- python学习笔记之异常(内置标准异常总结)
Molly_DD
Python学习笔记python软件测试
python异常处理机制异常处理是python的一种高级工具,当异常发生时,程序会停止当前的所有工作,跳转到异常处理部分去执行。异常既可以是程序错误引发的,也可以由代码主动触发。异常处理基本结构try:可能引发异常的代码except异常类型名称:异常处理代码else:没有发生异常时执行的代码异常报错:try:classtest:defgetdata(self):returnself.datay=t
- JVM内存溢出(OOM)的场景
KBkongbaiKB
jvmjava开发语言
一、JVM内存结构快速复盘1.1运行时数据区核心架构JVMMemory线程私有区线程共享区程序计数器虚拟机栈本地方法栈堆内存方法区/元空间1.2各区域默认容量(JDK8)内存区域默认最大值调整参数堆内存(Heap)物理内存1/4-Xmx元空间(Metaspace)无限制(受物理内存约束)-XX:MaxMetaspaceSize栈内存(Stack)1MB(不同OS有差异)-Xss直接内存(Direc
- zookeeper&nacos&kafka之间的联系
Gold Steps.
技术博文分享zookeeperkafka微服务服务发现
一、ZooKeeper与Kafka的协同工作原理1.核心关系:Kafka对ZooKeeper的依赖在Kafka2.8版本之前,ZooKeeper是Kafka集群的“大脑”,负责管理集群元数据、协调节点状态和故障恢复。两者的协同主要通过以下关键机制实现:Broker注册与心跳KafkaBroker启动时会在ZooKeeper的/brokers/ids路径下注册临时节点(EphemeralNode),
- 【3D模型】【游戏开发】【Blender】Blender模型分享-狮头木雕附导入方法
踏雪无痕老爷子
资源介绍3dblender
导入方法:[Blender]如何导入包含纹理的.blend模型文件在3D建模和渲染工作中,Blender是一款功能强大的免费开源软件。很多时候,我们需要导入.blend后缀的模型文件,同时确保纹理(textures)文件夹中的贴图能够正确加载。本文将介绍详细的导入步骤以及可能遇到的问题和解决方案。1.直接打开.blend文件如果你的.blend文件是一个完整的工程文件,包含了模型和纹理,直接打开即
- 脚本编译vs工程_使用msbuild
miffy888
MSBuild是在.NET2.0中引入的针对VisualStudio的构建系统。它可以执行构建脚本,完成各种Task──最主要的是把.NET项目编译成可执行文件或者DLL。从技术角度来说,制作EXE或者DLL的重要工作是由编译器(csc,vbc等等)完成的。MSBuild会从内部调用编译器,并完成其他必要的工作(例如拷贝引用──CopyLocal,执行构建前后的准备及清理工作等)。为什么要用脚本编
- 零基础怎么开始学网络安全(非常详细)零基础入门到精通,收藏这一篇就够了
程序员羊羊
web安全安全网络php学习
一、学习建议1.了解基础概念:开始之前,了解网络安全的基本概念和术语是很重要的。你可以查找网络安全入门教程或在线课程,了解网络安全领域的基本概念,如黑客、漏洞、攻击类型等。2.网络基础知识:学习计算机网络基础知识,了解网络通信原理,不同网络协议(如TCP/IP)的工作方式,以及网络拓扑结构等。3.操作系统知识:了解常见的操作系统,特别是Windows和Linux。掌握基本的命令行操作和系统管理技能
