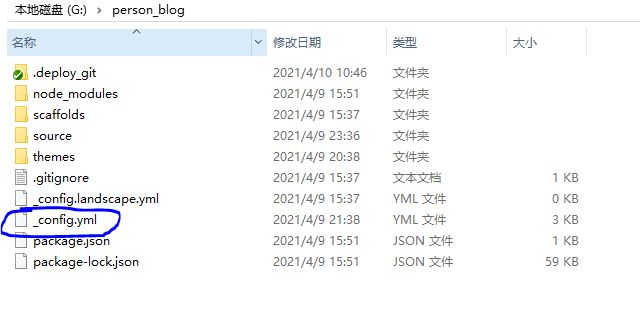
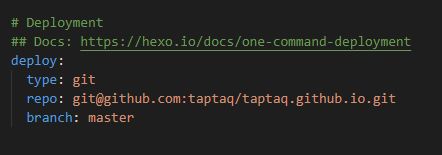
- 文章上传github步骤
从0到1的小姐姐
好记性不如烂笔头,好久没写博客,都忘了咋个上传文章了,在此来一波备忘!1.打开安装目录(我的是:E:\HexoBlog)文件夹右键单击GitBashHere,打开git命令窗口1.png2.新建文章hexonewpost"要新建文章的名称",回车2.png注意!不要用自己的markdown编辑器去新建,要git这里去生成如果出现bash:$'\302\226hexo':commandnotfoun
- Vscode Insufficient permissions
无量寂空
我的BUGvscodeciide
Vscode每次保存文件都会出现这个弹窗,得输入用户密码解决方案:sudochown-R用户名具体文件的路径sudochown-Ryuguangyao/Users/yuguangyao/Ambition/Learn/HexoBlog/wuli666666
- hexo博客搭建及主题优化(二)
crysw
Hexo博客html5javascripthexo
个人博客个人博客:https://www.crystalblog.xyz/备用地址:https://wang-qz.gitee.io/crystal-blog/HexoBlog个人博客主题优化二21.网站log设置22.网站动态标题行23.about页面添加个人简历24.404页面25.网站页脚修改26.添加动漫人物27.雪花和樱花效果添加雪花飘落效果添加樱花飘落效果28.鼠标点击爱心效果鼠标点击
- hexo g报错,line.mathALL is not funciton问题解决
努力中的熊
hexog报错,line.mathALLisnotfunciton问题解决有问必答ubuntu@VM-16-13-ubuntu:~/hexoblog$sudohexosINFOValidatingconfigINFOStartprocessingFATAL{err:TypeError:line.matchAllisnotafunctionatres.value.res.value.split.ma
- hexo换了电脑,怎么办?
Leesin Dong
Personalblogs
个人博客:https://mmmmmm.me源码:https://github.com/dataiyangu/dataiyangu.github.io背景:今天公司的苹果电脑硬件升级,之前看过hexo换了电脑类似的博客,但是没有实践过,这突如其来的实践有点莫名的恐慌~做法:一将自己的hexo源码上传到GitHub二将hexoblog整个文件夹放到移动硬盘里,并且放到百度网盘做备份。三电脑升级完,下
- 拒绝延迟 | 搭建Hexo博客并同步部署至Github与码云Gitee
yakuback
电脑技巧博客建站
引言得益于Hexo,jekyll这类轻量静态博客框架的流行与各大代码托管平台提供的Pages服务。如今,建立个人博客的门槛已经极大的降低。然而,托管于Github上的静态Blog在国内拥有原生的缺陷,即访问速度的缓慢。此时将HexoBlog同步托管到Github与支持Pages服务的国内代码托管平台,例如码云(Gitee)、Coding,不失为一种有效的解决方法。这篇文章主要指引您将Hexo同步(
- 利用Git解决hexo博客多PC间同步问题
历久尝新
场景家里电脑和公司电脑,想要更新hexoblog.而hexoblog又没有wordpress后台可以写文章,如在家里的电脑发表了A文章,第二天在公司电脑发表了B文章,查看hexoblog你会发现只有B文章而没有A文章(因为公司电脑的hexo_file/source/_posts/没有A文章.md文件),所以多个电脑想要写文章,需要解决hexoblog数据一致性。数据同步方案1.Dropbox等网盘
- 重装系统后重新部署恢复 Hexo blog
_iamjerry
以下方法只适用于没有删除hexoblog文件夹因为重装系统后,Hexo相关依赖插件/软件和在C盘的缓存资料都会被删除,以至于Hexo的相关命令都无法运行。所有,在重装系统后,都要重新部署Hexo。但是重新部署并不难,只需要几个步骤就行。因为我的hexoblog文件夹不存储于C盘,并没有因为重装系统被删掉。所有重新部署很容易。安装git和nodegitforwindows:https://git-s
- 阿里云服务器搭建hexoblog
wyc-
nodejs网站开发
