Vue封装组件库-button组件
常见组件封装
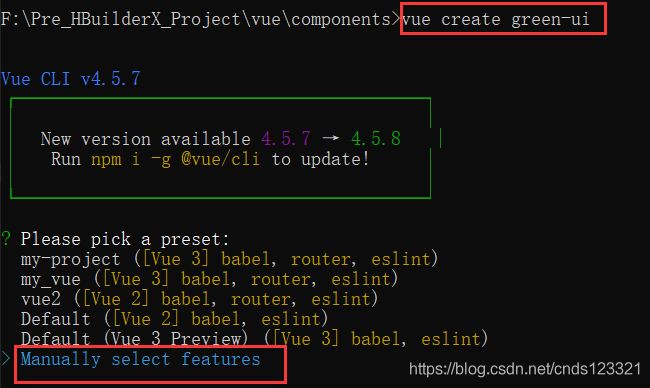
使用vue create green-ui命令初始化一个vue项目
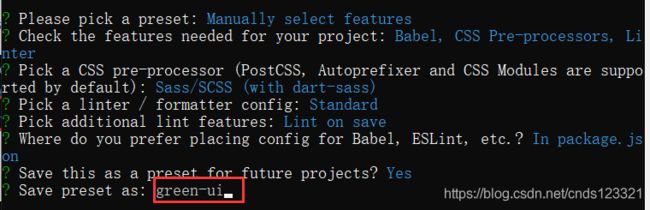
勾选如下
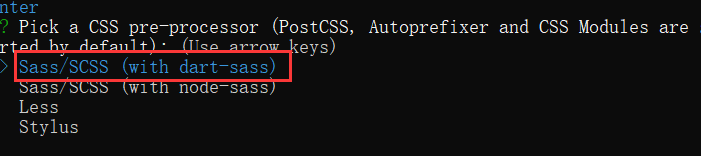
选择scss
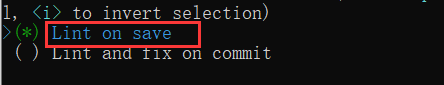
选择eslint风格
选择保存时校验
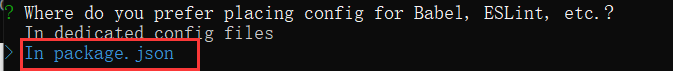
选择In package.json
保存
输入项目名
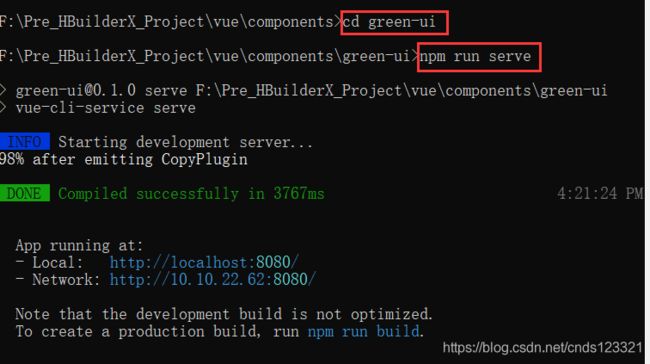
创建项目成功
启动项目
然后把App.vue修改为如下内容
定制组件
把router文件夹下的index.js修改为
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const routes = [
]
const router = new VueRouter({
routes
})
export default router
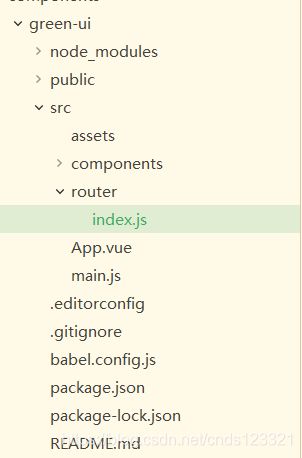
然后把项目文件夹删除成如下状态
封装button组件
组件参数及事件
参数支持:
| 参数名 | 参数描述 | 参数类型 | 默认值 |
|---|---|---|---|
| type | 按钮类型(primary/success/warning/danger/info) | string | default |
