- C/C++:学生通讯录管理系统项目实战详解(附源码)
1.项目需求用来记录同学的信息的工具系统中需要实现的功能如下:添加联系人:向通讯录中添加新的联系人,信息包括(姓名、性别、年龄、联系电话、家庭住址)显示联系人:显示通讯录中所有联系人信息删除联系人:按照姓名删除指定联系人查找联系人:按照姓名查找指定联系人信息修改联系人:按照姓名重新修改指定联系人清空联系人:清空通讯录所有信息退出通讯录:退出通讯录系统2.创建项目3.头文件与宏定义#includeu
- UFS4.0 协议之简介
思无邪呢
UFSUFS存储技术JESD220F
通用闪存存储(UFS)是一种基于串行接口的简单、高性能大容量存储设备,主要用于移动系统的主机处理器与大容量存储设备之间的交互。以下是UFS设备的核心特性概述:4.1通用特性目标性能高速档位(GEARs)必须支持GEAR1至GEAR5的所有档位。目标主机应用手机、超便携个人电脑(UMPC)、数码静态相机(DSC)、便携式媒体播放器(PMP)、MP3播放器等需要大容量存储、可启动存储或外部卡的设备。目
- Python 单例模式几种实现方式
@MMiL
PyBuildpythonmatplotlibnumpypandas
文章目录1基础实现方式1.1模块导入法(推荐)1.2重写`__new__`方法2进阶实现方式2.1元类(Metaclass)控制2.2线程安全单例2.3单例装饰器3关键问题分析4实践建议各位老板好,单例模式确保一个类只有一个实例,并提供全局访问点。适用于日志记录、配置管理、数据库连接池等场景。以下是Python单例模式的5种实现方式:1基础实现方式1.1模块导入法(推荐)Python模块天然支持单
- 【leetcode-字符串】单词搜索 II
程序员小2
【leetcode-字符串】单词搜索II题目:给定一个二维网格board和一个字典中的单词列表words,找出所有同时在二维网格和字典中出现的单词。单词必须按照字母顺序,通过相邻的单元格内的字母构成,其中“相邻”单元格是那些水平相邻或垂直相邻的单元格。同一个单元格内的字母在一个单词中不允许被重复使用。示例:输入:words=["oath","pea","eat","rain"]andboard=[
- 第6章 循环结构作业题 (1)
1.在选秀节目中有10个评委为参赛选手打分,分数为1到100分,选手最后的得分为去掉一个最高分和去掉一个最低分后其余8个分数的平均分,编写程序,输入10个分数,输出选手的最后得分(保留2位小数)。实现思路在for循环中使用if语句使用输入输出语句#includeintmain(){floatscore,max,min,s=0;inti;scanf("%f",&score);max=min=scor
- 如何领取京东优惠券?轻松省钱购物全攻略
高省APP
如何用最少的钱买到心仪的商品,成为了消费者们普遍关心的问题。京东作为国内领先的电商平台,经常推出各种优惠券活动,帮助消费者们实现省钱购物的目标。那么,如何领取京东优惠券呢?下面就来为大家详细介绍一下。3个怪异的现象,正在冲击"一夫一妻制",动摇家庭根基!未来这3种婚姻模式,可能“取代”传统婚姻制度某大厂技术员月薪8000连续三年没加薪,跳槽了,宁愿招新招技术员月薪14000,能力差远了,HR想召回
- 傅里叶变换:从时域到频域的信号处理方法
太极拳法
信号处理
傅里叶变换是一种重要的信号处理方法,它可以将一个信号从时域转换到频域。通过傅里叶变换,我们可以分析信号的频谱特性,识别信号中的频率成分,并进行滤波、降噪、频域操作等处理。本文将介绍傅里叶变换的原理和应用,并提供相应的源代码示例。傅里叶变换的原理傅里叶变换基于傅里叶级数的思想,它将一个周期信号分解为一系列正弦和余弦函数的叠加。对于非周期信号,我们可以将其看作是一个无穷长的周期信号,然后进行傅里叶变换
- 2022-10-04
平安喜乐111
我现在总算明白,为什么林老师会说,一段好的婚姻关系,是人间最接近天堂的地方?一段好的婚姻关系,两个人都曾能从中得到滋养,都能在关系中找到安全感,找到自信,找到被爱的感觉,彼此都能成长为更优秀的自己。爱能治愈一切。其实朋友关系也是一样,一段正确的,好的朋友关系,大家也能从中得到滋养,实现互帮互助。在一段好的关系中,不需要过多的语言,只需看对方一眼,就能明白彼此的心。好自关系中,连看你的眼神也是带着笑
