vc6.0 堆栈调试_风2.0堆栈
vc6.0 堆栈调试
Winds最初只是Stream的一个简单示例应用程序,但是由于我们出色的社区的大力支持,我们决定将更多的时间和精力投入到该项目上。 关于Winds 2.0的最初响应超出了我们的所有期望。 自5月中旬启动以来,该应用程序连续一天在Hacker News上排名第一,在Github上拥有5500星(并且还在不断增长),并在Product Hunt上成为了流行应用。
进入它,没有办法预测Winds 2.0会变得多么流行-这是绝对的打击还是史诗般的失败和浪费时间? 团队喜欢构建示例应用程序,因此我知道这不会造成全部损失,看到此新版本在发布后的第一个月被如此广泛地使用,这是令人感到高兴的。
Winds的技术堆栈与Stream的技术堆栈完全不同。 您可能已经看过StackShare 撰写的博客文章,内容是Stream如何使用Go,RocksDB和Raft为3亿用户提供活动源。 但是,Winds基于Node.js , MongoDB Atlas , Express , PM2 , Bull , Babel和React 。
要开始使用Winds 2.0,请尝试使用Web版本或在此处下载该应用程序,或者如果您觉得冒险,可以转至GitHub并在本地启动它。 接下来,让我们讨论一下Winds 2.0堆栈,以及为什么我们选择使用我们所做的技术(以及为什么我们首先选择构建Winds!)。
RSS是一种残酷的体验
我们意识到许多RSS高级用户都是开发人员,设计师和新闻工作者。 我们使用Winds的目标之一就是回答我们一直在问自己的问题:如果开发人员和设计师社区可以创建简单而精致的RSS体验,该怎么办? 这是否可以扭转越来越少的用户利用该技术和更多出版物放弃支持的下降趋势?
RSS的未来充其量是不确定的。 我们希望这个项目能为#ReviveRSS做出贡献。
为什么使用JavaScript / Node…?
Winds的另一个核心目标是使广泛的开发人员能够做出贡献。 我们希望所有人都能轻松注意到自己不喜欢的RSS / Podcast体验,并轻松提交包含修复程序或附加内容的请求请求。
如果您足够勇敢地探索代码库,您可能已经注意到我们在所有前端和后端都使用JavaScript。 我们团队中的大多数人都具有Go和Python的经验,因此Node在该示例应用程序中并不是显而易见的选择。 JavaScript的有趣之处在于,有很多人抱怨JavaScript语言不够完善。 当然,它有其独特之处-单线程,回调地狱等,但我们相信可以用任何语言构建出色的软件。
对于Winds而言,JavaScript是在项目周围建立社区的绝佳选择。 更重要的是,随着对Async / Await语法的新增支持,JavaScript的成熟性开始崭露头角 。
当然……会有讨厌的人拒绝承认JavaScript有什么积极的方面(在Hacker News上甚至有关于Node.js的怨言。); 但是,如果不完全使用JavaScript编写代码, 我们将看不到结果。 以下是我们选择JavaScript的一些原因的简要说明:
- 几乎每个开发人员都知道或至少可以阅读JavaScript
- 借助ES6和Node.js v10.xx,它已成为一种非常强大的语言
- 异步 / 等待功能强大且易于使用( 异步/等待与Promises )
- Babel允许我们尝试使用下一代JavaScript(尚未在官方JavaScript规范中提供的功能)
Yarn使我们能够快速一致地安装软件包(并且包含了许多新技巧 )
DevOps️
您很少听说公司如何部署和管理代码。 由于Winds 2.0是开源的,因此,我们希望共享一些工具来完成将代码从计算机传输到服务器的工作。
Web版本的Winds通过CloudFront静态托管在S3上。 总而言之,我们每个月要花费几美元来托管。 该应用程序的每个桌面版本都部署在Electron内部,这使我们能够弥合Web与桌面之间的鸿沟。
至于后端API,那就是另一回事了。 我们正在进行相当不错的部署流程,以确保稳定性和可维护性。 以下是摘要:
- 所有代码都存储在GitHub上
- 我们结合使用Fabric和Boto在AWS上手动启动构建