| plain | 是否是朴素按钮 | boolean | false |
| round | 是否是圆角按钮 | boolean | false |
| circle | 是否是圆形按钮 | boolean | false |
| disabled | 是否禁用按钮 | boolean | false |
| icon | 图标类名 | string | 无 |
事件支持:
| 事件名 | 事件描述 |
|---|---|
| click | 点击事件 |
基本结构
在components下创建button.vue
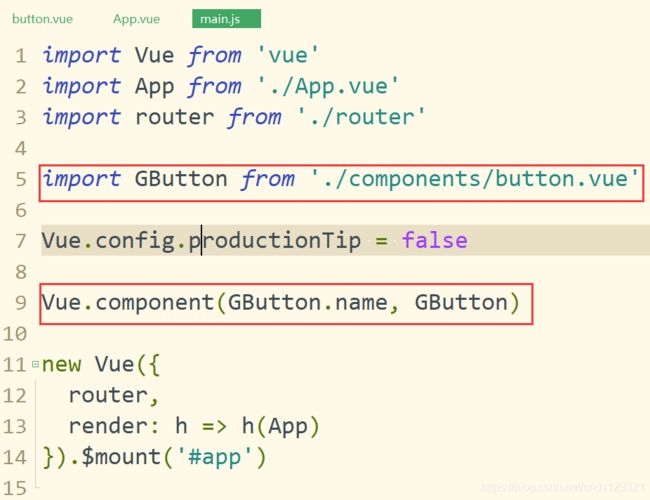
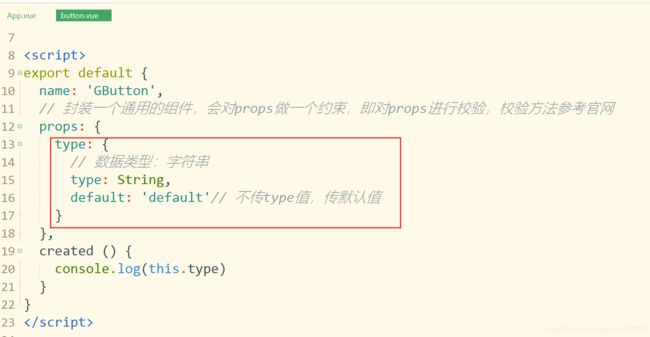
其中name是表示该组件的名字,在引入的时候会用到这个组件名称。
接着在main.js文件中进行注册该组件
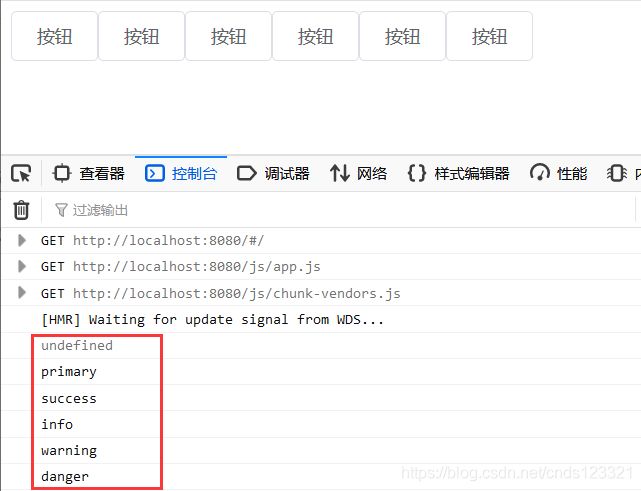
刷新浏览器,就可以看到调用的组件了
下面为组件添加样式,其中为插槽slot外套个span元素,可以方便为其设置样式,其中在style标签内写样式
浏览器查看效果
type属性
传递参数
在element-ui及其他ui组件中都有为按钮设置不同样式
所以需要根据不同的type设置不同的样式,这就涉及到组件通信问题了
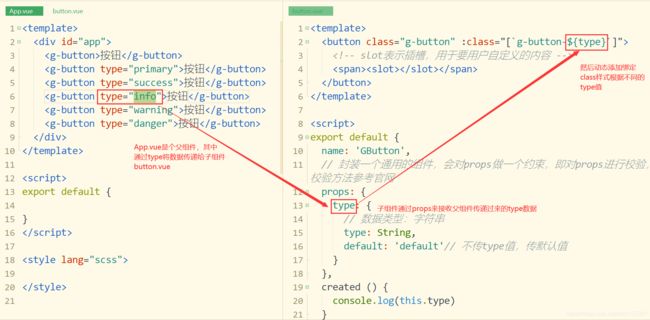
学过vue的知道可以通过props来接收传过来的参数,如下代码
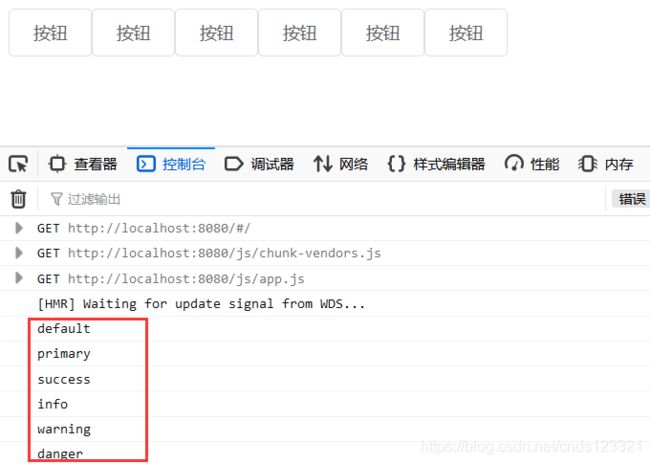