- 简单C语言通讯录的实现(非动态内存管理)
潘同学爱学习
c语言数据结构开发语言
本文将介绍一个基于C语言的命令行通讯录管理系统。该系统支持联系人信息的增删改查、排序和清空等核心功能,采用模块化设计便于维护和扩展。一、程序结构程序由三个文件组成:contact.h数据结构和函数声明contact.c-函数具体实现main.c-程序入口和主循环二、核心数据结构typedefstructPeoInf{charname[20];chargender[7];intage;charpho
- 亲亲爱日记营打卡第53天
26418cad0b32
2021-3-5阴雨天昨晚专注力老师团队组织了年后第一场集体备课,在首席导师秋霞老师专业、灵活的带领下团队老师们真的创意无限,试想如果能够将这一套培训课程做成学生必修课,通过这种方式进行授课并且将学生的底层能力激发和提升,我猜想学生在学习生涯绝对是轻松、快乐,实现自动自发爱上学习,想想这画面确实让人振奋。当晚接到任务今天晚上初级班的课由我来担任主讲老师时,确实有一份紧张,因为这是一个新班,而且用新
- 来自初学者的一个简易扫雷游戏
潘同学爱学习
游戏程序人生
初学C语言一个月,与大家分享一下,我的学习成果,希望能够得到大佬的指导。一、小游戏中运用到所学知识1.变量的初始化,赋值,改变2.printf和scanf的使用3.if语句的判断,switch语句的选择4.循环语句的使用5.数组和函数二、扫雷游戏实现前的想法1.扫雷游戏的规则游戏的目的找出所有的雷(点开所有的非雷方块)基本游戏规则在游戏棋盘上通过输入坐标的方式点开一个方格,若此方格为雷则游戏结束,
- 关于基于 LVGL 库实现“注册-登录-跳转页面”功能的代码,适配 800x480 屏幕,并添加了详细注释:
要将“注册-登录-跳转页面”功能整合到已有的main.c工程中,只需按以下步骤操作,核心是复用LVGL和SQLite逻辑,并与现有工程的初始化流程对接:步骤1:整理核心功能代码将之前的功能拆分为独立模块(方便嵌入),创建2个辅助文件:•auth.h:声明注册登录相关函数#ifndefAUTH_H#defineAUTH_H#include"lvgl/lvgl.h"#include"sqlite3.h
- 为何大厂 B 端系统登录页都长这样?深挖背后的设计底层逻辑
你有没有注意到,无论是阿里云、腾讯云、还是企业微信的后台系统登录页,它们看起来都“差不多”?统一的布局结构、相似的视觉风格、甚至背景图的选择都很雷同。这难道只是巧合吗?为什么这些大厂明明有顶尖的设计团队,却都不约而同地选择了“千篇一律”的设计风格?真的是没有创意?还是背后藏着某种看不见的规则和逻辑?这篇文章将带你深入剖析B端系统登录页背后的底层设计思维。你会发现,这些看似“无聊”的页面,其实每一处
- 嵌入式硬件篇---按键
Atticus-Orion
嵌入式硬件篇嵌入式硬件按键
按键是电子系统中最基础的人机交互部件,通过机械或电子方式实现电路通断或状态切换。根据结构和工作原理的不同,常见按键可分为机械按键、薄膜按键、触摸按键等,以下详细介绍其工作原理、应用场景及电路特点:一、机械按键(MechanicalSwitch)机械按键是最传统的按键类型,通过金属触点的物理接触实现通断,结构简单、成本低。1.工作原理核心部件为金属触点和弹性结构(如弹簧、弹片):未按下时:触点在弹性
- Baumer工业相机堡盟工业相机如何通过YoloV8深度学习模型实现动物分类(C#源码,UI界面版)
格林威
机器视觉工业相机数码相机YOLO深度学习计算机视觉人工智能视觉检测c#
Baumer工业相机堡盟工业相机如何通过YoloV8深度学习模型实现动物分类(C#源码,UI界面版))工业相机使用YoloV8模型实现动物分类工业相机实现YoloV8模型实现动物分类的技术背景在相机SDK中获取图像转换图像的代码分析工业相机图像转换Bitmap图像格式和Mat图像重要核心代码本地文件图像转换Bitmap图像格式和Mat图像重要核心代码Mat图像导入YoloV8模型重要核心代码代码实
- 创造健康环境,享受健康生活:环境对健康的影响
947abc2d572d
健康生活:关注身心健康,追求幸福什么是健康生活健康生活是当今社会人们普遍追求的目标。随着生活节奏的加快和工作压力的增大,越来越多的人开始关注自己的身心健康,并通过采取一系列积极的生活方式和行为来实现健康生活。首先,饮食是健康生活的重要组成部分。健康生活意味着选择均衡营养的食物。我们应该摄入足够的蔬菜、水果、全谷物、蛋白质和健康脂肪,同时减少对加工食品、高糖和高盐食物的摄入。合理的饮食结构可以提供身
