使用Python进行网站页面开发——Django快速入门
目录
一、项目的创建与运行
1.创建项目
2.运行
二、应用的创建和使用
1,创建一个应用程序
2.编写我们的第一个视图
三、项目的模型
1.连接MySQL数据库设置
2.创建模型
3.激活模型
4.使用(两种)
(1)现在进入交互式的Python shell,并使用Django提供的免费API
(2)在myapp应用的视图中使用
四、启用网站Admin管理
1. 数据迁移
2.创建管理员用户
3.启动开发服务器
4.设置时区和语言:
5.将我们自定义的应用程序的加入到后台管理
6.更深入设计后台管理
进行本节内容之前首先需要创建一个数据库mydemo,和一个数据表stu:
CREATE TABLE `stu` (
`id` int(10) unsigned NOT NULL AUTO_INCREMENT,
`name` varchar(16) NOT NULL,
`age` tinyint(3) unsigned NOT NULL DEFAULT '20',
`sex` enum('w','m') NOT NULL DEFAULT 'm',
`classid` char(8) DEFAULT NULL,
PRIMARY KEY (`id`),
UNIQUE KEY `name` (`name`)
) ENGINE=InnoDB AUTO_INCREMENT=11 DEFAULT CHARSET=utf8;填充数据:
INSERT INTO `stu` VALUES (1,'zhangsan',20,'m','python02'),(2,'wangwu',22,'w','python03'),(3,'lisi',21,'m','python05'),(4,'zhaoliu',24,'w','python04'),(5,'xiaoli',23,'m','python02'),(6,'xiaowang',22,'w','python04'),(7,'wangdan',23,'m','python03'),(8,'wangxiaoya',22,'w','python04'),(9,'liwen',26,'w','python05'),(10,'lixiaoli',24,'m','python02');一、项目的创建与运行
1.创建项目
如果这是你第一次使用 Django 的话,你需要一些初始化设置。也就是说,你需要用一些自动生成的代码配置一个 Django project —— 即一个 Django 项目实例需要的设置项集合,包括数据库配置、Django 配置和应用程序配置。
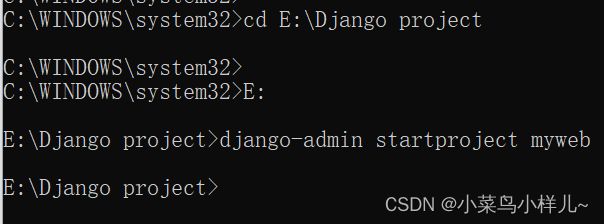
打开命令行,cd 到一个你想放置你代码的目录,然后运行以下命令:
...\> django-admin startproject myweb你的命令提示符需要以管理员身份运行。
在你的目录下就会自动生成一个myweb文件 。
让我们看看 startproject 创建了些什么:
myweb/
manage.py
myweb/
__init__.py
settings.py
urls.py
asgi.py
wsgi.py
这些目录和文件的用处是:
- 最外层的
myweb/根目录只是你项目的容器, 根目录名称对 Django 没有影响,你可以将它重命名为任何你喜欢的名称。 manage.py: 一个让你用各种方式管理 Django 项目的命令行工具。你可以阅读 django-admin 和 manage.py 获取所有manage.py的细节。- 里面一层的
myweb/目录包含你的项目,它是一个纯 Python 包。它的名字就是当你引用它内部任何东西时需要用到的 Python 包名。 (比如myweb.urls). myweb/__init__.py:一个空文件,告诉 Python 这个目录应该被认为是一个 Python 包。如果你是 Python 初学者,阅读官方文档中的 更多关于包的知识。myweb/settings.py:Django 项目的配置文件。如果你想知道这个文件是如何工作的,请查看 Django 配置 了解细节。myweb/urls.py:Django 项目的 URL 声明,就像你网站的“目录”。阅读 URL调度器 文档来获取更多关于 URL 的内容。myweb/asgi.py:作为你的项目的运行在 ASGI 兼容的 Web 服务器上的入口。阅读 如何使用 ASGI 来部署 了解更多细节。myweb/wsgi.py:作为你的项目的运行在 WSGI 兼容的Web服务器上的入口。阅读 如何使用 WSGI 进行部署 了解更多细节。