- CloudFormation创建一个由EC2实例, Auto Scaling组 (ASG), 应用程序负载平衡器 (ELB)和Redis实例组成的全新Winds环境
- AWS CCM存储并检索启动时所需的各种配置(例如,当前版本等)。
- Dotenv和环境变量存储在Puppet和CCM中
- 一旦所有EC2实例可用, Puppet脚本就会运行并将配置应用于所有活动实例(以应用方式)
- PM2启动,自动启动各种Node.js流程,我们需要保持我们的应用程序正常运行( API和Workers )
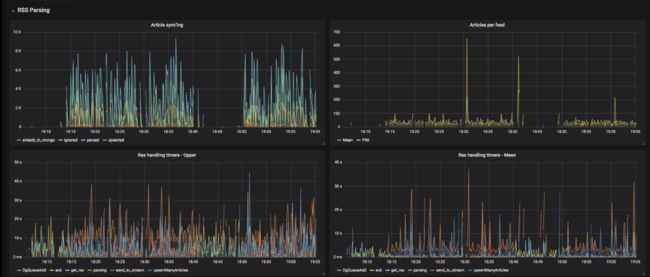
对于记录指标,我们使用StatsD + Graphite + Grafana的组合。
了解电子⚡
我们想尝试构建一个Electron应用程序,该应用程序除了Web之外,还为每个Linux发行版,macOS和Windows提供下载。 从根本上讲,这似乎很容易:我们编写代码,将其包装在Electron Shell中,然后发布到所需的操作系统中……事实证明我们错了。
电子虽然强大,但实际上却比我们预期的要大。 即使使用电子构建器 ,构建到不同发行版也特别困难(当然,我们有需要修补电子构建器的运气不好(并且该错误已得到修复),但这仅解决了我们遇到的一些痛苦点)。 macOS菜单栏必须恰好适合macOS商店接受我们的应用程序,并使用Electron API执行小任务,例如在外部浏览器中打开链接,这非常困难。 尽管困难重重,我们的团队仍在继续开发一些自定义工具(全部可见,并在GitHub上开源 ),我们不仅向所有发布目标发布了内容,还向网络发布了内容。
在JavaScript中测试️
JavaScript在一定程度上仍是荒野的西部。 它相当简单,尤其是在使用Express的情况下,因此我们必须推出自己的测试框架才能完成工作。 我们的API是使用Express构建的,结合了各种Node.js模块。 这是我们用于测试的工具列表:
- 摩卡咖啡作为测试框架
- 柴作为断言库
- Sinon作为我们的模拟图书馆
- Nock作为HTTP模拟库
- 模拟要求作为模块模拟库
- 伊斯坦布尔作为我们的测试覆盖率工具
奖励:这是我们的测试跑步者的实际示例。
我们选择了我们的团队将测试模块组合在一起,以使多个开发人员同时处理各种功能集而快速行动,而无需降低API。
前端️
React是一个非凡的框架,在我们看来,React赢得了与其他框架(如Angular和Ember)的抗争。 鉴于其MIT许可证已更新,因此非常适合Winds 2.0项目。
我们用于Winds 2.0的主堆栈非常简单:
主栈 :
- 创建React应用
- React
- Redux (react-redux)
- React路由器
- 电子
现在,让我们谈谈使Winds 2.0成为现实的一些前端模块。
有趣的模块 :
- React-audio-player是核心音频元素API的不错的React接口
- 用于滚动事件以处理自动分页的React-waypoint
- React-dropzone可轻松导入OPML文件
- 如果我们没有存储图像 , React-image可实现完美的图像后备
后端
在构建大型应用程序时,通常依赖于许多库和工具来提高代码质量,缩短产品上市时间等。如此说来,Winds也依赖于许多库和工具。 以下是我们使用的几种(但不是全部):
FeedParser
FeedParser是一个相当复杂的Node.js模块,我们认为它是项目的基础。 它处理RSS提要中发现的大多数不一致性,并吐出“提纯”版本的提要。 没有这个模块,我们将编写大量的if / else语句……这没什么好玩的。
法兰克·敏
Franc-Min是一种语言检测模块,可用于确定供稿的语言。 这听起来像是一个小任务。 但是,实际上,这是我们个性化引擎的很大一部分。 例如,我们仅向讲英语的用户推荐英文供稿。 与其他语言相同。
公牛
在Redis的帮助下, Bull帮助保持Winds 2.0队列的结构合理。 它带有一个超级简单的API,并支持多个队列,非常适合我们的用例。 此外,在其GitHub页面上有一些开源监视工具,可提供对幕后情况的洞察力。
