Web基础与Http协议
文章目录
- 一.域名
-
-
-
- 1.1域名概述
- 1.2 域名空间结构
- 1.3 域名注册
-
-
- 二.网页的概念
-
-
-
- 2.1网页的概念
- 2.2 HTML概述
- 2.3 HTML基本标签
- 2.4HTML文档的结构
- 2.5网页基本标签
-
-
- 三.Web概述
-
-
-
- 3.1静态网页
- 3.2动态网页
-
-
- 四.HTTP协议概述
-
-
-
- 4.1 HTTP方法
- HTTP状态码
-
-
一.域名
1.1域名概述
域名的概念:
- IP地址不易记忆
早期使用Hosts文件解析域名:
-
主机名称重复
-
主机维护困难
DNS(Domain Name System 域名系统):
-
分布式
-
层次性
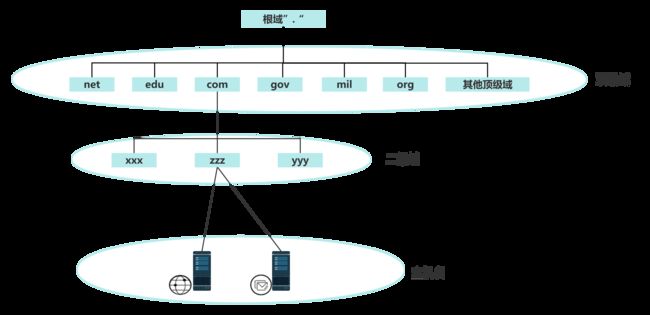
1.2 域名空间结构
- 根域
- 顶级域
- 组织域
- 国家/地区域名
- 二级域名
- FQDN=主机名:DNS后缀
1.3 域名注册
- 域名注册是Internet中用于解决地址对应问题的一种方法
- 遵循先申请先注册原则
- 域名注册步骤
二.网页的概念
2.1网页的概念
网页:
- 纯文本格式文件
- 编写语言为HTML
- 在用户的浏览器中被“翻译”成网页形式显示出来
网站
- 一个一个页面构成的,是多个网页的结合体
主页
- 打开网站后出现的第一个网页称为网站主页(或首页)
域名
- 浏览网页时输入的网址
HTTP
- 用来传输网页的通信协议
URL
- 是一种万维网寻址系统
HTML
- 用来来编写网页的超文本标记语言
超链接
- 超链接是将网站中不同网页链接起来的功能
发布
- 将制作好的网页上传到服务器供用户访问的过程
2.2 HTML概述
- HTML叫做超温标记语言,是一种规范,也是一种标准;它通过标记符号来标记要显示的网页中的各个部分,网页文件本身是一种文本文件,通过在文本文件中添加标记符。可以告诉浏览器如何显示其中的内容。
- HTML文件可以使用任何能够生成txt文件的文本编辑器来编辑,生成超文本标记语言文件。只能修改文件名后缀为".htal"
或”.htm“即可
HTML超文本标记语言:
-
Hyper Text Markup Language
-
网页的“源码“
浏览器:
- “解释和执行”HTML源码的工具
2.3 HTML基本标签
HTMI 语法规则
(1)HTML 语法规则
HTML标签采用双标记符的形式,前后标记符对应,分别表示标记开始和结束,标记符中间的内容被标签描述。前标记符由“”表示,结尾标记符多了一个“/”,由“”表示。
(2)HTML 文件结构
HTML文件最外层由表示,说明该文件是用HTML语言描述的。在它里面是并列的头标签()和内容标签(),最基本的
HTML 文件结构如下:
网页的内容描述信息</head>
网页显示的内容</body>
</html>
头标签中常用标签:
标签 描述
定义了文档的标题
<base> 定义了页面链接标签的默认链接地址
<link> 定义了一个文档和外部资源之间的关系
<meta> 定义了 HTML 文档中的元数据
<script> 定义了客户端的脚本文件
<style> 定义了 HTML 文档的样式文件
</code></pre>
<p><font color="LightSeaGreen">内容标签中常用标签:</font></p>
<pre><code class="prism language-powershell"> 标签 描述
<table> 定义一个表格
<tr> 定义了表格中的一行
<td> 定义了表格中某一行的一列
<img> 定义了一个图像
<a> 定义了一个超链接
<p> 定义了一行
<br> 定义了换行
<font> 定义了字体
<h1> 定义字体大小
</code></pre>
<h4>2.4HTML文档的结构</h4>
<blockquote>
<ul>
<li>HTML网页</li>
<li>头部部分</li>
<li>标题部分</li>
<li>主体部分</li>
<li>网页内容,包括文本、图像等</li>
</ul>
</blockquote>
<pre><code class="prism language-powershell"><html>
<head>
<title>我的网页<<span class="token operator">/</span>title>
<<span class="token operator">/</span>head>
<body>
hellow <span class="token operator">!</span><span class="token operator">!</span>
<<span class="token operator">/</span>hody>
<<span class="token operator">/</span>html>
</code></pre>
<h4>2.5网页基本标签</h4>
<p><font color="LightSeaGreen">网页摘要信息的作用</font></p>
<pre><code class="prism language-powershell"><span class="token operator">*</span> 有利于浏览器解析
<span class="token operator">*</span> 有利于搜索引擎搜索
<span class="token operator">*</span> <title>标签
<span class="token operator">*</span> <meta>标签
(1)
<head>
<title>搜狐<span class="token operator">-</span>中国最大的门户网站
<<span class="token operator">/</span>title>
<<span class="token operator">/</span>head>
<span class="token punctuation">(</span>2<span class="token punctuation">)</span>
<head>
<meta name=<span class="token string">"keywords"</span>
content=<span class="token string">"麻豆tv"</span><span class="token operator">/</span>>
<<span class="token operator">/</span>head>
</code></pre>
<ul>
<li>标题标签</li>
<li>行控制相关标签</li>
<li>范围标签</li>
<li>图像标签</li>
<li>超链接标签</li>
<li>特殊符号</li>
</ul>
<pre><code class="prism language-powershell"><h1>91<<span class="token operator">/</span>h1>
<p>麻<<span class="token operator">/</span>p>
豆<br<span class="token operator">/</span>>
<span>真的好<span>
<img src=”linux<span class="token punctuation">.</span>jpg“>
<a href=”linux<span class="token punctuation">.</span>htm“>我是谁<<span class="token operator">/</span>a>
; "<span class="token punctuation">;</span> &<span class="token function">copy</span><span class="token punctuation">;</span> &get<span class="token punctuation">;</span>
</code></pre>
<h1>三.Web概述</h1>
<ul>
<li>Web (World Wide Web)即全球广域网,也称为万维网</li>
<li>一种分布式图形信息系统</li>
<li>建立在Internet上的一种网络服务</li>
</ul>
<p><font color="LightSeaGreen">Web1.0</font></p>
<ul>
<li>以编辑为特征,网站提供给用户的内容是编辑处理后的,然后用户阅读网站提供的内容</li>
<li>这个过程是网站到用户的单向行为</li>
</ul>
<p><font color="LightSeaGreen">Web2.0</font></p>
<ul>
<li> <p>更注重用户的交互作用,用户既是网站内容的消费者 (浏览者),也是网站内容的制造者</p> </li>
<li> <p>加强了网站与用户之间的互动,网站内容基于用户提供,网站的诸多功能也由用户参与建设,实现了网站与用户双向的交流与参与</p> </li>
<li> <p>Web2.0特征<br> 用户分享、以兴趣为聚合点的社群、开放的平台,活跃的用户</p> </li>
</ul>
<h4>3.1静态网页</h4>
<ul>
<li> <p>静态网页是标准的HTML文件</p> </li>
<li> <p>扩展名是.htm、.html</p>
<ul>
<li>文本、图像、声音、Flash动画、客户端脚本和ActiveX控件及Java小程序等</li>
<li>是网站建设的基础,早期网站一般都由静态网页制作</li>
</ul> </li>
<li> <p>没有后台数据库、不含程序和不可交互的网页</p> </li>
<li> <p>相对更新起来比较麻烦,适用于一般更新较少的展示型网站</p> </li>
</ul>
<p><strong>静态网页特点:</strong></p>
<ul>
<li> <p>每个静态网页都有一个固定的URL,且URL以.htm、html、.shtml等常见形式为后缀,而不含有“?”</p> </li>
<li> <p>网页内容一经发布到网站服务器上,无论是否有用户访问,每个静态网页都是保存在网站服务器上的</p> </li>
