毕设遇到的问题
CSS中font: 0/0 a; 0/0 a分别是什么意思?
font-size: 0px;
line-height: 0;
font-family: a;第一个0是指字号为0
第二个0是指行高为0
a是指元素的字体系列
label标签里的for属性
这个属性最直观的效果是点击Label后,会聚焦到for指定的地方
(11条消息) 前端笔记-label标签的for属性_label for属性_IT1995的博客-CSDN博客
aria-labelledby:gridSystemModalLabel
(11条消息) Bootstrap进阶四:jQuery插件详解_aochou19810706的博客-CSDN博客
(11条消息) Bootstrap 中的 aria-label 和 aria-labelledby_bootstrap aria-label_IT 哈的博客-CSDN博客
Bootstrap日期控件,实现日期控件只选择不准输入效果
input输入框设置为readonly="readonly"属性, datetimepicker方法里设置忽略只读属性ignoreReadonly: true,这样就可以实现日期控件只选择不输入效果。
(16条消息) Bootstrap日期控件,实现日期控件只选择不准输入效果_Tiger_Paul的博客-CSDN博客
关于修改或删除表格的某一行:使用点击绑定事件 .click()与on('click',function())
$(选择器).click(fn):当选中的选择器被点击时触发回调函数fn。只针对与页面已存在的选择器。而.J_del这个删除按钮是通过append加到页面上的 。所以.click()无效
因为通过on或click绑定的事件只对当前存在的元素有效, 即on前面的元素必须在页面加载的时候就已经存在dom里,所以后添加的类名为.del的按钮无效
可以像这样把事件绑定到.del的父元素上(事件委托),注意父元素必须是已经存在dom里,而不是后面动态添加的。
(19条消息) .click()与on('click',function())_zhouzy539的博客-CSDN博客
(19条消息) JQuery实现动态表格(添加、删除、遍历)_jquery动态添加表格数据_你好啊cbw的博客-CSDN博客
jQuery事件委托
请别人帮忙做事情,然后将做完的结果返回给我们,具体来说事件委托就是元素目标自身不处理的事件,而是把处理任务委托给其父元素或者祖先元素,甚至根元素(document)
(19条消息) 31jquery事件委托_秋田君的博客-CSDN博客
$(this).attr(key);方法使用
$(this).attr(key); 获取节点属性名的值,相当于getAttribute(key)方法
(19条消息) $(this).attr(key);方法使用_ruoyu8836的博客-CSDN博客
java springboot查询数据库,数据库中结果为空,这个时候会返回null还是直接抛异常?
返回值如果是List, list本身不为null,但是list中没有元素,即size=0;如果后续代码从list取一个元素,进行操作就会报空指针。
你的报错,应该不是查询不到记录引起的空指针。因为有时候我们查询数据库的期望结果就是没有记录,druid不会替我们决定抛空指针。
new FormData() - FormData对象的作用及用法
我们可以使用这个表单元素作为初始化参数,来实例化一个formData对象
// 获取页面已有的一个form表单
var form = document.getElementById("myForm");
// 用表单来初始化
var formData = new FormData(form);
// 我们可以根据name来访问表单中的字段
var name = formData.get("name"); // 获取名字
var psw = formData.get("psw"); // 获取密码
// 当然也可以在此基础上,添加其他数据
formData.append("token","kshdfiwi3rh");Spring Boot内嵌tomcat关于getServletContext().getRealPath获取得到临时路径的问题
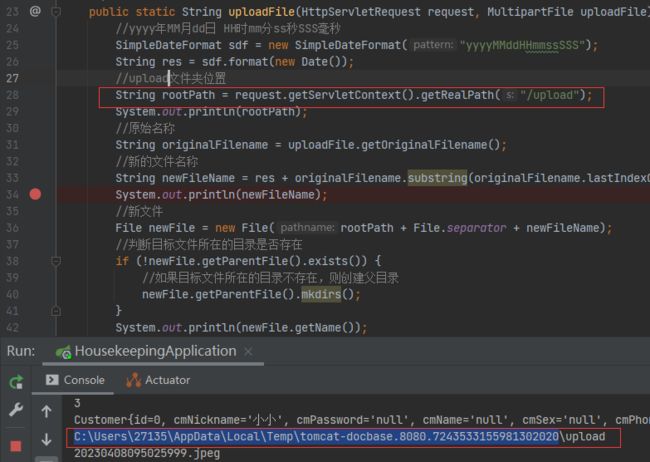
使用getServletContext().getRealPath()得到的是临时文件的路径。
每次重启服务,这个临时文件的路径还会变更。
类似下面这种路径:
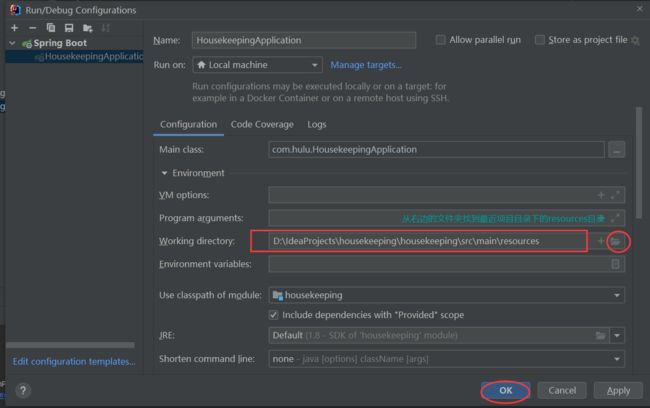
1.右上角,点击Edit Configurations
说明:在resource目录下,必须要有static、public两个其中的一个目录!!!
