vue组件通信
1.1 vue组件通信
因为每个组件的变量和值都是独立的
组件通信先暂时关注父传子, 子传父
父: 使用其他组件的vue文件
子: 被引入的组件(嵌入)
例如: App.vue(父) MyProduct.vue(子)
示例演示:
说明:每个组件的变量和值都是独立的(组件数据的存放)
data()为什么是函数:
在 components 里面创建两个vue文件分别是 hello.vue,compont.vue
Hello.vue页面
我是hello
compont.vue页面
需求:compont中加载子组件hello.vue
我是compont组件内容
{{msg}}
•
app.vue页面:
1.2 父向子-props
从外面给组件内传值
父组件定义
子组件接收数据:
我是hello
{{message}}
案例驱动
需求: 封装一个商品组件MyProduct.vue - 外部传入具体要显示的数据
步骤:
创建组件components/MyProduct.vue - 复制下面标签
组件内在props定义变量, 用于接收外部传入的值
App.vue中引入注册组件, 使用时, 传入具体数据给组件显示
components/MyProduct.vue - 准备标签
标题: {{ title }}
价格: {{ price }}元
{{ intro }}
App.vue中使用并传入数据
组件封装复用的标签和样式, 而具体数据要靠外面传入
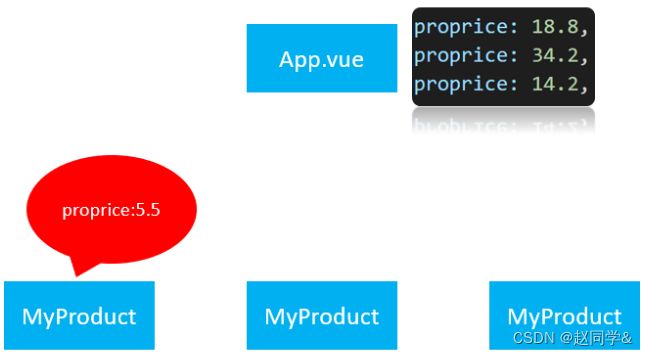
1.3 父向子-配合循环
把数据循环分别传入给组件内显示
子类组件样式:
标题: {{ proname }}
价格: {{ proprice }}元
{{ info }}
在vue中需要遵循单向数据流原则
1. 父组件的数据发生了改变,子组件会自动跟着变 2. 子组件不能直接修改父组件传递过来的props props是只读的父组件传给子组件的是一个对象,子组件修改对象的属性,是不会报错的,对象是引用类型, 互相更新
1.4 单向数据流
props变量本身是只读不能重新赋值
目标:从==父到子==的数据流向,叫==单向数据流==
原因: 子组件修改, 不通知父级, 造成数据不一致性
如果第一个MyProduct.vue内自己修改商品价格为5.5, 但是App.vue里原来还记着18.8 - 数据 不一致了
所以: Vue规定==props==里的变量, 本身是只读的
问题: 那我怎么才能修改子组件接收到的值呢?
其实要影响父亲, 然后数据响应式来影响儿子们
1.5 子向父
从子组件把值传出来给外面使用
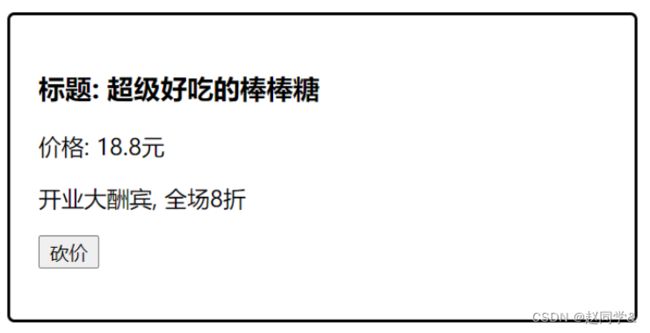
需求: 砍价功能, 子组件点击实现随机砍价-1功能
语法:
父: @自定义事件名="父methods函数"
子: this.$emit("自定义事件名", 传值) - 执行父methods里函数代码
components/MyProduct_sub.vue
标题: {{ title }}
价格: {{ price }}元
{{ intro }}
App.vue
父自定义事件和方法, 等待子组件触发事件给方法传值
1.6 阶段小结
父子组件关系-通信技术口诀
组件是什么?
是一个vue实例, 封装标签, 样式和JS代码
组件好处?
便于复用, 易于扩展
组件通信哪几种, 具体如何实现?
父 -> 子
父 <- 子
1.7 父组件访问子组件$ref
子类代码示例:Subconent.vue
我是子组件
{{message}}
父类代码:Conents.vue
1.8 子组件访问父组件内容:
父类vue
子类vue:
我是hello
{{message}}
{{list}}
1.9 Vue组件:提供 provide / 注入 inject
通常,当我们需要将数据从父组件传递到子组件时,我们使用 props,假如说两个组件的关系比较复杂,你中有我,我中有他,这个你在使用父子组件通讯的方案就会很麻烦也很烦人。
对于这种情况,我们可以使用
provide和inject对。父组件可以作为其所有子组件的依赖项提供程序,而不管组件层次结构有多深。这个特性有两个部分:父组件有一个provide选项来提供数据,子组件有一个inject选项来开始使用这个数据。
创建vue文件,root根组件App.vue, 祖先组件:HomeView ,父组件:HomeContent ,子组件:HomeHello
App.vue 加载HomeView :
HomeView 加载父组件 HomeView :
HomeView----{{message}}
父组件 HomeView 加载子组件HomeHello:
HomeHello子组件:
我是HomeHello子组件
HomeHello---{{message}}
1.10 处理响应性
provide/inject 绑定不是被动绑定 也就是说不是响应式的 ,props 是响应式单向数据流 想要解决响应式可以通过将 ref property 或 reactive 对象传递给provide 来更改此行为
//在HomeView中 传递对象数据
HomeView----{{message}}
孙子组件HomeHello:
我是HomeHello子组件
HomeHello---{{newMsg}}
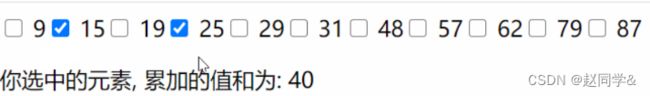
附加练习1.选中求和
把用户选中的数字, 累计求和显示
-
v-model绑定的变量是数组, 可以收集checkbox的value属性呦
数据(复制):[9, 15, 19, 25, 29, 31, 48, 57, 62, 79, 87]
{{ item }}
你选中的元素, 累加的值和为: {{ theSum }}
当计算属性函数里引用的vue变量发生改变, 函数就执行并重新返回结果并缓存起来