- ASP.NET Core通过Websocket建立简单聊天室
什么是websocket?传统的HTTP协议是一个请求-响应协议,也即是由浏览器主动向服务器发起请求,随后服务器才能进行响应这个请求,再把数据发送给浏览器。也就是说,浏览器不主动发起请求,服务器是不能主动发送数据给浏览器的,很明显,这并不能满足实时聊天的需求。满足这个需求的解法总体来说有三种:轮询、长连接、Comet轮询:轮询是指浏览器通过JavaScript启动一个定时器,然后以固定的间隔给服务
- Java web%10
好学且牛逼的马
java前端AI编程
%10新路线Javawebai笔记阶段时长内容Web前端基础2天HTML、CSS、JS、Vue3、AjaxWeb后端基础4天Maven、HTTP协议、SpringIOC、DI、MySQL、JDBC、MybatisWeb后端实战6天Tlias案例(基于案例讲解web开发的核心知识)Web后端进阶2天SpringAOP、SpringBoot原理、自定义Starter、Maven高级前端web实战4天V
- VSCode更改程序编译之后生成文件的保存路径
一low永逸
安装IDEvscode
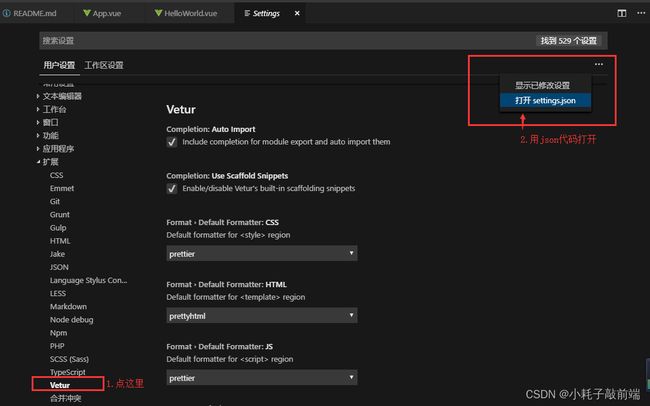
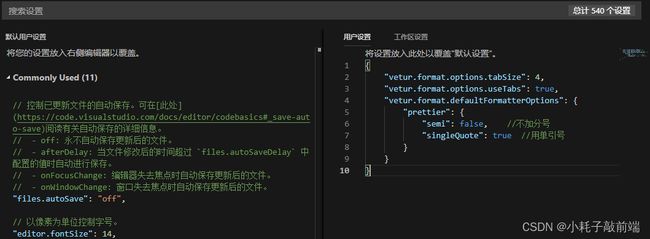
目录目标过程如何生成json代码其他参考目标想把程序文件和生成文件分开来,生成在当前文件的out文件夹过程在保存代码的文件夹下面再建一个保存生成文件的文件夹,我生成了out文件夹打开.vscode文件夹下面settings.json文件(这个json文件可以自己生成或复制过来,不影响使用)在settings.json中加入以下代码,我主要使用C++语言,所以只改这个,不同系统的shell语法不一样
- Vscode Settings 文件
linshengxuan
vscodeide编辑器
{//todoBetterComments注释高亮//*全局配置"workbench.settings.applyToAllProfiles":["editor.acceptSuggestionOnCommitCharacter"],//设置项用于指定某些设置应应用到所有用户配置文件//*编辑器配置"editor.rulers":[],"editor.formatOnType":true,//在输
- JavaScript 数组操作大全
csdn_HPL
JavaScriptjavascript前端开发语言
JavaScript提供了丰富的数组操作方法,可以分为以下几类:创建数组//字面量方式constarr1=[1,2,3];//构造函数方式constarr2=newArray(1,2,3);//创建指定长度的空数组constarr3=newArray(5);//创建长度为5的空数组//Array.of()-解决构造函数参数歧义问题constarr4=Array.of(5);//[5],而不是长度为
- 浅谈Qt和C++的关系
Terrarily
qt5qtc++
Qt和C++Qt是QML和JavaScript的C++扩展功能工具包,并且Qt是由C++开发的,所以C++贯穿了整个Qt的项目。我会着重从c++的角度来介绍Qt。从C++的角度分析Qt,然后你会发现Qt通过内省数据的机制实现了许多现代语言的特性。这个是通过Qt的基础类QObject来实现的。Qt使用源对象信息实现了信号和槽的回调绑定。每个信号都能绑定任意数量的槽函数或者其他的信号。当一个信号弄一个
- IDE 大乱斗:Eclipse、VSCode、IDEA、Cursor 谁才是你的「梦中情码」?