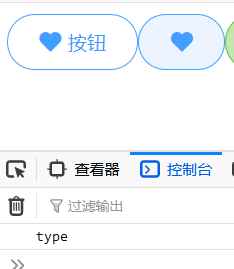
打开浏览器控制台后台查看
对props进行约束校验
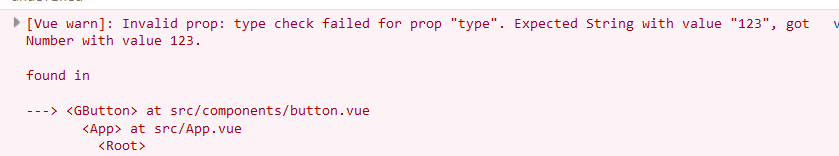
如果传递是一个数值类型
那么控制台会报错
正确传递参数打印的情况
为不同type的按钮设计不同的样式,动态绑定type到class中进行样式设置
button.vue完整代码如下:
浏览器查看效果,有其他UI组件的外表了
plain属性
第一步:父组件传递plain值
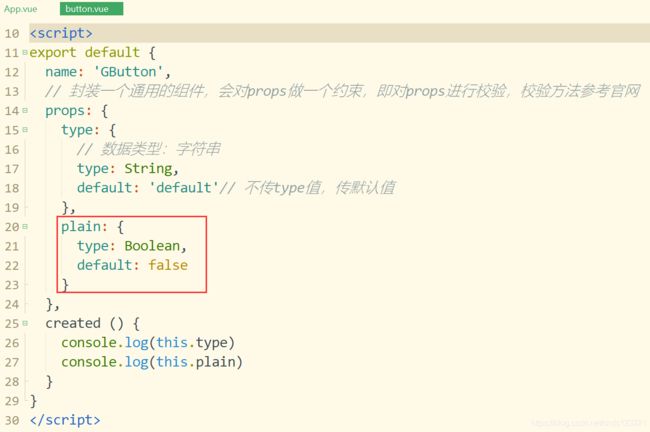
第二步:子组件接收值
第三步:添加plain样式,由于plain类型是布尔值,所以在类型中我们使用对象的形式来控制样式
动态添加样式
第四步:设置plain的样式
其中plain的CSS样式如下:
// 朴素按钮样式
.g-button.is-plain {
&:hover,
&:focus {
background: #fff;
border-color: #489eff;
color: #409eff;
}
}
.g-button-primary.is-plain {
color: #409eff;
background: #ecf5ff;
&:hover,
&:focus {
background: #409eff;
border-color: #409eff;
color: #fff;
}
}
.g-button-success.is-plain {
color: #67c23a;
background: #c2e7b0;
&:hover,