<li> <p>静态网页的内容相对稳定,容易被搜索引擎检索</p> </li>
<li> <p>静态网页没有数据库的支持,在网站制作和维护方面工作量较大,因此当网站信息量很大时完全依靠静态网页制作方式比较困难</p> </li>
<li> <p>静态网页的交互性较差,在功能方面有较大的限制</p> </li>
<li> <p>页面浏览速度迅速,过程无需连接数据库,开启页面速度快于动态页面</p> </li>
</ul>
<h4>3.2动态网页</h4>
<ul>
<li>网页URL不固定,能通过后台与用户交互</li>
<li>在动态网页网址中有一个标志性的符号----“?”</li>
<li>常用的语言有PHP,JSP,Python,Ruby等</li>
</ul>
<p><a href="http://img.e-com-net.com/image/info8/6c24b98658874c8f83884950dacd71ad.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/6c24b98658874c8f83884950dacd71ad.jpg" alt="Web基础与Http协议_第4张图片" width="526" height="266" style="border:1px solid black;"></a><br> <strong>动态网页的特点:</strong></p>
<p><font color="LightSeaGreen">交互性</font></p>
<ul>
<li>网页会根据用户的要求和选择而动态改变和响应,将浏览器作为客户端界面,这将是今后WEB发展的大势所趋<br> 自动更新</li>
<li>无须手动地更新HTML文档,便会自动生成新的页面,可以大大节省工作量</li>
</ul>
<p><font color="LightSeaGreen">因时因人而变</font></p>
<ul>
<li>当不同的时间,不同的人访问同一网址时会产生不同的页面</li>
</ul>
<h1>四.HTTP协议概述</h1>
<ul>
<li> <p>HTTP协议是互联网上应用最为广泛的一种网络协议设计这个协议的目的是为了发布和接收Web服务器上的HTML页面</p> </li>
<li> <p>HTTP协议的版本</p> </li>
<li>
<ul>
<li>HTTP 0.9</li>
<li>HTTP 1.0</li>
<li>HTTP 1.1</li>
<li>HTTP2.0</li>
</ul> </li>
</ul>
<p><a href="http://img.e-com-net.com/image/info8/b6c6a3f758334996b7e7ec24e7a28d00.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/b6c6a3f758334996b7e7ec24e7a28d00.jpg" alt="Web基础与Http协议_第5张图片" width="650" height="587" style="border:1px solid black;"></a></p>
<h4>4.1 HTTP方法</h4>
<p>HTTP 支持几种不同的请求命令,这些命令被称为 HTTP 方法(HTTP method)。每条 HTTP 请求报文都包含一个方法, 告诉服务器要执行什么动作,包括:获取一个页面,运行一个网关程序,删除一个文件等。最常用的获取资源的方法是 GET、POST、PUT。</p>
<ul>
<li> <p>HTTP支持几种不同的请求命令,这些命令被称为HTTP<br> 方法(HTTP method)</p> </li>
<li> <p>每条HTTP请求报文都包含一个方法,告诉服务器要执行什么动作<br> 获取一个Web页面<br> 运行一个网关程序<br> 删除一个文件等</p> </li>
</ul>
<p><code>HTTP协议有多种获得Web资源的方法</code></p>
<table>
<thead>
<tr>
<th>HTTP方法</th>
<th>描述</th>
</tr>
</thead>
<tbody>
<tr>
<td>GET</td>
<td>对服务器资源获取的简单请求</td>
</tr>
<tr>
<td>PUT</td>
<td>向服务器提交数据,以修改数据</td>
</tr>
<tr>
<td>DELETE</td>
<td>删除服务器上的某些资源</td>
</tr>
<tr>
<td>POST</td>
<td>用于发送包含用户提交数据的请求</td>
</tr>
<tr>
<td>HEAD</td>
<td>请求页面的首部,获取资源的元信息</td>
</tr>
<tr>
<td>CONNECT</td>
<td>建立特殊的连接隧道</td>
</tr>
<tr>
<td>OPTIONS</td>
<td>列出可对资源实行的方法</td>
</tr>
<tr>
<td>TRACE</td>
<td>追踪请求 - 响应的传输路径</td>
</tr>
</tbody>
</table>
<p>1、GET请求会向数据库发索取数据的请求,从而来获取信息,该请求就像数据库的select操作一样,只是用来查询一下数据,不会修改、增加数据,不会影响资源的内容,即该请求不会产生副作用。无论进行多少次操作,结果都是一样的。</p>
<p>2、与GET不同的是,PUT请求是向服务器端发送数据的,从而改变信息,该请求就像数据库的update操作一样,用来修改数据的内容,但是不会增加数据的种类等,也就是说无论进行多少次PUT操作,其结果并没有不同。</p>
<p>3、POST请求同PUT请求类似,都是向服务器端发送数据的,但是该请求会改变数据的种类等资源,就像数据库的insert操作一样,会创建新的内容。几乎目前所有的提交操作都是用POST请求的。</p>
<p>4、DELETE请求顾名思义,就是用来删除某一个资源的,该请求就像数据库的delete操作</p>
<p><font color="LightSeaGreen"><strong>GET 和 POST 比较:</strong></font></p>
<ul>
<li> <p>GET 方法:从指定的服务器上获得数据<br> GET请求能被缓存<br> GET请求会保存在浏览器的浏览纪录里<br> GET请求有长度的限制<br> 主要用于获取数据<br> 查询的字符串会显示在URL后缀中,不安全,比如 http://www.test.com/a.php?Id=123</p> </li>
<li> <p>POST 方法:提交数据给指定服务器处理<br> POST请求不能被缓存<br> POST请求不会保存在浏览器的浏览纪录里<br> POST请求没有长度限制<br> 查询的字符串不会显示在URL中,比较安全</p> </li>
</ul>
<h4>HTTP状态码</h4>
<ul>
<li>当使用浏览器访问某一个URL,会根据处理情况返回相应的处理状态</li>
<li>通常正常的状态码为2xx,3xx (如200)</li>
<li>如果出现异常会返回4xx,5xx (如404)</li>
</ul>
<table>
<thead>
<tr>
<th>状态码首位</th>
<th>已定义范围</th>
<th>分类</th>
</tr>
</thead>
<tbody>
<tr>
<td>1xx</td>
<td>100-101</td>
<td>信息提示</td>
</tr>
<tr>
<td>2xx</td>
<td>200-206</td>
<td>成功</td>
</tr>
<tr>
<td>3xx</td>
<td>300-305</td>
<td>重定向</td>
</tr>
<tr>
<td>4xx</td>
<td>400-415</td>
<td>客户端错误</td>
</tr>
<tr>
<td>5xx</td>
<td>500-505</td>
<td>服务端错误</td>
</tr>
</tbody>
</table>
<p><font color="LightSeaGreen">HTTP 常见状态码</font></p>
<table>
<thead>
<tr>
<th>状态码</th>
<th>功能描述</th>
</tr>
</thead>
<tbody>
<tr>
<td>200</td>
<td>一切正常</td>
</tr>
<tr>
<td>301</td>
<td>永久重定向</td>
</tr>
<tr>
<td>302</td>
<td>临时重定向</td>
</tr>
<tr>
<td>401</td>
<td>用户名或密码错误</td>
</tr>
<tr>
<td>403</td>
<td>禁止访问(客户端IP地址被拒绝)</td>
</tr>
<tr>
<td>404</td>
<td>请求的文件不存在</td>
</tr>
<tr>
<td>414</td>
<td>请求URI头部过长</td>
</tr>
<tr>
<td>500</td>
<td>服务器内部错误</td>
</tr>
<tr>
<td>502</td>
<td>无效网关</td>
</tr>
<tr>
<td>503</td>
<td>当前服务不可用</td>
</tr>
<tr>
<td>504</td>
<td>网关请求超时</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1669243590976561152"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(前端,http,java)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1947900773316751360.htm"
title="Python FastMCP:让你的AI工具链飞起来" target="_blank">Python FastMCP:让你的AI工具链飞起来</a>
<span class="text-muted"></span>