- C#`Array`进阶
张謹礧
c#java算法
一、数组方法进阶(Array类核心方法解析)该部分主要介绍Array类的静态方法与实例方法,核心是高阶函数(参数为函数的方法)的应用,通过回调函数实现灵活的数组查询与操作。1.核心静态方法(Array.XXX)静态方法需通过Array类直接调用,主要用于数组查询、判断、遍历等,参数常包含“回调函数”(定义查询条件)。方法作用关键参数示例场景Find从前向后查找第一个满足条件的元素数组+回调函数(返
- UFS主机设备交互
思无邪呢
UFS存储技术JESD220F架构嵌入式硬件
1概述本小节描述了几个旨在提高性能和/或可靠性的UFS特性。其中一些与逻辑单元队列中存在的命令直接相关(例如,LU间优先级、系统数据标签、上下文管理),另一些与设备状态相关(例如,后台操作、动态设备容量),或专注于可靠性(例如,数据可靠性、实时时钟信息)。2适用设备本文描述的所有特性都应在UFS设备上实现。这些特性的实现程度取决于设备制造商。预计实现不佳将导致设备性能或可靠性降低,以及在低功耗模式
- 【ESP32设备通信】-使用Modbus RTU读取传感器数据
视觉与物联智能
物联网全栈开发实战嵌入式硬件ModBusModBusRTUESP32物联网传感器单片机
使用ModbusRTU读取传感器数据文章目录使用ModbusRTU读取传感器数据1、什么是Modbus2、什么是ModbusRTU3、用于RS-485通信的MAX485模块4、RS485温湿度传感器5、硬件准备与接线6、代码实现在本文中,我们将深入研究ModbusRTU协议,并学习如何使用ESP32实现该协议,以便通过RS485从从设备读取传感器数据。为了简化和加深理解,我们将重点介绍一个基于Mo
- Python 网络编程从入门到精通:架构、协议与 Socket 实现
Python网络编程从入门到精通:架构、协议与Socket实现网络编程是现代软件开发的核心技术之一,它允许不同设备上的程序通过网络进行通信和数据交换。本文将深入探讨网络编程的基础知识,包括软件架构设计模式、网络通信三要素、TCP与UDP协议的特点,以及Python中Socket编程的实现方法。一、软件架构设计模式1.C/S架构(Client/Server)C/S架构是最经典的网络应用架构,由客户端
- 适配器模式 (Adapter Pattern)
步行cgn
JavaWeb适配器模式java开发语言
适配器模式(AdapterPattern)适配器模式是一种结构型设计模式,用于解决两个不兼容接口之间的兼容性问题,充当两个不同接口之间的桥梁。核心思想转换接口:将一个类的接口转换成客户端期望的另一个接口,使原本不兼容的类能够协同工作。模式结构组件说明Target客户端期望的目标接口Adaptee需要被适配的已存在类(不兼容的类)Adapter适配器类,实现Target接口并包装Adaptee对象C
- 支付宝支付
屿筱
鸿蒙HarmonyOS5
当前我们有现成的支付宝H5端支付能力,所以需要我们采用混合开发的模式进行操作,所谓混合开发就是鸿蒙原生内嵌一个支付宝的h5页面,经过互相通信实现整个支付流程使用Web组件通过src发起支付宝接口请求(携带订单id参数)监听Web组件的网络请求变化,如果发现/pay/redirect关键标识,证明支付已经完成解析回调参数(如果payResult参数为true,即为成功)import{promptAc
- python flask restful_Flask应用示例1 - 通过Flask实现Restful服务
weixin_39548787
pythonflaskrestful
1,前言Python的强大,已经涉及到软件开发领域的方方面面。然而,Python入门容易,精确很难,需要深入研究。在Web方面同样如此,常用的PythonWeb框架,例如Django、Flask、Tornado等等,共计有100多种,各有优劣。本文以Flask为例,介绍Flask的Restful实现方式,主要实现对数据表的增删查改操作。2,需求在开发代码之前,需要提前明确URL请求、HTTP方法与
- 微信投票拉票:低成本高回报,助你票数快速翻倍!
