从零开始的Django框架入门到实战教程(内含实战实例) - 01 创建项目与app、加入静态文件、模板语法介绍(学习笔记)
目录
-
- 1. 安装Django
- 2. 创建项目(startproject)
-
- 2.1 创建项目
- 2.2 介绍项目文件
- 2.3 APP(startapp)
- 3. 走通流程(urls, views, runserver)
-
- 3.1 第一个页面
- 3.2 多个页面
- 4. 网页
-
- 4.1 加入网页(templates, render)
- 4.2加入图片、css、js等静态文件
- 5. 模板语法
-
- 5.1 基础语法与循环
- 5.2 判断语句
- 5.3注意点
- 6. 案例
Django是目前比较火爆的框架,之前有在知乎刷到,很多毕业生进入大厂实习后因为不会git和Django框架3天就被踢掉了,因为他们很难把自己的工作融入到整个组的工作中。因此,我尝试自学Django并整理出如下笔记。
在这部分,我将从Django的安装讲起,从创建项目到制作一个简单的页面(跑通流程),再到加入网页,介绍Django的模板语法。最后利用所学完成一个小的网页展示。
1. 安装Django
django跟flask不一样,它pip install 之后除了会再Libs/site-package里面添加django包之外,还会在Scripts中间剪一个django-admin.exe文件,这个文件是个工具,能够帮我们直接创建django项目。主要是因为django需要创建的文件文件夹比较,直接这个用这个比较方便,可以自动创建。
2. 创建项目(startproject)
2.1 创建项目
打开中断并进入项目想创建的目录。注意,第二条指令是需要保证python已经加入到电脑的环境变量中之后的。
cd Django
django-admin startproject first_try
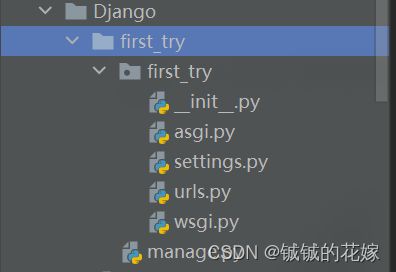
2.2 介绍项目文件
first_try
manage.py // 好东西,项目管理、启动、创建app、数据管理都在这里,不要动它
first_try
__init__.py
settings.py // 项目的配置文件,很多操作也在这里(链接数据库)
urls.py // url和python函数的对应关系都在这里,操作基本都在这里
asgi.py // 异步接受网络请求的
wsgi.py // 同步接受网络请求的
2.3 APP(startapp)
app不是应用,是功能的划分。
创建是靠manage.py创建的,终端输入
python manage.py startapp application01
appliction01
__init__.py
admin.py // django默认的自带后台管理
apps.py // app启动类
migrations // 数据库变更记录
__init__.py
models.py // 数据库的操作在这里
test.py // 单元测试
views.py // first_try里面的url里的函数一般都要在这里找(常用)
3. 走通流程(urls, views, runserver)
3.1 第一个页面
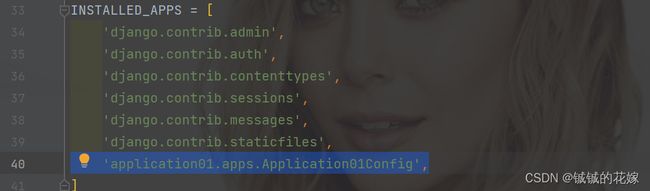
在first_try/settings.py中找到 INSTALLED_APPS,加入app的config。这里是加入配置文件。
写一个index放到视图中,相当与在这里写了一个页面。
修改Django自带urlpatterns,相当于在这里将页面加入到网页中。
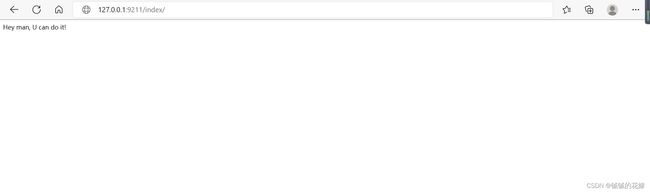
在终端执行启动程序,我们看看结果。
python manage.py runserver 9211
3.2 多个页面
在正常情况下,一个大的项目包含的页面何止百个,这一个页面当然不能满足我们的需求。我们可以尝试写多个页面。
view.py
# *coding:utf-8*
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def index(request):
return HttpResponse(r"Hey man, U can do it!")
def Olsen(request):
return HttpResponse(r"I love Olsen!!!")