文章目录使用阿里云服务器搭建hexoblog创建服务器坑hexo命令坑使用阿里云服务器搭建hexoblog创建服务器坑购买阿里云轻量级服务器,观看了各种镜像说明最终选择了镜像系统BT-Panel(宝塔Linux面板是一款使用方便、功能强大的服务器管理软件。面板集成一键配置:LAMP/LNMP/Tomcat/Node.js、网站、数据库、FTP、SSL,可以通过Web端轻松管理服务器。该镜像基于Ce
- 更改 Hexo 博客主题
bwqiang
Hexo个人博客
最近完成了以下工作:搭建Hexo博客。挂载到GitHub上。绑定个人域名https://www.bernardo.fun。初试化的Hexo博客是不炫酷的,所以接下来需要更换Hexo的主题。进入网站https://hexo.io/themes/挑选自己喜欢的主题:以我选择的Yearn主题为例:复制网址到gitBash:在D:\HexoBlog\themes目录下打开GitBash输入如下命令:$gi
- hexo修改Next主题的样式
杨柳岸小鹏残月
Next主题默认对超链接只有下划线样式,很容易被忽略,就想着怎么修改下主题样式是在\hexoBlog\themes\next\source\css,这里面保存了Muse,Mist和Pisces三个主题的css文件,例如,字体和边框的颜色还有字体,图片的大小等就保存在next\source\css\_variables里.而我要修改的body超链接的样式在themes\next\source\css
- 2019-02-15
Tumaine
修改分享功能在/home/scott/hexoblog/themes/ocean/source/css/_partial中找到article.styl注释.article-share-twitter.article-share-facebook.article-share-pinterest.article-share-google删除分享链接找到/home/scott/hexoblog/them
- hexoblog
二三10111
hexo博客在windows10下快速搭建步骤:0x1安装tortoisegit。1.1新建Repositoryyourname.github.io。1.2开通page服务。1.3本地新建index.html(helloworld)push到username.github.ioyourname'sBlogHelloWorldI'mhostedwithGitHubPaes1.4访问yourname.
- 更换电脑后继续更新修改Hexo Blog
歇歇
通过Hexo搭建好Blog后,常常因为一些必须原因,需要在别的电脑更新Blog...更换电脑前的操作核心工作就是,备份你搭建blog后的本地环境...我这里选择把原项目全部push到
[email protected]:xx/xx.github.io/的分支上gitinit你的本地hexoblog项目,这里解释下hexod只是把项目生成的静态页面发布到github~gitremoteaddorigingi
- Nginx在服务器上的配置
tonychen
server
这段时间想要把我之前做过的demo放到服务器上,GitHubPage则用来放hexoblog,所以在阿里云上买了半年的服务器来用。网上关于这方面的信息是比较多的,但是实在太乱了,或许是我搜索能力比较不足,但是我在部署Nginx的时候实在没有看到太多靠谱的博文,大家都是抄来抄去的(2333购买阿里云服务器服务博主的服务器是在阿里云上买的,系统是Ubuntu,想要购买阿里云服务器的话,直接上阿里云上查
- java解析APK
3213213333332132
javaapklinux解析APK
解析apk有两种方法
1、结合安卓提供apktool工具,用java执行cmd解析命令获取apk信息
2、利用相关jar包里的集成方法解析apk
这里只给出第二种方法,因为第一种方法在linux服务器下会出现不在控制范围之内的结果。
public class ApkUtil
{
/**
* 日志对象
*/
private static Logger
- nginx自定义ip访问N种方法
ronin47
nginx 禁止ip访问
因业务需要,禁止一部分内网访问接口, 由于前端架了F5,直接用deny或allow是不行的,这是因为直接获取的前端F5的地址。
所以开始思考有哪些主案可以实现这样的需求,目前可实施的是三种:
一:把ip段放在redis里,写一段lua
二:利用geo传递变量,写一段
- mysql timestamp类型字段的CURRENT_TIMESTAMP与ON UPDATE CURRENT_TIMESTAMP属性
dcj3sjt126com
mysql
timestamp有两个属性,分别是CURRENT_TIMESTAMP 和ON UPDATE CURRENT_TIMESTAMP两种,使用情况分别如下:
1.