zhysunny
Java那些事ideeclipsevscodeintellijidea
IDE大乱斗:Eclipse、VSCode、IDEA、Cursor谁才是你的「梦中情码」?“啊!又卡死了!”小编第N次愤怒地拍打键盘,看着Eclipse的"无响应"提示欲哭无泪。“是时候换个新IDE了…但选哪个好呢?”别急,让我带你走进IDE选美大赛现场,看看这些选手们都有什么绝活!️选手1:Eclipse-老牌建筑师的工具箱优势:️稳如老狗:运行20年的经典之作完全开源:适合公司合规要求插件体系
- ts学习笔记
瑾清在努力
学习笔记javascripttypescript
1.介绍ts是js的超集,他融合了其他语言的优势,将js带到了一个新的高度js,es,ts的关系:ECMAScript是JavaScript的标准,TypeScript是JavaScript的超集2.为什么使用ts?1.发现问题js---运行后报错ts---运行之前可检查出错误(静态类型检查)2.非异常故障错别字,未调用函数,基本逻辑错误constuser={name:'小明',age:26}us
- (转载)20个JavaScript重点知识点(11)this机制
lzhdim
javascript前端vue.js开发语言ecmascript
this是JavaScript中最容易让人困惑的概念之一。它的指向取决于函数的调用方式而非定义位置,且在不同场景下表现不同。一、this的本质this是一个动态绑定的执行上下文对象,指向当前函数运行时的“所有者”。它的值在函数被调用时确定,而非定义时。理解this的关键在于分析函数是如何被调用的。二、绑定规则1.默认绑定(独立函数调用)当函数作为独立函数调用时(非方法、构造函数等),非严格模式下t
- JS学习日记(jQuery库)
红中马喽
javascript学习jquery笔记开发语言
前言今天先更新jQuery库的介绍,它是一个用来帮助快速开发的工具介绍jQuery是一个快速,小型且功能丰富的JavaScript库,jQuery设计宗旨是“writeless,domore”,即倡导写更少的代码,做更多的事,它封装JavaScript常用的功能代码,提供一种简便的方式进行使用,大大提高了开发效率,jQuery目前支持的浏览器包括Chrome,edge,firefox,ie9+,S
- 使用 TinyVue 组件库搭建前端项目的实操体验
Echo_Wish
前端前端
引言在本次活动中,我选择了使用OpenTiny提供的TinyVue组件库来搭建一个前端项目。通过这次实践,我不仅深入了解了TinyVue组件库的核心优势,还体验到了其在跨框架、跨版本开发中的便捷性。本文将分享我的实操过程和使用感受。项目搭建过程环境准备首先,我按照官方文档的指引,完成了开发环境的准备工作。包括安装Node.js、VueCLI以及TinyVue组件库。#安装VueCLInpminst
- Vue添加图片作为水印
直接上代码把图片作为水印computed:{watermarkPositions(){constcontainerW=800;constcontainerH=1492;//info-warp高度constarr=[];for(lety=0;y.info-warp{width:800px;height:1492px;.image-container{position:relative;width:1
- 直播分享|TinyVue 组件库主题适配原理与实战
OpenTiny社区
Vue.js前端开源OpenTinyVue
在前端开发过程中,不同的项目可能需要不同的设计风格。而了解组件库的主题适配功能,也可以帮助开发者轻松定制独特的主题风格,从而满足各种设计需求。因此6月27日晚19点,体验技术团队TinyVue项目成员岑灌铭老师将为大家带来以《TinyVue组件库主题适配原理与实战》为主题的分享,届时将与大家共同探讨主题适配的内容概述及方案详解。直播详情直播主题TinyVue组件库主题适配原理与实战直播亮点一、主题
- vue的侦听器及怎么侦听数组--笔记
小番茄炒鸡蛋
vue.jsjavascript前端
