『 前端三剑客 』:CSS选择器
文章目录
-
-
-
- 一 . 基本语法
- 二 . CSS 引入方式
-
- 2.1 内部样式表
- 2.2 内联样式表
- 2.3 外部样式表
- 三 . CSS选择器
-
- 3.1 基础选择器
-
- 1 . 标签选择器
- 2 . 类选择器
- 3 . id 选择器
- 4 . 通配符选择器
- 3.2 复合选择器
-
- 5 . 后代选择器
- 6 . 子代选择器
- 7 . 并集选择器
- 8 . 伪类选择器
-
-
上一篇文章我们介绍了 html 的常用标签及用法 , 这次我们来介绍 css 来对页面进行美化处理 css 全称 : 层叠样式表 (Cascading Style Sheets).
主要作用 : 能够对网页中元素位置的排版进行像素级精确控制, 实现美化页面的效果. 能够做到页面的样式和结构分离.
一 . 基本语法
基本语法规则 : 选择器 + 若干语法声明
选择器决定针对谁修改 (找谁)
声明决定修改啥. (干啥)
声明的属性是键值对. 使用 ; 区分键值对, 使用 : 区分键和值.
hello
其中 , { } 里边的 css 属性 , 可以写一个或者多个 , 每一个属性都是一个键值对 , 键和值之间使用 ; 分割 , 键值对之间使用 ; 分割 , 每个键值对可以独占一行 ,也可以不独占 .
二 . CSS 引入方式
2.1 内部样式表
使用 style 标签直接将 css 写到 html 文件当中去的 , 此时的 style 标签可以放到任何位 置 , 但是一般建议放到 head 标签当中.
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css样式title>
<style>
h1{
color:pink;
text-align: center;
}
style>
head>
<body>
<h1>这是css中的内部样式表h1>
body>
html>
展示的样式如下所示 :
2.2 内联样式表
使用 style 属性, 针对特定的元素设置样式 , 此时不需要写选择器 ,直接书写键值对 , 样式仅对当前的元素生效 .
<div style="color:green">这是 css 中的内联样式表div>
上述的两种引入方式虽然写法简单 ,优先级较高 , 但是只适合一些较为简单的样式 , css内容较多的时候并不推荐使用上述两种样式 , 我们在实际开发中 , 一般会使用外部样式 , 使得 html 和 css 分开, 相互并不影响 .
2.3 外部样式表
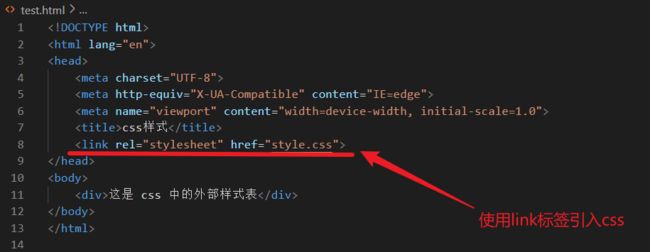
把 css 代码作为一个单独的 .css 文件 , 再通过 link 属性 , 让 html 引入该 css 文件 .
- 创建一个 css 文件
- 创建 一个 html 文件 , 并使用link标签引入 css 文件
- 显示效果如下
-
样式规范
css 虽然不区分大小写 , 但是我们在在开发的时候统一使用小写字母 , 推荐使用展开分格 , 清晰明了
三 . CSS选择器
选择器的功能 : 选中页面中指定的标签元素 , 我们在使用 css 设置样式的时候, 需要先选中单位 , 再针对单位进行行动 . CSS2标准中支持的选择器主要有以下几种
为了方便展示 , 下面案例中使用内部样式表
3.1 基础选择器
由单个选择器构成的
1 . 标签选择器
格式 : 在{ } 前面写标签的名字,意味着会选中对当前页面中所有指定的标签
可以对同一类的标签快速选择起来 ,但是针对标签相同的不能够进行特异化选择
2 . 类选择器
格式 : 可以自行创建 css 类, 从而手动指定哪些元素应用这个类,命名 . + 类名,引用时无需带 .
