ECharts 柱状排名图 柱子上方显示文字与图标
直接上干货!
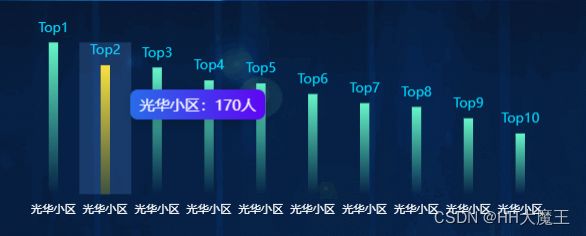
效果如下:
代码如下:
methods: 中的方法
initChart() {
let that = this;
const fontColor = '#00D8FE'
this.chart = this.$echarts.init(this.$refs.chart);//this.chart是data() {return {chart: null}}中创建的属性
var option = {
grid: {
//柱状图位置
top: "18%",
left: "5%",
right: "4%",
bottom: "5%",
containLabel: true,
},
// 柱图的标题文字
// title: {
// text: '平均游览时长:' + this.averageTime + '小时',
// textStyle: {
// align: 'left',
// color: '#18F6FF',
// fontSize: that.$base.nowSize(14),
// },
// top: '5%',
// left: '15%',
// },
tooltip: {
show: true,
trigger: "axis",
axisPointer: {
type: "shadow",
shadowStyle: {
color: "#65A3FF",
opacity: 0.2,
width: "auto",
},
},
textStyle: {
color: "#FFFFFF",
fontFamily: "MicrosoftYaHei",
fontSize: that.$base.nowSize(14),
},
borderWidth: 0,
borderRadius: 5,
padding: 0,
backgroundColor: "transparent",
formatter: function (v) {
var str =
'' +
v[0].name +
":" +
v[0].data +
"人
";
var inner =
'' +
str +
"";
return inner;
},
},
xAxis: [
{
type: "category",
data: ['光华小区', '光华小区', '光华小区', '光华小区', '光华小区', '光华小区', '光华小区', '光华小区', '光华小区', '光华小区'],
axisLine: {
//x轴样式
show: false
},
axisTick: {
//轴线刻度
show: false
},
shadowBlur: 10,
axisLabel: {
show: true,
interval: 0,//使x轴文字显示全
textStyle: {
color: "#FFFFFF",
fontSize: that.$base.nowSize(12),
},
inside: false,
// rotate: 20,
},
splitLine: {
show: false
},
},
],
yAxis: [
{
type: "value",
name: "",
nameLocation: "end",
nameTextStyle: {
fontFamily: "Source Han Sans CN",
color: "#26BCF8",
opacity: 0.7,
},
axisLine: {
//y轴样式
show: false
},
axisLabel: {
show: false,
inside: false
},
axisTick: {
show: false
},
splitLine: {
show: false
},
},
],
series: [
{
//柱的信息
name: "体育健康",
type: "bar",
data: [200, 170, 167, 150, 146, 132, 120, 115, 100, 80],
itemStyle: {
normal: {
barBorderRadius: 0,
color: function (params) {
//渐变色,也可以直接用数组给不同的柱子设置不同的颜色
return new that.$echarts.graphic.LinearGradient(0, 0, 0, 1, [
{
offset: 0,
color: "rgba(103, 245, 200, 1)",
},
{
offset: 1,
color: "rgba(89, 252, 198, 0)",
},
]);
},
}
},
emphasis: {
itemStyle: {
color: {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0, color: '#F9E142' // 0% 处的颜色
}, {
offset: 1, color: '#40523F' // 100% 处的颜色
}],
global: false // 缺省为 false
},
}
},
// 只能展示数据中的value字段
label: {
show: false,
position: 'top',
color: fontColor,
fontSize: that.$base.nowSize(14)
},
zlevel: 11,
barWidth: that.$base.nowSize(10), //柱子宽度
markPoint: {
symbol:'rect',// circle:圆形,rect:方形
itemStyle:{
normal:{
label:{
show:true,
color:'#fff',
position: 'top',
color: fontColor,
fontSize: that.$base.nowSize(14),
formatter: function (param) {
// if(param.data.coord[1]>20){
// return '优秀'
// }else if (param.data.coord[1]>10){
// return '良好'
// } else {
// return '不达标'
// }
return param.name
}
},
color:'rgba(89, 252, 198, 0)'
}
},
symbolSize:[50, 50],
symbolOffset:[0,24],
// data中的数据,name字段是你想要展示的内容,coord字段中的第一个数是指第几个柱子,第二个字段是柱子的值
data:[
{name:'Top1',coord:[0,200]},
{name:'Top2',coord:[1,170]},
{name:'Top3',coord:[2,167]},
{name:'Top4',coord:[3,150]},
{name:'Top5',coord:[4,146]},
{name:'Top6',coord:[5,132]},
{name:'Top7',coord:[6,120]},
{name:'Top8',coord:[7,115]},
{name:'Top9',coord:[8,100]},
{name:'Top10',coord:[9,80]},
],
},
// markLine: {
// data: [
// {type: 'average', name: '平均值'}
// ]
// }
},
],
};
option && this.chart.setOption(option);
},
// tooltip 自动循环展示
setHighlightFun() {
this.chart.dispatchAction({
type: "showTip",
seriesIndex: 0,
dataIndex: this.loopIndex,
position: (pos, params, dom, rect, size) => {
this.$utils.positionFun(pos, params, dom, rect, size)
},
});
this.loopIndex++;
// this.resData 是data() {return {resData: []}}中创建的属性,内容是对应的柱图的数据条数的数据
if (this.loopIndex == this.resData.length) {
this.loopIndex = 0;
}
},