&:focus {
background: #67c23a;
border-color: #67c23a;
color: #fff;
}
}
.g-button-info.is-plain {
color: #909399;
background: #d3d4d6;
&:hover,
&:focus {
background: #909399;
border-color: #909399;
color: #fff;
}
}
.g-button-warning.is-plain {
color: #e6a23c;
background: #f5dab1;
&:hover,
&:focus {
background: #e6a23c;
border-color: #e6a23c;
color: #fff;
}
}
.g-button-danger.is-plain {
color: #f56c6c;
background: #fbc4c4;
&:hover,
&:focus {
background: #f56c6c;
border-color: #f56c6c;
color: #fff;
}
}第五步:查看浏览器效果
round属性
round是设置按钮圆角的
第一步:父组件传值
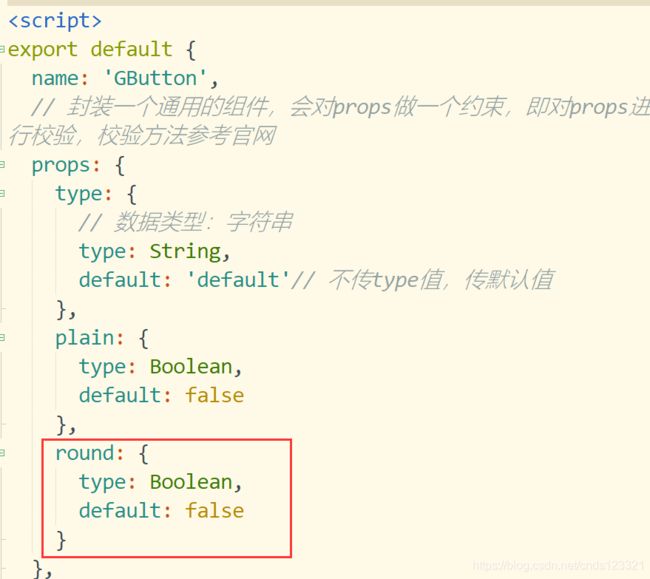
第二步:子组件接收值,并进行校验
第三步:动态添加class样式
第四步:设置round样式
.g-button.is-round{
border-radius: 20px;
padding: 12px 23px;
}第五步:浏览器查看效果
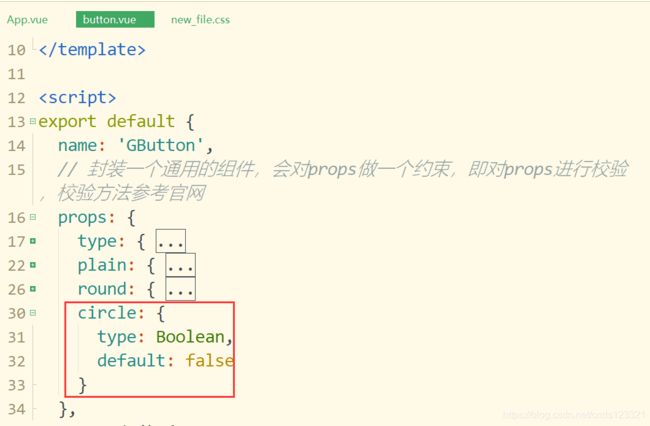
circle属性
第一步:父组件传参
第二步:子组件通过props来接收参数
第三步:动态添加样式
第四步:设置circle样式
.g-button.is-circle {
border-radius: 50%;
padding: 12px;
}第五步:浏览器查看效果
字体图标
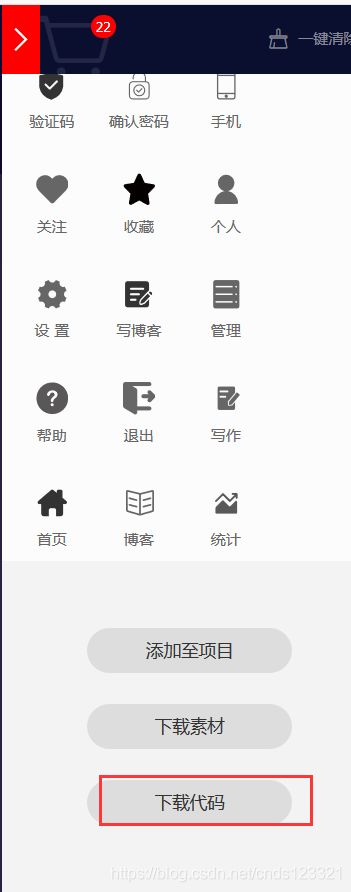
第一步:下载字体图标
字体图标使用阿里巴巴矢量图标库的图标
搜索合适的图标添加到购物车
点击上方的购物车图标
下载下来,将文件复制到assets目录下创建的fonts文件夹中
然后在main.js中导入
第二步:修改图标样式
// 意思是只要类名中包括g-icon就调用该样式
[class*='g-icon'] {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}第三步:父组件传icon值
其中g-icon是上面的图标样式的设置,而icon-guanzhu是下载下来的图标名称
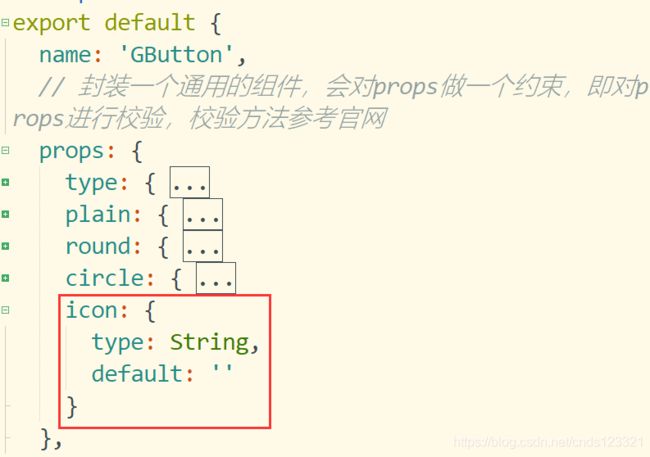
第四步:子组件接收值
接收一个string值,默认为空。
第五步:添加显示标签
设置icon中图标和文字之间的间隔样式
.g-button [class*=g-icon]+span {
margin-left: 5px;
}文字和图标的间隔有了,但是只有图标显示的时候却没有居中了,作如下处理
可以通过this.$slots获取到所有的插槽。本段代码通过v-if来判断如果有文本则显示文本,如果没有文本则不显示
