MVI设计模式
一.各种框架对比
https://blog.csdn.net/qq_36390114/article/details/126160017
1. MVC(Model-View-Controller)

模型-视图-控制器
MVC的目的就是为了M和V代码分离,降低耦合性。
Model:数据来源,网络请求数据和数据库数据。
View:对应xml布局文件和动态的布局部分。
Controller:逻辑控制部分。主要起到协调M层和V层的关系,起承上启下的作用。
优点:
一定程度上实现了代码分离,降低代码的耦合性。
缺点:
1.Controller和View层难以完全解耦,而且随着业务逻辑增多,2.Controller会变的越来越臃肿。在Android中Activity充当Controller的角色,后面Activity会变成GadActivity。
3. M层和V层还有交互,没有做到完全分离。
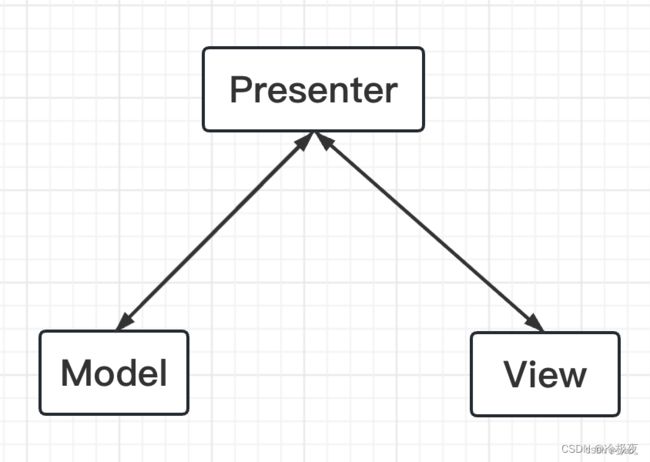
2. MVP(Model-View-Presenter)

模型-视图-提供者
MVP是在MVC的基础上发展过来的,实现了M层和V层的完全分离,进一步代码解耦。
Model:数据来源,网络请求数据和数据库数据。
View:对应xml布局文件和动态的布局部分。对应Activity。
Presenter:逻辑控制部分。通过接口连接M层和V层。
优点:
1.V层对应Activity,只负责UI的展示和P层直接通信,和M层没有任何交互。
2.V层没有和M层有交互,可以抽成单独的组件,方便复用。
3.代码结构清晰,P层可以用于多个视图,而不需要改变P层的逻辑。
4.V层和M层完全分离,方便协同工作,只需要专注做视图或者逻辑控制部分,不用关系对方的逻辑。比如负责逻辑控制部分不用等设计出图,就可以直接写代码,并进行单元测试。
5.代码复用率高,方便单元测试。
缺点:
1.M层和V层都需要和P层进行通许,会导致P层代码很复杂,而且都是通过接口通讯,如果一个P层用于多个Activity,所有Activity都要实现全部都接口,无论能不能用得到。修改P层接口,往往会涉及到很多个界面,很麻烦。
2.P层和V层通过接口通讯,会持有View的引用,容易造成内存泄露。
3.随着业务增多,P层即使只对应一个视图,接口也会越来越多。
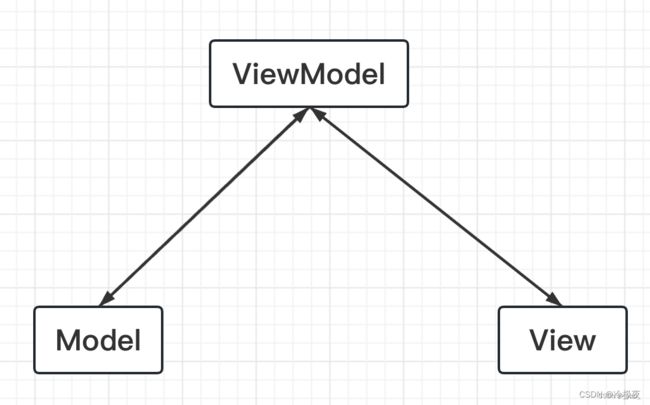
3. MVVM(Model-View-ViewModel)
模型-视图-视图模型
MVVM在MVP的基础上进一步解耦,VM层不在持有View的引用。
引入响应式编程、Lifecycle生命周期感知、LiveData数据存储、DataBinding数据绑定概念。配合Goole提供的Jetpack组件能节省很多代码。
Model:数据来源,网络请求数据和数据库数据。
View:对应xml布局文件和动态的布局部分。对应Activity。向比较MVP这里的View是通过DataBinding来进行双向绑定数据。
ViewModel:逻辑控制部分。作为桥梁,通知M层处理数据,并将结果回调到V层处理UI。Activity持有ViewModel引用,ViewModel不持有View的引用。
优点:
1.进一步解耦,ViewModel不持有View的引用,当V层改遍,只要V层绑定的数据不变,ViewModel就不需要修改。
2.不需要写很多样板代码,省略findViewById(),Activity变得很简介。
3.通过DataBinding实现View和Model的实时改变,一方改变就会同步到对方。
缺点:
1.DataBinding双向绑定采用异步更新数据,对ListView这样的列表,效率比较低。而且在实际开发中,设计出的Ui效果比较复杂,数据绑定不能完全实现,往往只使用到DataBinding一半的功能,数据更新部分还是手动实现。
2.DataBinding会自动生成大量的代码和属性字段。
3.复杂的页面要定义多个LiveData,并且都要暴露为不可变的LiveData。
4.LiveData是粘性事件,数据倒灌等问题。解决方法:使用第三方 UnPeekLiveData
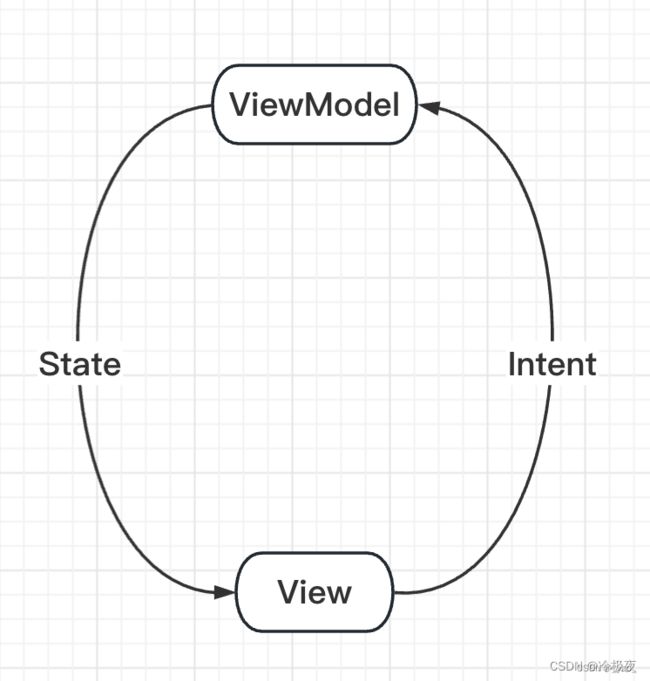
4. MVI(Model-View-Intent)
模型-视图-意图
出现的目的是为了解决MVVM中双向绑定数据的不足。把双向绑定变成单向数据流。使用Flow代替LiveData存储数据。
Model:这里的Model不是其他框架中的Model层,在MVI框架中表示存储UI的状态。
View:在MVI中View层主要是接口,负责相应UI的状态。
Intent:在MVI中Intent(和Android中的Intent不是同一个)主要负责传递UI状态。使用sealed关键字,形成一个封闭类,类似枚举。主要用于V层通知ViewModel处理数据。
State:和Intent一样是一个封闭类,主要用于ViewModel回调数据修改UI。
优点:
1.UI的所有变化来自State,所以只需聚焦State,架构更简单、易于调试
2.数据单向流动,很容易对状态变化进行跟踪和回溯
3.State实例都是不可变的,确保线程安全
4.UI只是反应State的变化,没有额外逻辑,可以被轻松替换或复用
缺点:
1.所有的操作最终都会转换成State,所以当复杂页面的State容易膨胀
2.State是不变的,每当State需要更新时都要创建新对象替代老对象,这会带来一定内存开销
5.总结
mvc:activity即是v也是c,代码臃肿
mvp:接口太多,p层容易内存泄漏
mvvm:databinding生成的代码态度,livedata数据倒灌/粘性
mvi:复杂页面,state膨胀
面试官问:非常小的项目用什么?MVC
二.MVI简单实现
1.MVI
mvi的改动在于将View和ViewModel之间的多数据流改为基于ViewState的单数据流,MVI分为四个部分:
- View: Activity 和xml文件,与其他模式中的View的概念相同。
- Intent: 定义数据操作,将数据传到Model的唯一来源。
- ViewModel: 存储视图状态,负责处理表现逻辑,并将ViewState设置给可观察数据容器
- ViewState: 一个数据类,包含页面状态和对应的数据。
2.MVI特点
- 唯一可信源:数据只有一个来源(ViewModel),与MVVM思想相同
- 单向数据流:状态向下流动,事件向上流动。
- 响应式:ViewState包含页面当前状态和数据,View通过订阅
- ViewState就可以完成页面刷新。相比于 MVVM 是新的特性。
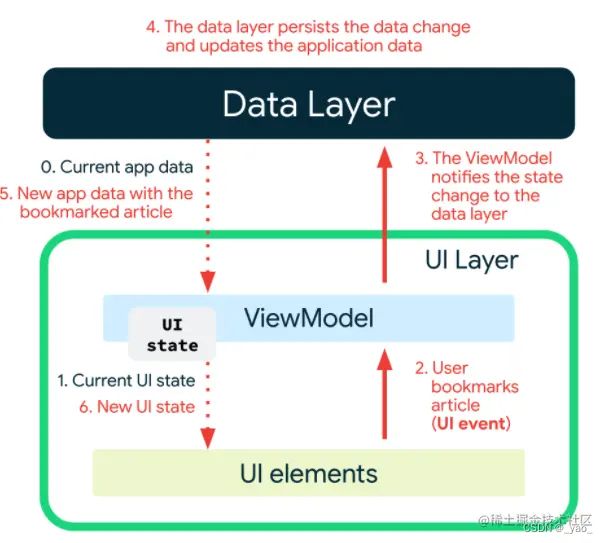
3.单向数据流
界面变化是数据流的末端,界面消费上游产生的数据,并随上游数据的变化进行刷新。
状态向下流动,事件向上流动的这种模式称为单向数据流
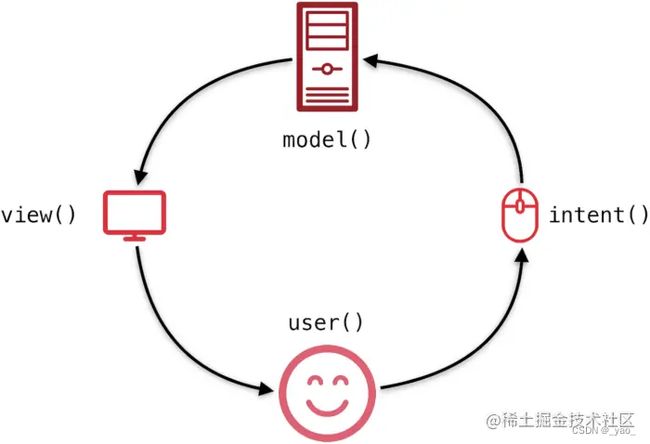
MVI强调数据的单向流动,主要分为几步:
1.用户操作以Intent的形式通知Model.
2.Model基于Intent更新State
3.View接收到State变化刷新UI
数据永远在一个环形结构中单向流动,不能反向流动。
4.缺点:
-
State 膨胀: 所有视图变化都转换为 ViewState,还需要管理不同状态下对应的数据。实践中应该根据状态之间的关联程度来决定使用单流还是多流;
-
内存开销: ViewState 是不可变类,状态变更时需要创建新的对象,存在一定内存开销;
-
局部刷新: View 根据 ViewState 响应,不易实现局部 Diff 刷新,可以使用 Flow#distinctUntilChanged() 来刷新来减少不必要的刷新。
5.代码实现
data class ApiResponse<T>(val code:Int,val message:String,val data:T)
data class VideoEntity(
val address: String,
val authname: String,
val caption: String,
val dianzan: Int,
val guanzhu: Int,
val headpath: String,
val id: Int,
val like_count: Int,
val publishtime: String,
val type: Int,
val videomainimg: String,
val videopath: String,
val view_count: Int
)
interface MyService {
@GET("/video/findVideos?currentPage=1&pageSize=10")
suspend fun video():ApiResponse<MutableList<VideoEntity>>
}
class RetrofitManager {
companion object{
fun getRetrofit():Retrofit{
var client = OkHttpClient.Builder()
.readTimeout(30, TimeUnit.SECONDS)
.writeTimeout(30, TimeUnit.SECONDS)
.connectTimeout(30, TimeUnit.SECONDS)
.addInterceptor(HttpLoggingInterceptor().setLevel(HttpLoggingInterceptor.Level.BODY))
.build()
return Retrofit.Builder()
.client(client)
.baseUrl("http://43.143.146.165:8181")
.addConverterFactory(GsonConverterFactory.create())//自动解析
// .addCallAdapterFactory(RxJava2CallAdapterFactory.create())//call--》Observable
.build()
}
}
}
(2)Intent
sealed class MyIntent {
object GetVideos:MyIntent()//请求数据
}
(3)UIState
sealed class MyUIState{
data class Success(var videoList:MutableList<VideoEntity>?):MyUIState()
data class Error(var exception:Throwable):MyUIState()
//object Loading:MyUIState()
}
(4)ViewModel
class MyViewModel:ViewModel() {
val newsChannel = Channel<MyIntent>(Channel.UNLIMITED)
private val _uiState = MutableStateFlow<MyUIState>(MyUIState.Success(null))
//
val uiState:StateFlow<MyUIState> = _uiState
init {
hanldeIntent()
}
private fun hanldeIntent() {
viewModelScope.launch {
newsChannel.consumeAsFlow().collect{
when(it){
is MyIntent.GetVideos -> getVideoData()
}
}
}
}
fun getVideoData(){
viewModelScope.launch {
myVideos.flowOn(Dispatchers.Default)
.catch { exception->
_uiState.value = MyUIState.Error(exception)
}.filter {
it != null
}.collect {
_uiState.value = MyUIState.Success(it.data)
}
}
}
private var myVideos:Flow<ApiResponse<MutableList<VideoEntity>>> = flow {
val video = RetrofitManager.getRetrofit().create(MyService::class.java).video()
emit(video)
}
}
(5)activity
class MainActivity : AppCompatActivity() {
private lateinit var myViewModel: MyViewModel
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
myViewModel = ViewModelProvider(this).get(MyViewModel::class.java)
lifecycleScope.launch{
myViewModel.uiState.collect{
when(it){
is MyUIState.Success ->{
updateUI(it)
}
is MyUIState.Error ->{
Log.d("ytx", "失败了: "+it.exception.message)
}
}
}
}
}
fun updateUI(uiState: MyUIState.Success){
val size = uiState.videoList?.size
Toast.makeText(this,"$size",Toast.LENGTH_SHORT).show()
}
fun doGet(view: View){
lifecycleScope.launch{
myViewModel.newsChannel.send(MyIntent.GetVideos)
}
}
}