- Linux篇1-初识Linux
逃跑的机械工
Linuxlinux
1.Linux能干什么Linux能够进行各种语言的开发工作,基本主要以后端语言为主C++,JAVA,python;Linux能进行各种指令操作,从而完成各种的文件相关的管理工作2.Linux基本指令2.1ls指令在Linux中,以.开头的文件,叫做隐藏文件;ls-a显示隐藏文件隐藏文件:Linux配置文件,可以隐藏起来,防止误操作,起到保护作用;ls-l列出文件的详细信息-d将目录象文件一样显示,
- C#实战:使用ZXing.NET库轻松生成二维码与条形码
墨瑾轩
一起学学C#【一】c#.net开发语言
下面我将详细介绍C#中用于生成二维码和条形码的库——ZXing.NET,并附带一份详细的代码示例,其中每行代码均配有注释以解释其功能。ZXing.NET是基于开源项目ZXing(ZebraCrossing)的.NET移植版,它提供了生成和解析多种一维条形码和二维二维码的功能。准备工作首先,确保您已通过NuGet包管理器在项目中安装了ZXing.NET库。在VisualStudio中,可以通过以下步
- 多机器人系统感知能力和控制体系结构综述
罗伯特之技术屋
人工智能与智能系统专栏机器人
摘要:为了促进多机器人系统(multirobotsystem,MRS)的智能化、无人化发展,并提升MRS在不同工作环境中的探测能力和系统的灵活性,本文从MRS的感知能力及其控制系统架构的角度出发,深度调研并分析了MRS相关的研究与工作,重点探讨了空中、地面、水面、水下4种应用环境下的MRS感知能力与控制系统架构,并对未来的研究方向进行展望。本文的结果可对于后续MRS在感知方法和控制系统的选用上提供
- Vue2集成LuckExcel实现excel在线编辑及保存
冉成未来
Webexcelvue.js
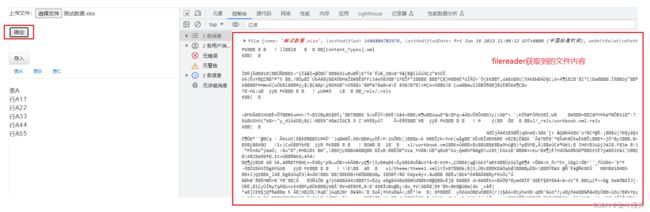
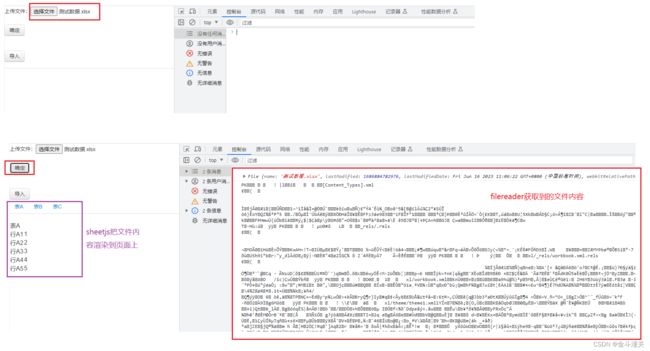
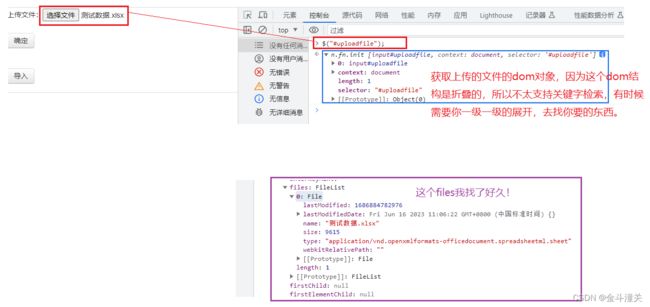
文章目录LuckSheetnpm安装相关依赖vue使用luckSheet第一步:通过CDN引入第二步:指定一个excel编辑容器第三步:创建一个表格通过文件url实现excel文件的加载Excel工具类export.jsLuckSheetgitee网址:https://gitee.com/mengshukeji/LuckysheetluckSheet文档网址:https://dream-num.g
- 2023年中职网络安全——SQL注入测试(PL)解析
旺仔Sec
网络安全职业技能大赛任务解析服务器运维web安全sql网路安全
SQL注入测试(PL)任务环境说明:服务器场景:Server2312服务器场景操作系统:未知(关闭链接)已知靶机存在网站系统,使用Nmap工具扫描靶机端口,并将网站服务的端口号作为Flag(形式:Flag字符串)值提交。访问网站/admin/pinglun.asp页面,此页面存在SQL注入漏洞,使用排序语句进行列数猜测,将语句作为Flag(形式:URL无空格)值提交。页面没有返回任何有用信息,尝试
- PHP从零实现区块链(网页版五)地址、密钥和钱包
Bczheng1
#php从零实现区块链(网页版)区块链