<div>PythonFastMCP:让你的AI工具链飞起来FastMCPFastMCP是什么?1.工具(Tools):赋予LLM执行能力2.Resources(资源):安全数据通道3.Prompts(提示模板):标准化LLM交互4.组件协同:构建项目AI工具链5.部署架构与性能优化博主热门文章推荐:官方文档:FastMCP官方文档:https://gofastmcp.com/MCP协议规范:https:/</div>
</li>
<li><a href="/article/1947898513677414400.htm"
title="面试挂在阿里,庆幸拿到网易offer,一位三年Java岗面试总,细节如下" target="_blank">面试挂在阿里,庆幸拿到网易offer,一位三年Java岗面试总,细节如下</a>
<span class="text-muted">小迁不秃头</span>
<div>前言15年毕业到现在有三年多了,最近去面试了阿里集团(菜鸟网络,蚂蚁金服),网易,滴滴,点我达,最终收到点我达,网易offer,蚂蚁金服二面挂掉,菜鸟网络一个月了还在流程中...最终有幸去了网易。但是要特别感谢点我达的领导及HR,真的非常非常好,很感谢他们一直的关照和指导。面试整体事项1.简历要准备好,联系方式一定要正确清晰醒目,项目经历按照时间倒序阐述,注意描述自己在项目中承担的职责,简历的模板</div>
</li>
<li><a href="/article/1947896992420130816.htm"
title="如何区分Bug是前端问题还是后端问题?" target="_blank">如何区分Bug是前端问题还是后端问题?</a>
<span class="text-muted">海姐软件测试</span>
<a class="tag" taget="_blank" href="/search/%E7%BC%BA%E9%99%B7%E7%AE%A1%E7%90%86/1.htm">缺陷管理</a><a class="tag" taget="_blank" href="/search/bug/1.htm">bug</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>在软件测试中,精准定位Bug的归属(前端or后端)是高效协作的关键。以下是系统化的排查方法,结合技术细节和实战技巧:1.核心判断逻辑「数据vs展示」二分法:后端问题:数据本身错误(API返回错误数据/逻辑错误/数据库问题)前端问题:数据正确但展示异常(UI渲染错误/交互逻辑问题)2.四步定位法第一步:抓包分析(必做)工具:ChromeDevTools>Network/Fiddler/Charles</div>
</li>
<li><a href="/article/1947895095520980992.htm"
title="前端Vue自定义顶部搜索框 热门搜索 历史搜索 用于搜索跳转使用" target="_blank">前端Vue自定义顶部搜索框 热门搜索 历史搜索 用于搜索跳转使用</a>
<span class="text-muted">前端组件分享</span>
<div>前端Vue自定义顶部搜索框热门搜索历史搜索用于搜索跳转使用,下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13128效果图如下:####自定义顶部搜索框用于搜索跳转使用方法```使用方法```####HTML代码实现部分```htmlimportCCBProjectListfrom'../../components/CCPro</div>
</li>
<li><a href="/article/1947891826937622528.htm"
title="“重复”定义函数的睿智(Python/与ai助手“智普清言”深度交流)" target="_blank">“重复”定义函数的睿智(Python/与ai助手“智普清言”深度交流)</a>
<span class="text-muted">梦幻精灵_cq</span>
<a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a>
<div>镜像双胞谬重复,定制便捷巧活工。 笔记模板由python脚本于2025-07-1612:16:30创建,本篇笔记适合至少通晓一门语言,熟悉基本编程范式的coder翻阅。学习的细节是欢悦的历程 博客的核心价值:在于输出思考与经验,而不仅仅是知识的简单复述。Python官网: 这里,才python前沿。英文原版,原汁原味,才是寻根溯源的正统。地址:https://www.python.org/F</div>
</li>
<li><a href="/article/1947891574767677440.htm"
title="偶拾《退让》,一阙仿七律带出的文化思考(中文诗创作)" target="_blank">偶拾《退让》,一阙仿七律带出的文化思考(中文诗创作)</a>
<span class="text-muted">梦幻精灵_cq</span>
<a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a>
<div>礼貌温言沐春风,谦让理解通彼此。 笔记模板由python脚本于2025-07-0111:29:03创建,本篇笔记适合喜欢中文仿古七言诗的coder翻阅。学习的细节是欢悦的历程 博客的核心价值:在于输出思考与经验,而不仅仅是知识的简单复述。Python官网: 这里,才python前沿。英文原版,原汁原味,才是寻根溯源的正统。地址:https://www.python.org/Free: 大咖</div>
</li>
<li><a href="/article/1947887793355157504.htm"
title="iOS 抓包工具有哪些?2025实用指南与场景推荐" target="_blank">iOS 抓包工具有哪些?2025实用指南与场景推荐</a>
<span class="text-muted"></span>
<div>在iOS平台调试网络请求,你可能会遇到无法代理、HTTPS加密、Pin验证、双向认证等诸多拦截。本文将围绕当下实用的iOS抓包工具进行全面介绍,从功能对比到典型场景帮助你找到最佳调试方案。工具分类及主要功能一览我们先从功能维度来看这些工具:工具名称HTTPS解密绕过Pin/双向认证App指定抓包拦截&修改网络层分析Charles✅❌❌✅❌Sniffmaster✅✅✅✅✅✅✅✅✅mitmproxy✅</div>
</li>
<li><a href="/article/1947885903099785216.htm"
title="小架构step系列19:请求和响应" target="_blank">小架构step系列19:请求和响应</a>
<span class="text-muted">秋千码途</span>
<a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84/1.htm">架构</a>
<div>1概述作为Web程序,通用形式是发起HTTP请求并获取返回的结果,在这个过程中,需要把请求映射到代码的接口上,提供这种接口的类一般称为Controller,也就是需要把请求映射到Controller的接口方法上,把请求的参数映射到接口的参数中,并从接口返回接口处理的结果。在后端渲染页面的场景中,返回的结果需要处理为视图View。而现在更普遍的是前后端分离,返回的结果一般处理为JSON格式的数据,前</div>
</li>
<li><a href="/article/1947885272461012992.htm"
title="iOS WebView 调试实战 localStorage 与 sessionStorage 同步问题全流程排查" target="_blank">iOS WebView 调试实战 localStorage 与 sessionStorage 同步问题全流程排查</a>
<span class="text-muted">2501_91591841</span>
<a class="tag" taget="_blank" href="/search/ios/1.htm">ios</a><a class="tag" taget="_blank" href="/search/%E5%B0%8F%E7%A8%8B%E5%BA%8F/1.htm">小程序</a><a class="tag" taget="_blank" href="/search/uni-app/1.htm">uni-app</a><a class="tag" taget="_blank" href="/search/iphone/1.htm">iphone</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/webview/1.htm">webview</a><a class="tag" taget="_blank" href="/search/https/1.htm">https</a>
<div>在混合开发项目中,localStorage和sessionStorage常被前端用来临时存储用户状态、页面标记等数据。但这些Web存储在iOSWebView中并不总是如预期稳定,有时会出现数据“存了又丢”、“刷新后状态消失”、甚至“另一个标签页取不到值”等异常,调试难度极高。本文以真实案例为基础,分享如何通过实际流程和工具协作,最终定位存储问题根因并制定稳定方案。一、典型用户反馈:刷新页面后状态消</div>
</li>
<li><a href="/article/1947876448102576128.htm"
title="Python 爬虫——Pyppeteer" target="_blank">Python 爬虫——Pyppeteer</a>
<span class="text-muted"></span>
<div>Python爬虫——PyppeteerPythonSpider——Pyppeteer一、爬虫的两种方式二、Pyppeteer三、爬虫实现PythonSpider——Pyppeteer爬虫具有时效性,该文产生于2023年末一、爬虫的两种方式爬虫大致可以分为两类方式:直接请求直接请求的方式一般是使用python的HTTP请求库发起HTTP请求,然后接收返回的数据再进行解析,这种方式存在很大的局限性。当</div>