作用侦听属性响应数据的变化,当数据发生改变的时候会立即执行对应的函数letvm=newVue({el:"#test",data:{entry:""},watch:{entry(){console.log("侦听到了");}}})这里我同过侦听器和v-model指令一起用可以更直观的体现他的作用(这也是常用搭配)。原理:当input输入内容后,因为v-model指令的绑定,此时entry属性值会随之
- 《Vuejs设计与实现》第 12 章(组件实现原理 上)
前端 贾公子
vue.js前端javascript
目录12.1组件的渲染12.2组件状态与自更新12.3组件实例与生命周期2.4Props与组件被动更新在上一章节,我们详细探讨了渲染器的基本概念和实现方式,它的主要作用是将虚拟DOM渲染为真实DOM。然而,当我们处理复杂页面时,虚拟DOM描述页面结构的代码量可能会剧增,导致页面模板臃肿。为此,我们引入了组件化的概念,通过组件,我们可以将大型页面划分为多个模块,每个模块都独立为一个组件,最终组成完整
- vue动态页面快照截图 html2canvas
懒大王、
vue.jsjavascript前端
安装依赖npminstallhtml2canvas新建组件SnapshotPage.vueimporthtml2canvasfrom"html2canvas";exportdefault{name:"SnapshotPage",props:{//你可以通过props传递动态内容数据//data:Object},mounted(){this.$nextTick(()=>{this.capture()
- 钉钉小程序开发的技术选型
脑袋大大的
钉钉生态创业者专栏钉钉小程序
作为一名专注于前端技术发展的技术博主,今天我将分享一下在进行钉钉小程序开发时关于技术选型的一些思考和经验。本文旨在探讨uni-app、Taro等跨平台框架与原生开发框架之间的优缺点,并最终推荐一个我认为最适合当前需求的技术栈组合。着急想知道答案的可以直接滑到最后看小编觉得好的解决方案吧!多端开发框架vs原生开发框架uni-appuni-app是一个基于Vue.js的跨平台开发框架,它允许开发者通过
- 钉钉小程序开发实战:打造一个简约风格的登录页面
脑袋大大的
钉钉生态创业者专栏钉钉小程序
在上一篇文章中,我们已经介绍了如何搭建钉钉小程序的基础环境,并完成了项目的初始化配置。本文将继续深入,手把手带你实现一个简约风格的登录页面,这是大多数企业级应用不可或缺的一部分。钉钉小程序基于前端Web技术栈,采用类似于Vue的模板语法和组件化结构,非常适合快速构建轻量级企业内部应用。登录页虽然看似简单,但却是用户与系统交互的第一步,良好的体验和简洁的设计往往能给用户留下深刻印象。本章节直接上干货
- vue3.5中useTemplateRef获取DOM元素
whhhhhhhhhw
vue.jsjavascript前端
前言:vue3.5推出了一种新的获取DOM元素的API(useTemplateRef),它与vue3.5之前获取DOM元素有什么不同呢?今天我们来学习一下。1.vue3.5之前如何获取DOM元素在vue3.5之前,我们要给需要获取DOM元素上面添加一个ref,然后给这个ref一个名字,在逻辑代码中创建一个变量,变量名需要和DOM元素上ref的名称相同。代码如下:import{ref,onMount
- 模板应用更新同步到所有开发中的应用
z日火
开发分享elasticsearchUpstream
需求是为多个Vue3应用方便地同步模板更新,并且模板自身也可能演进,采用Git上游仓库(Upstream)策略。这种方法在操作上相对直观,更贴近常规的Git工作流,并且能较好地处理模板更新中可能涉及到的配置文件、依赖项以及Vue组件本身的变更。策略:Git上游仓库(Upstream)核心思想:你的每一个应用项目(应用1,应用2,应用3)都会将你的Vue3模板项目仓库视为一个“上游”(upstrea
- 解决vue移动端哈希模式页面返回滚动条置顶问题
【03】
vue笔记vue.jsjavascript