源码地址:PHP从零实现区块链(五)地址、密钥和钱包-简书注:本例只是从网页版实现一下原理,源码非本人所写,只是将原帖的源码更改了一下,变成网页版在开始例子之前,我们需要安装两个库,并了解库中一些函数的用法。我们先进入mylaravel6目录,然后输入:composerrequirebitwasp/bitcoin安装bitwasp/bitcoin库。但是报一堆错,最下面有这两句:Alternati
- 如何用AI轻松制作完美PPT,节省时间又提升效率
HUIPPT剑盾ai
人工智能powerpoint软件aigc科技
如何用AI轻松制作完美PPT,节省时间又提升效率!在这个快节奏的时代,做PPT成了大家工作和学习的必备技能。无论是准备一场重要的商务演讲,还是一份课题报告,PPT的质量往往决定了成败。然而,传统制作PPT的方式费时又费力,如何快速、高效地制作出吸引人的PPT呢?别担心,AI的出现为我们提供了全新的解决方案!AI制作PPT,让你摆脱繁琐的排版如今你只需提供一些基础的内容,剩下的工作交给AI。AI制作
- 全面解析条形码、二维码与RFID技术的区别及应用场景
爱码字的小印
条形码经验分享
在生活中,我们常见的条形码、二维码,甚至RFID技术,早已成了日常识别的小帮手。从超市结账到包裹追踪,再到门禁通行,它们无处不在。然而,看似都能识别信息,这三者的背后其实有着各自独特的工作原理和适用场景。到底条形码、二维码和RFID有什么不同?它们各自适用于哪些行业?今天,我们就来揭开这三种技术的奥秘,帮您找到最适合自己业务的识别方案!一、条形码技术:传统而稳定的识别方式条形码(Barcode)是
- 电子工程师转战汽车OEM主机厂之路
上层精灵的赞美诗
行业杂谈汽车单片机嵌入式硬件eclipsemcu
文章目录1电子工程师2汽车系统工程师第一篇分享一个笔者2018年的一个心得文章,回头想想从事汽车行业也小8年了,从懵懂稚嫩到所谓的老油条,也是难忘的经历,希望我的经历对从事电子行业和汽车行业的小伙伴有所帮助。1电子工程师2013年电气工程及其自动化专业毕业,由于家里条件的原因,我不能选择继续读研深造,所以本科毕业必须出来工作,由于本科生的就业压力也是非常大的,所以当时想,在大学的时候要学习一些真正
- 基于百度翻译的python爬虫示例
魂万劫
python爬虫开发语言百度翻译
(今年java工作真难找啊,有广州java高级岗位招人的好心人麻烦推一下,拜谢。。)花了一周时间,从零基础开始学习了python,学有所获之后,就总想爬些什么,不然感觉不得劲,所以花了一天时间整出了个百度翻译的爬虫示例,主要卡点花在了找token、sign以及调试请求上。代码有点乱,毕竟是demo,但是功能是实现了的。importrequestsimportjs2pyimportrefromurl
- Cookies 详解:工作原理、使用方法及安全性
才华是浅浅的耐心
pythonjavajavascript
1.什么是Cookie?Cookie是存储在用户浏览器中的小型文本数据,通常用于保存用户会话信息、个性化设置以及跨页面的数据共享。它是Web服务器与客户端浏览器之间的一种状态管理机制,常用于爬虫的会话凭证。查看方式:打开网站-登录-打开开发正工具-点击网络-刷新-点击一个包-查看表头(有的需要禁用缓存才能看见)2.Cookie的作用会话管理:如用户登录状态的保持。个性化设置:存储用户偏好,如主题、
- 高级java每日一道面试题-2025年3月03日-微服务篇[Eureka篇]-Eureka自我保护机制是什么?
