webpack及babel配置
请先确认自己的电脑已经安装了 node 和 npm,没有安装的请先安装,以下操作需在安装了这两个的基础上操作
webpack配置
1. 创建一个空文件夹
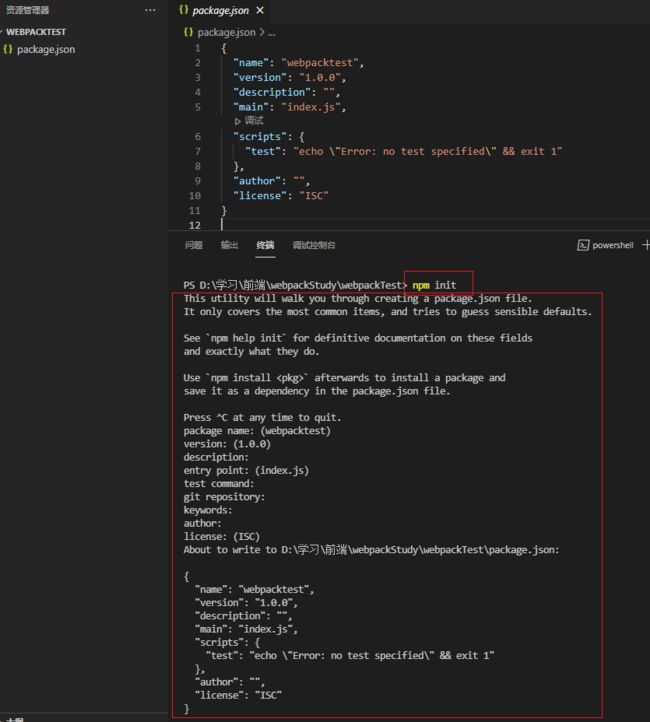
2. 创建 package.json 文件- - -npm init。
使用编辑器打开该文件夹,此处我使用的编辑器为 vscode,再命令行输入命令‘npm init’,会出现一些选项,可以都直接回车,默认设置,全部回车完成后,会生成一个 “package.json” 文件。如下:
如果要更改信息可以直接在改文件中修改
如果希望 “package.json” 文件全部是默认设置,跳过提问信息,可以直接执行命令 ‘npm init -y’
eg:
3. 安装 webpack 相关 3个包:webpack、webpack-cli、webpack-dev-server
执行命令 “npm i webpack webpack-cli webpack-dev-server --save-dev”(这是项目安装,不是全局安装)
安装 webpack 有全局安装 和 项目安装 两种,
建议项目安装,因为可能有好几个项目,使用的 webpack包版本不同,
全局安装的话只有一个版本,不便开发,全局开发是 “npm i webpack -g” 这种 带 “-g” 的
项目安装就是每一个项目独立的 webpack包,方便
使用 npm 安装webpack、webpack-cli、webpack-dev-server 这3个包
i 是 install 的简写
–save-dev 的意思是将安装包记录到 package.json 文件中,开发环境下需安装(有开发环境和生产环境,开发环境是指本地开发时的环境,生产环境是指放到线上运行时的环境)
执行该命令后,
① 会将安装这几个包记录到package.json 文件中
② 并生成一个 “package-lock.json” 文件- - - 记录了安装包的具体版本号和包的一些依赖包信息
③ 还会多出 “node_modules” 文件夹- - -通过 npm 安装的依赖包都在该文件夹下:
4. 创建入口 js文件
创建一个文件夹 命名为 “src”,该文件夹下新建一个文件 “index.js”,
5. 根目录下创建 “webpack.config.js” 配置文件
创建文件“webpack.config.js” 后(注意:文件名固定这么写,不要写错了),文件添加一下配置:
module.exports = {
mode: 'development', // 注明生产环境下
entry: './src/index.js' // 指定入口文件
}
可以到 webpack 官网上查看 webpack 的具体介绍和使用说明等
webpack中文文档:https://webpack.docschina.org/concepts/
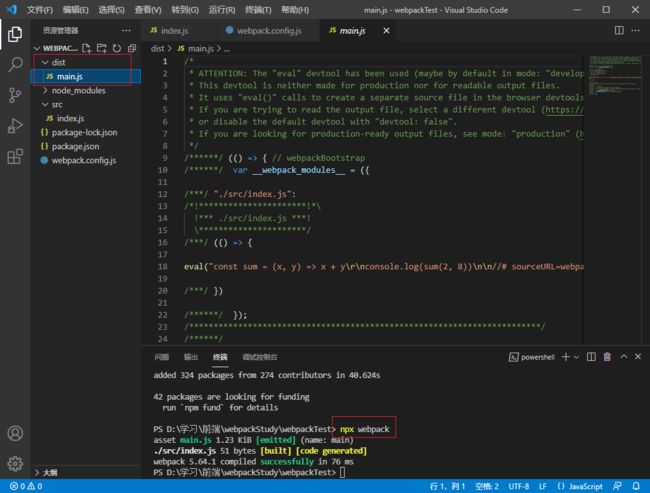
6. 使用 webpack 进行打包
执行命令 “npx webpack”
npx- - -在当前项目下执行执行命令 webpack,
直接写命令 “webpack” 的话会报错,因为不是全局安装的 webpack,项目下安装的 webpack 要加上 “npx”
会生成一个新的文件夹 “dist”,下面有一个文件 “main.js”- - -由 src 文件夹下的 “index.js” 打包生成的
如果想要修改生成的文件名,可以在 “ webpack.config.js” 文件中添加配置- - -output:
没有设置 output (出口),就会默认生成 main.js
7. 安装插件"html-webpack-plugin",处理 html文件
“npm i html-webpack-plugin -D”
前面的都是处理 js文件的,不能处理其他格式文件,但是项目中不止有 js文件,还有 html文件,“html-webpack-plugin” 插件就是用来打包 html文件的