问题:如a页面为列表,点击列表进入b页面,再返回a页面,a页面的滚动条置顶了解决思路:使用keep-alive缓存页面,在路由跳转时存储滚动条高度,在页面显示是设置滚动条高度全局js文件GFN.jsexportdefault{/***储存列表滚动条高度*@paramt*/saveScroller:(t)=>{t.scrollY=t.$refs.v_list.scroller.scrollTop},
- 校园志愿者系统前端代码实现及技术解析
创新工场
本文还有配套的精品资源,点击获取简介:本项目集中展示了Web开发中的关键技术和框架,包含PHP、Vue.js、ElementUI和Laravel在校园志愿者系统前台构建中的应用。首先,PHP用于后端开发,处理业务逻辑并与数据库交互。接着,Vue.js作为前端框架,实现交云动界面和用户交互。ElementUI提供企业级UI组件,加速开发流程,提高界面美观度。Laravel框架则用于搭建后端架构,处理
- 实现 el-table 中键盘方向键导航功能vue2+vue3(类似 Excel)
实现el-table中键盘方向键导航功能vue2+vue3(类似Excel)功能需求在ElementUI的el-table表格中实现以下功能:使用键盘上下左右键在可编辑的el-input/el-select之间移动焦点焦点移动时自动定位到对应单元格支持光标位置自动调整,提升编辑体验完整解决方案(vue2)1.表格结构修改在el-table中添加键盘事件监听,并为可编辑元素添加定位标识:2.核心Ja
- 关于uniapp+vue2 升级 Vue3 后无法获取 query的问题
代码简单说
2025开发必备(限时特惠)uni-appvue2迁移到vue3获取不到query小程序获取不到querymp获取不到路由路由参数获取url参数获取
关于uniapp+vue2升级Vue3后无法获取query的问题tag:vue3迁移、uniapp兼容性、$mp变更、vue2升级、前端坑点记录在升级公司项目的时候,从uniapp+Vue2迁移到uniapp+Vue3,想着应该是个平滑过渡,没成想,一个小小的$mp把我绊了一脚。事情是这样的项目中有这么一段代码,用于判断当前页面的路由参数:onLoad(){constscene=this.
- vue3 添加onShow,每次显示都执行
萧大侠jdeps
前端vue.jsjavascript
vue3的生命周期没有onShow,uniapp有提供onShow.有时候我们希望用户离开在回到页面时,把他最关心的可能变化比较平繁的数据刷新出来。constonShow=()=>{//这里执行刷新}onMounted(()=>{initData();document.addEventListener('visibilitychange',onShow);});onUnmounted(()=>{d
- 【vue.js之夯实基础-3】TypeScript 入门之简介
alwarse
vuejstypescriptjavascriptvue.js
教程实例参照->入门教程详细教程参照->详细教程完全教程->完全教程什么是TypeScriptTypedJavaScriptatAnyScale.添加了类型系统的JavaScript,适用于任何规模的项目。TypeScript的特性类型系统从TypeScript的名字就可以看出来,「类型」是其最核心的特性。我们知道,JavaScript是一门非常灵活的编程语言:它没有类型约束,一个变量可能初始化时
- 麒麟系统使用-运用VSCode运行.NET工程
mystonelxj
麒麟系统vscode.netide麒麟
文章目录前言一、VSCode安装与配置1.工具安装2.扩展安装3.环境配置二、运行相关工程1.基础设置2.设置并运行mytest工程(控制台演示工程)3.设置并运行mywebtest工程(网页演示工程)总结前言在麒麟系统使用-进行.NET开发一文中我们介绍了如何在麒麟系统系统创建.NET工程,本文将进一步介绍如何使用微软提供的IDE工具VSCode来运行相应的工程。一、VSCode安装与配置1.工
- uniapp vue3版本的一些小细节!
