高编译器效率,增加运行速度;-为未来新版本的Javascr
- Vue3 业务落地全景:脚手架、权限、国际化、微前端、跨端与低代码 50 条实战心法
代码老y
前端低代码
写给架构师、TL、全栈工程师的“踩坑地图”(零)阅读指南•不贴源码,用伪代码+流程图+决策树。•50条心法分6大篇章,可跳跃阅读。(一)脚手架与工程化8条心法1:用create-vue而不是vue-cli开启新项目,Vite冷启动300msvsWebpack30s。心法2:eslint-config-prettier+@vue/eslint-config-typescript一键集成,团队争议减少
- os.path.join坑的记录
半步江南
importrequestsimportosfromos.pathimportjointar=r"\219\1.html"root=os.getcwd()print(root)file_path=join(str(root),str(tar))print(file_path)输出为D:\workdir\py-dir\crapt_web_siteD:\219\1.html与需要的D:\workdir
- WEB前端登陆页面(复习)
En¥
前端javascript开发语言
1.登陆界面显示2.代码登录界面/*重置所有元素的默认样式,让所有浏览器都从同一起点开始*/*{margin:0;padding:0;box-sizing:border-box;/*让元素的宽度和高度包含内边距和边框*/font-family:'SegoeUI',Tahoma,Geneva,Verdana,sans-serif;/*设置默认字体*/}body{/*使用flex布局让登录框在页面中
- XSS Payload 学习浏览器解码
菜鸟一个昂
servlet
目录问题一:问题二:问题三:问题四:问题五:问题六:问题七:问题八:问题九:问题十:问题十一:问题十二:问题十三:问题十四:问题十五:问题一:无法弹窗原因:urlcode无法识别协议(javascript:)html解码顺序:1、html实体编码2、urlcode编码3,unicode编码问题二:可以弹窗首先先HTML实体编码解码,得到href中为URL,URL模块可识别为javascript协议
- 浏览器解码过程分析
浏览器解码过程分析前言在学习xss漏洞的过程中我发现一个问题,当我想绕过过滤机制时,可以采用编码的方式进行绕过这种方法,但是并不是每一种编码格式都能绕过,需要不停的尝试才行,这样过于浪费时间。后来我发现浏览器与服务器数据传输过程中有好几种编码格式,不同的编码格式有着不同的解析引擎,作为一个浏览器,在解析一篇HTML文档时主要有三个处理过程:HTML解析,URL解析和JavaScript解析。每个解
- php中的hmac,JavaScript通过CryptoJS等效实现php中hash_hmac函数加密raw_output配置
好想不取名
php中的hmac
在一个项目中,客户需要从前端签名,加密插件使用的cryptoJS,使用与后端一样的签名流程(HmacSHA1后Base64.encode)发现并不能通过签名认证,签名校验方后端php代码中使用hash_hmac函数,先来看一下则会个函数的官网说明:说明hash_hmac(string$algo,string$data,string$key[,bool$raw_output=FALSE]):stri
- 【Web APIs】JavaScript 节点操作 ③ ( 子节点操作 | firstChild 属性 | firstElementChild 属性 | children[0] 属性 )
韩曙亮
JavaScript前端javascript开发语言WebAPIs节点操作子节点操作js
文章目录一、JavaScript子节点操作1、获取子节点需求2、firstChild和lastChild属性(不推荐-基于所有类型节点)3、firstElementChild和lastElementChild属性(不推荐-兼容性问题)4、children[0]和children[element.children.length-1]属性(推荐-实际用法)5、完整代码示例在【WebAPIs】JavaS
- Xss漏洞总结
一、XSS漏洞简介XSS(Cross-SiteScripting,跨站脚本攻击)是一种常见的Web前端安全漏洞,其主要危害对象是网站的访问用户。攻击者通过在网页中注入恶意脚本代码(如JavaScript、Flash等),诱使用户访问后在其浏览器中执行这些代码,从而达到窃取数据、控制会话等攻击目的。二、XSS漏洞原理XSS的根本原因在于服务器未对用户提交的输入内容进行严格过滤和转义处理,导致用户提供