2.运行
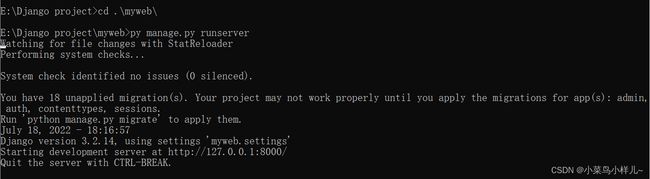
让我们来确认一下你的 Django 项目是否真的创建成功了。如果你的当前目录不是外层的 mysite 目录的话,请切换到此目录,然后运行下面的命令:
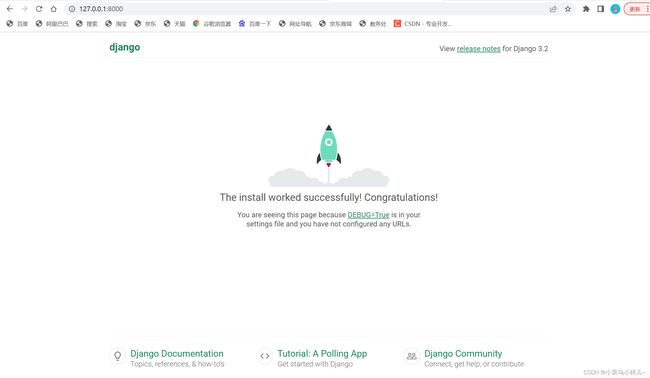
...\> py manage.py runserver去网页上运行http://127.0.0.1:8000/
就会发现这个项目创建成功并且运行了。
想要停止这个项目就在命令行进行Ctrl+C操作:
再去运行成功的界面刷新就会发现网页无法访问。
如果想要换端口,就输入py manage.py runserver+端口。
现在再去运行http://127.0.0.1:8080/,就会发现可以成功运行。
如果想要用ip地址访问(也称为远程访问),需要在8080前加上0.0.0.0:
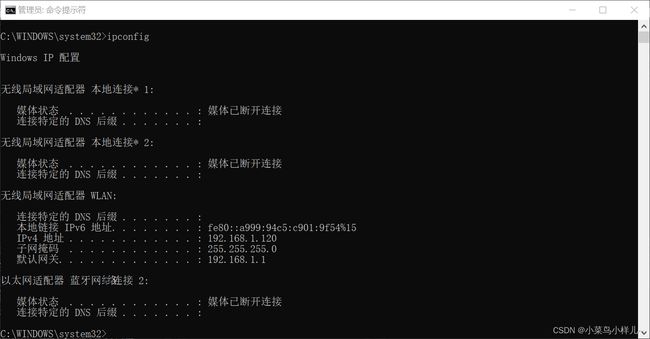
查询你的IP地址:输入ipconfig
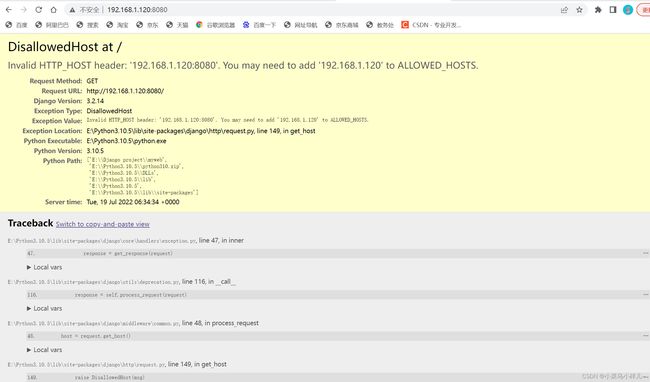
192.168.1.120就是你的ip地址,就发现可以访问了,如果不加0.0.0.0:,直接访问你就会发现无法访问。
二、应用的创建和使用
1,创建一个应用程序
Django自带一个实用程序,可以自动生成应用程序的基本目录结构,因此您可以专注于编写代码而不是创建目录。
要创建您的应用程序,请确保您与目录位于同一目录,manage.py 并键入以下命令:
$ python manage.py startapp myapp
注:若当前环境中有两个python环境,可使用python3或python3.8命令来调用3.8的环境,如:
$ python3 manage.py startapp myapp创建完成后就会发现多了一个myapp文件。
这将创建一个目录myapp,其目录如下:此目录结构将容纳轮询应用程序。
[root@localhost demo]# tree myweb/
myweb/
├── manage.py
├── myweb
│ ├── __init__.py
│ ├── settings.py
│ ├── urls.py
│ └── wsgi.py
└── myapp
├── admin.py
├── apps.py
├── __init__.py
├── migrations
│ └── __init__.py
├── models.py
├── tests.py
└── views.pyadmin.py是用于做后台的;
apps.py是用于当前应用的;
migrations是用于做数据库迁移操作的;
models.py是用于数据库操作类的;
tests.py是用于做测试的;
views.py是用于做视图的;
2.编写我们的第一个视图
我们来写第一个视图。打开文件myapp/views.py 并放入以下Python代码:
from django.http import HttpResponse
def index(request):
return HttpResponse("Hello, world. You're at the myapp index.")这是Django中最简单的视图。要调用视图,我们需要将其映射到一个URL - 为此,我们需要一个URLconf。
要在myapp目录中创建一个URLconf,创建一个名为urls.py。您的应用目录应该如下所示:
└── myapp
├── admin.py
├── apps.py
├── __init__.py
├── migrations
│ └── __init__.py
├── models.py
├── tests.py