def user(request):
return HttpResponse(r"User")
urls.py
from django.urls import path
from application01 import views
urlpatterns = [
path('index/', views.index),
path('index/Olsen', views.index),
path('user/', views.index)
]
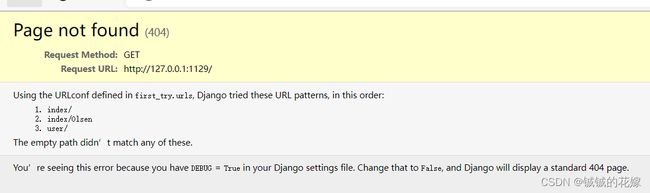
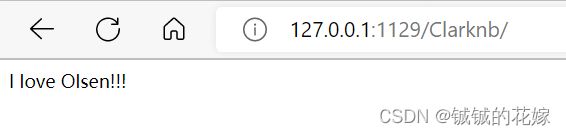
查看效果,可以看到我们的三个网页都在这里了。
4. 网页
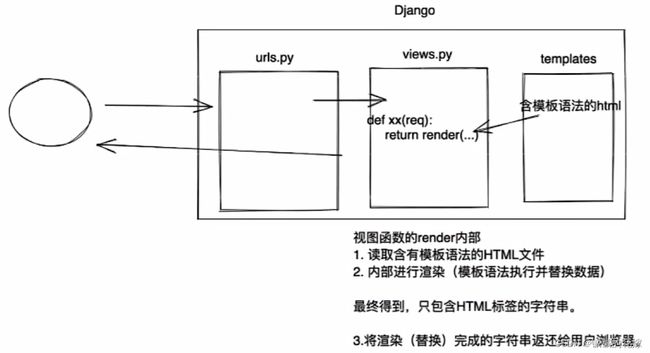
4.1 加入网页(templates, render)
正常情况下我们访问的网页都是花里胡哨的,是由http文件展现,完全不是现在这样的简单的几行字,那应该怎么实现这个功能呢?
首先我们先要创建一个templates的文件,文件下面放入我们需要用到的html文件。注意,这里的文件名一定是templates,这个是django默认的。
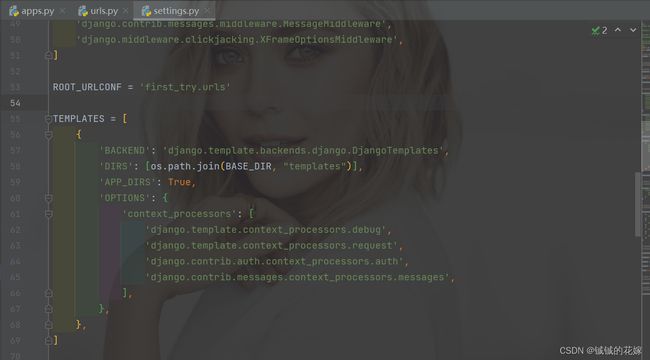
然后把templates加入到路径中,因为默认情况下会放到app下的templates里面,我们这个templates是再根目录里面的:
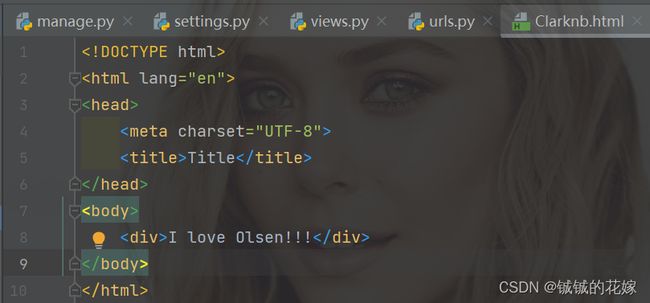
我们随便写个html做实验:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div>I love Olsen!!!div>
body>
html>
在views.py中加入这个网页。在这里我们使用render函数,第一个参数为request,第二个参数是文件名,第三个参数可以不要,是把文件中用{{}}标起来的内容替换的功能。
def Clarknb(request):
return render(request, "Clarknb.html")
再把这个添加到url.py里面:
urlpatterns = [
path('index/', views.index),
path('index/Olsen', views.index),
path('user/', views.index),
path('Clarknb/', views.Clarknb),
]
4.2加入图片、css、js等静态文件
- 图片
先创建静态目录(static),再将目录添加到路径中。注意:一定要叫static,配置里就是这么叫的。
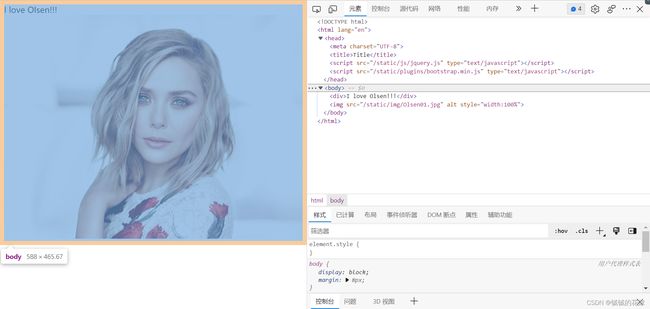
效果如下:
- css、js、bootstrap等操作同上
css文件操作同上。注意:可以用{% load static %}加载static文件,然后再引用。这种方法需要在每个文件的头部都手动load一次,比较麻烦,所以我们尝试另一种办法:在settings.py中的TEMPLATES/OPTIONS添加'builtins':['django.templatetags.static']。这种写法的好处是以后改代码好改,因为这种读法是在配置文件中找这个静态的路径,改的时候不需要像之前绝对路径那样一个一个改。
没有报错,证明引入成功了。
5. 模板语法
5.1 基础语法与循环
为了方便平时的使用,Django是有自己的模板语言的,说实话有些地方跟vue挺像的。我们修改之前的例子尝试一些Django的模板语法。这里用到了之前提到的render的第三个参数。
主要用到的知识点有:
- render第三个参数的使用
- 列表的使用
- 字典的使用
- 循环
Clarknb.html:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="{% static 'js/jquery.js' %}" type="text/javascript">script>
<script src="{% static 'plugins/bootstrap.min.js' %}" type="text/javascript">script>
head>
<body>
<div>I love Olsen!!!div>
<div>test1:<br>{{n1}}div>
<div>{{n2}}div>
<div><br>test2:<br>{{n2.0}}div>
<div>{{n2.2}}div>
<div>
<br>test3:<br>
{{n3.hyq}}<br>
{{n3.zlp}}
div>
<div><br>test4:div>
<div>
{% for item in n2 %}
<span>{{item}}<br>span>
{% endfor %}
div>
<div><br>test5:div>
<div>
{% for k,v in n3.items %}
<li>{{k}}={{v}}li>
{% endfor %}
div>
<div><br>test6:div>
{% for item in n4 %}
{% for k,v in item.items %}
<li>{{k}}={{v}}li>
{% endfor %}
{% endfor %}
<img src="{% static 'img/Olsen01.jpg' %}" alt="" style="width:100%">
body>
html>
views.py:
# *coding:utf-8*
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def Clarknb(request):
name1 = "Clark"
name2 = ["Olsen", "ClarkHu", "LLGreat"]
name3 = {"hyq": 1, "zlp": 2}
name4 = [{"hyq": 1, "zlp": 2},
{"hyq": 3, "zlp": 6},
{"hyq": 4, "zlp": 9}]
return render(request, "Clarknb.html", {"n1": name1, "n2": name2, "n3": name3, "n4": name4})
显示结果如下:
5.2 判断语句
Django也提供了判断语法:
- if
- elif
- else
views.py不变
Clarknb.html:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="{% static 'js/jquery.js' %}" type="text/javascript">script>
<script src="{% static 'plugins/bootstrap.min.js' %}" type="text/javascript">script>
head>
<body>
{% if n1 == "Clark" %}
<h1>ClarkHu NB!!h1>
{% elif n1 == "Olsen" %}
<h1>I love Olsenh1>
{% else %}
<h1>Brand new ending!!h1>
{% endif %}
body>
html>
5.3注意点
6. 案例
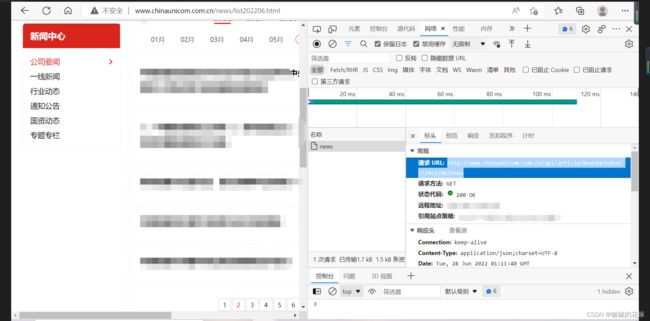
根据所学,我们已经可以做到从某个网页爬取信息并将信息显示到我们自己网页上了。这里以联通的新闻为例(中国联通 (chinaunicom.com.cn))。实例中的新闻内容被迫打码,不然会被判定图片违规……
接下来我们用爬虫模拟这个步骤:
views.py(记得改User-Agent)
def getnews(request):
import requests
head = {
"User-Agent": bulabula
}
res = requests.get("http://www.chinaunicom.com.cn/api/article/NewsByIndex/2/2022/06/news", headers=head)
data_list = res.json()
return render(request, "news.html", {"n1": data_list})
news.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>newstitle>
head>
<body>
<h1>
联通新闻中心
h1>
{% for item in n1 %}
<ul>
{% for k, v in item.items %}
<li>{{v}}li>
{% endfor %}
ul>
{% endfor %}
body>
html>
urls.py
"""first_try URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/3.2/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.urls import path
from django.conf.urls import url
from django.contrib import admin
from django.urls import include
from application01 import views
from django.shortcuts import render
urlpatterns = [
path('index/', views.index),
path('index/Olsen', views.index),
path('user/', views.index),
path('Clarknb/', views.Clarknb),
path('news/', views.getnews),
]
结果很糙,但是跑通了,后续只要选取自己喜欢的信息展示就可以了。