- 从XSS Payload学习浏览器解码
caker丶
XSS-labsXSSxss学习javascript
从XSSPayload学习浏览器解码HTML解析URL解析JavaScript解析案例解析总结作为一个浏览器在解析一篇HTML文档时主要有三个处理过程,每个解析器负责解码和解析HTML文档中它所对应的部分,下面我将按照解码顺序依次讲解。HTMl解析URL解析JavaScript解析HTML解析一个HTML解析器作为一个状态机,它从输入流中获取字符并按照转换规则转换到另一种状态。在解析过程中,任何时
- 原型链污染
江湖没什么好的
xss
原型链污染(PrototypePollution)是一种针对JavaScript应用的安全漏洞,攻击者通过操纵对象的原型链,向基础对象(如Object.prototype)注入恶意属性,从而影响整个应用程序的行为。以下是详细解析:核心原理JavaScript原型链机制:每个对象都有隐式原型__proto__(或通过Object.getPrototypeOf()访问),指向其构造函数的原型对象。访问
- @DateTimeFormat、@JsonFormat、@JSONField区别及用法
开往1982
java前端时间datetime
推荐写法:@JSONField(format="yyyy-MM-ddHH:mm:ss")@JsonFormat(timezone="GMT+8",pattern="yyyy-MM-ddHH:mm:ss")@DateTimeFormat(pattern="yyyy-MM-ddHH:mm:ss")privateLocalDatebirthday;前端读取数据库日期字段时使用@JsonFormat和@J
- Flutter基础(前端教程①⑨-margin-padding)
aaiier
Flutter前端
比喻:把框的盒子把Container想象成一个带边框的盒子:margin是盒子外面的空白(盒子与周围其他东西的距离)。padding是盒子里面的空白(盒子边框与内部内容的距离)。代码示例(带边框更直观):Container(//盒子外部的空白(与其他组件的距离)margin:EdgeInsets.all(20),//盒子内部的空白(边框与文本的距离)padding:EdgeInsets.all(1
- Python,C++,Go开发芯片电路设计APP
Geeker-2025
pythonc++golang
#芯片电路设计APP-Python/C++/Go综合开发方案##系统架构设计```mermaidgraphTDA[Web前端]-->B(Python设计界面)B-->C(GoAPI网关)C-->D[C++核心引擎]D-->E[硬件加速]F[数据库]-->CG[EDA工具链]-->DH[云服务]-->C```##技术栈分工|技术|应用领域|优势||------|----------|------||
- 熬之滴水穿石:JSP--HTML中的JAVA代码(1)
33--JSP的由来说实话,在B/S系统中我并没有多少前端开发的经验。03年由C/S转B/S后曾有那么短暂的时间写前台用过JSP。但大部分时间从事后台的开发,等04年当上项目经理后基本没有搞过Web页面的开发了。这些工作都是留给我的团队开发的,但是不管角色怎么变,对于技术上的理解和追求始终没变!03年JSPJavaBean开发应用系统,到06年时已经是Web2.0的时代了,07年还用了JSF。有些
- Java实现的简单双向Map,支持重复Value
superlxw1234
java双向map
关键字:Java双向Map、DualHashBidiMap
有个需求,需要根据即时修改Map结构中的Value值,比如,将Map中所有value=V1的记录改成value=V2,key保持不变。
数据量比较大,遍历Map性能太差,这就需要根据Value先找到Key,然后去修改。
即:既要根据Key找Value,又要根据Value
- PL/SQL触发器基础及例子
百合不是茶
oracle数据库触发器PL/SQL编程
触发器的简介;
触发器的定义就是说某个条件成立的时候,触发器里面所定义的语句就会被自动的执行。因此触发器不需要人为的去调用,也不能调用。触发器和过程函数类似 过程函数必须要调用,
一个表中最多只能有12个触发器类型的,触发器和过程函数相似 触发器不需要调用直接执行,
触发时间:指明触发器何时执行,该值可取:
before:表示在数据库动作之前触发
- [时空与探索]穿越时空的一些问题
comsci
问题
我们还没有进行过任何数学形式上的证明,仅仅是一个猜想.....