├── urls.py
└── views.py
在myapp/urls.py文件中包含以下代码:
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
]下一步是将根URLconf指向myapp.urls模块。 在 myweb/urls.py添加一条import用于django.conf.urls.include和插入include()的urlpatterns列表,所以你必须:
from django.contrib import admin
from django.urls import include,path
urlpatterns = [
#path('admin/', admin.site.urls),
path('myapp/', include('myapp.urls')),
]
其中include()函数允许引用其他URLconfs。请注意,该include()函数的正则表达式 没有$(字符串匹配字符),而是尾部的斜杠。 每当Django遇到时 include(),它会排除与该点匹配的任何部分,并将剩余的字符串发送到随附的URLconf进行进一步处理。
背后的想法include()是使即插即用的URL变得容易。由于民意调查是在自己的URLconf(myapp/urls.py)中,它们可以被放置在“/ myapp /”下面,或者在“/ fun_myapp /”下面,或者在“/ content / myapp /”或其他路径根目录下,工作。
注:include()当您包含其他网址格式时,您应始终使用。 admin.site.urls是唯一的例外。
您现在已将index视图连接到URLconf中。让它验证它的工作,运行以下命令:
$ python manage.py runserver 0.0.0.0:8000
在浏览器中转到http://localhost:8000/myapp/,您应该看到文本"Hello, world. You're at the myapp index."
我的views.py里写的是Hello World!。
温馨提示:如果你用的是VScode,每改动一个地方都要Ctrl+S保存一下,不然是没有效果的。
三、项目的模型
1.连接MySQL数据库设置
默认情况下,配置使用SQLite。若不使用SQLite作为数据库,则需要额外的设置,例如 USER,PASSWORD和HOST必须加入。
其中ENGINE设置为数据库后端使用。内置数据库后端有:
- 'django.db.backends.postgresql'
- 'django.db.backends.mysql'
- 'django.db.backends.sqlite3'
- 'django.db.backends.oracle'
在myweb/settings.py文件中,通过DATABASES项进行数据库设置
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'mydemo',
'USER': 'root',
'PASSWORD': '',
'HOST': 'localhost',
'PORT': '3306',
}
}
这里的用户名和密码是你的mysql的用户名和密码,NAME是你的数据库的名字
注意:Django使用MySQL数据库需要加载 MySQLdb模块,需要安装 mysqlclient,若已经安装请略过。 (Django2.2版本之前我们安装的是pymysql模块,不过现在使用的mysqlclient )
$ pip install mysqlclient下载到本地安装:(解决安装中的错误)
- 执行命令查看python版本与系统位数(32/64位)
* 访问网址: https://www.lfd.uci.edu/~gohlke/pythonlibs/#mysqlclient
* 下载一个对应的安装包当当前系统目录:
* 执行安装:
pip install mysqlclient‑1.4.6‑cp38‑cp38‑win32.whl下载的时候cp后面的对应的是你的Python版本,我的是3.10所以应该是cp310,后面的是你的电脑是win32,还是win64.