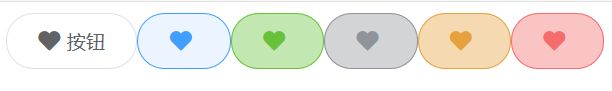
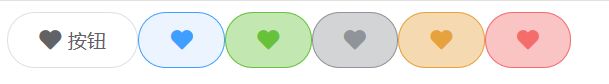
查看效果
click事件
在使用组件时,直接给组件定义事件是不会被触发的。我们需要在组件中定义一个点击事件,这个点击事件不进行其他操作,只出发父组件中的点击事件。
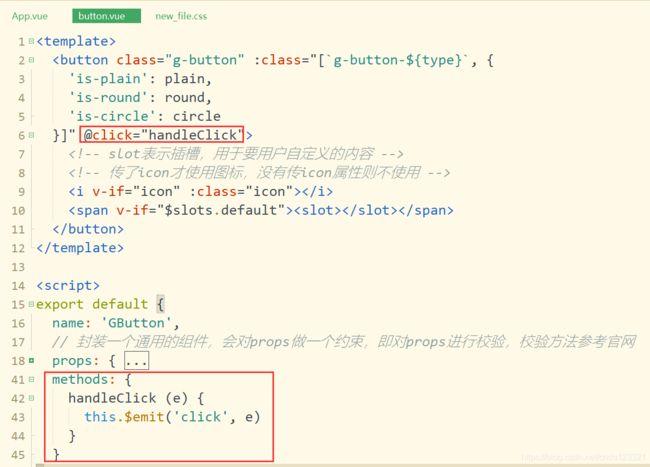
第一步:在子组件中定义事件
第二步:父组件定义处理函数
第三步:浏览器查看效果
disabled属性
第一步:父组件传值
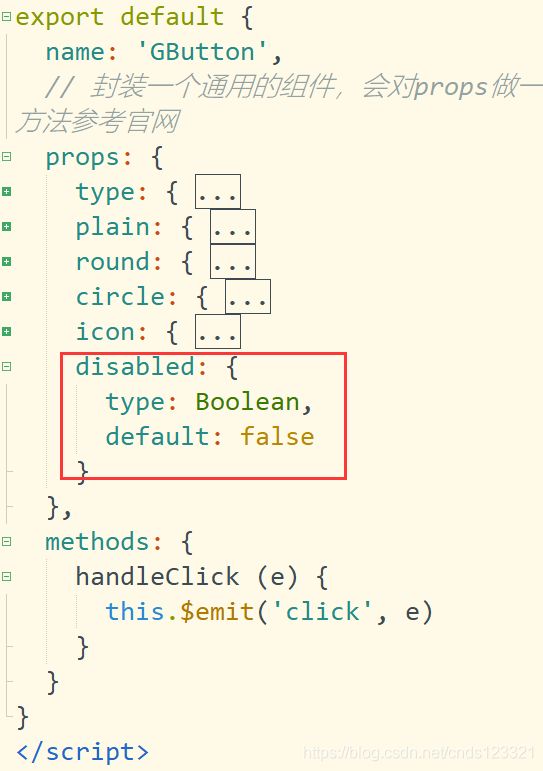
第二步:子组件接收值
第三步:绑定属性
其中'is-disabled':disabled是绑定当按钮处于disabled状态时的CSS样式,而:disabled="disabled"是将按钮置于disabled状态。
第四步:设置样式
// disabled样式
.g-button.is-disabled{
cursor: no-drop;
}完整代码
button.vue的完整代码
App.vue测试代码
type属性
按钮
按钮
按钮
按钮
按钮
按钮
plain属性
按钮
按钮
按钮
按钮
按钮
按钮
round属性
按钮
按钮
按钮
按钮
按钮
按钮
circle属性
按钮
按钮
按钮
按钮
按钮
按钮
icon属性
按钮
按钮
按钮
按钮
按钮
按钮
disabled属性
按钮
按钮
按钮
按钮
按钮
按钮
click事件
按钮
按钮
按钮
按钮
按钮
按钮
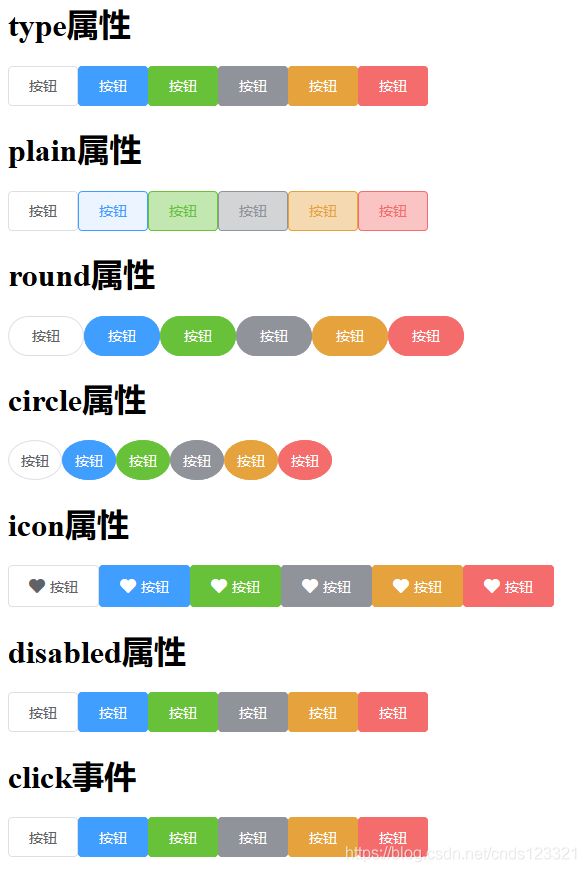
测试效果