“-D” 是 “–save-dev” 的简写
插件的安装和使用方法可以到 npm官网上进行详细查看:https://www.npmjs.com/
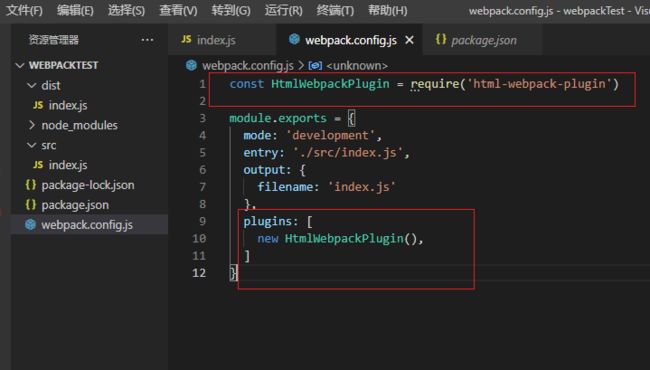
安装完成后在 “webpack.config.js” 引入使用:
配置完成后,重新打包- - - “npx webpack”,或生成一个 “index.html” 文件,并自动将 js文件 加载到了 html文件中:
8. 模板配置
如果想要根据自己创建的 html模板来生成打包后的 html文件,可以添加 模板 并配置如下:
“template” 后面配置的模板路径
添加模板和完后配置后,重新执行 “npx webpack” - - -进行打包,
会生成根据模板形成的 html 文件:
9. 如果有希望不要被打包的文件,安装插件 “copy-webpack-plugin”
“npm i copy-webpack-plugin -D”
创建一个不希望被打包的文件夹 “static”,下面新建一个文件 “s.js”
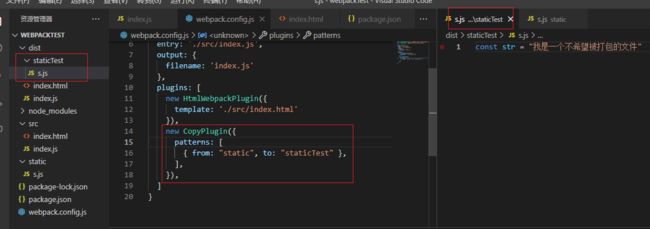
“copy-webpack-plugin” 安装完后后,引入并添加配置:
配置完后,重新执行 “npx webpack” 就会生成对应没有打包的的文件夹和文件如上图,文件不会被打包吗,跟源文件一样
webpack.config.js示例
const HtmlWebpackPlugin = require('html-webpack-plugin')
const CopyPlugin = require('copy-webpack-plugin')
module.exports = {
mode: 'development',
entry: './src/index.js',
output: {
filename: 'index.js'
},
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html'
}),
new CopyPlugin({
patterns: [
{ from: "static", to: "staticTest" },
],
}),
]
}
webpack配置优化
1. 拆分配置文件
根目录下创建文件夹 “build”,文件夹下添加:“webpack.base.config.js”、“webpack.dev.config.js”、“webpack.pro.config.js”、“webpack.config.js” 4个文件
“webpack.base.config.js”- - -基础配置,不管是开发环境还是生产环境,都需要进行的配置
“webpack.dev.config.js”- - -开发环境下需要进行的配置
“webpack.pro.config.js”- - -生产环境下需要进行的配置
“webpack.config.js”- - -总的,最后要使用的的配置文件
2. 配置文件添加配置代码
① “webpack.base.config.js” 配置:
将原来根目录下的 “webpack.config.js” 里面内容复制到 “webpack.base.config.js” 中,里面的 “mode: “development”” 删掉,原来根目录下的 “webpack.config.js” 也可以删掉,或者改个名字。如下:
const HtmlWebpackPlugin = require('html-webpack-plugin')
const CopyPlugin = require('copy-webpack-plugin')
module.exports = {
entry: './src/index.js',
output: {
filename: 'index.js'
},