CURRENT_TIMESTAMP
当要向数据库执行insert操作时,如果有个timestamp字段属性设为
CURRENT_TIMESTAMP,则无论这
- struts2+spring+hibernate分页显示
171815164
Hibernate
分页显示一直是web开发中一大烦琐的难题,传统的网页设计只在一个JSP或者ASP页面中书写所有关于数据库操作的代码,那样做分页可能简单一点,但当把网站分层开发后,分页就比较困难了,下面是我做Spring+Hibernate+Struts2项目时设计的分页代码,与大家分享交流。
1、DAO层接口的设计,在MemberDao接口中定义了如下两个方法:
public in
- 构建自己的Wrapper应用
g21121
rap
我们已经了解Wrapper的目录结构,下面可是正式利用Wrapper来包装我们自己的应用,这里假设Wrapper的安装目录为:/usr/local/wrapper。
首先,创建项目应用
&nb
- [简单]工作记录_多线程相关
53873039oycg
多线程
最近遇到多线程的问题,原来使用异步请求多个接口(n*3次请求) 方案一 使用多线程一次返回数据,最开始是使用5个线程,一个线程顺序请求3个接口,超时终止返回 缺点 测试发现必须3个接
- 调试jdk中的源码,查看jdk局部变量
程序员是怎么炼成的
jdk 源码
转自:http://www.douban.com/note/211369821/
学习jdk源码时使用--
学习java最好的办法就是看jdk源代码,面对浩瀚的jdk(光源码就有40M多,比一个大型网站的源码都多)从何入手呢,要是能单步调试跟进到jdk源码里并且能查看其中的局部变量最好了。
可惜的是sun提供的jdk并不能查看运行中的局部变量
- Oracle RAC Failover 详解
aijuans
oracle
Oracle RAC 同时具备HA(High Availiablity) 和LB(LoadBalance). 而其高可用性的基础就是Failover(故障转移). 它指集群中任何一个节点的故障都不会影响用户的使用,连接到故障节点的用户会被自动转移到健康节点,从用户感受而言, 是感觉不到这种切换。
Oracle 10g RAC 的Failover 可以分为3种:
1. Client-Si
- form表单提交数据编码方式及tomcat的接受编码方式
antonyup_2006
JavaScripttomcat浏览器互联网servlet
原帖地址:http://www.iteye.com/topic/266705
form有2中方法把数据提交给服务器,get和post,分别说下吧。
(一)get提交
1.首先说下客户端(浏览器)的form表单用get方法是如何将数据编码后提交给服务器端的吧。
对于get方法来说,都是把数据串联在请求的url后面作为参数,如:http://localhost:
- JS初学者必知的基础
百合不是茶
js函数js入门基础
JavaScript是网页的交互语言,实现网页的各种效果,
JavaScript 是世界上最流行的脚本语言。
JavaScript 是属于 web 的语言,它适用于 PC、笔记本电脑、平板电脑和移动电话。
JavaScript 被设计为向 HTML 页面增加交互性。
许多 HTML 开发者都不是程序员,但是 JavaScript 却拥有非常简单的语法。几乎每个人都有能力将小的
- iBatis的分页分析与详解
bijian1013
javaibatis
分页是操作数据库型系统常遇到的问题。分页实现方法很多,但效率的差异就很大了。iBatis是通过什么方式来实现这个分页的了。查看它的实现部分,发现返回的PaginatedList实际上是个接口,实现这个接口的是PaginatedDataList类的对象,查看PaginatedDataList类发现,每次翻页的时候最
- 精通Oracle10编程SQL(15)使用对象类型
bijian1013
oracle数据库plsql
/*
*使用对象类型
*/
--建立和使用简单对象类型