java我跟你拼了
java每日一道面试题java微服务eurekaSpringCloudSpringBoot自我保护机制出发条件
如果有遗漏,评论区告诉我进行补充面试官:Eureka自我保护机制是什么?我回答:在Java高级面试中,Eureka的自我保护机制(Self-PreservationMode)是一个非常重要且常被提及的话题。理解这一机制的工作原理及其应用场景对于构建高可用性的微服务架构至关重要。以下是结合提供的内容对Eureka自我保护机制的详细解析和综合概述:自我保护机制的概念Eureka的自我保护机制是一种容错
- 如何轻松爬取 TikTok 评论?手把手教你高效采集数据!
pzhyy
大数据数据分析数据挖掘内容运营新媒体运营
引言随着TikTok的全球火爆,越来越多的数据分析师、营销人员和研究人员希望获取TikTok视频评论,以分析用户反馈、市场趋势或热门内容。然而,手动整理TikTok评论既耗时又低效,因此,使用一款高效的TikTok采集器成为刚需。Tapicker是一款功能强大的TikTok采集软件,可以帮助用户自动爬取TikTok评论,省去繁琐的手工整理工作。本文将详细介绍如何使用Tapicker爬取TikTok
- DeepSeek 大模型落地成都高新区:科技赋能警务的创新变革
AGI大模型学习
科技人工智能DeepSeek大模型chatgpt大模型应用AI大模型
在科技飞速发展的当下,人工智能正以前所未有的速度融入各个领域,深刻改变着人们的生活与工作方式。公安领域也不例外,积极拥抱科技创新,成为提升警务效能、维护社会稳定的关键路径。全国第一例警用DeepSeek大模型落地成都高新区,这一突破性举措在警务智能化发展进程中具有里程碑意义,为公安工作带来了全方位的革新。一、警用DeepSeek大模型落地的时代背景近年来,国产AI蓬勃发展,不断涌现出令人瞩目的成果
- 如何实现一个apply函数?
风茫
Javascriptjavascriptapply
在JavaScript中,apply是一个非常有用的方法,它允许你调用一个函数,并显式地指定该函数内部的this值。与call方法不同,apply方法接受参数的方式是一个数组或类数组对象。我们将手动实现一个类似apply的函数,以深入理解其工作原理。实现步骤1.定义myApply方法首先,我们需要在Function.prototype上定义一个新的方法myApply,这样所有的函数都可以调用它。F
- 深入浅出JVM(一)---两种环境
杨洪波
Javajvmjavaclassapi语言引擎
如果你想真正掌握JAVA技术,请首先记住它的四个组成部分:JAVA语言,class文件格式,JVM和JAVAAPI.如果你说你学过JAVA,那么,你已经知道了,JAVA有两个环境:编译环境和运行环境.好,我们分别讨论.1)编译环境编译环境是什么?如果你装了JDK,那么,你的D:/j2sdk1.4.2目录下的所有东西,就是你的JAVA编译环境.编译环境的工作流程如下:你利用JAVA语言规范,或利用J
- FerretDB 2.0:开源 MongoDB 替代品的安装与使用指南
田猿笔记
MongoDB开源数据库FerretDB
介绍FerretDB2.0是一个开源数据库,旨在作为MongoDB的替代品。它与MongoDB5.0+的驱动程序和工具兼容,适合需要避免MongoDB许可复杂性的开发者。它的核心特点是使用PostgreSQL作为后端,并通过DocumentDB扩展提升性能,研究表明某些工作负载可快20倍。安装与使用安装FerretDB2.0使用dockercompose需要以下步骤:创建docker-compos
- 【AI Agent教程】各种Agent开发框架都是如何实现ReAct思想的?深入源码学习一下
同学小张
大模型人工智能学习笔记经验分享AIGCAIAgentReAct
大家好,我是同学小张,持续学习C++进阶知识和AI大模型应用实战案例,持续分享,欢迎大家点赞+关注,共同学习和进步。驱动大模型有很多种方式,例如纯Prompt方式、思维链方式、ReAct方式等。ReAct方式是AIAgent最常用的实现思路之一,它强调在执行任务时结合推理(Reasoning)和行动(Acting)两个方面,使得Agent能够在复杂和动态的环境中更有效地工作。本文我们来看看常用的那
- 图片压缩及水印添加概述华为云微认证
大嘴巴子
华为网络技术华为华为云网络
一、图片压缩和水印添加概述(1)为更好地传输,存储和辨识数据;使用压缩降低图片大小,节约了成本;图片压缩:简单易用;;图片压缩软件:功能单一;网页在线图片压缩;自设图片压缩代码:需要变成基础;使用云服务批量压缩:适合批量处理,可结合自设代码;(2)水印:logo增加辨识,盖章表示版权;附加信息,可增加了地点等信息;二、函数工作流简介(1)是华为云提供的一款无服务器计算服务,它包含了函数和工作流两个
- 基于STC89C52的CD4511译码显示数字设计
@小张要努力
单片机嵌入式硬件51单片机proteusmcu
摘要本文深入探讨基于STC89C52单片机的数字显示系统设计,剖析CD4511译码驱动芯片工作原理,结合Proteus仿真验证功能。通过硬件电路、软件编程及原理分析,完整呈现单片机控制数码管显示的实现过程,为相关开发提供理论与实践参考。一、引言在单片机应用中,数码管显示是基础模块。CD4511作为BCD码译码驱动芯片,可简化单片机与数码管接口设计。STC89C52凭借丰富资源与稳定性能,成为驱动C
- linux find 命令超全完整指南
疑犯
linux服务器find命令
linuxfind命令超全完整指南一、基础语法与工作逻辑find[起始路径][表达式][操作]起始路径:指定搜索根目录,默认为当前目录.。支持多路径(如find/etc/var)表达式:定义搜索条件(如文件名、类型、时间等)。操作:对匹配文件执行命令(如删除、压缩等)。二、核心查找条件详解1.按名称查找精确匹配:-name"文件名"find/home-name"example.txt"#精确查找文
- 参加AIGC四级考试的,建议先看下我的备考经验
Tester_孙大壮
AI培训师AIGC
写在前面这是我2024年末看到AI快速发展,自己也想入局AI而准备的一个考试,但是真正考试下来发现这个考试真的特别简单,除了政府补贴,其他可能对自己没有任何的用处,我觉得这个在面试的时候也很难成为一个加分项,但是备考过程中可能会对一些AI的知识有框架式的了解,以下是我的备考经验,希望对你有帮助。我参加的是广州本地宝推荐的人社部AIGC考试。整体而言,考试难度不算特别大。以我的工作年限,符合报考四级
- DMA的工作模式详解
浩瀚之水_csdn
#嵌入式高速总线研究DMA
DMA(直接内存访问)通过不同的工作模式管理数据传输过程,以适应各种应用场景的需求。以下是其核心工作模式及特点:1.单次传输模式(SingleTransferMode)特点:每次传输仅完成指定数据量的搬运(如1024字节),完成后自动停止。需要CPU重新配置并启动下一次传输。适用场景:非连续或一次性数据传输(如文件单次读写、传感器单次采样)。示例配置(STM32):hdma.Init.Mode=D
- 在WINDOWS中如何运行VBS脚本,多种运行方式
涛涛讲AI
AI编程开发语言ecmascriptVBA
今天有个哥们问我如何运行VBS脚本,我整理了如下内容。欢迎来到涛涛聊AI,要运行VBS(VisualBasicScript)脚本,你可以按照以下步骤操作:编写VBS脚本:打开一个文本编辑器(如记事本)。输入VBScript代码。例如,以下代码会弹出一个消息框:MsgBox"Hello,World!"将文件保存为以.vbs为扩展名的文件,例如hello.vbs。运行VBS脚本:双击运行:找到你保存的
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIlinuxPHPandroid
╔-----------------------------------╗┆
- zookeeper admin 笔记
braveCS
zookeeper
Required Software
1) JDK>=1.6
2)推荐使用ensemble的ZooKeeper(至少3台),并run on separate machines
3)在Yahoo!,zk配置在特定的RHEL boxes里,2个cpu,2G内存,80G硬盘
数据和日志目录
1)数据目录里的文件是zk节点的持久化备份,包括快照和事务日
- Spring配置多个连接池
easterfly
spring
项目中需要同时连接多个数据库的时候,如何才能在需要用到哪个数据库就连接哪个数据库呢?
Spring中有关于dataSource的配置:
<bean id="dataSource" class="com.mchange.v2.c3p0.ComboPooledDataSource"
&nb
- Mysql
171815164
mysql
例如,你想myuser使用mypassword从任何主机连接到mysql服务器的话。
GRANT ALL PRIVILEGES ON *.* TO 'myuser'@'%'IDENTIFIED BY 'mypassword' WI
TH GRANT OPTION;
如果你想允许用户myuser从ip为192.168.1.6的主机连接到mysql服务器,并使用mypassword作
- CommonDAO(公共/基础DAO)
g21121
DAO
好久没有更新博客了,最近一段时间工作比较忙,所以请见谅,无论你是爱看呢还是爱看呢还是爱看呢,总之或许对你有些帮助。
DAO(Data Access Object)是一个数据访问(顾名思义就是与数据库打交道)接口,DAO一般在业
- 直言有讳
永夜-极光
感悟随笔
1.转载地址:http://blog.csdn.net/jasonblog/article/details/10813313
精华:
“直言有讳”是阿里巴巴提倡的一种观念,而我在此之前并没有很深刻的认识。为什么呢?就好比是读书时候做阅读理解,我喜欢我自己的解读,并不喜欢老师给的意思。在这里也是。我自己坚持的原则是互相尊重,我觉得阿里巴巴很多价值观其实是基本的做人
- 安装CentOS 7 和Win 7后,Win7 引导丢失
随便小屋
centos
一般安装双系统的顺序是先装Win7,然后在安装CentOS,这样CentOS可以引导WIN 7启动。但安装CentOS7后,却找不到Win7 的引导,稍微修改一点东西即可。
一、首先具有root 的权限。
即进入Terminal后输入命令su,然后输入密码即可
二、利用vim编辑器打开/boot/grub2/grub.cfg文件进行修改
v
- Oracle备份与恢复案例
aijuans
oracle
Oracle备份与恢复案例
一. 理解什么是数据库恢复当我们使用一个数据库时,总希望数据库的内容是可靠的、正确的,但由于计算机系统的故障(硬件故障、软件故障、网络故障、进程故障和系统故障)影响数据库系统的操作,影响数据库中数据的正确性,甚至破坏数据库,使数据库中全部或部分数据丢失。因此当发生上述故障后,希望能重构这个完整的数据库,该处理称为数据库恢复。恢复过程大致可以分为复原(Restore)与
- JavaEE开源快速开发平台G4Studio v5.0发布
無為子
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V5.0版本已经正式发布。
访问G4Studio网站
http://www.g4it.org
2013-04-06 发布G4Studio_V5.0版本
功能新增
(1). 新增了调用Oracle存储过程返回游标,并将游标映射为Java List集合对象的标
- Oracle显示根据高考分数模拟录取
百合不是茶
PL/SQL编程oracle例子模拟高考录取学习交流
题目要求:
1,创建student表和result表
2,pl/sql对学生的成绩数据进行处理
3,处理的逻辑是根据每门专业课的最低分线和总分的最低分数线自动的将录取和落选
1,创建student表,和result表
学生信息表;
create table student(
student_id number primary key,--学生id
- 优秀的领导与差劲的领导
bijian1013
领导管理团队
责任
优秀的领导:优秀的领导总是对他所负责的项目担负起责任。如果项目不幸失败了,那么他知道该受责备的人是他自己,并且敢于承认错误。
差劲的领导:差劲的领导觉得这不是他的问题,因此他会想方设法证明是他的团队不行,或是将责任归咎于团队中他不喜欢的那几个成员身上。
努力工作
优秀的领导:团队领导应该是团队成员的榜样。至少,他应该与团队中的其他成员一样努力工作。这仅仅因为他
- js函数在浏览器下的兼容
Bill_chen
jquery浏览器IEDWRext
做前端开发的工程师,少不了要用FF进行测试,纯js函数在不同浏览器下,名称也可能不同。对于IE6和FF,取得下一结点的函数就不尽相同:
IE6:node.nextSibling,对于FF是不能识别的;
FF:node.nextElementSibling,对于IE是不能识别的;
兼容解决方式:var Div = node.nextSibl
- 【JVM四】老年代垃圾回收:吞吐量垃圾收集器(Throughput GC)
bit1129
垃圾回收
吞吐量与用户线程暂停时间
衡量垃圾回收算法优劣的指标有两个:
吞吐量越高,则算法越好
暂停时间越短,则算法越好
首先说明吞吐量和暂停时间的含义。
垃圾回收时,JVM会启动几个特定的GC线程来完成垃圾回收的任务,这些GC线程与应用的用户线程产生竞争关系,共同竞争处理器资源以及CPU的执行时间。GC线程不会对用户带来的任何价值,因此,好的GC应该占
- J2EE监听器和过滤器基础
白糖_
J2EE
Servlet程序由Servlet,Filter和Listener组成,其中监听器用来监听Servlet容器上下文。
监听器通常分三类:基于Servlet上下文的ServletContex监听,基于会话的HttpSession监听和基于请求的ServletRequest监听。
ServletContex监听器
ServletContex又叫application
- 博弈AngularJS讲义(16) - 提供者
boyitech
jsAngularJSapiAngularProvider
Angular框架提供了强大的依赖注入机制,这一切都是有注入器(injector)完成. 注入器会自动实例化服务组件和符合Angular API规则的特殊对象,例如控制器,指令,过滤器动画等。
那注入器怎么知道如何去创建这些特殊的对象呢? Angular提供了5种方式让注入器创建对象,其中最基础的方式就是提供者(provider), 其余四种方式(Value, Fac
- java-写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
bylijinnan
java
public class CommonSubSequence {
/**
* 题目:写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
* 写一个版本算法复杂度O(N^2)和一个O(N) 。
*
* O(N^2):对于a中的每个字符,遍历b中的每个字符,如果相同,则拷贝到新字符串中。
* O(
- sqlserver 2000 无法验证产品密钥
Chen.H
sqlwindowsSQL ServerMicrosoft
在 Service Pack 4 (SP 4), 是运行 Microsoft Windows Server 2003、 Microsoft Windows Storage Server 2003 或 Microsoft Windows 2000 服务器上您尝试安装 Microsoft SQL Server 2000 通过卷许可协议 (VLA) 媒体。 这样做, 收到以下错误信息CD KEY的 SQ
- [新概念武器]气象战争
comsci
气象战争的发动者必须是拥有发射深空航天器能力的国家或者组织....
原因如下:
地球上的气候变化和大气层中的云层涡旋场有密切的关系,而维持一个在大气层某个层次
- oracle 中 rollup、cube、grouping 使用详解
daizj
oraclegroupingrollupcube
oracle 中 rollup、cube、grouping 使用详解 -- 使用oracle 样例表演示 转自namesliu
-- 使用oracle 的样列库,演示 rollup, cube, grouping 的用法与使用场景
--- ROLLUP , 为了理解分组的成员数量,我增加了 分组的计数 COUNT(SAL)
- 技术资料汇总分享
Dead_knight
技术资料汇总 分享
本人汇总的技术资料,分享出来,希望对大家有用。
http://pan.baidu.com/s/1jGr56uE
资料主要包含:
Workflow->工作流相关理论、框架(OSWorkflow、JBPM、Activiti、fireflow...)