最后运行一下,此时已经获取到正确的路径
参考原文:(22条消息) springboot中request.getServletContext().getRealPath(“/”)获取的是一个临时文件夹的地址_getrealpath是临时文件夹_猿程序plus的博客-CSDN博客
spring boot图片上传回显问题---上传后重启项目或者多次刷新才显示图片(已解决)
(22条消息) spring boot图片上传回显问题---上传后重启项目或者多次刷新才显示图片(已解决)_小小舍的博客-CSDN博客
Mybatis 中如何使用 useGeneratedKeys 获取自增主键
关于useGeneratedKeys,官方的说法是,这个参数的作用是:"允许 JDBC 支持自动生成主键,需要驱动兼容",如何理解这句话的含义?
其原意是。对于支持自动生成记录主键的数据库,如 MySQL 和 SQL Server,此时将 useGeneratedKeys 参数的值设置为 true,则进行 INSERT 操作后,数据库自动生成的主键会填充到 Java 实体属性中,我们可以从 Java 实体属性中获得数据库自动生成的主键 ID。
原文链接:https://blog.csdn.net/m0_57042151/article/details/128655067
Mybatis传多个参数的五个方法
(23条消息) Mybatis传多个参数的五个方法_mybatis 多个参数_我认不到你的博客-CSDN博客
(24条消息) Event.currentTarget、Event.target 和 MouseEvent.relatedTarget_草木红的博客-CSDN博客
data-toggle与data-target是什么作用
data-toggle:指以什么事件触发,相当于告诉浏览器你是一个什么组件,常用的如modal(模态框),popover(弹出框),tooltips(提示框)等,
data-target:指事件的设置目标,相当于告诉浏览器你要操作那个元素,
一起使用就是代表data-target所指的元素以data-toggle指定的形式显示
当设置data-toggle="link"和data-target="class"之后,bootstrap.js会使用这些值覆盖超链接的默认属性。
原文链接:https://blog.csdn.net/d295968572/article/details/56667863
Bootstrap 标签页跳转的两种方式 href和data-target_bootstrap data-href_Neil_Lien的博客-CSDN博客
分页插件的使用
(25条消息) PageHelper 分页插件使用总结_pagehelper分页使用_小小卷王的博客-CSDN博客
(25条消息) Springboot集成PageHelper进行分页(与spring不同)_pagehelper.startpage 没加limit_HD243608836的博客-CSDN博客
(25条消息) Springboot集成pagehelper 分页插件_springboot集成pagehelper分页插件_原你是阳光(#`O′)的博客-CSDN博客
map-underscore-to-camel-case驼峰式命名规则配置
(25条消息) map-underscore-to-camel-case驼峰式命名规则配置_mapunderscoretocamelcase配置_yqd666的博客-CSDN博客
什么是tabindex="-1"在bootstrap中
用于键盘和辅助技术用户的可访问工具提示
对于使用键盘导航的用户,特别是辅助技术的用户,只应将工具提示添加到键盘可聚焦的元素,例如链接,表单控件或任何具有tabindex ="0"属性的任意元素.
一个很好的例子是模态对话框窗口 - 打开时,应将焦点设置到对话框,以便屏幕阅读器开始阅读,键盘将开始在对话框中导航.