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html'
}),
new CopyPlugin({
patterns: [
{ from: "static", to: "staticTest" },
],
}),
]
}
② “webpack.dev.config.js” 配置:
module.exports = {
devtool: 'eval-cheap-module-source-map'
}
以cheap模式进行 source-map 开发,提高效率
③ “webpack.pro.config.js” 配置:
生产环境打包时,先要将之前的打包文件删除,然后重新打包,安装插件就可以不用每次手动删除。
先安装插件“clean-webpack-plugin”- - -执行命令“npm i clean-webpack-plugin -D”,然后添加配置:
const { CleanWebpackPlugin } = require('clean-webpack-plugin')
module.exports = {
plugins: [
new CleanWebpackPlugin(),
]
}
④ “webpack.config.js” 配置:
先安装 “webpack-merge” 包- - -执行命令“npm i webpack-merge -D”
安装完成后添加配置如下:
const { merge } = require('webpack-merge')
const baseConfig = require('./webpack.base.config')
const devConfig = require('./webpack.dev.config')
const proConfig = require('./webpack.pro.config')
module.exports = (env, argv) => {
const config = argv.mode === 'development' ? devConfig : proConfig // 根据开发环境还是生产环境选择不同配置
return merge(baseConfig, config) // 合并配置
}
3. package.json 文件添加启动命令
之前的 “package.json” 文件:
{
"name": "webpacktest",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"clean-webpack-plugin": "^4.0.0",
"copy-webpack-plugin": "^9.1.0",
"html-webpack-plugin": "^5.5.0",
"webpack": "^5.64.1",
"webpack-cli": "^4.9.1",
"webpack-dev-server": "^4.5.0",
"webpack-merge": "^5.8.0"
}
}
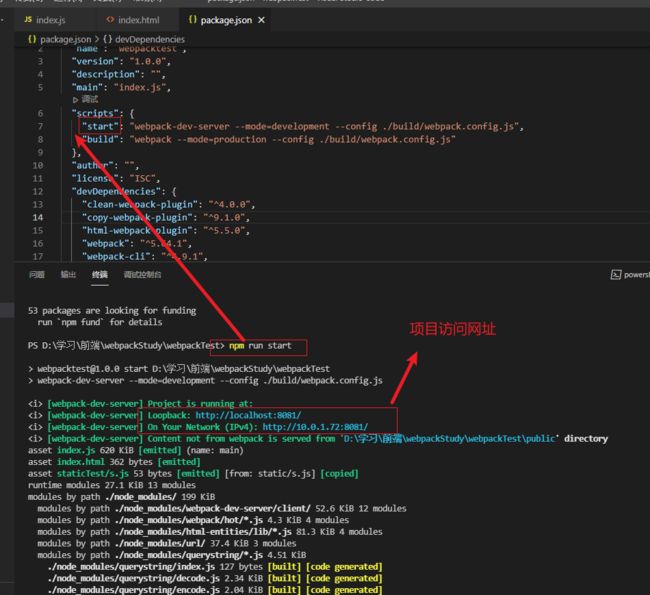
在 ““scripts”” 下添加命令:
"scripts": {
"start": "webpack-dev-server --mode=development --config ./build/webpack.config.js",
"build": "webpack --mode=production --config ./build/webpack.config.js"
},
即:
{
"name": "webpacktest",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "webpack-dev-server --mode=development --config ./build/webpack.config.js",