--对象类型包括对象类型规范和对象类型体两部分。
--建立和使用不包含任何方法的对象类型
CREATE OR REPLACE TYPE person_typ1 as OBJECT(
name varchar2(10),gender varchar2(4),birthdate date
);
drop type p
- 【Linux命令二】文本处理命令awk
bit1129
linux命令
awk是Linux用来进行文本处理的命令,在日常工作中,广泛应用于日志分析。awk是一门解释型编程语言,包含变量,数组,循环控制结构,条件控制结构等。它的语法采用类C语言的语法。
awk命令用来做什么?
1.awk适用于具有一定结构的文本行,对其中的列进行提取信息
2.awk可以把当前正在处理的文本行提交给Linux的其它命令处理,然后把直接结构返回给awk
3.awk实际工
- JAVA(ssh2框架)+Flex实现权限控制方案分析
白糖_
java
目前项目使用的是Struts2+Hibernate+Spring的架构模式,目前已经有一套针对SSH2的权限系统,运行良好。但是项目有了新需求:在目前系统的基础上使用Flex逐步取代JSP,在取代JSP过程中可能存在Flex与JSP并存的情况,所以权限系统需要进行修改。
【SSH2权限系统的实现机制】
权限控制分为页面和后台两块:不同类型用户的帐号分配的访问权限是不同的,用户使
- angular.forEach
boyitech
AngularJSAngularJS APIangular.forEach
angular.forEach 描述: 循环对obj对象的每个元素调用iterator, obj对象可以是一个Object或一个Array. Iterator函数调用方法: iterator(value, key, obj), 其中obj是被迭代对象,key是obj的property key或者是数组的index,value就是相应的值啦. (此函数不能够迭代继承的属性.)
- java-谷歌面试题-给定一个排序数组,如何构造一个二叉排序树
bylijinnan
二叉排序树
import java.util.LinkedList;
public class CreateBSTfromSortedArray {
/**
* 题目:给定一个排序数组,如何构造一个二叉排序树
* 递归
*/
public static void main(String[] args) {
int[] data = { 1, 2, 3, 4,
- action执行2次
Chen.H
JavaScriptjspXHTMLcssWebwork
xwork 写道 <action name="userTypeAction"
class="com.ekangcount.website.system.view.action.UserTypeAction">
<result name="ssss" type="dispatcher">
- [时空与能量]逆转时空需要消耗大量能源
comsci
能源
无论如何,人类始终都想摆脱时间和空间的限制....但是受到质量与能量关系的限制,我们人类在目前和今后很长一段时间内,都无法获得大量廉价的能源来进行时空跨越.....
在进行时空穿梭的实验中,消耗超大规模的能源是必然
- oracle的正则表达式(regular expression)详细介绍
daizj
oracle正则表达式
正则表达式是很多编程语言中都有的。可惜oracle8i、oracle9i中一直迟迟不肯加入,好在oracle10g中终于增加了期盼已久的正则表达式功能。你可以在oracle10g中使用正则表达式肆意地匹配你想匹配的任何字符串了。
正则表达式中常用到的元数据(metacharacter)如下:
^ 匹配字符串的开头位置。
$ 匹配支付传的结尾位置。
*
- 报表工具与报表性能的关系
datamachine
报表工具birt报表性能润乾报表
在选择报表工具时,性能一直是用户关心的指标,但是,报表工具的性能和整个报表系统的性能有多大关系呢?