ES6
带ES6JavaScript 使我们的团队能够为广泛的人群编写极简代码。 Winds 2.0中的所有代码都是100%JavaScript(少数bash脚本可帮助部署工作流)。 该团队目前正在迁移代码库中的许多功能,以利用Async / Await减少代码行数。
纱
纱线绝对是惊人的。 这是专门为JavaScript构建的非常快速的软件包管理器。 最重要的是,由于具有缓存机制,它是100%开源的,并且几乎始终可用。 过去我们使用过npm ,尽管效果很好,但Stream的团队更喜欢Yarn。
Axios
Axios是用于浏览器和Node.js的基于Promise的HTTP客户端。 实际上,我们在前端和后端都使用它来完成各种任务。 例如,所有前端HTTP请求都通过包装传递到Axios。 对于后端,我们利用Axios在通过解析过程将文件发送给数据库之前先检查文件的大小,然后再将文件发送给数据库进行存储-这确保了大文件不会降低我们的工作进程。 如果您还没有签出Axios,那么绝对应该。
指挥官
Commander是另一个Node.js模块,这次提供了对构建命令行界面的全面支持。 是的,没错,Winds有一个CLI,可用于各种任务,例如测试提要,删除RSS提要等等!
巴别塔
Babel “今天允许我们使用下一代JavaScript”。 本质上,如果特定JavaScript(前端和/或后端)无法使用诸如导入之类的功能,我们仍然可以通过利用Babel来使用它。
表达
Express用于驱动我们的API 。 与现有的其他框架相比,它在压力下确实发光。 坦白地说,我们的团队拥有大多数(如果不是全部)JavaScript框架的经验,我们发现Express是最容易使用的框架。 它是定期维护的,具有开源组件,而且很棒。
哨兵
Sentry允许为我们的后端和前端进行实时崩溃报告。 让我们震惊的是,您可以通过Sentry获得多么精细的信息。 它们的功能可帮助我们识别和调试错误,并让我们了解何时修复或回滚。 在消防方面,该工具无疑赢得了市场。
阿尔及利亚
Algolia为我们的应用程序提供了闪电般的搜索( 字面意义上 )。 在2MS 下 ,我们的用户可以发现RSS提要和播客阅读或听。 它们甚至具有React和Angular等框架的组件,以使集成更好。 到目前为止,这是我们的最爱之一; 但是,我们都喜欢。
流
流是Winds 2.0的关键资源,因为它为我们的用户甚至是基于机器学习的个性化提供新闻提要和活动流。 没有Stream ,我们将无法像目前那样向用户提供建议的内容。
MongoDB地图集
MongoDB Atlas是一个了不起的DBaaS,使我们不必担心获取用户,而MongoDB则担心正常运行时间。 它与托管您自己的集群相同,只是MongoDB为您提供了一个仪表板和一个可连接的URI。 有了MongoDB Atlas,您再也不必担心群集的运行状况,监视等问题。
猫鼬
Mongoose是功能强大的ODM,可让我们在MongoDB环境中定义丰富的模型。 一般而言, NoSQL数据库是无模式的(意味着它们具有或不需要任何形式)。 但是,对于MongoDB,指定一个模式总是一个好主意,以便您可以正确地索引和组织数据。 这样可以轻松进行更新和高效查询。
下午2
PM2是Node.js流程管理器。 它使我们能够确保正常运行时间,并根据需要扩展流程。 该项目的CLI非常简单,这使我们的团队可以随时进行选择。
最后的想法
要开始使用Winds 2.0,您可以尝试使用Web版本或在此处下载该应用程序。 如果您有冒险精神 ,请前往GitHub并在本地启动它。
RSS处于恶性循环。 Winds是社区努力帮助扭转潮流和#ReviveRSS 。 贡献总是值得赞赏的。 要讨论新功能,请访问Winds的官方Slack频道 。
如果您想了解有关Stream以及API的工作原理的更多信息,我们提供了一个5分钟的简单API浏览 ,它将引导您完成构建可伸缩活动feed的过程。
翻译自: https://hackernoon.com/the-winds-2-0-stack-59e593ff9f07
vc6.0 堆栈调试