口碑信息传播者
在这个竞争激烈的时代,微信投票活动日益增多,无论是才艺比拼、优秀评选还是各类竞赛,票数的多少往往至关重要。而好消息是,通过一些巧妙的方法,我们可以实现微信投票拉票的低成本高回报,让票数快速翻倍。一、深度挖掘个人社交圈首先,不要忽视身边最亲近的人。家人永远是你最坚实的后盾,在家庭群里详细地介绍投票活动的意义和你的期望,他们会不遗余力地为你拉票。朋友也是关键力量。无论是多年的老友还是新结识的伙伴,将投
- java毕业设计-基于Javaweb的家常小菜烹饪学习管理系统的设计与实现(源码+LW+部署文档+全bao+远程调试+代码讲解等)
程序猿刘
vuespringboot毕业设计java课程设计学习
博主介绍:✌️码农一枚,专注于大学生项目实战开发、讲解和毕业文撰写修改等。全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌️技术范围::小程序、SpringBoot、SSM、JSP、Vue、PHP、Java、python、爬虫、数据可视化、大数据、物联网、机器学习等设计与开发。主要内容:免费开题报告、任务书、全bao定制+
- layui+express CMS管理系统
May#
layuiexpresshtml
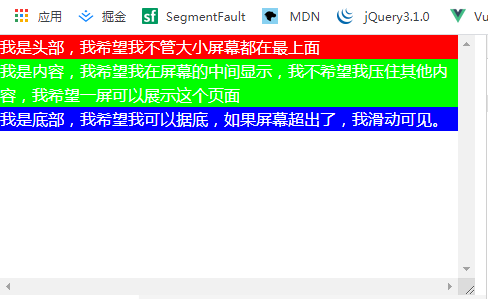
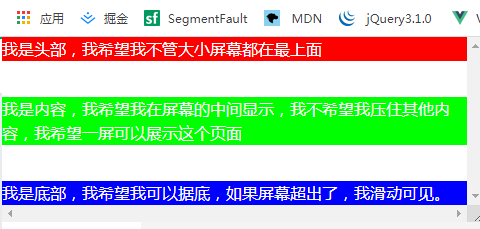
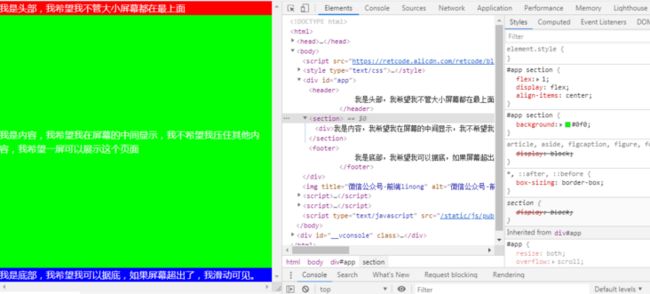
该项目主要技术:html,css,js,echart,express,mysql,jquery,layui,swiper展示类网站,属于服务端渲染项目。该网站包含管理端,实现基本增删改查功能。用户端可查看页面,属于展示类网站。管理端页面如下:<
- java毕业设计源码案例-基于ssm+协同过滤的个性化小说推荐系统设计与实现(源码+LW+部署文档+全bao+远程调试+代码讲解等)
项目帮
springbootjava计算机毕设java课程设计开发语言
博主介绍:✌️码农一枚,专注于大学生项目实战开发、讲解和毕业文撰写修改等。全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌️技术范围::小程序、SpringBoot、SSM、JSP、Vue、PHP、Java、python、爬虫、数据可视化、大数据、物联网、机器学习等设计与开发。主要内容:免费功能设计,开题报告、任务书、全b
- Linux:线程同步之信号量
还下着雨ZG
Linux杂谈linux
信号量(1)What(什么是信号量)提供一种计数器的方式控制对共享资源的访问;当计数器大于0时,请求资源成功并计数器-1;当计数器小于0时,线程阻塞,等待其它线程执行signal(V操作)唤醒它(2)Why(信号量的作用)实现线程的同步与互斥:通过信号量的设计,可以实现对共享资源的串行访问实现线程的等待与通知机制:当信号量小于0时,当前线程将被阻塞;当信号量大于0时,会唤醒一个阻塞在信号量上的线程
- 总线 “兄弟” 大比拼:I2C 与 I3C 的异同之旅
在电子通信的世界里,I2C和I3C就像一对“兄弟”,它们既有血脉相连的共同点,又在成长过程中发展出各自独特的个性。接下来,我们就一同踏上这对总线“兄弟”的异同之旅,从应用场景、工作原理、关键参数以及设计及布局布线注意事项等方面一探究竟。一、应用场景:各有侧重的舞台I2C总线诞生较早,凭借其结构简单、成本低的特点,在许多低速、对性能要求不高的场景中得到了广泛应用。比如在消费电子领域,像智能手机里的传
- 低速信号设计之 RMII
万花丛中一抹绿
服务器低速信号设计服务器硬件研发低速信号设计RMII
