安卓 类微信界面开发(一)
目录
一、编写微信头部。
二、编写微信底部。
三、编写四个内容区。
四、编写MainActivity和activity_main.xml文件。
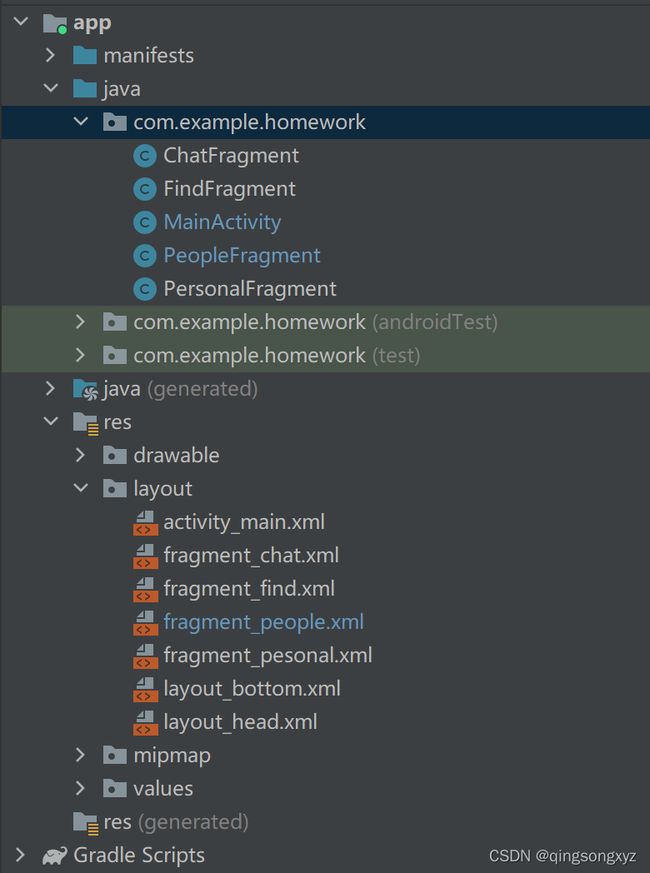
项目结构:
一、编写微信头部。
创建layout_head.xml文件,使用LinearLayout布局。
二、编写微信底部。
创建layout_bottom.xml文件,外层使用LinearLayout垂直布局,内层使用LinearLayout水平布局,内嵌四个导行按钮,分别对应聊天,联系人,发现和个人中心界面。
三、编写四个内容区。
创建四个Fragment类和对应的XML文件分别表示聊天,联系人,发现和个人中心界面。
四个文件类似,在这里只展示一个聊天界面:
ChatFragment:
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.fragment.app.Fragment;
public class ChatFragment extends Fragment {
public ChatFragment() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_chat, container, false);
}
}fragment_chat.xml:
四、编写MainActivity和activity_main.xml文件。
activity_main.xml中间部分使用FrameLayout布局填充四个内容区fragment:
MainActivity:
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentTransaction;
import androidx.fragment.app.FragmentManager;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageView;
import android.widget.LinearLayout;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private FragmentManager fm = getSupportFragmentManager();
private LinearLayout linearLayout1, linearLayout2, linearLayout3, linearLayout4;
private ImageView imageView1,imageView2,imageView3,imageView4;
private Fragment chat = new ChatFragment();
private Fragment people = new PeopleFragment();
private Fragment find = new FindFragment();
private Fragment personal = new PersonalFragment();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initFragment();
initImageView();
showFragment(0);
linearLayout1.setOnClickListener(this);
linearLayout2.setOnClickListener(this);
linearLayout3.setOnClickListener(this);
linearLayout4.setOnClickListener(this);
}
private void initFragment() {
FragmentTransaction transaction = fm.beginTransaction();
transaction.add(R.id.fragment_content, chat);
transaction.add(R.id.fragment_content, people);
transaction.add(R.id.fragment_content, find);
transaction.add(R.id.fragment_content, personal);
transaction.commit();
}
private void initImageView() {
imageView1 = findViewById(R.id.imageView1);
imageView2 = findViewById(R.id.imageView2);
imageView3 = findViewById(R.id.imageView3);
imageView4 = findViewById(R.id.imageView4);
linearLayout1 = findViewById(R.id.layout1);
linearLayout2 = findViewById(R.id.layout2);
linearLayout3 = findViewById(R.id.layout3);
linearLayout4 = findViewById(R.id.layout4);
}
private void hideFragment(FragmentTransaction transaction) {
transaction.hide(chat);
transaction.hide(people);
transaction.hide(find);
transaction.hide(personal);
}
@Override
public void onClick(View view) {
FragmentTransaction fragmentTransaction = fm.beginTransaction();
hideFragment(fragmentTransaction);
resetImg();
switch (view.getId()) {
case R.id.layout1:
showFragment(0);
break;
case R.id.layout2:
showFragment(1);
break;
case R.id.layout3:
showFragment(2);
break;
case R.id.layout4:
showFragment(3);
break;
default:
break;
}
}
private void resetImg() { //调用灰色的图片,以让点击过后的图片回复原色
imageView1.setImageResource(R.drawable.chat_normal);
imageView2.setImageResource(R.drawable.people_normal);
imageView3.setImageResource(R.drawable.find_normal);
imageView4.setImageResource(R.drawable.personal_normal);
}
private void showFragment(int i) { //控制图片颜色的变换,其意义是点击一个图片之后该图片就会变亮
FragmentTransaction transaction = fm.beginTransaction();
hideFragment(transaction);
switch (i) {
case 0:
transaction.show(chat);
imageView1.setImageResource(R.drawable.chat_active);
break;
case 1:
transaction.show(people);
imageView2.setImageResource(R.drawable.people_active);
break;
case 2:
transaction.show(find);
imageView3.setImageResource(R.drawable.find_active);
break;
case 3:
transaction.show(personal);
imageView4.setImageResource(R.drawable.personal_active);
break;
default:
break;
}
transaction.commit();
}
}运行界面:
!!!不显示运行界面的项目栏只需修改res/values/themes/themes.xml文件
添加一行代码即可:
- true
项目源码Gitee:青松xyz/WechatForm