</li>
<li><a href="/article/1947875565285470208.htm"
title="Selenium+Java 自动化测试入门到实践:从环境搭建到元素操作" target="_blank">Selenium+Java 自动化测试入门到实践:从环境搭建到元素操作</a>
<span class="text-muted">yy鹈鹕灌顶</span>
<a class="tag" taget="_blank" href="/search/selenium/1.htm">selenium</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%B5%8B%E8%AF%95%E5%B7%A5%E5%85%B7/1.htm">测试工具</a>
<div>在自动化测试领域,Selenium凭借其强大的跨浏览器兼容性和灵活的API,成为Web应用测试的首选工具。而Java作为一门稳定且广泛应用的编程语言,与Selenium结合能构建出高效、可维护的自动化测试框架。本文将从环境搭建开始,逐步介绍Selenium+Java的核心用法,帮助新手快速上手。一、环境搭建:让工具跑起来1.安装Java开发环境Selenium的Java客户端需要依赖JDK,建议安</div>
</li>
<li><a href="/article/1947875187164770304.htm"
title="docker构建springboot镜像" target="_blank">docker构建springboot镜像</a>
<span class="text-muted">frt6668</span>
<a class="tag" taget="_blank" href="/search/Spring/1.htm">Spring</a><a class="tag" taget="_blank" href="/search/Docker/1.htm">Docker</a><a class="tag" taget="_blank" href="/search/Springboot/1.htm">Springboot</a><a class="tag" taget="_blank" href="/search/docker/1.htm">docker</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>先在Linux服务器安装docker由于镜像现在访问不了,所以采用其它国内镜像的方法拉去镜像直接运行该命令:dockerpulldocker.1ms.run/library/openjdk:21前面是镜像地址,可以替换的地址有:https://docker.1ms.run毫秒镜像可用https://docker.xuanyuan.me轩辕镜像可用https://dislabaiot.xyz-可用h</div>
</li>
<li><a href="/article/1947873423497687040.htm"
title="重学前端006 --- 响应式网页设计 CSS 弹性盒子" target="_blank">重学前端006 --- 响应式网页设计 CSS 弹性盒子</a>
<span class="text-muted"></span>
<div>文章目录盒模型一、盒模型的基本概念二、两种盒模型的对比举例三、总结Flexbox弹性盒子布局一、Flexbox的核心概念二、Flexbox的基本语法1.定义Flex容器2.Flex容器的主要属性3.Flex项目的主要属性三、Flexbox的常见布局示例四、FlexboxvsGrid布局五、总结imgobject-fitgapCSS::after伪元素详解1.基本概念2.基础语法3.关键注意事项以下</div>
</li>
<li><a href="/article/1947873423904534528.htm"
title="重学前端007 --- 响应式网页设计 CSS 排版" target="_blank">重学前端007 --- 响应式网页设计 CSS 排版</a>
<span class="text-muted">Sapphire~</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>文章目录导入字体总结浏览器给元素添加的默认值text-indent:-8px;1.text-indent属性的作用2.总结其他css导入字体这将导入OpenSans字体系列,字体粗细值为400、700和800。总结浏览器给元素添加的默认值元素默认外边距(Margin)默认内边距(Padding)作用-上下0.5em~1em无标题与内容分隔上下1em无段落间距/上下1em,左右40px无列表缩进上下</div>
</li>
<li><a href="/article/1947871533498167296.htm"
title="android单个页面切换_Android实现界面切换的两种方式" target="_blank">android单个页面切换_Android实现界面切换的两种方式</a>
<span class="text-muted">weixin_39939918</span>
<a class="tag" taget="_blank" href="/search/android%E5%8D%95%E4%B8%AA%E9%A1%B5%E9%9D%A2%E5%88%87%E6%8D%A2/1.htm">android单个页面切换</a>
<div>在初学Android开发过程中,一定会遇到实现两个界面互相切换的问题,有两种方法来实现这个功能,小编带大家一起学习一下;这种方法严格意义上不算是界面切换(纯属小编愚见),因为它只是重新设置了一下界面的布局文件;比如我们在eclipse中新创建一个项目工程,会默认给我们两个文件,一个为MainActivity.java,另一个就是activity_main.xml,大家可以这样理解,MainActi</div>
</li>
<li><a href="/article/1947869136390516736.htm"
title="springboot 不加载mybatiesPlus的mapper.xml文件 的解决方法" target="_blank">springboot 不加载mybatiesPlus的mapper.xml文件 的解决方法</a>
<span class="text-muted">奇纳尼</span>
<a class="tag" taget="_blank" href="/search/mapper.xml/1.htm">mapper.xml</a><a class="tag" taget="_blank" href="/search/mybatiesPlus/1.htm">mybatiesPlus</a><a class="tag" taget="_blank" href="/search/springboot/1.htm">springboot</a>
<div>1:在pom.xml中加入src/main/java**/*.xmlfalse2:在application.properties中加入#配置mapperxml文件的路径,这个配置以后mybaties的xml文件就能被编译加载,还需要在pom.xml中配置,这个项目是父工程service#的pom.xml加的配置,,两个配置缺一不可mybatis-plus.mapper-locations=clas</div>
</li>
<li><a href="/article/1947866994632093696.htm"
title="Kafka单条消息长度限制详解及Java实战指南" target="_blank">Kafka单条消息长度限制详解及Java实战指南</a>
<span class="text-muted"></span>
<div>在分布式消息系统中,Kafka以其高吞吐、低延迟的特性成为主流选择。但很多开发者在使用时会遇到一个常见问题:单条消息长度限制。本文将深入剖析Kafka的消息大小限制机制,并提供Java解决方案。一、Kafka消息长度限制核心参数Kafka通过多级配置控制消息大小,关键参数如下:配置项作用范围默认值说明message.max.bytesBroker1MB(1048588)Broker允许的最大消息尺</div>
</li>
<li><a href="/article/1947866868295462912.htm"
title="Kafka 如何优雅实现 Varint 和 ZigZag 编码" target="_blank">Kafka 如何优雅实现 Varint 和 ZigZag 编码</a>
<span class="text-muted"></span>
<div>ByteUtils是Kafka中一个非常基础且核心的工具类。从包名common.utils就可以看出,它被广泛用于Kafka的各个模块中。它的主要职责是提供一套高效、底层的静态方法,用于在字节缓冲区(ByteBuffer)、字节数组(byte[])以及输入/输出流(InputStream/OutputStream)中读写Java的基本数据类型。ZigZag编解码过程的数学原理详解康托尔对角线映射。</div>
</li>
<li><a href="/article/1947864976739856384.htm"
title="达梦数据库监控观测最佳实践" target="_blank">达梦数据库监控观测最佳实践</a>
<span class="text-muted"></span>
<div>概述达梦企业管理器简称DEM,架构如下:概略来说,每个数据库主机安装代理程序DMAgent,在监控方面,它将指标发送至DEM服务端,用户可访问DEM控制台查看数据主机和实例的监控指标,在DEM进行配置后可通过http://:8080/dem/metrics端点暴露主机和数据库的Prometheus指标,观测云DataKit可从此端点采集指标完成达梦数据库集成。前提条件监控目标可通过DMAgent上</div>
</li>
<li><a href="/article/1947864167176269824.htm"