一、引言在服务器的信号设计中,高速信号往往是关注的焦点,但低速信号的稳定运行同样是保障服务器整体可靠性的关键。RMII(ReducedMediaIndependentInterface,简化的媒体独立接口)作为一种常用于低速以太网通信的接口标准,在服务器的低带宽通信场景中发挥着重要作用。本文将从RMII总线在服务器中的应用场景、工作原理、关键参数、设计及布局布线注意事项、典型应用案例等方面进行详细
- springmvc 下 freemarker页面枚举的遍历输出
杨白白
enumfreemarker
spring mvc freemarker 中遍历枚举
1枚举类型有一个本地方法叫values(),这个方法可以直接返回枚举数组。所以可以利用这个遍历。
enum
public enum BooleanEnum {
TRUE(Boolean.TRUE, "是"), FALSE(Boolean.FALSE, "否");
- 实习简要总结
byalias
工作
来白虹不知不觉中已经一个多月了,因为项目还在需求分析及项目架构阶段,自己在这段
时间都是在学习相关技术知识,现在对这段时间的工作及学习情况做一个总结:
(1)工作技能方面
大体分为两个阶段,Java Web 基础阶段和Java EE阶段
1)Java Web阶段
在这个阶段,自己主要着重学习了 JSP, Servlet, JDBC, MySQL,这些知识的核心点都过
了一遍,也
- Quartz——DateIntervalTrigger触发器
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2208559 一.概述
simpleTrigger 内部实现机制是通过计算间隔时间来计算下次的执行时间,这就导致他有不适合调度的定时任务。例如我们想每天的 1:00AM 执行任务,如果使用 SimpleTrigger,间隔时间就是一天。注意这里就会有一个问题,即当有 misfired 的任务并且恢复执行时,该执行时间
- Unix快捷键
18289753290
unixUnix;快捷键;
复制,删除,粘贴:
dd:删除光标所在的行 &nbs
- 获取Android设备屏幕的相关参数
酷的飞上天空
android
包含屏幕的分辨率 以及 屏幕宽度的最大dp 高度最大dp
TextView text = (TextView)findViewById(R.id.text);
DisplayMetrics dm = new DisplayMetrics();
text.append("getResources().ge
- 要做物联网?先保护好你的数据
蓝儿唯美
数据
根据Beecham Research的说法,那些在行业中希望利用物联网的关键领域需要提供更好的安全性。
在Beecham的物联网安全威胁图谱上,展示了那些可能产生内外部攻击并且需要通过快速发展的物联网行业加以解决的关键领域。
Beecham Research的技术主管Jon Howes说:“之所以我们目前还没有看到与物联网相关的严重安全事件,是因为目前还没有在大型客户和企业应用中进行部署,也就
- Java取模(求余)运算
随便小屋
java
整数之间的取模求余运算很好求,但几乎没有遇到过对负数进行取模求余,直接看下面代码:
/**
*
* @author Logic
*
*/
public class Test {
public static void main(String[] args) {
// TODO A
- SQL注入介绍
aijuans
sql注入
二、SQL注入范例
这里我们根据用户登录页面
<form action="" > 用户名:<input type="text" name="username"><br/> 密 码:<input type="password" name="passwor
- 优雅代码风格
aoyouzi
代码
总结了几点关于优雅代码风格的描述:
代码简单:不隐藏设计者的意图,抽象干净利落,控制语句直截了当。
接口清晰:类型接口表现力直白,字面表达含义,API 相互呼应以增强可测试性。