我的Python版本在官网上发现没有cp310的,所以又去找了其他解决方法。
我安装过程中出现的是error:no matching distribution found for mysqlclient,需要在pip install mysqlclient后面加 --default-timeout=100 -i https://pypi.tuna.tsinghua.edu.cn/simple,
pip install mysqlclient --default-timeout=100 -i https://pypi.tuna.tsinghua.edu.cn/simple然后就可以安装成功了。
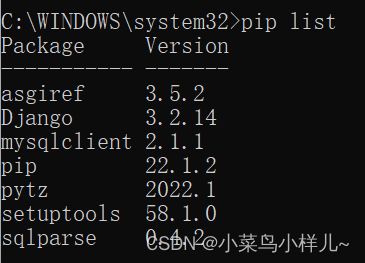
装完之后执行pip list命令查看是否装好了
发现已经有了mysqlclient。
2.创建模型
在我们的简单的应用程序中,去创建一个stu表信息操作的Model类。
编辑 myapp/models.py文件
from django.db import models
# Create your models here.
class Stu(models.Model):
'''自定义Stu表对应的Model类'''
#定义属性:默认主键自增id字段可不写
id = models.AutoField(primary_key=True)
name = models.CharField(max_length=16)
age = models.SmallIntegerField()
sex = models.CharField(max_length=1)
classid=models.CharField(max_length=8)
# 定义默认输出格式
def __str__(self):
return "%d:%s:%d:%s:%s"%(self.id,self.name,self.age,self.sex,self.classid)
# 自定义对应的表名,默认表名:myapp_stu
class Meta:
db_table="stu"3.激活模型
要将该应用程序包括在我们的项目中,我们需要在设置中(myweb中的settings.py文件)添加对其配置类的引用INSTALLED_APPS。
该 myappConfig班是在myapp/apps.py文件中,所以它的虚线路径'myapp.apps.myappConfig'。
编辑myweb/settings.py文件,并将该虚线路径添加到该INSTALLED_APPS设置。
INSTALLED_APPS = [
'django.contrib.admin' ,
'django.contrib.auth' ,
'django.contrib.contenttypes' ,
'django.contrib.sessions' ,
'django.contrib.messages' ,
'django.contrib.staticfiles' ,
'myapp.apps.MyappConfig', #或者直接写 myapp
]4.使用(两种)
(1)现在进入交互式的Python shell,并使用Django提供的免费API
在命令提示符中以管理员身份运行,进入myweb文件,然后执行命令:
python manage.py shell再执行命令:
from myapp.models import Stu再执行命令:
mod = Stu.objects然后就可以获取数据了,比如我这里获取的是id=6的数据。
获取所有人的数据:
这个就是对应了第二步里的创建模型。
(2)在myapp应用的视图中使用
# 文件:myapp/views.py 文件代码
from django.shortcuts import render
from django.http import HttpResponse
from myapp.models import Stu
# Create your views here.
def index(request):
return HttpResponse("Hello Django!")
def stu(request):
#获取所有stu表信息
lists = Stu.objects.all()
print(lists)
#获取单条学生信息
print(Stu.objects.get(id=1))
return HttpResponse("ok")
- 配置stu函数的访问路由
#在myapp/urls.py文件中配置
path('stu/', views.stu),
启动服务后,在浏览器中访问,在命令行终端中查看输出效果: http://localhost:8000/myapp/stu
四、启用网站Admin管理
1. 数据迁移
Django框架中有一个非常强大的应用功能--自动管理界面,常被Web平台管理者使用,去管理整个Web平台。
默认情况下,在settings.py配置文件中INSTALLED_APPS包含以下应用程序,这些应用程序都是由Django提供:
- django.contrib.admin - 管理网站。你会很快使用它。
- django.contrib.auth - 认证系统。
- django.contrib.contenttypes - 内容类型的框架。
- django.contrib.sessions - 会话框架