养乐多~ch
uniuni-appvue.js前端
1,生命周期的引用import{onShow,onHide,onLoad}from"@dcloudio/uni-app"onShow(()=>{showLog('onShow')})onLoad((options)=>{showLog('onLoad')})需要引入,才可以调用2,全局引入css在main.js或者ts中,导入就可以//例如引入全局CSS文件import'./util/baseCs
- uniapp uts 插件开发指南
ReyZhang
uniappios原生插件与混合开发教程uni-apputs插件开发
一、了解基本概念1.什么是uts语言?官方:uts,全称unitypescript,统一、强类型、脚本语言。它可以被编译为不同平台的编程语言,如:web平台,编译为JavaScriptAndroid平台,编译为KotliniOS平台,编译为Swift(HX3.6.7+版本支持)harmonyOS平台,编译为ArkTS(HX4.22+版本支持)在现有架构下,ArkTS和JS在同一环境下执行,不涉及通
- computed()、watch() 与 watchEffect()
前端岳大宝
前端框架Vuevue.jsjavascript前端
下面,我们来系统的梳理关于computed、watch与watchEffect的基本知识点:一、核心概念与响应式基础1.1响应式依赖关系Vue的响应式系统基于依赖收集和触发更新的机制:响应式数据依赖收集创建依赖关系数据变更触发更新执行副作用1.2三大API对比特性computedwatchwatchEffect返回值Ref对象停止函数停止函数依赖收集自动手动指定自动执行时机惰性求值响应变化立即执行
- web前段跨域nginx代理配置
刘正强
nginxcmsWeb
nginx代理配置可参考server部分
server {
listen 80;
server_name localhost;
- spring学习笔记
caoyong
spring
一、概述
a>、核心技术 : IOC与AOP
b>、开发为什么需要面向接口而不是实现
接口降低一个组件与整个系统的藕合程度,当该组件不满足系统需求时,可以很容易的将该组件从系统中替换掉,而不会对整个系统产生大的影响
c>、面向接口编口编程的难点在于如何对接口进行初始化,(使用工厂设计模式)
- Eclipse打开workspace提示工作空间不可用
0624chenhong
eclipse
做项目的时候,难免会用到整个团队的代码,或者上一任同事创建的workspace,
1.电脑切换账号后,Eclipse打开时,会提示Eclipse对应的目录锁定,无法访问,根据提示,找到对应目录,G:\eclipse\configuration\org.eclipse.osgi\.manager,其中文件.fileTableLock提示被锁定。
解决办法,删掉.fileTableLock文件,重
- Javascript 面向对面写法的必要性?
一炮送你回车库
JavaScript
现在Javascript面向对象的方式来写页面很流行,什么纯javascript的mvc框架都出来了:ember
这是javascript层的mvc框架哦,不是j2ee的mvc框架
我想说的是,javascript本来就不是一门面向对象的语言,用它写出来的面向对象的程序,本身就有些别扭,很多人提到js的面向对象首先提的是:复用性。那么我请问你写的js里有多少是可以复用的,用fu
- js array对象的迭代方法
换个号韩国红果果
array
1.forEach 该方法接受一个函数作为参数, 对数组中的每个元素
使用该函数 return 语句失效
function square(num) {
print(num, num * num);
}
var nums = [1,2,3,4,5,6,7,8,9,10];
nums.forEach(square);
2.every 该方法接受一个返回值为布尔类型
- 对Hibernate缓存机制的理解
归来朝歌
session一级缓存对象持久化
在hibernate中session一级缓存机制中,有这么一种情况:
问题描述:我需要new一个对象,对它的几个字段赋值,但是有一些属性并没有进行赋值,然后调用
session.save()方法,在提交事务后,会出现这样的情况:
1:在数据库中有默认属性的字段的值为空
2:既然是持久化对象,为什么在最后对象拿不到默认属性的值?
