Apifox详细讲解!大大提升了协作效率
目录
一、前言
1.1. 场景一、后端视角:
1.2. 场景二、前端视角:
1.3. 场景三、测试视角:
二、Apifox
2.1 场景一、后端视角:
2.2 场景二、前端视角:
2.3 场景三、测试视角:
三、总结
一、前言
工欲善其事,必先利其器
Apifox是一款在线API设计与管理工具,它可以帮助API开发人员更加高效地进行API设计和管理。该工具提供了可视化的API设计界面和统一的API管理平台,同时还可以自动生成API文档和mock数据,方便团队协作和测试。
1.1. 场景一、后端视角:
我是个 后端 ,遇到过的问题:
-
1、接口定好,团队里的前端、测试小伙伴找我 要文档 。代码注释好给个 Swagger 还容易被吐槽界面丑、功能弱,不能做到 开发阶段即可并行联调 ,一开始是对接不了、调试不起来的,甚至有时候还会出现前端开发完界面,只能等后端联调。
-
2、接口联调对接过程中,总会有些接口没预料的,发现一些 字段返回 null 或 类型不正确 会导致前端崩溃或界面显示异常,联调的时候 接口 bug 不好定位 等。
-
3、接口初步对通了,又没测试数据。测试小伙伴是个新手,让我 造点数据 方便她测。一些复杂的流程数据通过数据库来造,又 费力不讨好 还容易出问题,往往结果就是反手一个 bug 甩过来。
-
4、公司的接口是微服务化的,要开放给其他事业部或外部客户使用,需要提供接口定义、参数说明等等,自此 又多了份文档要维护,后续的所有迭代都需要同步 。
1.2. 场景二、前端视角:
我是个 前端 ,遇到过的问题:
-
1、前端业务开发完,但是自测得依赖于接口数据来集合在前端(网页、客户端、小程序)来跑一整个流程。接口又还不能对接,可能要等几天甚至一周,就只能先自己 Mock 一些 JSON 数据 来自测,如果自己 造数据 的时候有些造的不太对,还得自己 定位查错是代码健壮性还是 JSON 本身造的问题 才能纠错,而且 webpack 或其他脚手架提供的 mock 服务往往 只能返回单一结果,想要 mock 多种情况非常麻烦 。
-
2、后端开发完,联调却发现界面显示崩溃了,发现是 接口返回数据类型 和文档不一致,肉眼还分辨不出来,还得 费工夫调试 一轮下来才发现是接口问题。
-
3、接口初步对通了,发现某些情况接口满足不了需求 需要加字段 ,后端要开发 0.5/1 天。要么干等进度延期,要么就提前同步去修改一下 Mock 的 JSON 数据 对应的改一下前端逻辑,往往有多套 JSON 还得全部同步改一遍。
1.3. 场景三、测试视角:
我是个 测试 ,遇到过的问题:
-
1、负责接口测试时,不仅需要 花时间去思考接口的可能场景和手动造参数 到 JMeter 手动录入 ,往往一个接口变动还会引起 N 个用例的修改,费时间重复做接口同步的工作 。
-
2、往往每个团队测试成员之间的断言总是最费时间维护的,其中涉及到 团队成员间的断言脚本同步 、 团队成员间的断言脚本同步,而且一个新的团队成员或团队人员的流动,还会伴随一段时间要带新人,手把手教人入门。
-
3、测试接口测试时,对于一些性能问题或并发的问题不仅验证麻烦,还很容易,每个迭代回归测试要重复所有流程测试,然后 输出测试报告 。
这 3 个场景都反映了一个关键问题,工作效率低(PS:并不是单个人或单个角色的影响,而是因为协作不可避免的会影响到了所有人的效率)。
二、Apifox
Apifox 是 API 文档、API 调试、API Mock、API 自动化测试一体化协作平台,定位 Postman + Swagger + Mock + JMeter。通过一套系统、一份数据,解决多个系统之间的数据同步问题。只要定义好 API 文档,API 调试、API 数据 Mock、API 自动化测试就可以直接使用,无需再次定义;API 文档和 API 开发调试使用同一个工具,API 调试完成后即可保证和 API 文档定义完全一致。高效、及时、准确!