title="《金色光芒》泰剧【1080p超清泰语中字】金色光芒(2024)全集完整未删减版免费在线观看夸克网盘高清迅雷网盘百度云" target="_blank">《金色光芒》泰剧【1080p超清泰语中字】金色光芒(2024)全集完整未删减版免费在线观看夸克网盘高清迅雷网盘百度云</a>
<span class="text-muted">6a3de85245co</span>
<div>泰剧《金色光芒》以女性主角ThongPrakai的视角,讲述了一位勇敢女性为了追求更美好的生活,独自踏足曼谷的励志故事。在这里,她与九位性格迥异的男性角色相遇,他们各自以独特的方式影响着ThongPrakai的命运,成为了她追求成功的媒介。一起来看看《金色光芒》泰剧【1080p超清泰语中字】金色光芒(2024)全集完整未删减版免费在线观看夸克网盘高清迅雷网盘百度云吧。金色光芒链接:https://</div>
</li>
<li><a href="/article/1947861699801444352.htm"
title="Android-API调用学习总结" target="_blank">Android-API调用学习总结</a>
<span class="text-muted">每次的天空</span>
<a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a>
<div>一、Postman检查API接口是否支持1.“HTTPRequest”来创建一个新的请求。——请求构建界面,这是你进行所有API调用的地方。2.设置请求方法和URL:选择请求方法:在URL输入框左侧,有一个下拉菜单。点击它,选择你想要测试的HTTP请求方法(例如:GET,POST,PUT,DELETE等)。GET:获取数据区别:GET请求通常用于从服务器获取或读取数据。它不应该对服务器上的数据产生</div>
</li>
<li><a href="/article/1947861067883409408.htm"
title="Java IO流" target="_blank">Java IO流</a>
<span class="text-muted"></span>
<div>目录一、IO流的分类(一)字节流1、InputStreamInputStream类中的成员方法FileInputStream的构造方法read()和read(byte[]b)代码示例:2、利用Scanner进行字符读取代码示例:3、OutputStreamOutputStream中的成员方法FileOutputStream代码示例示例一:示例二:示例三:示例四:示例五:追加写:(二)字符流1、Re</div>
</li>
<li><a href="/article/1947858962795786240.htm"
title="《某某》台剧【1080p超清中字】某某(2024)全集完整未删减版免费在线观看夸克网盘高清迅雷网盘百度云" target="_blank">《某某》台剧【1080p超清中字】某某(2024)全集完整未删减版免费在线观看夸克网盘高清迅雷网盘百度云</a>
<span class="text-muted">e95cfad15310</span>
<div>自从上次我们提到了《某某》的影视化消息,网友们就纷纷猜测起主演人选。其中,宋威龙和张新成成为了热门人选,他们精湛的演技和人气让许多粉丝期待不已。然而,这次《某某》的影视化却给我们带来了一个惊喜——它竟然是在台湾拍摄的,而且选用的演员我们都不怎么认识。大伙一起来看看《某某》台剧【1080p超清中字】某某(2024)全集完整未删减版免费在线观看夸克网盘高清迅雷网盘百度云就在下方。网盘链接:https:</div>
</li>
<li><a href="/article/1947858455410831360.htm"
title="学习Java对象的使用" target="_blank">学习Java对象的使用</a>
<span class="text-muted">颵麏</span>
<div>一、学习目的对象是整个面向对象程序设计的理论基础,由于面向对象程序中使用类来创建对象,所以可以将对象理解为一种新型的变量,它保存着一些比较有用的数据,但可以要求它对自身进行操作。对象之间靠互相传递消息而相互作用。消息传递的结果是启动了方法,完成一-些行为或者修改接收消息的对象的属性。学会如何使用对象对面向对象编程思想的培养有很大帮助二、学习内容1,对象创建后就可以访问对象成员访问方法是对象名.对象</div>
</li>
<li><a href="/article/1947857282469523456.htm"
title="LeetCode 25. K 个一组翻转链表 java题解" target="_blank">LeetCode 25. K 个一组翻转链表 java题解</a>
<span class="text-muted"></span>
<div>反转链表进阶版题目https://leetcode-cn.com/problems/reverse-nodes-in-k-group/代码/***Definitionforsingly-linkedlist.*publicclassListNode{*intval;*ListNodenext;*ListNode(){}*ListNode(intval){this.val=val;}*ListNod</div>
</li>
<li><a href="/article/1947856272393039872.htm"
title="开源流程引擎Camunda简介" target="_blank">开源流程引擎Camunda简介</a>
<span class="text-muted">° 安如少年初如梦662</span>
<a class="tag" taget="_blank" href="/search/Java%E5%AD%A6%E4%B9%A0%E8%AE%B0%E5%BD%95/1.htm">Java学习记录</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a>
<div>目录简单介绍主要组件与名词介绍常见名词解释核心组件介绍一些思考与前端的关系前端逻辑的简化后端接口的专注流程引擎的控制作用数据和状态的管理监控和管理的集中化参考资料简单介绍Camunda的本质是可以独立运行的一套流程引擎,流程引擎会根据预先设定(类似流程图内的流程图)好的规则和逻辑进行流程执行。主要组件与名词介绍常见名词解释BPMN:即业务流程模型和标记,是一种业界标准的流程建模语言。Camunda</div>
</li>
<li><a href="/article/1947852112356503552.htm"
title="学习笔记56-(已解决)pip指令下载超时Read timed out错误" target="_blank">学习笔记56-(已解决)pip指令下载超时Read timed out错误</a>
<span class="text-muted">李卓璐</span>
<a class="tag" taget="_blank" href="/search/%E6%8A%A5%E9%94%99%E6%95%B4%E7%90%86/1.htm">报错整理</a><a class="tag" taget="_blank" href="/search/pip/1.htm">pip</a>
<div>(已解决)pip指令下载超时Readtimedout错误下了一上午卡到自闭然后查了很多帖子,最后更换国内安装源和设置超时时间可以解决。在pip3installXXX命令的后面加上–default-timeout=100-ihttps://pypi.tuna.tsinghua.edu.cn/simple</div>
</li>
<li><a href="/article/1947851985025822720.htm"
title="Java 正则表达式详解" target="_blank">Java 正则表达式详解</a>
<span class="text-muted">BigData_Hubert</span>
<a class="tag" taget="_blank" href="/search/java%E5%9F%BA%E7%A1%80/1.htm">java基础</a><a class="tag" taget="_blank" href="/search/%E6%AD%A3%E5%88%99%E8%A1%A8%E8%BE%BE%E5%BC%8F/1.htm">正则表达式</a><a class="tag" taget="_blank" href="/search/regex/1.htm">regex</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>正则表达式乍一看上去是一堆繁琐的、无规律的、令人头大的字符串,但是其简单易学,适用于各种语言;当你了解他之后,你就会知道它的强大。很多程序设计语言都支持用正则表达式来进行字符串的操作。正则表达式简介初识正则表达式正则表达式是使用单个字符串来描述、匹配一系列规则的字符串。正则表达式并不仅限于某一种语言(几乎所有的语言都有字符串),在每种语言中有细微的差别。一个正则表达式字符串:^p[a-zA-Z_]</div>
</li>
<li><a href="/article/1947850977717579776.htm"
title="JAVA API (三):从基础爬虫构建到带条件数据提取 —— 详解 URL、正则与爬取策略" target="_blank">JAVA API (三):从基础爬虫构建到带条件数据提取 —— 详解 URL、正则与爬取策略</a>
<span class="text-muted">钮祜禄.爱因斯晨</span>