通过调试后解决方案如下:
对于问题一,如你在数据库里设置了
- WebService调用错误合集
darkranger
webservice
Java.Lang.NoClassDefFoundError: Org/Apache/Commons/Discovery/Tools/DiscoverSingleton
调用接口出错,
一个简单的WebService
import org.apache.axis.client.Call;import org.apache.axis.client.Service;
首先必不可
- JSP和Servlet的中文乱码处理
aijuans
Java Web
JSP和Servlet的中文乱码处理
前几天学习了JSP和Servlet中有关中文乱码的一些问题,写成了博客,今天进行更新一下。应该是可以解决日常的乱码问题了。现在作以下总结希望对需要的人有所帮助。我也是刚学,所以有不足之处希望谅解。
一、表单提交时出现乱码:
在进行表单提交的时候,经常提交一些中文,自然就避免不了出现中文乱码的情况,对于表单来说有两种提交方式:get和post提交方式。所以
- 面试经典六问
atongyeye
工作面试
题记:因为我不善沟通,所以在面试中经常碰壁,看了网上太多面试宝典,基本上不太靠谱。只好自己总结,并试着根据最近工作情况完成个人答案。以备不时之需。
以下是人事了解应聘者情况的最典型的六个问题:
1 简单自我介绍
关于这个问题,主要为了弄清两件事,一是了解应聘者的背景,二是应聘者将这些背景信息组织成合适语言的能力。
我的回答:(针对技术面试回答,如果是人事面试,可以就掌
- contentResolver.query()参数详解
百合不是茶
androidquery()详解
收藏csdn的博客,介绍的比较详细,新手值得一看 1.获取联系人姓名
一个简单的例子,这个函数获取设备上所有的联系人ID和联系人NAME。
[java]
view plain
copy
public void fetchAllContacts() {
- ora-00054:resource busy and acquire with nowait specified解决方法
bijian1013
oracle数据库killnowait
当某个数据库用户在数据库中插入、更新、删除一个表的数据,或者增加一个表的主键时或者表的索引时,常常会出现ora-00054:resource busy and acquire with nowait specified这样的错误。主要是因为有事务正在执行(或者事务已经被锁),所有导致执行不成功。
1.下面的语句
- web 开发乱码
征客丶
springWeb
以下前端都是 utf-8 字符集编码
一、后台接收
1.1、 get 请求乱码
get 请求中,请求参数在请求头中;
乱码解决方法:
a、通过在web 服务器中配置编码格式:tomcat 中,在 Connector 中添加URIEncoding="UTF-8";
1.2、post 请求乱码
post 请求中,请求参数分两部份,
1.2.1、url?参数,
- 【Spark十六】: Spark SQL第二部分数据源和注册表的几种方式
bit1129
spark
Spark SQL数据源和表的Schema
case class
apply schema
parquet
json
JSON数据源 准备源数据
{"name":"Jack", "age": 12, "addr":{"city":"beijing&
- JVM学习之:调优总结 -Xms -Xmx -Xmn -Xss
BlueSkator
-Xss-Xmn-Xms-Xmx
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。典型设置:
java -Xmx355
- jqGrid 各种参数 详解(转帖)
BreakingBad
jqGrid
jqGrid 各种参数 详解 分类:
源代码分享
个人随笔请勿参考
解决开发问题 2012-05-09 20:29 84282人阅读
评论(22)
收藏
举报
jquery
服务器
parameters
function
ajax
string
- 读《研磨设计模式》-代码笔记-代理模式-Proxy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.lang.reflect.InvocationHandler;
import java.lang.reflect.Method;
import java.lang.reflect.Proxy;
/*
* 下面
- 应用升级iOS8中遇到的一些问题
chenhbc
ios8升级iOS8
1、很奇怪的问题,登录界面,有一个判断,如果不存在某个值,则跳转到设置界面,ios8之前的系统都可以正常跳转,iOS8中代码已经执行到下一个界面了,但界面并没有跳转过去,而且这个值如果设置过的话,也是可以正常跳转过去的,这个问题纠结了两天多,之前的判断我是在
-(void)viewWillAppear:(BOOL)animated
中写的,最终的解决办法是把判断写在
-(void
- 工作流与自组织的关系?
comsci
设计模式工作
目前的工作流系统中的节点及其相互之间的连接是事先根据管理的实际需要而绘制好的,这种固定的模式在实际的运用中会受到很多限制,特别是节点之间的依存关系是固定的,节点的处理不考虑到流程整体的运行情况,细节和整体间的关系是脱节的,那么我们提出一个新的观点,一个流程是否可以通过节点的自组织运动来自动生成呢?这种流程有什么实际意义呢?