Security->java安全相关资料(SSL、SSO、SpringSecurity、Shiro、JAAS...)
Ser
- 初一下学期难记忆单词背诵第一课
dcj3sjt126com
englishword
could 能够
minute 分钟
Tuesday 星期二
February 二月
eighteenth 第十八
listen 听
careful 小心的,仔细的
short 短的
heavy 重的
empty 空的
certainly 当然
carry 携带;搬运
tape 磁带
basket 蓝子
bottle 瓶
juice 汁,果汁
head 头;头部
- 截取视图的图片, 然后分享出去
dcj3sjt126com
OSObjective-C
OS 7 has a new method that allows you to draw a view hierarchy into the current graphics context. This can be used to get an UIImage very fast.
I implemented a category method on UIView to get the vi
- MySql重置密码
fanxiaolong
MySql重置密码
方法一:
在my.ini的[mysqld]字段加入:
skip-grant-tables
重启mysql服务,这时的mysql不需要密码即可登录数据库
然后进入mysql
mysql>use mysql;
mysql>更新 user set password=password('新密码') WHERE User='root';
mysq
- Ehcache(03)——Ehcache中储存缓存的方式
234390216
ehcacheMemoryStoreDiskStore存储驱除策略
Ehcache中储存缓存的方式
目录
1 堆内存(MemoryStore)
1.1 指定可用内存
1.2 驱除策略
1.3 元素过期
2 &nbs
- spring mvc中的@propertysource
jackyrong
spring mvc
在spring mvc中,在配置文件中的东西,可以在java代码中通过注解进行读取了:
@PropertySource 在spring 3.1中开始引入
比如有配置文件
config.properties
mongodb.url=1.2.3.4
mongodb.db=hello
则代码中
@PropertySource(&
- 重学单例模式
lanqiu17
单例Singleton模式
最近在重新学习设计模式,感觉对模式理解更加深刻。觉得有必要记下来。
第一个学的就是单例模式,单例模式估计是最好理解的模式了。它的作用就是防止外部创建实例,保证只有一个实例。
单例模式的常用实现方式有两种,就人们熟知的饱汉式与饥汉式,具体就不多说了。这里说下其他的实现方式
静态内部类方式:
package test.pattern.singleton.statics;
publ
- .NET开源核心运行时,且行且珍惜
netcome
java.net开源
背景
2014年11月12日,ASP.NET之父、微软云计算与企业级产品工程部执行副总裁Scott Guthrie,在Connect全球开发者在线会议上宣布,微软将开源全部.NET核心运行时,并将.NET 扩展为可在 Linux 和 Mac OS 平台上运行。.NET核心运行时将基于MIT开源许可协议发布,其中将包括执行.NET代码所需的一切项目——CLR、JIT编译器、垃圾收集器(GC)和核心
- 使用oscahe缓存技术减少与数据库的频繁交互
Everyday都不同
Web高并发oscahe缓存
此前一直不知道缓存的具体实现,只知道是把数据存储在内存中,以便下次直接从内存中读取。对于缓存的使用也没有概念,觉得缓存技术是一个比较”神秘陌生“的领域。但最近要用到缓存技术,发现还是很有必要一探究竟的。
缓存技术使用背景:一般来说,对于web项目,如果我们要什么数据直接jdbc查库好了,但是在遇到高并发的情形下,不可能每一次都是去查数据库,因为这样在高并发的情形下显得不太合理——
- Spring+Mybatis 手动控制事务
toknowme
mybatis
@Override
public boolean testDelete(String jobCode) throws Exception {
boolean flag = false;
&nbs
- 菜鸟级的android程序员面试时候需要掌握的知识点
xp9802
android
熟悉Android开发架构和API调用
掌握APP适应不同型号手机屏幕开发技巧
熟悉Android下的数据存储
熟练Android Debug Bridge Tool
熟练Eclipse/ADT及相关工具
熟悉Android框架原理及Activity生命周期
熟练进行Android UI布局
熟练使用SQLite数据库;
熟悉Android下网络通信机制,S