要回答这个问题,首先要分析一下报表的处理过程包含哪些环节,哪些环节容易出现性能瓶颈,如何优化这些环节。
一、报表处理的一般过程分析
1、用户选择报表输入参数后,报表引擎会根据报表模板和输入参数来解析报表,并将数据计算和读取请求以SQL的方式发送给数据库。
2、
- 初一上学期难记忆单词背诵第一课
dcj3sjt126com
wordenglish
what 什么
your 你
name 名字
my 我的
am 是
one 一
two 二
three 三
four 四
five 五
class 班级,课
six 六
seven 七
eight 八
nince 九
ten 十
zero 零
how 怎样
old 老的
eleven 十一
twelve 十二
thirteen
- 我学过和准备学的各种技术
dcj3sjt126com
技术
语言VB https://msdn.microsoft.com/zh-cn/library/2x7h1hfk.aspxJava http://docs.oracle.com/javase/8/C# https://msdn.microsoft.com/library/vstudioPHP http://php.net/manual/en/Html
- struts2中token防止重复提交表单
蕃薯耀
重复提交表单struts2中token
struts2中token防止重复提交表单
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月12日 11:52:32 星期日
ht
- 线性查找二维数组
hao3100590
二维数组
1.算法描述
有序(行有序,列有序,且每行从左至右递增,列从上至下递增)二维数组查找,要求复杂度O(n)
2.使用到的相关知识:
结构体定义和使用,二维数组传递(http://blog.csdn.net/yzhhmhm/article/details/2045816)
3.使用数组名传递
这个的不便之处很明显,一旦确定就是不能设置列值
//使
- spring security 3中推荐使用BCrypt算法加密密码
jackyrong
Spring Security
spring security 3中推荐使用BCrypt算法加密密码了,以前使用的是md5,
Md5PasswordEncoder 和 ShaPasswordEncoder,现在不推荐了,推荐用bcrpt
Bcrpt中的salt可以是随机的,比如:
int i = 0;
while (i < 10) {
String password = "1234
- 学习编程并不难,做到以下几点即可!
lampcy
javahtml编程语言
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- 架构师之mysql----------------用group+inner join,left join ,right join 查重复数据(替代in)
nannan408
right join
1.前言。
如题。
2.代码
(1)单表查重复数据,根据a分组
SELECT m.a,m.b, INNER JOIN (select a,b,COUNT(*) AS rank FROM test.`A` A GROUP BY a HAVING rank>1 )k ON m.a=k.a
(2)多表查询 ,
使用改为le
- jQuery选择器小结 VS 节点查找(附css的一些东西)
Everyday都不同
jquerycssname选择器追加元素查找节点
最近做前端页面,频繁用到一些jQuery的选择器,所以特意来总结一下:
测试页面:
<html>
<head>
<script src="jquery-1.7.2.min.js"></script>
<script>
/*$(function() {
$(documen
- 关于EXT
tntxia
ext
ExtJS是一个很不错的Ajax框架,可以用来开发带有华丽外观的富客户端应用,使得我们的b/s应用更加具有活力及生命力。ExtJS是一个用 javascript编写,与后台技术无关的前端ajax框架。因此,可以把ExtJS用在.Net、Java、Php等各种开发语言开发的应用中。
ExtJs最开始基于YUI技术,由开发人员Jack
- 一个MIT计算机博士对数学的思考
xjnine
Math
在过去的一年中,我一直在数学的海洋中游荡,research进展不多,对于数学世界的阅历算是有了一些长进。为什么要深入数学的世界?作为计算机的学生,我没有任何企图要成为一个数学家。我学习数学的目的,是要想爬上巨人的肩膀,希望站在更高的高度,能把我自己研究的东西看得更深广一些。说起来,我在刚来这个学校的时候,并没有预料到我将会有一个深入数学的旅程。我的导师最初希望我去做的题目,是对appe