<a class="tag" taget="_blank" href="/search/JAVA%E5%AD%A6%E4%B9%A0%E7%AC%94%E8%AE%B0/1.htm">JAVA学习笔记</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E7%88%AC%E8%99%AB/1.htm">爬虫</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>个人主页-爱因斯晨文章专栏-Java学习相关文章:API(一)相关文章:API(二)持续努力中,感谢支持一、爬虫基础(一)爬虫的基本概念定义:爬虫是按照一定规则自动抓取网络信息的程序,在Java环境下,可借助URL、HttpURLConnection等API来实现。应用场景:广泛应用于数据采集,如电商平台的价格监控、各类新闻的聚合;还可用于信息分析,如舆情监测等。(二)Java实现简单爬虫的步骤建</div>
</li>
<li><a href="/article/1947850851544526848.htm"
title="全球企业生成式AI应用图谱:601个案例揭示11行业×6类智能体实践,全网最详细!" target="_blank">全球企业生成式AI应用图谱:601个案例揭示11行业×6类智能体实践,全网最详细!</a>
<span class="text-muted"></span>
<div>写在前面:本文为谷歌发布的《601real-worldgenAIusecasesfromtheworld’sleadingorganizations》原文链接为:https://cloud.google.com/transform/101-real-world-generative-ai-use-cases-from-industry-leaders?hl=en以下案例按照“汽车与物流、商业与专用</div>
</li>
<li><a href="/article/103.htm"
title="SAX解析xml文件" target="_blank">SAX解析xml文件</a>
<span class="text-muted">小猪猪08</span>
<a class="tag" taget="_blank" href="/search/xml/1.htm">xml</a>
<div>1.创建SAXParserFactory实例
2.通过SAXParserFactory对象获取SAXParser实例
3.创建一个类SAXParserHander继续DefaultHandler,并且实例化这个类
4.SAXParser实例的parse来获取文件
public static void main(String[] args) {
//</div>
</li>
<li><a href="/article/230.htm"
title="为什么mysql里的ibdata1文件不断的增长?" target="_blank">为什么mysql里的ibdata1文件不断的增长?</a>
<span class="text-muted">brotherlamp</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/linux%E8%BF%90%E7%BB%B4/1.htm">linux运维</a><a class="tag" taget="_blank" href="/search/linux%E8%B5%84%E6%96%99/1.htm">linux资料</a><a class="tag" taget="_blank" href="/search/linux%E8%A7%86%E9%A2%91/1.htm">linux视频</a><a class="tag" taget="_blank" href="/search/linux%E8%BF%90%E7%BB%B4%E8%87%AA%E5%AD%A6/1.htm">linux运维自学</a>
<div>我们在 Percona 支持栏目经常收到关于 MySQL 的 ibdata1 文件的这个问题。
当监控服务器发送一个关于 MySQL 服务器存储的报警时,恐慌就开始了 —— 就是说磁盘快要满了。
一番调查后你意识到大多数地盘空间被 InnoDB 的共享表空间 ibdata1 使用。而你已经启用了 innodbfileper_table,所以问题是:
ibdata1存了什么?
当你启用了 i</div>
</li>
<li><a href="/article/357.htm"
title="Quartz-quartz.properties配置" target="_blank">Quartz-quartz.properties配置</a>
<span class="text-muted">eksliang</span>
<a class="tag" taget="_blank" href="/search/quartz/1.htm">quartz</a>
<div>其实Quartz JAR文件的org.quartz包下就包含了一个quartz.properties属性配置文件并提供了默认设置。如果需要调整默认配置,可以在类路径下建立一个新的quartz.properties,它将自动被Quartz加载并覆盖默认的设置。
下面是这些默认值的解释
#-----集群的配置
org.quartz.scheduler.instanceName =</div>
</li>
<li><a href="/article/484.htm"
title="informatica session的使用" target="_blank">informatica session的使用</a>
<span class="text-muted">18289753290</span>
<a class="tag" taget="_blank" href="/search/workflow/1.htm">workflow</a><a class="tag" taget="_blank" href="/search/session/1.htm">session</a><a class="tag" taget="_blank" href="/search/log/1.htm">log</a><a class="tag" taget="_blank" href="/search/Informatica/1.htm">Informatica</a>
<div>如果希望workflow存储最近20次的log,在session里的Config Object设置,log options做配置,save session log :sessions run ;savesessio log for these runs:20
session下面的source 里面有个tracing </div>
</li>
<li><a href="/article/611.htm"
title="Scrapy抓取网页时出现CRC check failed 0x471e6e9a != 0x7c07b839L的错误" target="_blank">Scrapy抓取网页时出现CRC check failed 0x471e6e9a != 0x7c07b839L的错误</a>
<span class="text-muted">酷的飞上天空</span>
<a class="tag" taget="_blank" href="/search/scrapy/1.htm">scrapy</a>
<div>Scrapy版本0.14.4
出现问题现象:
ERROR: Error downloading <GET http://xxxxx CRC check failed
解决方法
1.设置网络请求时的header中的属性'Accept-Encoding': '*;q=0'
明确表示不支持任何形式的压缩格式,避免程序的解压</div>
</li>
<li><a href="/article/738.htm"
title="java Swing小集锦" target="_blank">java Swing小集锦</a>
<span class="text-muted">永夜-极光</span>
<a class="tag" taget="_blank" href="/search/java+swing/1.htm">java swing</a>
<div>1.关闭窗体弹出确认对话框
1.1 this.setDefaultCloseOperation (JFrame.DO_NOTHING_ON_CLOSE);
1.2
this.addWindowListener (
new WindowAdapter () {
public void windo</div>
</li>
<li><a href="/article/865.htm"
title="强制删除.svn文件夹" target="_blank">强制删除.svn文件夹</a>
<span class="text-muted">随便小屋</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>
在windows上,从别处复制的项目中可能带有.svn文件夹,手动删除太麻烦,并且每个文件夹下都有。所以写了个程序进行删除。因为.svn文件夹在windows上是只读的,所以用File中的delete()和deleteOnExist()方法都不能将其删除,所以只能采用windows命令方式进行删除</div>
</li>
<li><a href="/article/992.htm"
title="GET和POST有什么区别?及为什么网上的多数答案都是错的。" target="_blank">GET和POST有什么区别?及为什么网上的多数答案都是错的。</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/get+post/1.htm">get post</a>
<div>
如果有人问你,GET和POST,有什么区别?你会如何回答? 我的经历
前几天有人问我这个问题。我说GET是用于获取数据的,POST,一般用于将数据发给服务器之用。
这个答案好像并不是他想要的。于是他继续追问有没有别的区别?我说这就是个名字而已,如果服务器支持,他完全可以把G</div>
</li>
<li><a href="/article/1119.htm"
title="谈谈新浪微博背后的那些算法" target="_blank">谈谈新浪微博背后的那些算法</a>
<span class="text-muted">aoyouzi</span>
