Echarts绘图技巧
目录
Echarts是什么(ChatGPT)
代码部分
引入工具箱
标题、图例
调节横纵坐标值、名字的字体
数据显示问题
总结
Echarts是什么(ChatGPT)
Echarts是一个开源的Javascript图表库,用于基于Web的数据可视化。它可以用于创建各种类型的图表,如折线图、饼图、条形图等。Echarts具有高性能、易用性、灵活性和丰富的功能,可以让开发人员轻松创建复杂的数据可视化图表。同时,Echarts还提供了很多配置选项和主题样式,可以让图表更加美观和专业。因此,Echarts是一个非常流行的数据可视化库,广泛用于Web前端开发和数据分析。
这里ChatGPT的解释是一个开源的JS图标库,他确实开源很容易的制作非常多类的图表,包括:
-
折线图:用于显示随时间变化的数据趋势。
-
散点图:用于显示多维数据的分布情况。
-
柱状图:用于显示分组数据的分布情况。
-
饼图:用于显示数据的分类占比情况。
-
条形图:用于显示数据的排名情况。
-
雷达图:用于显示多维数据的分布情况。
-
热力图:用于显示两个变量之间的关系。
-
地图:用于显示地理数据的分布情况。
-
环形图:用于显示数据的分类占比情况。
-
力导向图:用于显示复杂的数据关系。
-
盒须图:用于显示数据的分布情况和异常值。
-
平行坐标图:用于显示多维数据的关系
但个人感觉,Echarts的官网代码在字体大小、数值显示方面不易操作,有时候拉低了绘图的体验感,这里主要针对条形图、折线图、饼图、散点图等常用图表,分享一些常用的调整代码,用来更快更好的使用Echarts。
另外,本文只介绍了部分图表的常见属性,属性大全已经有人整理过了,链接如下:
echarts属性的设置(完整大全)_新老农的博客-CSDN博客
官网:Examples - Apache ECharts
代码部分
画一个图表的代码有着非常相似的结构,即
option:{}
xAxis:{}
yAxis:{}
series:{}
下面逐个来讲
引入工具箱
工具箱里几个强大的功能,首先是不同类型的图标转换,例如折现转柱状等等;还可以打开数据视图查看数据,修改刷新数据制作新的图表。另外还可以下载图片和进行区域缩放,下面是引入他的方法:
option = {
toolbox: {
show: true,
feature: {
dataView: { // 数据视图
show: true,
title: "数据视图",
readOnly: false, // 这里不是只读,就可以在Web端修改了
},
magicType: {
show: true,
type: ['line','bar','stack','tiled'], // 修改的类型,只有逻辑上能修改的才有效哦
},
restore: {//还原原始图表
show: true
},
saveAsImage: {
show: true,
type:'png', // 文件格式
name: '下载',
title:'保存为图片',
},
dataZoom: { // 区域缩放
show: true,
xAxisIndex:0,
yAxisIndex:false,
}, 效果如下,在Web的右上角会出现一些小图标,他们对应不同的功能:
标题、图例
title: { // 标题
text: '高钾亚类聚类', // 主标题副标题
subtext: '本月数据',
left: 'center',
textStyle: { // 修改标题字体
fontSize: 20,
}},
legend: { // 图例
orient: 'vertical', // 纵向,horizontal则是水平方向
left: 'center', // 图例的位置,在中间
top:'15%', // 图例离图像的距离
textStyle: {
fontSize: 20, // 图例字体大小
},
},示例如下:
调节横纵坐标值、名字的字体
这里调节分两部分,一个是x轴的名字,另一个是x轴上坐标的字体大小。
xAxis: {
type: 'category',
name:"x轴名字",
nameTextStyle :{
fontSize: 15 // x轴名字字号15,y轴同理
},
data: [20, 21, 22, 23, 24, 25],
axisLabel: {
inside: false, // 坐标显示在轴内测还是外侧
rotate:45, // 横坐标旋转度数
textStyle: {
color: '#000',
fontSize:'15', // 颜色、字体大小
}},
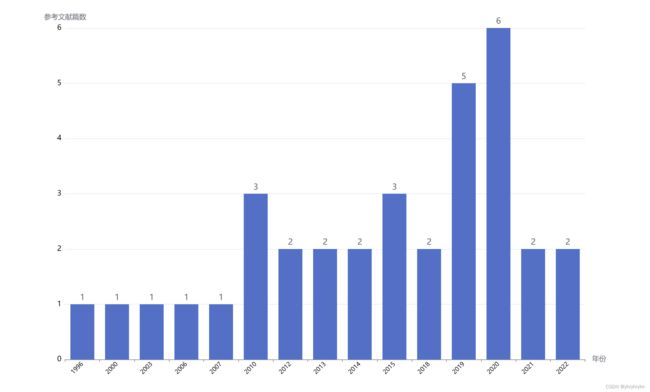
},数据显示问题
series: [
{
itemStyle :
{
normal:
{
label :
{
show: true, //开启显示
position: 'top', //在上方显示
textStyle: { //数值样式
fontSize: '17px', // 显示数值字体大小
color: '#666'
},
}
}},
data: [1, 1, 1, 1, 1],
type: 'bar' // 图表类型代码
}
]示例如下:
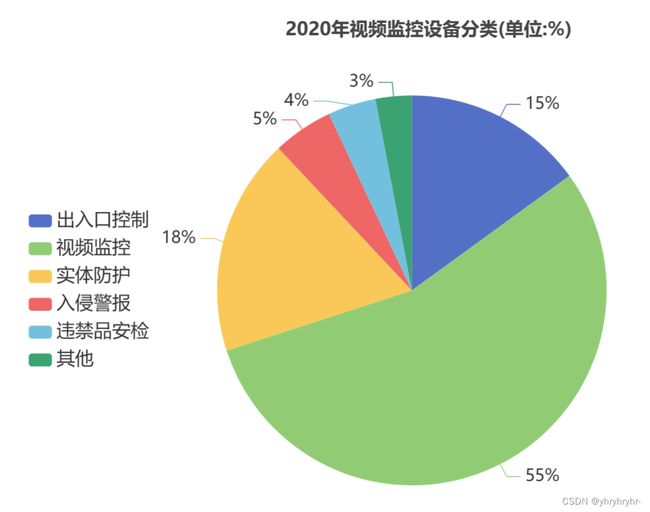
label: {
"normal": {
"show": true,
formatter: '{d}%', // 饼图显示百分比
"textStyle": {
"fontSize": 18 } // 显示的字体大小
},
"emphasis": {
"show": true
}
},
data: [ // 饼图人为设置颜色
{ value: 15, name: '出入口控制',itemStyle:{color:'#4169E1'}},
{ value: 55, name: '视频监控',itemStyle:{color:'#ADD8E6'} },
{ value: 18, name: '实体防护',itemStyle:{color:'#87CEFA'} },
],
series: [
{
itemStyle : { normal: {label : {show: true}}},
data: [1, 1, 1, 1, 1],
type: 'line',
smooth: true // 是否为光滑曲线
}
]
};总结
上述代码能够很好的完成饼图、折线图、柱状图的设计。其中代码原理大致相同,完全可以在更复杂的场景中使用这些模块。