依赖项少:依赖关系越少越好,依赖少证明内聚程度高,低耦合利于自动测试,便于重构。
没有重复:重复代码意味着某些概念或想法没有在代码中良好的体现,及时重构消除重复。
战术分层:代码分层清晰,隔离明确,
- 布尔数组
百合不是茶
java布尔数组
androi中提到了布尔数组;
布尔数组默认的是false, 并且只会打印false或者是true
布尔数组的例子; 根据字符数组创建布尔数组
char[] c = {'p','u','b','l','i','c'};
//根据字符数组的长度创建布尔数组的个数
boolean[] b = new bool
- web.xml之welcome-file-list、error-page
bijian1013
javaweb.xmlservleterror-page
welcome-file-list
1.定义:
<welcome-file-list>
<welcome-file>login.jsp</welcome>
</welcome-file-list>
2.作用:用来指定WEB应用首页名称。
error-page1.定义:
<error-page&g
- richfaces 4 fileUpload组件删除上传的文件
sunjing
clearRichfaces 4fileupload
页面代码
<h:form id="fileForm"> <rich:
- 技术文章备忘
bit1129
技术文章
Zookeeper
http://wenku.baidu.com/view/bab171ffaef8941ea76e05b8.html
http://wenku.baidu.com/link?url=8thAIwFTnPh2KL2b0p1V7XSgmF9ZEFgw4V_MkIpA9j8BX2rDQMPgK5l3wcs9oBTxeekOnm5P3BK8c6K2DWynq9nfUCkRlTt9uV
- org.hibernate.hql.ast.QuerySyntaxException: unexpected token: on near line 1解决方案
白糖_
Hibernate
文章摘自:http://blog.csdn.net/yangwawa19870921/article/details/7553181
在编写HQL时,可能会出现这种代码:
select a.name,b.age from TableA a left join TableB b on a.id=b.id
如果这是HQL,那么这段代码就是错误的,因为HQL不支持
- sqlserver按照字段内容进行排序
bozch
按照内容排序
在做项目的时候,遇到了这样的一个需求:
从数据库中取出的数据集,首先要将某个数据或者多个数据按照地段内容放到前面显示,例如:从学生表中取出姓李的放到数据集的前面;
select * fro
- 编程珠玑-第一章-位图排序
bylijinnan
java编程珠玑
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.io.Writer;
import java.util.Random;
public class BitMapSearch {
- Java关于==和equals
chenbowen00
java
关于==和equals概念其实很简单,一个是比较内存地址是否相同,一个比较的是值内容是否相同。虽然理解上不难,但是有时存在一些理解误区,如下情况:
1、
String a = "aaa";
a=="aaa";
==> true
2、
new String("aaa")==new String("aaa
- [IT与资本]软件行业需对外界投资热情保持警惕
comsci
it
我还是那个看法,软件行业需要增强内生动力,尽量依靠自有资金和营业收入来进行经营,避免在资本市场上经受各种不同类型的风险,为企业自主研发核心技术和产品提供稳定,温和的外部环境...
如果我们在自己尚未掌握核心技术之前,企图依靠上市来筹集资金,然后使劲往某个领域砸钱,然
- oracle 数据块结构
daizj
oracle块数据块块结构行目录
oracle 数据块是数据库存储的最小单位,一般为操作系统块的N倍。其结构为:
块头--〉空行--〉数据,其实际为纵行结构。
块的标准大小由初始化参数DB_BLOCK_SIZE指定。具有标准大小的块称为标准块(Standard Block)。块的大小和标准块的大小不同的块叫非标准块(Nonstandard Block)。同一数据库中,Oracle9i及以上版本支持同一数据库中同时使用标
- github上一些觉得对自己工作有用的项目收集
dengkane
github
github上一些觉得对自己工作有用的项目收集
技能类
markdown语法中文说明
回到顶部
全文检索
elasticsearch
bigdesk elasticsearch管理插件
回到顶部
nosql
mapdb 支持亿级别map, list, 支持事务. 可考虑做为缓存使用
C
- 初二上学期难记单词二
dcj3sjt126com
englishword
dangerous 危险的
panda 熊猫
lion 狮子
elephant 象
monkey 猴子
tiger 老虎
deer 鹿
snake 蛇
rabbit 兔子
duck 鸭
horse 马
forest 森林
fall 跌倒;落下
climb 爬;攀登
finish 完成;结束
cinema 电影院;电影
seafood 海鲜;海产食品
bank 银行
- 8、mysql外键(FOREIGN KEY)的简单使用
dcj3sjt126com
mysql
一、基本概念
1、MySQL中“键”和“索引”的定义相同,所以外键和主键一样也是索引的一种。不同的是MySQL会自动为所有表的主键进行索引,但是外键字段必须由用户进行明确的索引。用于外键关系的字段必须在所有的参照表中进行明确地索引,InnoDB不能自动地创建索引。
2、外键可以是一对一的,一个表的记录只能与另一个表的一条记录连接,或者是一对多的,一个表的记录与另一个表的多条记录连接。
3、如
- java循环标签 Foreach
shuizhaosi888
标签java循环foreach
1. 简单的for循环
public static void main(String[] args) {
for (int i = 1, y = i + 10; i < 5 && y < 12; i++, y = i * 2) {
System.err.println("i=" + i + " y="
- Spring Security(05)——异常信息本地化
234390216
exceptionSpring Security异常信息本地化
异常信息本地化
Spring Security支持将展现给终端用户看的异常信息本地化,这些信息包括认证失败、访问被拒绝等。而对于展现给开发者看的异常信息和日志信息(如配置错误)则是不能够进行本地化的,它们是以英文硬编码在Spring Security的代码中的。在Spring-Security-core-x
- DUBBO架构服务端告警Failed to send message Response
javamingtingzhao
架构DUBBO
废话不多说,警告日志如下,不知道有哪位遇到过,此异常在服务端抛出(服务器启动第一次运行会有这个警告),后续运行没问题,找了好久真心不知道哪里错了。
WARN 2015-07-18 22:31:15,272 com.alibaba.dubbo.remoting.transport.dispatcher.ChannelEventRunnable.run(84)
- JS中Date对象中几个用法
leeqq
JavaScriptDate最后一天
近来工作中遇到这样的两个需求
1. 给个Date对象,找出该时间所在月的第一天和最后一天
2. 给个Date对象,找出该时间所在周的第一天和最后一天
需求1中的找月第一天很简单,我记得api中有setDate方法可以使用
使用setDate方法前,先看看getDate
var date = new Date();
console.log(date);
// Sat J
- MFC中使用ado技术操作数据库
你不认识的休道人
sqlmfc
1.在stdafx.h中导入ado动态链接库
#import"C:\Program Files\Common Files\System\ado\msado15.dll" no_namespace rename("EOF","end")2.在CTestApp文件的InitInstance()函数中domodal之前写::CoIniti
- Android Studio加速
rensanning
android studio
Android Studio慢、吃内存!启动时后会立即通过Gradle来sync & build工程。
(1)设置Android Studio
a) 禁用插件
File -> Settings... Plugins 去掉一些没有用的插件。
比如:Git Integration、GitHub、Google Cloud Testing、Google Cloud
- 各数据库的批量Update操作
tomcat_oracle
javaoraclesqlmysqlsqlite
MyBatis的update元素的用法与insert元素基本相同,因此本篇不打算重复了。本篇仅记录批量update操作的
sql语句,懂得SQL语句,那么MyBatis部分的操作就简单了。 注意:下列批量更新语句都是作为一个事务整体执行,要不全部成功,要不全部回滚。
MSSQL的SQL语句
WITH R AS(
SELECT 'John' as name, 18 as
- html禁止清除input文本输入缓存
xp9802
input
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off"; eg: <input type="text" autocomplete="off" name



![]()