该的tabindex属性 与HTML相关的,它不是特定于引导。
该属性负责指示元素是否可以通过键盘导航到达。
您需要注意三种不同的情况:
当添加tabindex = "0"到元素时,这意味着可以通过键盘导航访问它,但是 该顺序由文档源顺序定义。
当 向 tabindex属性 添加正值时(例如tabindex = "1", tabindex = "2"),这些元素可通过键盘导航访问,并且顺序 由属性的值定义。
当 添加一个负值到的tabindex(通常tabindex="-1")这意味着该元件 不通过键盘导航可达,而是可以在使用JS对焦功能被聚焦。
原文链接:什么是tabindex="-1"在bootstrap中 - 第一PHP社区 (php1.cn)
因循环引用导致启动时报错
Relying upon circular references is discouraged and they are prohibited by default. Update your application to remove the dependency cycle between beans. As a last resort, it may be possible to break the cycle automatically by setting spring.main.allow-circular-references to true.
依赖循环引用是不鼓励的,默认情况下是禁止的。更新应用程序以删除bean之间的依赖循环。作为最后的手段,可以通过设置spring.main来自动打破循环。allow-circular-references为true。
原文链接:(25条消息) Relying upon circular references is discouraged and they are prohibited by default._喵桑活下去_Rachel的博客-CSDN博客
HTML页面跳转的方法
3、通过javascript中实现跳转
// 直接跳转
window.location.href='index.html';
// 定时跳转
setTimeout("javascript:location.href='index.html'", 5000);
(25条消息) HTML页面跳转的方法_网页跳转_可乐6666的博客-CSDN博客
Mybatis基于xml的一对一、一对多、多对多嵌套结果查询和嵌套查询,多表查询
(22条消息) Mybatis基于xml的一对一、一对多、多对多嵌套结果查询和嵌套查询_mybatis嵌套查询和嵌套结果_拉风的蜗牛的博客-CSDN博客
(22条消息) 【MyBatis笔记】7 - 自定义映射resultMap,处理一对多/多对一映射关系,处理属性字段一致性,MyBatis懒加载_嘤桃子的博客-CSDN博客
(22条消息) MyBatis基于XML的使用——动态sql_mybatis xml sql_十一与你都在的博客-CSDN博客
(22条消息) SQL查询语句多表联查、三表关联查询_三表连接查询sql语句_失去梦想变成大咸鱼的博客-CSDN博客
JavaScript 日期比较——如何在 JS 中比较日期
(25条消息) JavaScript 日期比较——如何在 JS 中比较日期_js 日期比较_码农六六的博客-CSDN博客
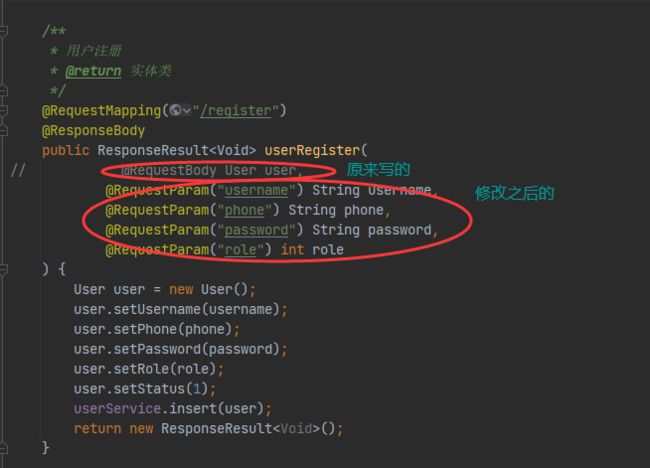
PAST请求报415错误
原因:多半是ajax的请求格式不对,服务器不支持此媒体类型
(42条消息) HTTP请求返回415错误码定位解决_code415_DreamMakers的博客-CSDN博客
报错Uncaught TypeError: Cannot read properties of undefined (reading ‘toLowerCase‘)
我使用jQuery的$(this).val 前端就报上面的错,改为具体的类选择器就通过了 $(.phone).val ???
不太明白,是this指代不清楚造成的吗???
Ajax请求($.ajax()为例)中data属性传参数的形式
(42条消息) Ajax请求($.ajax()为例)中data属性传参数的形式_var params = $(_WannaRunning的博客-CSDN博客
后台时间数据通过JSON传递前端时间相差8小时问题解决
通过JSON传递给前端后显示的时间比数据库时间少了8小时,这里应该想到是由于时区引发的
(19条消息) js把mysql传过来的时间格式化为:0000-00-00 00:00:00_ann49988的博客-CSDN博客