这个猜想就是; 任何有质量的物体(哪怕只有一微克)都不可能穿越时空,该物体强行穿越时空的时候,物体的质量会与时空粒子产生反应,物体会变成暗物质,也就是说,任何物体穿越时空会变成暗物质..(暗物质就我的理
- easy ui datagrid上移下移一行
商人shang
js上移下移easyuidatagrid
/**
* 向上移动一行
*
* @param dg
* @param row
*/
function moveupRow(dg, row) {
var datagrid = $(dg);
var index = datagrid.datagrid("getRowIndex", row);
if (isFirstRow(dg, row)) {
- Java反射
oloz
反射
本人菜鸟,今天恰好有时间,写写博客,总结复习一下java反射方面的知识,欢迎大家探讨交流学习指教
首先看看java中的Class
package demo;
public class ClassTest {
/*先了解java中的Class*/
public static void main(String[] args) {
//任何一个类都
- springMVC 使用JSR-303 Validation验证
杨白白
springmvc
JSR-303是一个数据验证的规范,但是spring并没有对其进行实现,Hibernate Validator是实现了这一规范的,通过此这个实现来讲SpringMVC对JSR-303的支持。
JSR-303的校验是基于注解的,首先要把这些注解标记在需要验证的实体类的属性上或是其对应的get方法上。
登录需要验证类
public class Login {
@NotEmpty
- log4j
香水浓
log4j
log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, HTML, DATABASE
#log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, ROLLINGFILE, HTML
#console
log4j.appender.STDOUT=org.apache.log4j.ConsoleAppender
log4
- 使用ajax和history.pushState无刷新改变页面URL
agevs
jquery框架Ajaxhtml5chrome
表现
如果你使用chrome或者firefox等浏览器访问本博客、github.com、plus.google.com等网站时,细心的你会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发生了了改变。并且能够很好的支持浏览器前进和后退。
是什么有这么强大的功能呢?
HTML5里引用了新的API,history.pushState和history.replaceState,就是通过
- centos中文乱码
AILIKES
centosOSssh
一、CentOS系统访问 g.cn ,发现中文乱码。
于是用以前的方式:yum -y install fonts-chinese
CentOS系统安装后,还是不能显示中文字体。我使用 gedit 编辑源码,其中文注释也为乱码。
后来,终于找到以下方法可以解决,需要两个中文支持的包:
fonts-chinese-3.02-12.
- 触发器
baalwolf
触发器
触发器(trigger):监视某种情况,并触发某种操作。
触发器创建语法四要素:1.监视地点(table) 2.监视事件(insert/update/delete) 3.触发时间(after/before) 4.触发事件(insert/update/delete)
语法:
create trigger triggerName
after/before
- JS正则表达式的i m g
bijian1013
JavaScript正则表达式
g:表示全局(global)模式,即模式将被应用于所有字符串,而非在发现第一个匹配项时立即停止。 i:表示不区分大小写(case-insensitive)模式,即在确定匹配项时忽略模式与字符串的大小写。 m:表示
- HTML5模式和Hashbang模式
bijian1013
JavaScriptAngularJSHashbang模式HTML5模式
我们可以用$locationProvider来配置$location服务(可以采用注入的方式,就像AngularJS中其他所有东西一样)。这里provider的两个参数很有意思,介绍如下。
html5Mode
一个布尔值,标识$location服务是否运行在HTML5模式下。
ha
- [Maven学习笔记六]Maven生命周期
bit1129
maven
从mvn test的输出开始说起
当我们在user-core中执行mvn test时,执行的输出如下:
/software/devsoftware/jdk1.7.0_55/bin/java -Dmaven.home=/software/devsoftware/apache-maven-3.2.1 -Dclassworlds.conf=/software/devs
- 【Hadoop七】基于Yarn的Hadoop Map Reduce容错
bit1129
hadoop
运行于Yarn的Map Reduce作业,可能发生失败的点包括
Task Failure
Application Master Failure
Node Manager Failure
Resource Manager Failure
1. Task Failure
任务执行过程中产生的异常和JVM的意外终止会汇报给Application Master。僵死的任务也会被A
- 记一次数据推送的异常解决端口解决
ronin47
记一次数据推送的异常解决
需求:从db获取数据然后推送到B
程序开发完成,上jboss,刚开始报了很多错,逐一解决,可最后显示连接不到数据库。机房的同事说可以ping 通。
自已画了个图,逐一排除,把linux 防火墙 和 setenforce 设置最低。
service iptables stop
- 巧用视错觉-UI更有趣
brotherlamp
UIui视频ui教程ui自学ui资料
我们每个人在生活中都曾感受过视错觉(optical illusion)的魅力。
视错觉现象是双眼跟我们开的一个玩笑,而我们往往还心甘情愿地接受我们看到的假象。其实不止如此,视觉错现象的背后还有一个重要的科学原理——格式塔原理。
格式塔原理解释了人们如何以视觉方式感觉物体,以及图像的结构,视角,大小等要素是如何影响我们的视觉的。