"build": "webpack --mode=production --config ./build/webpack.config.js"
},
"author": "",
"license": "ISC",
"devDependencies": {
"clean-webpack-plugin": "^4.0.0",
"copy-webpack-plugin": "^9.1.0",
"html-webpack-plugin": "^5.5.0",
"webpack": "^5.64.1",
"webpack-cli": "^4.9.1",
"webpack-dev-server": "^4.5.0",
"webpack-merge": "^5.8.0"
}
}
在 “package.json” 中添加启动命令后,
运行开发环境- - - 执行命令“npm run start”,
开启服务,“run start” 表示执行上面 “scripts” 中定义的 “start” 后面的命令
webpack-dev-server 是开启开发环境下的服务器
–mode=development 将参数 mode 的值设置为 “development” ,“webpack.config.js”文件中得 argv.mode 会接收该mode的值
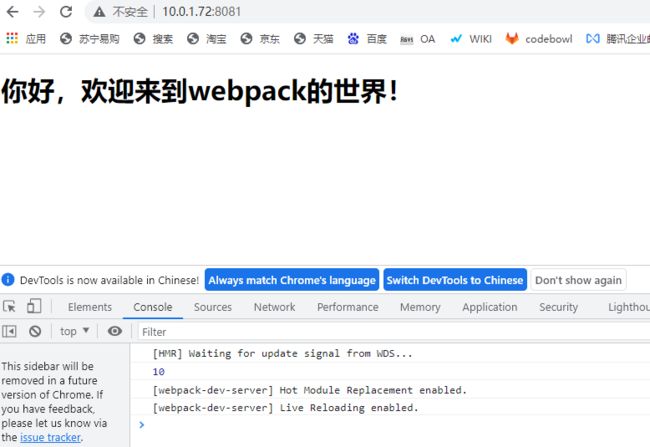
执行“npm run start”将项目跑起来后,可以复制访问地址进行查看:
开发环境下被打包编译后的文件:
页面:
终止服务- - -“Ctrl + c”, 然后 “y” ,然后回车
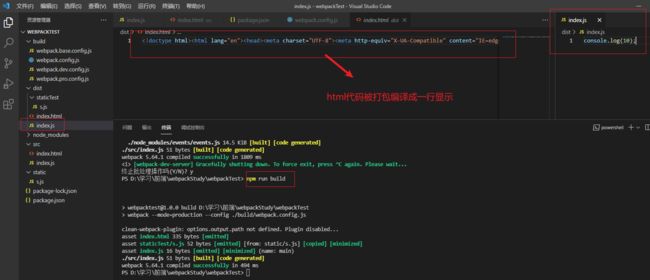
执行命令 “npm run build”- - - 生产环境,打包编译文件:
打包后的html文件里的代码会成一行显示,减小文件大小
babel配置
浏览器识别不了 ES5 以上的语法,ES2015-2010(ES6-ES11) 的识别不了
安装 babel 可以将 ES6-ES11 的语法转换成浏览器可以识别的 es5 语法
命令行输入 “npm install -D babel-loader @babel/core @babel/preset-env” 进行 babel相关包安装
然后在 “webpack.base.config.js” 中添加 babel 相关配置:
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader',
options: {
presets: [
['@babel/preset-env', { "useBuiltIns": "entry" }]
]
}
}
}
]
}
配置后 “webpack.base.config.js” 文件:
const HtmlWebpackPlugin = require('html-webpack-plugin')
const CopyPlugin = require('copy-webpack-plugin')
module.exports = {
entry: './src/index.js',
output: {
filename: 'index.js'
},
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html'
}),
new CopyPlugin({
patterns: [
{ from: "static", to: "staticTest" },
],
}),
],
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader',
options: {
presets: [
['@babel/preset-env', { "useBuiltIns": "entry" }]
]
}
}
}
]
}
}
没有进行 babel 相关配置前:
浏览器中 js 文件:
进行了 babel 配置后,浏览器中 js 文件: