QT Creator写一个简单的电压电流显示器
前言
本文主要涉及上位机对接收的串口数据处理,LCD Number控件的使用。之前的一篇写一个简单的LED控制主要是串口发出数据,这里再看一下怎么接收数据处理数据,这样基本就对串口上位机有简单的认识了。
LCD Number显示时间
这一小节通过用一个LCD Number实时显示时间的例程认识一下LCD Number控件。
新建一个widget示例工程,前面的文章都有相关内容,请移步查阅,这里不赘述。
双击widget.ui打开 Qt 设计器界面,拉一个LCD Number到合适位置
![]()
拉大一点:

这里说一下QT开发的大概模式,和C# 开发很像,这里是.ui文件是UI设计,同时相关源文件配合,如果UI设计不能直接设置的,就必须通过源码实现,当然UI设计器主要还是设置控件的位置大小颜色和一些基本参数之类的。ui文件是可有可无的,即使没有ui文件,完全通过代码添加控件,设定控件参数位置等也是完全可行的。
其余的就按下面的代码改一下就行了。
整体源码:
widget.cpp文件:
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
/* 设置显示的位数 8 位 */
ui->lcdNumber->setDigitCount(8);
/* 设置样式 */
ui->lcdNumber->setSegmentStyle(QLCDNumber::Flat);
/* 设置 lcd 显示为当前系统时间 */
QTime time = QTime::currentTime();
/* 设置显示的样式 */
ui->lcdNumber->display(time.toString("hh:mm:ss"));
timer = new QTimer(this);
/* 设置定时器 1000 毫秒发送一个 timeout()信号 */
timer->start(1000);
/* 信号槽连接 */
connect(timer, SIGNAL(timeout()), this, SLOT(timerTimeOut()));
}
Widget::~Widget()
{
delete ui;
}
void Widget::timerTimeOut()
{
/* 当定时器计时 1000 毫秒后,刷新 lcd 显示当前系统时间 */
QTime time = QTime::currentTime();
/* 设置显示的样式 */
ui->lcdNumber->display(time.toString("hh:mm:ss"));
}
widget.h文件:
#ifndef WIDGET_H
#define WIDGET_H
#include 其余文件保持默认。
串口数据处理,LCD Number显示电压电流
串口协议是JSON格式:类似{“Cur”:118,“Vol”:7587},电流单位mA,电压单位mV
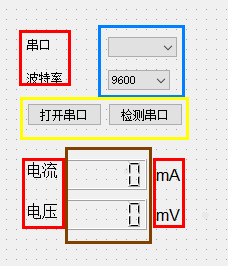
双击.ui文件打开UI设计器,通过拖动的方式添加控件,如下图所示放置,红色框是Label,蓝色框是Combo Box,黄色框是两个Push Button,棕色框是LCD Number,其中的文字都可在放置控件后双击改之:

串口部分与这篇文章相似:QT C++入门学习(2) QT Creator写一个简单的上位机控制LED,可作参考
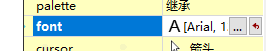
Label可以通过font属性调整字体和大小:

LCD Number可以通过digitCount属性设定最大显示位数,这里保持默认5位即可:
![]()
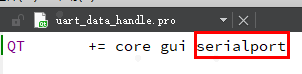
.pro文件中添加串口模块:

程序源码:
widget.h文件:
#ifndef WIDGET_H
#define WIDGET_H
#include widget.cpp文件:
#include "widget.h"
#include "ui_widget.h"
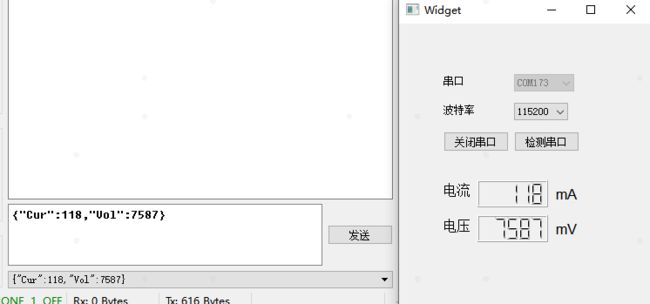
#include 验证:
(方法:通过两个USB转串口模块TX和RX对接,其中一个端口通过串口助手发送JSON字符,注意波特率需相同)

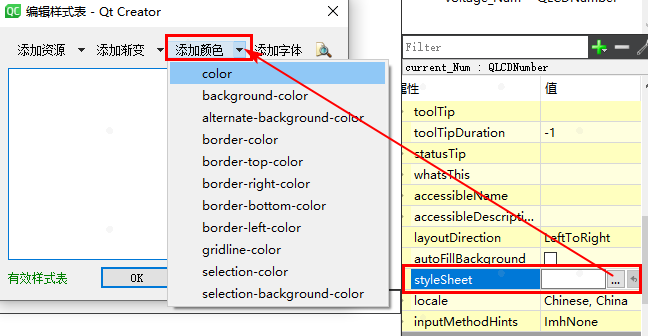
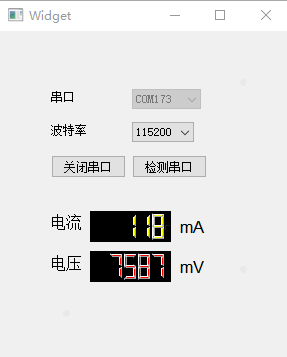
LCD Number还可以更改颜色样式:

通过styleSheet属性即可更改:
color是字体颜色,background-color是背景色