<a class="tag" taget="_blank" href="/search/%E8%B0%88%E8%B0%88%E6%96%B0%E6%B5%AA%E5%BE%AE%E5%8D%9A%E8%83%8C%E5%90%8E%E7%9A%84%E9%82%A3%E4%BA%9B%E7%AE%97%E6%B3%95/1.htm">谈谈新浪微博背后的那些算法</a>
<div>本文对微博中常见的问题的对应算法进行了简单的介绍,在实际应用中的算法比介绍的要复杂的多。当然,本文覆盖的主题并不全,比如好友推荐、热点跟踪等就没有涉及到。但古人云“窥一斑而见全豹”,希望本文的介绍能帮助大家更好的理解微博这样的社交网络应用。
微博是一个很多人都在用的社交应用。天天刷微博的人每天都会进行着这样几个操作:原创、转发、回复、阅读、关注、@等。其中,前四个是针对短博文,最后的关注和@则针</div>
</li>
<li><a href="/article/1246.htm"
title="Connection reset 连接被重置的解决方法" target="_blank">Connection reset 连接被重置的解决方法</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%AD%97%E7%AC%A6%E6%B5%81/1.htm">字符流</a><a class="tag" taget="_blank" href="/search/%E8%BF%9E%E6%8E%A5%E8%A2%AB%E9%87%8D%E7%BD%AE/1.htm">连接被重置</a>
<div>流是java的核心部分,,昨天在做android服务器连接服务器的时候出了问题,就将代码放到java中执行,结果还是一样连接被重置
被重置的代码如下;
客户端代码;
package 通信软件服务器;
import java.io.BufferedWriter;
import java.io.OutputStream;
import java.io.O</div>
</li>
<li><a href="/article/1373.htm"
title="web.xml配置详解之filter" target="_blank">web.xml配置详解之filter</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/web.xml/1.htm">web.xml</a><a class="tag" taget="_blank" href="/search/filter/1.htm">filter</a>
<div>一.定义
<filter>
<filter-name>encodingfilter</filter-name>
<filter-class>com.my.app.EncodingFilter</filter-class>
<init-param>
<param-name>encoding<</div>
</li>
<li><a href="/article/1500.htm"
title="Heritrix" target="_blank">Heritrix</a>
<span class="text-muted">Bill_chen</span>
<a class="tag" taget="_blank" href="/search/%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">多线程</a><a class="tag" taget="_blank" href="/search/xml/1.htm">xml</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E5%88%B6%E9%80%A0/1.htm">制造</a><a class="tag" taget="_blank" href="/search/%E9%85%8D%E7%BD%AE%E7%AE%A1%E7%90%86/1.htm">配置管理</a>
<div>作为纯Java语言开发的、功能强大的网络爬虫Heritrix,其功能极其强大,且扩展性良好,深受热爱搜索技术的盆友们的喜爱,但它配置较为复杂,且源码不好理解,最近又使劲看了下,结合自己的学习和理解,跟大家分享Heritrix的点点滴滴。
Heritrix的下载(http://sourceforge.net/projects/archive-crawler/)安装、配置,就不罗嗦了,可以自己找找资</div>
</li>
<li><a href="/article/1627.htm"
title="【Zookeeper】FAQ" target="_blank">【Zookeeper】FAQ</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/zookeeper/1.htm">zookeeper</a>
<div>1.脱离IDE,运行简单的Java客户端程序
#ZkClient是简单的Zookeeper~$ java -cp "./:zookeeper-3.4.6.jar:./lib/*" ZKClient
1. Zookeeper是的Watcher回调是同步操作,需要添加异步处理的代码
2. 如果Zookeeper集群跨越多个机房,那么Leader/</div>
</li>
<li><a href="/article/1754.htm"
title="The user specified as a definer ('aaa'@'localhost') does not exist" target="_blank">The user specified as a definer ('aaa'@'localhost') does not exist</a>
<span class="text-muted">白糖_</span>
<a class="tag" taget="_blank" href="/search/localhost/1.htm">localhost</a>
<div>今天遇到一个客户BUG,当前的jdbc连接用户是root,然后部分删除操作都会报下面这个错误:The user specified as a definer ('aaa'@'localhost') does not exist
最后找原因发现删除操作做了触发器,而触发器里面有这样一句
/*!50017 DEFINER = ''aaa@'localhost' */
原来最初</div>
</li>
<li><a href="/article/1881.htm"
title="javascript中showModelDialog刷新父页面" target="_blank">javascript中showModelDialog刷新父页面</a>
<span class="text-muted">bozch</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/%E5%88%B7%E6%96%B0%E7%88%B6%E9%A1%B5%E9%9D%A2/1.htm">刷新父页面</a><a class="tag" taget="_blank" href="/search/showModalDialog/1.htm">showModalDialog</a>
<div>在页面中使用showModalDialog打开模式子页面窗口的时候,如果想在子页面中操作父页面中的某个节点,可以通过如下的进行:
window.showModalDialog('url',self,‘status...’); // 首先中间参数使用self
在子页面使用w</div>
</li>
<li><a href="/article/2008.htm"
title="编程之美-买书折扣" target="_blank">编程之美-买书折扣</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B%E4%B9%8B%E7%BE%8E/1.htm">编程之美</a>
<div>
import java.util.Arrays;
public class BookDiscount {
/**编程之美 买书折扣
书上的贪心算法的分析很有意思,我看了半天看不懂,结果作者说,贪心算法在这个问题上是不适用的。。
下面用动态规划实现。
哈利波特这本书一共有五卷,每卷都是8欧元,如果读者一次购买不同的两卷可扣除5%的折扣,三卷10%,四卷20%,五卷</div>
</li>
<li><a href="/article/2135.htm"
title="关于struts2.3.4项目跨站执行脚本以及远程执行漏洞修复概要" target="_blank">关于struts2.3.4项目跨站执行脚本以及远程执行漏洞修复概要</a>
<span class="text-muted">chenbowen00</span>
<a class="tag" taget="_blank" href="/search/struts/1.htm">struts</a><a class="tag" taget="_blank" href="/search/WEB%E5%AE%89%E5%85%A8/1.htm">WEB安全</a>
<div>因为近期负责的几个银行系统软件,需要交付客户,因此客户专门请了安全公司对系统进行了安全评测,结果发现了诸如跨站执行脚本,远程执行漏洞以及弱口令等问题。
下面记录下本次解决的过程以便后续
1、首先从最简单的开始处理,服务器的弱口令问题,首先根据安全工具提供的测试描述中发现应用服务器中存在一个匿名用户,默认是不需要密码的,经过分析发现服务器使用了FTP协议,
而使用ftp协议默认会产生一个匿名用</div>
</li>
<li><a href="/article/2262.htm"
title="[电力与暖气]煤炭燃烧与电力加温" target="_blank">[电力与暖气]煤炭燃烧与电力加温</a>
<span class="text-muted">comsci</span>
<div>
在宇宙中,用贝塔射线观测地球某个部分,看上去,好像一个个马蜂窝,又像珊瑚礁一样,原来是某个国家的采煤区.....