- django.contrib.messages - 消息框架。
- django.contrib.staticfiles - 管理静态文件的框架。
为了后续的开发,默认这些应用程序都是包含在里面的。
使用这些Django自带的应用程序,需要我们在数据库中创建一些数据表对应,然后才能使用它们。为此,请运行以下命令(数据结构迁移):
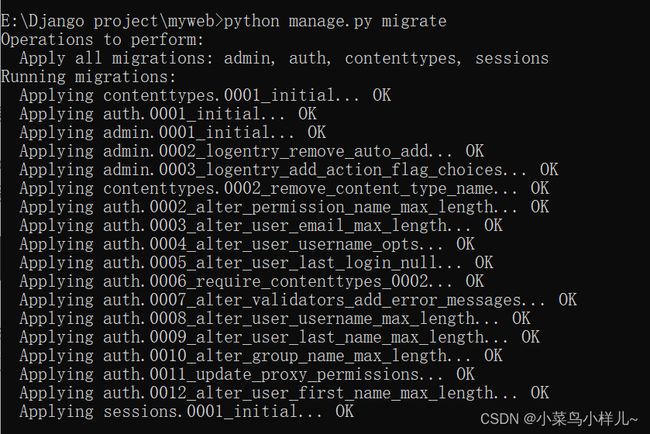
$ python manage.py migrate
其中该migrate命令查看该INSTALLED_APPS设置,并根据myweb/settings.py文件中的数据库设置和应用程序随附的数据库迁移创建任何必需的数据库表(稍后将介绍)。您会看到适用于每个迁移的消息。
如果你的mysql版本是5.7以下的都不行,最好是5.8。
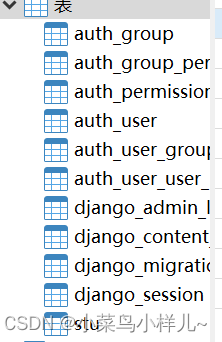
迁移完之后就会发现你的数据库中多了十张表:
2.创建管理员用户
首先,我们需要创建一个可以登录管理站点的用户。运行以下命令:
$ python manage.py createsuperuser
# 输入您所需的用户名,然后按Enter键。
Username: admin
# 然后将提示您输入所需的电子邮件地址:
Email address: [email protected]
# 最后一步是输入你的密码(>=8位)。您将被要求输入密码两次,第二次作为第一次的确认
Password: **********
Password (again): *********
Superuser created successfully.3.启动开发服务器
默认情况下,Django管理员站点被激活。让我们开始开发服务器并探索它。
启动开发服务器命令如下:
$ python manage.py runserver
或
$ python manage.py runserver 0.0.0.0:8000
现在,打开一个Web浏览器,访问地址: http://127.0.0.1:8000/admin/
然后输入你刚刚创建的用户名和密码就可以登陆进去了。
4.设置时区和语言:
编辑myweb/settings.py配置文件:
...
LANGUAGE_CODE = 'zh-hans'
TIME_ZONE = 'Asia/Shanghai'
...5.将我们自定义的应用程序的加入到后台管理
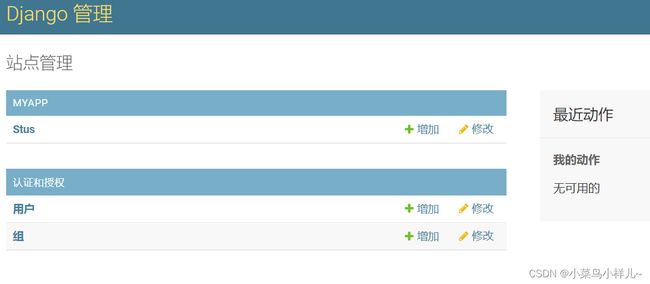
但我们的自定义应用程序在哪里?并没有显示在后台管理索引页面上。
要做到这一点,打开myapp/admin.py 文件,并编辑代码如下:
from django.contrib import admin
from myapp.models import Stu
admin.site.register(Stu)就会发现增加了:
6.更深入设计后台管理
# 编辑myapp/models.py文件,在Stu类中添加如下信息,让后台管理显示中文字段。
class Stu(models.Model):
'''自定义Stu表对应的Model类'''
#定义属性:默认主键自增id字段可不写
id = models.AutoField("学号",primary_key=True)
name = models.CharField("姓名",max_length=16)
age = models.SmallIntegerField("年龄")
sex = models.CharField("性别",max_length=1)
classid=models.CharField("班级",max_length=8)
# 定义默认输出格式
def __str__(self):
return "%d:%s:%d:%s:%s"%(self.id,self.name,self.age,self.sex,self.classid)
# 自定义对应的表名,默认表名:myapp_stu
class Meta:
db_table="stu"
verbose_name = '浏览学生信息'
verbose_name_plural = '学生信息管理'
# 编辑myapp/admin.py 文件,实现信息管理的个性化定制
from django.contrib import admin
# Register your models here.
from myapp.models import Stu
#Stu模型的管理器(装饰器写法)
@admin.register(Stu)
class StuAdmin(admin.ModelAdmin):
#listdisplay设置要显示在列表中的字段(id字段是Django模型的默认主键)
list_display = ('id','name','age','sex','classid')
#设置哪些字段可以点击进入编辑界面
list_display_links = ('id','name')
#list_per_page设置每页显示多少条记录,默认是100条
list_per_page = 10
#ordering设置默认排序字段,负号表示降序排序
ordering = ('id',) #-id降序
#list_editable 设置默认可编辑字段
#list_editable = ['age','sex','classid']