这里有篇论文,摘要是:“针对网格中的服务
- Oracle11.2新特性之INSERT提示IGNORE_ROW_ON_DUPKEY_INDEX
daizj
oracle
insert提示IGNORE_ROW_ON_DUPKEY_INDEX
转自:http://space.itpub.net/18922393/viewspace-752123
在 insert into tablea ...select * from tableb中,如果存在唯一约束,会导致整个insert操作失败。使用IGNORE_ROW_ON_DUPKEY_INDEX提示,会忽略唯一
- 二叉树:堆
dieslrae
二叉树
这里说的堆其实是一个完全二叉树,每个节点都不小于自己的子节点,不要跟jvm的堆搞混了.由于是完全二叉树,可以用数组来构建.用数组构建树的规则很简单:
一个节点的父节点下标为: (当前下标 - 1)/2
一个节点的左节点下标为: 当前下标 * 2 + 1
&
- C语言学习八结构体
dcj3sjt126com
c
为什么需要结构体,看代码
# include <stdio.h>
struct Student //定义一个学生类型,里面有age, score, sex, 然后可以定义这个类型的变量
{
int age;
float score;
char sex;
}
int main(void)
{
struct Student st = {80, 66.6,
- centos安装golang
dcj3sjt126com
centos
#在国内镜像下载二进制包
wget -c http://www.golangtc.com/static/go/go1.4.1.linux-amd64.tar.gz
tar -C /usr/local -xzf go1.4.1.linux-amd64.tar.gz
#把golang的bin目录加入全局环境变量
cat >>/etc/profile<
- 10.性能优化-监控-MySQL慢查询
frank1234
性能优化MySQL慢查询
1.记录慢查询配置
show variables where variable_name like 'slow%' ; --查看默认日志路径
查询结果:--不用的机器可能不同
slow_query_log_file=/var/lib/mysql/centos-slow.log
修改mysqld配置文件:/usr /my.cnf[一般在/etc/my.cnf,本机在/user/my.cn
- Java父类取得子类类名
happyqing
javathis父类子类类名
在继承关系中,不管父类还是子类,这些类里面的this都代表了最终new出来的那个类的实例对象,所以在父类中你可以用this获取到子类的信息!
package com.urthinker.module.test;
import org.junit.Test;
abstract class BaseDao<T> {
public void
- Spring3.2新注解@ControllerAdvice
jinnianshilongnian
@Controller
@ControllerAdvice,是spring3.2提供的新注解,从名字上可以看出大体意思是控制器增强。让我们先看看@ControllerAdvice的实现:
@Target(ElementType.TYPE)
@Retention(RetentionPolicy.RUNTIME)
@Documented
@Component
public @interface Co
- Java spring mvc多数据源配置
liuxihope
spring
转自:http://www.itpub.net/thread-1906608-1-1.html
1、首先配置两个数据库
<bean id="dataSourceA" class="org.apache.commons.dbcp.BasicDataSource" destroy-method="close&quo
- 第12章 Ajax(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BW / Universe Mappings
blueoxygen
BO
BW Element
OLAP Universe Element
Cube Dimension
Class
Charateristic
A class with dimension and detail objects (Detail objects for key and desription)
Hi
- Java开发熟手该当心的11个错误
tomcat_oracle
java多线程工作单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 推行国产操作系统的优劣
yananay
windowslinux国产操作系统
最近刮起了一股风,就是去“国外货”。从应用程序开始,到基础的系统,数据库,现在已经刮到操作系统了。原因就是“棱镜计划”,使我们终于认识到了国外货的危害,开始重视起了信息安全。操作系统是计算机的灵魂。既然是灵魂,为了信息安全,那我们就自然要使用和推行国货。可是,一味地推行,是否就一定正确呢?
先说说信息安全。其实从很早以来大家就在讨论信息安全。很多年以前,就据传某世界级的网络设备制造商生产的交