浏览器的一些位置
首先event.clientX,event.clientY(解释可视区域显示坐标),event.screenX,event.screenY(相对屏幕左上角的坐标)是符合w3c标准的,只是在ie和moz、chrome等非ie内核的浏览器有略微的差别,先看一个例子
 代码
代码
< html xmlns ="http://www.w3.org/1999/xhtml" >
< head >
< title > 无标题页 </ title >
< style type ="text/css" >
#txt
{
width : 412px ;
}
body { margin : 0 ; padding : 0 ; }
</ style >
</ head >
< body >
< div style ="width:100px;height:100px; background:#dfdfdf;" onmousemove ="ll(event)" ></ div >
< input id ="txt" type ="text" />
< script language ="javascript" type ="text/javascript" >
// golobal
_w = window;
_d = document;
function $(eleid){
return ( typeof eleid == ' object ' ) ? eleid:_d.getElementById(eleid);
}
function ll(a){
a = a ? a:window.event;
alert(_d.documentElement)
$( " txt " ).value = " clientX= " + a.clientX + " ,clientY= " + a.clientY + " ||screenX= " + a.screenX + " ,screenY= " + a.screenY;
}
</ script >
</ body >
</ html >
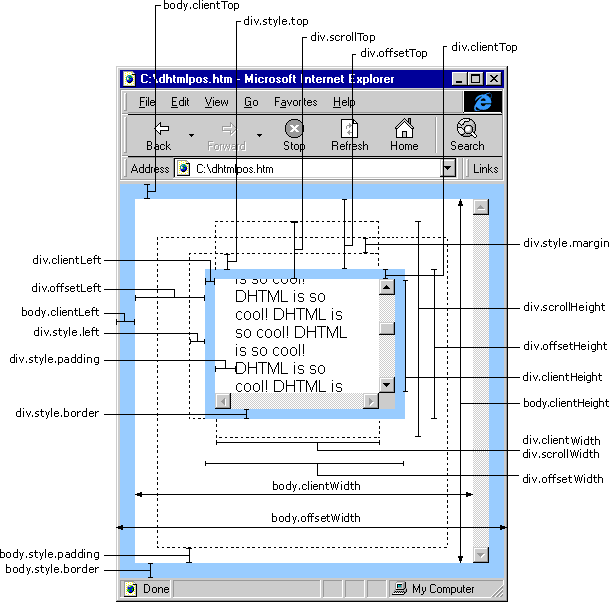
你鼠标放在div最上定点时,在ie显示坐标是clientX=2,clientY=2而非ie浏览器都为0,这是为什么呢?其实你看了下面的图就明白了(顺便说一下screenX,screenY就不说了字面意思,这个通用,不同浏览器没有什么不同)。

原因很简单就是在ie中存在document.body.clientLeft,document.body.clientTop或者document.documentElement.clientLeft,document.documentElement.clientTop(不同的ie二者有一个值不为零,可以用),这样我们就知道刚才为什么相对于body最上角(0,0)时div的坐标不一致的原因。
现在我们要做一个事情,就是要就算页面中的一个div相对于body左上角 (或者是页面左上角)的坐标。通过上面的你肯定写出
x=event.clientX-document.body.clientLeft或 document.documentElement.clientLeft
y= event.clientY-document.body.clientTop或 document.documentElement.clientTop
这只是可视区域(严格的应该是可视的body区域,自己这样讲,不知道真确不?)的 还没有考虑滚动条
要解决上面的问题(跨浏览器计算页面左上角为参考点的 触发事件坐标)
看下面属性
在ff中:
pageX:FF特有,鼠标在页面上的位置,从页面左上角开始定位,这个可以很方便在整个页面上进行定位,IE没有直接替换的属性。 (pageY同理)
scrollTop 指滚动条滚下来时,上面被遮挡了多少
scrollLeft 同理可以是左边被遮了多少
scrollHeight 是指整个文档可以被scroll的高度
scrollWidth 同理是指宽度
获得值方式:
ie6/firefox,opera浏览器 :document.documentElement.scrollTop,
document.documentElement.scrollLeft
chrome:document.body.scrollTop,document.body.scrollLeft
所以代码如下 :
 代码
代码
< html xmlns ="http://www.w3.org/1999/xhtml" >
< head >
< title > 无标题页 </ title >
< style type ="text/css" >
body { margin : 0 ; padding : 0 ; }
.block { width : 300px ; height : 300px ; background : #dfdfdf ; text-align : center ; }
.block div { width : 150px ; height : 150px ; background : #666 ; }
.block div div { width : 100px ; height : 100px ; background : #fe0 ; }
</ style >
</ head >
< body onclick ="alert('body')" >
< div id ="d1" class ="block" >
< div id ="d2" style =" position:relative;" >
< div id ="d3" ></ div >
</ div >
</ div >
< input id ="btn" type ="text" />
< br />
< br />
< br />
< script language ="javascript" type ="text/javascript" >
// golobal
_w = window;
_d = document;
_isie =!! _w.ActiveXObject;
_isie6 = _isie &&! _w.XMLHttpRequest;
function r_e(a){
return _isie ? (window.event ? window.event: null ):a;
}
function addEvent(obj,type,fun,bol){
_isie ? obj.attachEvent( " on " + type,fun):obj.addEventListener(type,fun,bol);
}
function delEvent(obj,type,fun,bol){
_isie ? obj.detachEvent( " on " + type,fun):obj.removeEventListener(type,fun,bol);
}
function $(eleid){
return ( typeof eleid == ' object ' ) ? eleid:_d.getElementById(eleid);
}
function getMouseXY(ev){
// alert(ev);
if ( ! _isie){
return {x:ev.pageX,
y:ev.pageY
};
} else {
var sleft =! parseInt(document.body.scrollLeft) ? document.documentElement.scrollLeft - document.documentElement.clientLeft:(document.body.scrollLeft - document.body.clientLeft);
var stop =! parseInt(document.body.scrollTop) ? document.documentElement.scrollTop - document.documentElement.clientTop:(document.body.scrollTop - document.body.clientTop);
return {
x:event.clientX + sleft - document.body.clientLeft,
y:event.clientY + stop - document.body.clientTop
};
}
}
function ll2(event){
// alert(event);
var xy = getMouseXY(event);
$( " btn " ).value = " x= " + xy.x + " ,y= " + xy.y;
}
addEvent($( " d1 " ), ' mousemove ' , function (event){ var s = event;ll2(s);}, false );
</ script >
< p >
</ p >
< p >
</ p >
< p >
</ p >
< p >
</ p >
< p >
</ p >
< p >
</ p >
< p >
</ p >
< p >
</ p >
< p >
</ p >
< p >
</ p >
< p >
</ p >
< p >
</ p >
< p >
</ p >
< p >
</ p >
< p >
</ p >
< p >
</ p >
< p >
</ p >
< p >
</ p >
< p >
</ p >
< p >
</ p >
< p >
</ p >
< p >
</ p >
< p >
</ p >
< p >
</ p >
< p >
</ p >
< p >
</ p >
< p >
</ p >
< p >
</ p >
< p >
</ p >
< p >
</ p >
< p >
</ p >
< p >
</ p >
< p >
</ p >
< p >
</ p >
< p >
</ p >
< p >
</ p >
< p >
</ p >
< p >
</ p >
</ body >
</ html >
接下来如果你像了解event.x(ie),layerX,offsetLeft,offsetY请转(这几篇文章不错,其实关键是哪个图看懂了基本上都没问题了)
www.aspxcs.net/HTML/164930449.html
www.w3school.com.cn/htmldom/dom_obj_event.asp
www.jb51.net/article/22507.htm