在下面这篇文章中,我们首先会简单介绍一下格式塔原理中的基本概念,
- 线段树-poj1177-N个矩形求边长(离散化+扫描线)
bylijinnan
数据结构算法线段树
package com.ljn.base;
import java.util.Arrays;
import java.util.Comparator;
import java.util.Set;
import java.util.TreeSet;
/**
* POJ 1177 (线段树+离散化+扫描线),题目链接为http://poj.org/problem?id=1177
- HTTP协议详解
chicony
http协议
引言
- Scala设计模式
chenchao051
设计模式scala
Scala设计模式
我的话: 在国外网站上看到一篇文章,里面详细描述了很多设计模式,并且用Java及Scala两种语言描述,清晰的让我们看到各种常规的设计模式,在Scala中是如何在语言特性层面直接支持的。基于文章很nice,我利用今天的空闲时间将其翻译,希望大家能一起学习,讨论。翻译
- 安装mysql
daizj
mysql安装
安装mysql
(1)删除linux上已经安装的mysql相关库信息。rpm -e xxxxxxx --nodeps (强制删除)
执行命令rpm -qa |grep mysql 检查是否删除干净
(2)执行命令 rpm -i MySQL-server-5.5.31-2.el
- HTTP状态码大全
dcj3sjt126com
http状态码
完整的 HTTP 1.1规范说明书来自于RFC 2616,你可以在http://www.talentdigger.cn/home/link.php?url=d3d3LnJmYy1lZGl0b3Iub3JnLw%3D%3D在线查阅。HTTP 1.1的状态码被标记为新特性,因为许多浏览器只支持 HTTP 1.0。你应只把状态码发送给支持 HTTP 1.1的客户端,支持协议版本可以通过调用request
- asihttprequest上传图片
dcj3sjt126com
ASIHTTPRequest
NSURL *url =@"yourURL";
ASIFormDataRequest*currentRequest =[ASIFormDataRequest requestWithURL:url];
[currentRequest setPostFormat:ASIMultipartFormDataPostFormat];[currentRequest se
- C语言中,关键字static的作用
e200702084
C++cC#
在C语言中,关键字static有三个明显的作用:
1)在函数体,局部的static变量。生存期为程序的整个生命周期,(它存活多长时间);作用域却在函数体内(它在什么地方能被访问(空间))。
一个被声明为静态的变量在这一函数被调用过程中维持其值不变。因为它分配在静态存储区,函数调用结束后并不释放单元,但是在其它的作用域的无法访问。当再次调用这个函数时,这个局部的静态变量还存活,而且用在它的访
- win7/8使用curl
geeksun
win7
1. WIN7/8下要使用curl,需要下载curl-7.20.0-win64-ssl-sspi.zip和Win64OpenSSL_Light-1_0_2d.exe。 下载地址:
http://curl.haxx.se/download.html 请选择不带SSL的版本,否则还需要安装SSL的支持包 2. 可以给Windows增加c
- Creating a Shared Repository; Users Sharing The Repository
hongtoushizi
git
转载自:
http://www.gitguys.com/topics/creating-a-shared-repository-users-sharing-the-repository/ Commands discussed in this section:
git init –bare
git clone
git remote
git pull
git p
- Java实现字符串反转的8种或9种方法
Josh_Persistence
异或反转递归反转二分交换反转java字符串反转栈反转
注:对于第7种使用异或的方式来实现字符串的反转,如果不太看得明白的,可以参照另一篇博客:
http://josh-persistence.iteye.com/blog/2205768
/**
*
*/
package com.wsheng.aggregator.algorithm.string;
import java.util.Stack;
/**
- 代码实现任意容量倒水问题
home198979
PHP算法倒水
形象化设计模式实战 HELLO!架构 redis命令源码解析
倒水问题:有两个杯子,一个A升,一个B升,水有无限多,现要求利用这两杯子装C
- Druid datasource
zhb8015
druid
推荐大家使用数据库连接池 DruidDataSource. http://code.alibabatech.com/wiki/display/Druid/DruidDataSource DruidDataSource经过阿里巴巴数百个应用一年多生产环境运行验证,稳定可靠。 它最重要的特点是:监控、扩展和性能。 下载和Maven配置看这里: http
- 两种启动监听器ApplicationListener和ServletContextListener
spjich
javaspring框架
引言:有时候需要在项目初始化的时候进行一系列工作,比如初始化一个线程池,初始化配置文件,初始化缓存等等,这时候就需要用到启动监听器,下面分别介绍一下两种常用的项目启动监听器
ServletContextListener
特点: 依赖于sevlet容器,需要配置web.xml
使用方法:
public class StartListener implements
- JavaScript Rounding Methods of the Math object
何不笑
JavaScriptMath
The next group of methods has to do with rounding decimal values into integers. Three methods — Math.ceil(), Math.floor(), and Math.round() — handle rounding in differen
![]()
![]()