下面针对前言中的三个场景来聊聊。
2.1 场景一、后端视角:
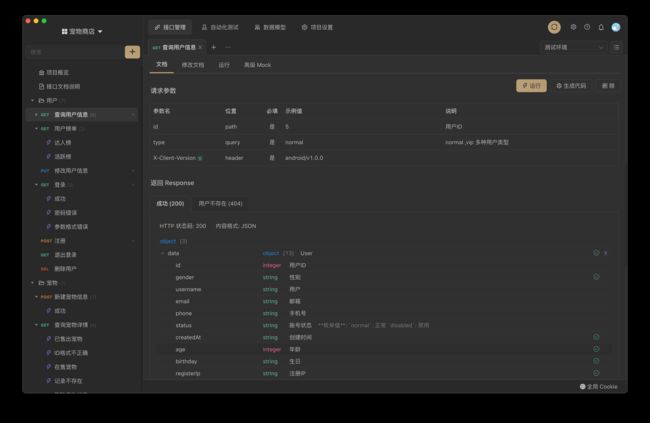
漂亮的接口文档
定义一下参数、返回结构,即可生成的一份 漂亮的文档 。并且设计文档对项目已有接口还支持 swagger 导入、抓包 cURL 导入等多种方式批量创建。
返回结构示例,定义好结构没有接口也可以直接预览生成,也可以边调试可以边保存,不用手动维护。
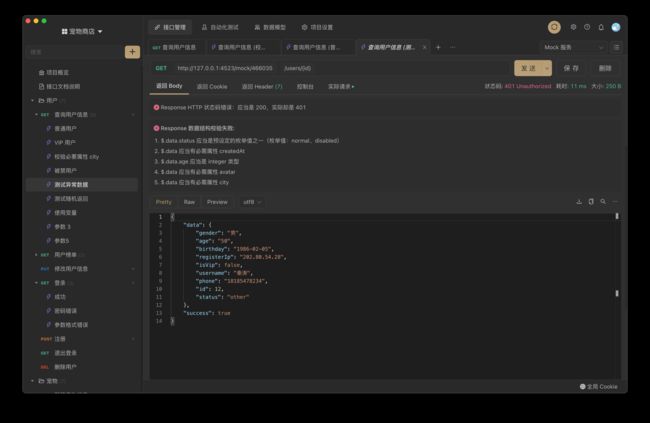
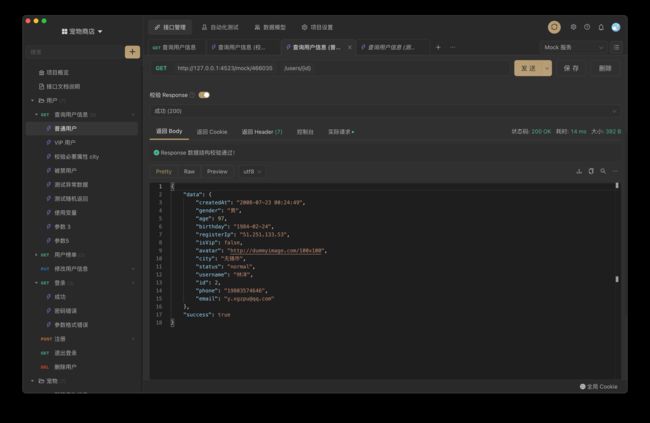
自动校验数据
对于之前一些 字段返回 null 或 类型不正确 ,接口调试的时候,不需要写断言,即会自动通过文档定义对必须属性、可空、类型做校验,检查返回数据的正确与否,醒目提示。
状态码检查、枚举检查,字段类型、必要字段断言检查等各种检查都是自动的,不需要写 断言 。
调试直观反映问题,修改问题后数据校验通过。接口就这样自测完了,完美。
造种子数据
支持参数 mock 动态值,随机产生人性化请求参数,配置测试用例,一键批量造种子数据。
首先,通过表单选择一下 body 的动态值。
然后,运行查看下请求的实际 body 的随机值。
最后,一键导入用例到测试用例,不需要修改,直接设置轮次 5000,这就造了 5000 条随机数据了。
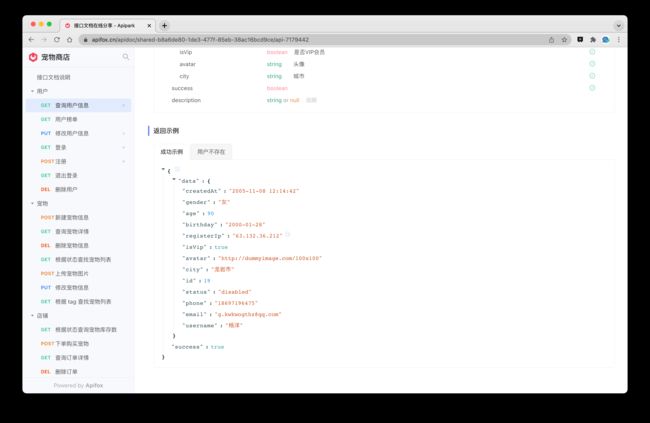
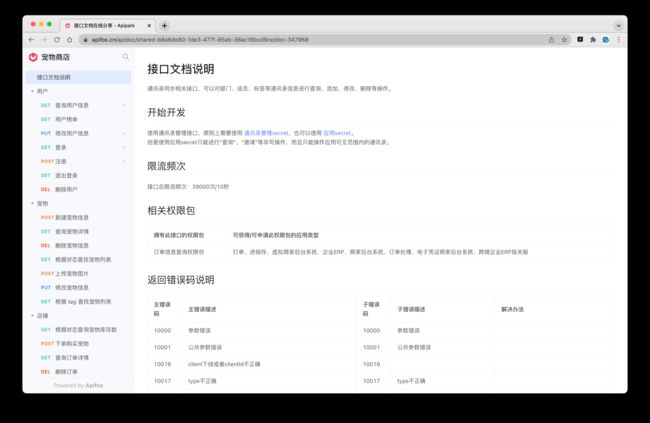
在线 API 接口文档
支持在线分享,可选密码访问,实时同步接口改动更新。
这是 Apifox 分享出来的 API 文档,贴个图你感受下:
返回体示例
Markdown 文档
2.2 场景二、前端视角:
Mock 服务
有了 Mock 服务或工具之后,前后端可以同步进入开发,后端接口出来之前,前端可以通过 Mock 功能来制造假数据接口来进行开发和调试。
Apifox 不仅自带 Mock 服务根据接口定义里的数据结构、数据类型返回 Mock 数据,还内置 智能 Mock 功能,随字段名和字段数据类型会智能优化自动匹配生成 mock 规则。大多数情况下能轻易实现 “零配置” Mock 出非常人性化的数据,只要文档定义完即可使用。
零配置的数据结构:
零配置的接口:
看看 Mock 出来的随机数据:
可以看出 Apifox 零配置 Mock 出来的数据和真实情况是非常接近的,前端开发可以直接使用,根本不用手动写 JSON 或 mock 规则。
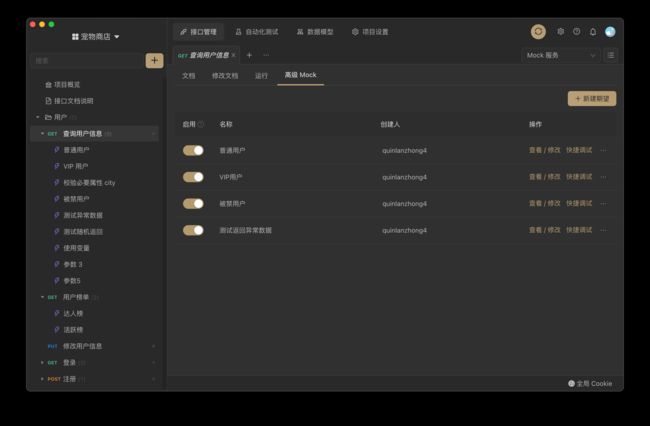
还支持高级 Mock 功能,即定制返回的返回数据,根据不同的请求参数值返回不同的数据、Header 延迟等配置。
高级 Mock 功能里还支持在返回数据里部分的数据是随机动态值,支持使用 Mock.js、Nunjucks 两大利器。
联调前数据校验
后端开发完了进入联调阶段,直接可以使用后端开发已有的用例根据情况去修改参数。不仅工作量少,且简单错误都是直观展示,校验过一轮接口的稳定性,再也不用扯皮是不是接口已经 Ready 了。
接口变更、迭代,让我们 拥抱变化
接口返回体需要 增加一个字段返回 或接口需要 增加一个参数 ,所有调试用例、测试用例、 Mock 服务都自动会增加参数和返回值,根本不需要 费力手动 同步接口、返回体的功夫。
用户模型增加一个 updatedAt 字段,表示用户的信息更新时间
返回的 Mock 数据,自动新增带了这个字段的 Mock 数据,零维护同步成本
2.3 场景三、测试视角:
复用开发成果
Apifox 的测试用例直接可以复用开发的调试接口用例。
接口新增一个参数 userType,直接在自动化测试的用例里自动会进行同步,减少不必要的手动参数同步。
数据结构增加新字段 name, photoUrls ,直接在所有相关的自动化测试的用例里自动会进行类型和必要性断言,无需定位改动影响的相关的用例范围,也无需手动断言,执行即可定位相关失败的用例。
团队间测试数据自动同步
接口数据、测试脚本、用例数据都能团队内共享,不需要自己去通过分享文件等方式来手动同步。
测试数据同步,且支持跟随环境自动切换管理。
测试步骤、间隔时间、线程、轮次等配置同步。
输出测试报告
支持流程测试用例的多线程、多轮次一键执行,并且还支持套件集合所有流程进行全流程测试,报告支持导出 HTML、JSON、控制台等格式。
测试用例单流程、多线程、循环多次测试。
测试套件集合测试用例所有流程进行全流程测试。
持续集成自动化接口监控
支持持续集成命令行模式,结合 Jenkins 可以实现自动化接口监控、每日测试等。
三、总结
这些场景都是我们团队里经常遇到的,Apifox 不仅能很好的解决这些问题,还非常容易上手、协作强、功能强大。