不过,这个采煤区的煤炭看来是要用完了.....那么依赖将起燃烧并取暖的城市,在极度严寒的季节中...该怎么办呢?
&nbs</div>
</li>
<li><a href="/article/2389.htm"
title="oracle O7_DICTIONARY_ACCESSIBILITY参数" target="_blank">oracle O7_DICTIONARY_ACCESSIBILITY参数</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a>
<div>O7_DICTIONARY_ACCESSIBILITY参数控制对数据字典的访问.设置为true,如果用户被授予了如select any table等any table权限,用户即使不是dba或sysdba用户也可以访问数据字典.在9i及以上版本默认为false,8i及以前版本默认为true.如果设置为true就可能会带来安全上的一些问题.这也就为什么O7_DICTIONARY_ACCESSIBIL</div>
</li>
<li><a href="/article/2516.htm"
title="比较全面的MySQL优化参考" target="_blank">比较全面的MySQL优化参考</a>
<span class="text-muted">dengkane</span>
<a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a>
<div>本文整理了一些MySQL的通用优化方法,做个简单的总结分享,旨在帮助那些没有专职MySQL DBA的企业做好基本的优化工作,至于具体的SQL优化,大部分通过加适当的索引即可达到效果,更复杂的就需要具体分析了,可以参考本站的一些优化案例或者联系我,下方有我的联系方式。这是上篇。
1、硬件层相关优化
1.1、CPU相关
在服务器的BIOS设置中,可</div>
</li>
<li><a href="/article/2643.htm"
title="C语言homework2,有一个逆序打印数字的小算法" target="_blank">C语言homework2,有一个逆序打印数字的小算法</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/c/1.htm">c</a>
<div>#h1#
0、完成课堂例子
1、将一个四位数逆序打印
1234 ==> 4321
实现方法一:
# include <stdio.h>
int main(void)
{
int i = 1234;
int one = i%10;
int two = i / 10 % 10;
int three = i / 100 % 10;
</div>
</li>
<li><a href="/article/2770.htm"
title="apacheBench对网站进行压力测试" target="_blank">apacheBench对网站进行压力测试</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/apachebench/1.htm">apachebench</a>
<div> ab 的全称是 ApacheBench , 是 Apache 附带的一个小工具 , 专门用于 HTTP Server 的 benchmark testing , 可以同时模拟多个并发请求。前段时间看到公司的开发人员也在用它作一些测试,看起来也不错,很简单,也很容易使用,所以今天花一点时间看了一下。
通过下面的一个简单的例子和注释,相信大家可以更容易理解这个工具的使用。 </div>
</li>
<li><a href="/article/2897.htm"
title="2种办法让HashMap线程安全" target="_blank">2种办法让HashMap线程安全</a>
<span class="text-muted">flyfoxs</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/jdk/1.htm">jdk</a><a class="tag" taget="_blank" href="/search/jni/1.htm">jni</a>
<div>多线程之--2种办法让HashMap线程安全
多线程之--synchronized 和reentrantlock的优缺点
多线程之--2种JAVA乐观锁的比较( NonfairSync VS. FairSync)
HashMap不是线程安全的,往往在写程序时需要通过一些方法来回避.其实JDK原生的提供了2种方法让HashMap支持线程安全.
</div>
</li>
<li><a href="/article/3024.htm"
title="Spring Security(04)——认证简介" target="_blank">Spring Security(04)——认证简介</a>
<span class="text-muted">234390216</span>
<a class="tag" taget="_blank" href="/search/Spring+Security/1.htm">Spring Security</a><a class="tag" taget="_blank" href="/search/%E8%AE%A4%E8%AF%81/1.htm">认证</a><a class="tag" taget="_blank" href="/search/%E8%BF%87%E7%A8%8B/1.htm">过程</a>
<div>认证简介
目录
1.1 认证过程
1.2 Web应用的认证过程
1.2.1 ExceptionTranslationFilter
1.2.2 在request之间共享SecurityContext
1</div>
</li>
<li><a href="/article/3151.htm"
title="Java 位运算" target="_blank">Java 位运算</a>
<span class="text-muted">Javahuhui</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E4%BD%8D%E8%BF%90%E7%AE%97/1.htm">位运算</a>
<div>// 左移( << ) 低位补0
// 0000 0000 0000 0000 0000 0000 0000 0110 然后左移2位后,低位补0:
// 0000 0000 0000 0000 0000 0000 0001 1000
System.out.println(6 << 2);// 运行结果是24
// 右移( >> ) 高位补"</div>
</li>
<li><a href="/article/3278.htm"
title="mysql免安装版配置" target="_blank">mysql免安装版配置</a>
<span class="text-muted">ldzyz007</span>
<a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a>
<div>1、my-small.ini是为了小型数据库而设计的。不应该把这个模型用于含有一些常用项目的数据库。
2、my-medium.ini是为中等规模的数据库而设计的。如果你正在企业中使用RHEL,可能会比这个操作系统的最小RAM需求(256MB)明显多得多的物理内存。由此可见,如果有那么多RAM内存可以使用,自然可以在同一台机器上运行其它服务。
3、my-large.ini是为专用于一个SQL数据</div>
</li>
<li><a href="/article/3405.htm"
title="MFC和ado数据库使用时遇到的问题" target="_blank">MFC和ado数据库使用时遇到的问题</a>
<span class="text-muted">你不认识的休道人</span>
<a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/C%2B%2B/1.htm">C++</a><a class="tag" taget="_blank" href="/search/mfc/1.htm">mfc</a>
<div>===================================================================
第一个
===================================================================
try{
CString sql;
sql.Format("select * from p</div>
</li>
<li><a href="/article/3532.htm"
title="表单重复提交Double Submits" target="_blank">表单重复提交Double Submits</a>
<span class="text-muted">rensanning</span>
<a class="tag" taget="_blank" href="/search/double/1.htm">double</a>
<div>可能发生的场景:
*多次点击提交按钮
*刷新页面
*点击浏览器回退按钮
*直接访问收藏夹中的地址
*重复发送HTTP请求(Ajax)
(1)点击按钮后disable该按钮一会儿,这样能避免急躁的用户频繁点击按钮。
这种方法确实有些粗暴,友好一点的可以把按钮的文字变一下做个提示,比如Bootstrap的做法:
http://getbootstrap.co</div>
</li>
<li><a href="/article/3659.htm"
title="Java String 十大常见问题" target="_blank">Java String 十大常见问题</a>
<span class="text-muted">tomcat_oracle</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%AD%A3%E5%88%99%E8%A1%A8%E8%BE%BE%E5%BC%8F/1.htm">正则表达式</a>
<div> 1.字符串比较,使用“==”还是equals()? "=="判断两个引用的是不是同一个内存地址(同一个物理对象)。 equals()判断两个字符串的值是否相等。 除非你想判断两个string引用是否同一个对象,否则应该总是使用equals()方法。 如果你了解字符串的驻留(String Interning)则会更好地理解这个问题。
</div>
</li>
<li><a href="/article/3786.htm"
title="SpringMVC 登陆拦截器实现登陆控制" target="_blank">SpringMVC 登陆拦截器实现登陆控制</a>
<span class="text-muted">xp9802</span>
<a class="tag" taget="_blank" href="/search/springMVC/1.htm">springMVC</a>
<div>思路,先登陆后,将登陆信息存储在session中,然后通过拦截器,对系统中的页面和资源进行访问拦截,同时对于登陆本身相关的页面和资源不拦截。
实现方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 </div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>