CSS所谓的类就是将一组 css 属性起了个名字 ,方便别的地方引用 , 与面向对象无关
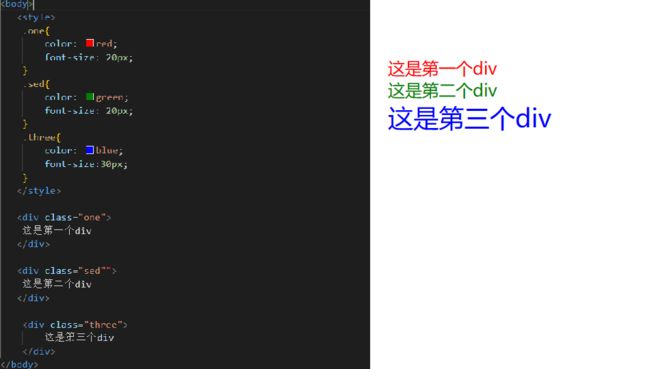
我们可以查看示例 :
一个类可以被一个元素引用 , 也可以被多个元素引用 , 一个元素可以引用一个类 ,也可以引用多个类
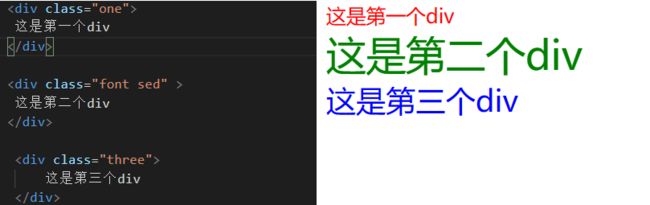
新增一个将字体设置为 30px 的 font类 ,并应用于 第二个 div ,css中文意义中的层叠即多种样式叠加上去的。
3 . id 选择器
html 中的每个元素都可以设置一个唯一的 id , 作为元素的身份标识 , 给元素安排完 id 后 , 就可以通过 id 来选择对应的元素了
格式 : 使用 # 开头作为 id 选择器 , 值与html中某个元素的 id 值相同 , html 中 元素 的 Id 值不用带 #
唯一标识 : 一个id 对应一个id 选择器
4 . 通配符选择器
对页面中的所有标签使用 , 通过 * 定义选取所有的标签
基础选择器总结 :
| 作用 | 特点 | |
|---|---|---|
| 标签选择器 | 能选出所有相同的标签 | 不能差异化选择 |
| 类选择器 | 能够选出一个或多个标签 | 根据需求选择, 最灵活,最常用 |
| id 选择器 | 能够选中一个标签 | 同一个id在一个HTML中只能出现一次 |
| 通配符选择器 | 选中所有标签 | 特殊情况下使用 |
3.2 复合选择器
5 . 后代选择器
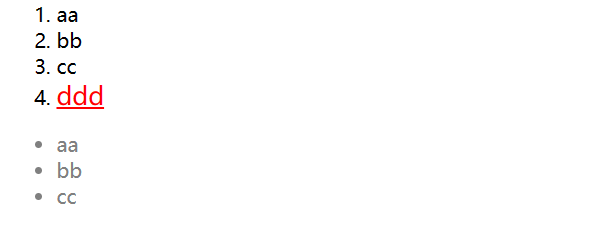
把多个基础的选择器进行组合 , 标签,类,id选择器的组合
后代不一定指的儿子 , 也可以是孙子,
<body>
<style>
/* ul 中的 li 标签及其子代*/
ul li{
color:gray;
}
/* ol标签中的li标签中a标签 */
ol li a{
color:red;
font-size: 20px;
}
style>
<ol>
<li>aali>
<li>bbli>
<li>ccli>
<li><a href="#">ddda>li>
ol>
<ul>
<li>aali>
<li>bbli>
<li>ccli>
ul>
body>
复合选择器可以是任何选择器的组合 ,可以是类选择器和id选择器
/* 同上 */
.one li a{
color:red;
font-size: 20px;
}
style>
<ol class="one">
<li>aali>
<li>bbli>
<li>ccli>
<li><a href="#">ddda>li>
ol>
6 . 子代选择器
与后代选择器一致 , 但是只能选择器子代标签, 不选择孙子元素
<style>
/* 后代选择器写法 */
.two a{
color:red
}
/* 子代选择器的写法 */
.two>a{
color:gold;
}
style>
<div class="two">
<a href="#">链接1a>
<p><a href="#">链接2a>p>
div>
后代选择器的写法会将链接 1,2 都选中, 而子代选择器的写法只会选中链接1
7 . 并集选择器
多组选择器 , 应用了同样的样式 , 通过逗号分割等多个元素 , 表示同时选中元素 1 和元素2
/* 并集选择器 */
<style>
div,ol{
color:blue;
}
style>
<div>这是第一个div div>
<ol class="one">
<li>aali>
<li>bbli>
<li>ccli>
<li><a href="#">ddda>li>
ol>
8 . 伪类选择器
前边介绍的选择器都是针对某一类的元素 ,而伪类选择器是针对选中的某个 元素的某种状态 . 主要包括以下这几种 .
a:link 选择未被访问过的链接
a:visited 选择已经被访问过的链接
a:hover 选择鼠标指针悬停上的链接
a:active 选择活动链接(鼠标按下了但是未弹起
这是一个超链接标签
上述示例在鼠标进行不同的活动时u,就会显示不同的颜色
上述代码显示效果如下:
复合选择器总结: