- 如何在短时间内用10%的年收入把身价提高10倍?
Fgor
房价越来越高,物价也越来越高,随之各种消费也越来越高,但是工资却不见上涨,你是不是日感焦虑,想赚更多的钱?但是却发现要想赚更多的钱,甚至实现财富自由,短时间很难,因为要想赚更多的钱,我们首先想到要不就是提升自己的技能提高你的时薪,要不就是通过多打几份工提高总量?概括来说提高收入可以有以下几种思路:1、增加工作的时间或者数量(比如兼职、副业,加班等)2、提高你的单位时间产出(提高专业技能)3、把一份
- 前后端分离项目进阶1---后端
屋外雨大,惊蛰出没
java开发语言
前端链接:前端解析一.项目目录二.关键代码分析1)Admin.javapackageimprov1.improv1.entity;publicclassAdmin{privateStringaccount;privateStringpassword;privateStringname;//构造方法、getter和setterpublicAdmin(){}publicAdmin(Stringacco
- 抵制毫无价值的职场内卷!
豌豆不太弯
我的工作比较特殊,需要掌握好几项技能,但是没有一项是特别厉害的,这就导致了我们培训的时候一把抓,但是每一项都抓不好,大家也都忙于应付,希望能够有目的的有选择的进行培训。终于有一次领导发话了,参加了这一项评比的就不用参加另一项了,大家都拍手叫好,可是到了技能展示的那一天,有一些奇奇怪怪的人,两项都去参与,领导看到此情此景,留下了感动的泪水,为了减轻你们的负担,你们竟然这么努力的提升自己的能力,太棒了
- Oracle数据库性能调优完整指南.zip
高杉峻
本文还有配套的精品资源,点击获取简介:Oracle数据库性能优化是企业和数据库专业人员必须掌握的关键技能。Oracle作为广泛使用的数据库管理系统,其性能直接影响业务效率。本文档深入探讨了性能优化的各个方面,包括SQL优化、索引管理、表和分区设计、内存调优、系统资源管理、并发控制、日志和归档策略、性能监控和诊断,以及数据库架构优化和版本升级。通过综合考虑业务场景和硬件环境,结合Oracle提供的工
- 《如何想到又做到》:实现持久性改变,只需做到这两个步骤
莱雪思
在生活中,你是否会遇到这样的问题:想要改变自己的饮食习惯,制定了营养计划,一个星期后,却忍不住吃烧烤、喝啤酒;想要执行新年伊始制定的阅读计划,一年过去了,却一本书都没看完;想要提升自己的专业技能,报名参加了许多训练营,却无法坚持每天打卡、完成作业……于是,原本制定的改善身体健康状况、提升职场能力、打造个人品牌等目标,都没有实现。你或许会很苦恼,为什么你总不能把想做的事情,坚持做下去呢?美国加州大学
- 社交应用全栈开发实战:前后端与数据库整合
本文还有配套的精品资源,点击获取简介:本资源包详细介绍了构建一个社交应用程序的全过程,包括前端、后端以及数据库管理的核心组件和关键功能。Uniapp框架用于开发跨平台的移动端用户界面,Java后端负责处理业务逻辑和数据交互,MySQL数据库用于管理用户信息和动态数据。项目还包括前后端通信、身份验证、性能优化和推送通知服务的实现。学习这些代码可以提升开发者的技能,帮助快速构建社交应用。1.社交APP
- 2024年靠谱的副业有哪些?盘点9个晚上有空闲时间可做的靠谱兼职
高省APP大九
随着生活成本的不断上升,越来越多的人开始寻找额外的收入来源。副业成为了一种趋势,特别是在晚上有空闲时间的时候。那么,2024年有哪些靠谱的副业可以选择呢?本文将为您盘点9个晚上有空闲时间可做的兼职。1.网络营销:随着互联网的普及,网络营销成为了一个热门的副业选择。您可以通过社交媒体、博客或电商平台,推广产品或服务,并获得佣金或分红。2.在线教育:如果您有专业知识或技能,可以考虑成为一名在线教育者。
- 做什么主播最容易,说说我的看法
糖葫芦不甜
在探讨“做什么主播最容易”这一话题时,首先需要明确的是,“容易”这一标准往往因人而异,它取决于个人的兴趣、技能、资源以及市场环境等多重因素。不过,从普遍性和可操作性的角度出发,我认为以下几类主播相对更容易起步并吸引到一定的观众群体。1.生活Vlog主播生活Vlog(视频博客)以其真实、接地气的特点深受大众喜爱。对于初入主播行业的人来说,记录并分享自己的日常生活、旅行经历、美食制作或是家居改造等内容
- 议题式教学实操
山中捡石
议题式教学是活动型学科课程的重要抓手,因此我们要上好议题式教学,打造活动型学科课程成为我们政治教师必备技能之一。今天去学校调研,杨老师讲授个人收入的分配就运用的议题式教学,但实际操作效果不好,主要问题在于老师讲的太多,学生活动少;知识讲解多,学生思考少;议题设计不合理等。这也是今后议题式教学要突破的重点。
- 20220812成就感日志225/365
kidII
奋斗是人生的底色,你会经历很多人事物,学会更多的东西。从学习上掌握技能,从学习上享受生活,即便是辛苦也没有关系,生活没有不辛苦的,但是要辛苦的有意义。与其说平凡的过一辈子,不如吃苦耐劳,选择自己喜欢的生活,一点点的付出,积累很多的经验,未来才会有希望。虽然我们渴望成就感,但也需要平衡生活,让自己越来越幸福。1.【日思】:今日最重要的一件事情。调整(训练3h,4k+2h信息1+1.5h信息2+自私的
- Three.js入门第一步:两种方式搭建你的3D项目[特殊字符]️
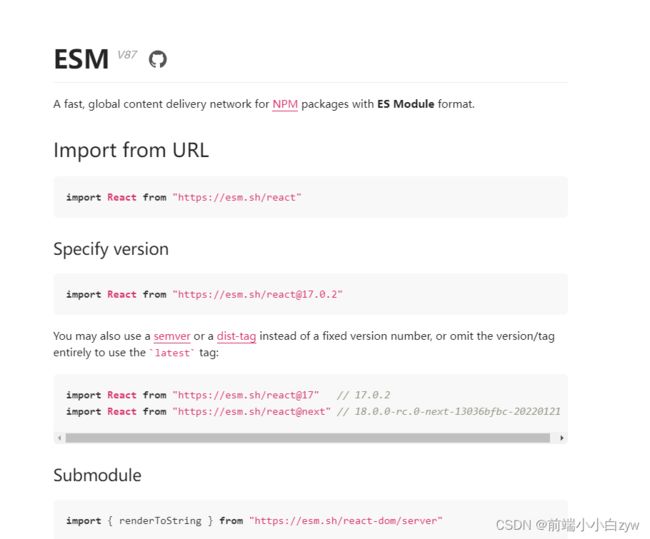
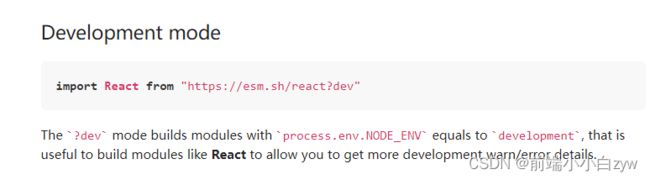
上一篇我们聊了学习Three.js前的“地基”知识,现在地基牢固,该正式动工了!在创造炫酷的3D世界之前,我们得先把开发环境给搭好。官方手册提供了两种主流的安装方式,分别适用于不同场景。选对方法,事半功倍!方式一:CDN+Importmap(极速上手)这是官方最为推荐的、也是最简单的入门方式,尤其适合学习、做小练习、或者快速验证一个想法。优点:无需安装任何东西!只需要一个能联网的浏览器。操作方法:
- 在网上怎么做兼职,整理六个正规兼职副业让你轻松赚钱
氧惠佣金真的高
很多人应该都或多或少的接触过网络兼职吧?网上的兼职种类很多,有真有假,一般有经验的人都知道哪些靠谱哪些不靠谱。怎么获得鉴别兼职真假的经验和技能呢?这就需要我们多尝试和试错了。只有经历的多才能有自己的一个操作体系,以后不论做什么都比较容易。下面推荐几个不错的兼职平台分享给大家。1,亚马逊。亚马逊最大的一个好处,不像国内的某宝,拼夕夕之类的,上个新产品,如果没有推广,没有销量,很少有人能搜到你的产品,
- JavaScript进阶:探索模块化、ES6+与前端框架
WayneYalejk
javascriptes6前端框架
随着Web技术的快速发展,JavaScript也在不断演进。ES6(ECMAScript2015)及更高版本的发布为JavaScript带来了许多新特性和改进,使得JavaScript更加强大和易用。同时,模块化编程和前端框架的兴起也极大地推动了前端开发的现代化进程。本文将带您深入探索JavaScript的进阶话题,包括模块化、ES6+新特性以及前端框架的应用。1.模块化编程模块化的重要性:解释模
- 如何用 Python 绕过 cloudflare(5秒盾) 抓取数据:也不是很难嘛!
炒青椒不放辣
Web爬虫进阶实战pythoncloudflare爬虫5秒盾逆向
大家好!我是爱摸鱼的小鸿,关注我,收看每期的编程干货。逆向是爬虫工程师进阶必备技能,当我们遇到一个问题时可能会有多种解决途径,而如何做出最高效的抉择又需要经验的积累。本期文章将以实战的方式,带你全面了解cloudflare(5秒盾)以及如何绕过使用cloudflare服务的网站从而抓取数据特别声明:本篇文章仅供学习与研究使用,不用做任何非法用途,相关URL和API等均已做脱敏处理,若有侵权请联系作
- Web3.0 能为你带来哪些实质性的 改变与突破
战族狼魂
Web3专栏web3
如今各种大厂裁员消息层出不穷,今年又添飞书、剪映、微软、思科...这有一张网友整理的去年互联网大厂裁员裁员信息表:目前国内很多大厂都在裁员,非常现实、且越来越多35+技术人,正在面临这样的问题,那么Web3.0确实为35岁以上的程序员提供了新的出路,但不是“包赚不赔的风口”,而是一次结构性的技能重塑机会。它的技术迭代周期更长、更加去中心化与开放,对“经验型程序员”来说,是个有门槛但值得投入的方向。
- 婚姻的本质是什么?
掌上猫
最近我看到一篇说婚姻的文章,深以为然。他说:恋爱的本质是一种“感情”交换,而婚姻的本质是一种“价值”交换。恋爱的时候,颜值、身材、魅力、风趣,甚至琴棋书画都是吸引对方的关键,但是到了婚姻里这些都会统统失灵,变得索然无味,因为婚姻里只有价值交换。他举了一个例子:某女孩从小就学习钢琴,每天下班去练习一个小时,谈恋爱的初期,男友对她这个技能非常欣赏。感情稳定后,她依旧保持下班去琴行练一小时琴的习惯,也因
- 前端使用 Vue 3,后端使用 Spring Boot 构建 Hello World 程序
天天进步2015
编程技巧前端vue.jsspringboot
前端使用Vue3,后端使用SpringBoot构建HelloWorld程序前端(Vue3)首先,创建一个Vue3项目。1.安装VueCLInpminstall-g@vue/cli2.创建Vue项目vuecreatefrontend在交互式提示中,选择默认的Vue3预设。3.修改App.vue在frontend/src目录下,修改App.vue文件:{{message}}{{error}}expor
- URL GET +号后台接收成空格
墨着染霜华
javavue
问题:参数spdm=whbs+001其中包含URL特殊符号如果用GET请求方式不做任何不处理那么浏览器自动将+转为%20请求链接为details?spdm=whbs%20001&limitKcysType=1后台接收到的参数为whbs001,自动将+号转成空格了。尝试解决(失败):前端URLENCODE然后后台解密params:{spdm:encodeURIComponent(this.spdm)
- 从零入门 HTML 开发:构建网页世界的基石指南
incidite
html前端
从零入门HTML开发:构建网页世界的基石指南在互联网蓬勃发展的今天,我们每天浏览的网页、使用的App界面,背后都离不开HTML这一基础技术的支撑。作为前端开发的入门语言,HTML(超文本标记语言)就像建筑中的砖石,是构建网页骨架的核心。无论你是想成为专业的前端工程师,还是单纯想了解网页背后的运作原理,掌握HTML基础都是迈出的第一步。认识HTML:网页的“骨架”语言HTML的全称为HyperTex
- Taro 网络 API 详解与实用案例
Taro网络API详解与实用案例在现代前端开发中,网络通信是不可或缺的一环。Taro作为一款多端开发框架,提供了丰富且统一的网络API,帮助开发者在小程序、H5、ReactNative等多端环境下高效地进行数据交互。本文将详细介绍Taro的四大网络API:Taro.request、Taro.uploadFile、Taro.downloadFile和Taro.connectSocket,并结合实际案
- Vite:下一代前端构建工具的革命
布兰妮甜
vitejavascript前端构建工具
Hi,我是布兰妮甜!在现代前端开发领域,构建工具的选择对开发体验和项目效率有着决定性影响。从早期的Grunt、Gulp到Webpack、Rollup,前端构建工具不断演进。而Vite的出现,则彻底改变了传统构建工具的工作模式,为开发者带来了前所未有的开发体验。本文将深入探讨Vite的设计哲学、核心特性、工作原理以及实际应用场景。文章目录一、什么是Vite?二、Vite的核心设计理念2.1利用浏览器
- MEMS定向短节的作用如何在HDD中体现?
ericco123
MEMS陀螺仪惯性技术制造科技
ER-MNS-09作为一款基于MEMS陀螺技术的定向短节,其异形圆柱体设计(直径30mm,长度120mm)使其能适配探管等钻探设备前端的有限空间。其核心在于采用可自寻北的高精度MEMS陀螺仪,摆脱了对地磁场的依赖。这一特性对于HDD至关重要,因其常在埋地管线、强电磁干扰或金属结构密集区域施工,传统磁传感器易受干扰失效,而ER-MNS-09能在此类复杂地下环境中提供稳定、可靠的方位基准。在HDD管道
- 纯朴善良的舅舅舅妈一家人2020年4月6日星期一,晴天。
别来无恙朱梅
赞美是最好的释放,赞美是人人都需要的,也是人人都必须具备的一项技能。爱出者爱返,福往者福来!也许有人因为你的赞美而改变了他的一生,这是积阴德,积大德了!那你的健康,家庭,事业一定会兴旺发达,人生也能一路开挂的!所以,我一定要努力训练赞美他人的好习惯,让赞美他人的能力成为一种无意识行为,让舌灿金莲,口吐莲花不再是梦想!今天去祭奠先生的外公外婆了,在去的路上看到路边好多的折耳根,又弄了两大口袋,虽然是
- 怎么用电脑兼职赚钱,普通人可做的6个副业项目
高省爱氧惠
今天给大家分享五个正规靠谱的线上兼职副业平台,现在线上兼职已经成为越来越多人赚钱的新选择。这些平台可以提供了许多不同种类的工作,包括调查、写作、设计、数据输入等等。这些工作都可以在家中完成,同时,平台也为那些想要自由工作和拥有灵活工作时间的人提供了机会。毕竟,任何人都可以选择自己想要的工作,而不是被迫接受固定的工作时间和地点。有的平台也有助于提高人们的技能和专业知识。通过平台的研究学习,人们可以学
- 学习人工智能开发的详细指南
Ws_
学习人工智能python
一、引言人工智能(AI)开发是一个充满挑战与机遇的领域,它融合了数学、计算机科学、统计学、认知科学等多个学科的知识。随着大数据、云计算和深度学习技术的快速发展,AI已经成为推动社会进步和产业升级的关键力量。本文将为初学者提供一份详细的学习指南,帮助大家逐步掌握AI开发的核心技能。二、基础知识准备数学基础:线性代数:理解向量、矩阵、线性变换等基本概念,掌握矩阵运算和特征值分解等技巧。概率论与统计学:
- 前端基础知识Vue系列 - 17(vue中key的原理)
一、Key是什么开始之前,我们先还原两个实际工作场景当我们在使用v-for时,需要给单元加上key...用+newDate()生成的时间戳作为key,手动强制触发重新渲染那么这背后的逻辑是什么,key的作用又是什么?一句话来讲key是给每一个vnode的唯一id,也是diff的一种优化策略,可以根据key,更准确,更快的找到对应的vnode节点场景背后的逻辑当我们在使用v-for时,需要给单元加上
- 逆转录:遗传密码的逆向流动与现代生物学的划时代意义
优宁维生物
经验分享
反转录是生命系统中一种独特的遗传信息逆向流动机制,指以RNA分子为模板,在逆转录酶(亦称RNA依赖型DNA聚合酶,RDDP)的催化作用下,遵循碱基互补配对原则合成双链DNA的非经典途径。该过程突破了传统中心法则对遗传物质传递方向的限定,成为基因工程技术体系中获取目的基因的核心策略:通过分离特定mRNA并逆转录生成互补DNA(cDNA),实现了从转录本到遗传蓝图的精准追溯,为功能基因组学研究和遗传操
- 【SRC漏洞】第一章 新手入门
网络小安
漏洞挖掘网络安全web安全安全
提示:企业SRC超级简单目录浅谈企业SRC浅谈edu浅谈CNVDsrc信息收众测各个站点的信息收集子域名信息收集Google语法浅谈企业SRC应聘工作公司需要最重要的还是有没有时间,没有想的那么难是企业提供的平台,给于一定的奖励企业现状src中信息收集占80%,手法技能占20%挖洞和信息收集可以并行小程序(微信搜索,各种社交信息工具去搜)----》第三方工具—》主域名—》子域名—》icp—》信息收
- 大学专业科普 | 人工智能、物联网和云计算技术
鸭鸭鸭进京赶烤
人工智能物联网云计算5G信号处理信息与通信网络
一、专业概述人工智能专业是一门融合计算机科学、数学、信息学等多学科知识的交叉学科。它旨在培养学生掌握人工智能领域的基本理论、方法和技能,以应对人工智能在各个领域的应用需求和发展挑战。二、主要课程基础课程:包括高等数学、线性代数、概率论与数理统计、离散数学等数学基础课程,为人工智能算法提供理论支撑;以及数据结构、算法设计与分析、计算机组成原理、操作系统、计算机网络等计算机科学基础课程,帮助学生理解人
- Vue.js 全面解析:构建现代前端应用的渐进式框架
斯~内克
vue知识点前端vue.js
一、Vue.js的核心价值与演进1.1前端框架的变革与Vue的定位根据2024年StateofJS调查报告,Vue.js以82%的开发者满意度稳居前端框架前三甲。其核心优势体现在:渐进式架构:可从轻量级视图层扩展至全栈解决方案响应式系统:基于Proxy的精准依赖追踪(Vue3)组合式API:代码复用率提升60%以上生态系统:覆盖SSR、状态管理、移动端等20+场景1.2版本演进里程碑版本发布时间里
- 统一思想认识
永夜-极光
思想
1.统一思想认识的基础,才能有的放矢
原因:
总有一种描述事物的方式最贴近本质,最容易让人理解.
如何让教育更轻松,在于找到最适合学生的方式.
难点在于,如何模拟对方的思维基础选择合适的方式. &
- Joda Time使用笔记
bylijinnan
javajoda time
Joda Time的介绍可以参考这篇文章:
http://www.ibm.com/developerworks/cn/java/j-jodatime.html
工作中也常常用到Joda Time,为了避免每次使用都查API,记录一下常用的用法:
/**
* DateTime变化(增减)
*/
@Tes
- FileUtils API
eksliang
FileUtilsFileUtils API
转载请出自出处:http://eksliang.iteye.com/blog/2217374 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- 各种新兴技术
不懂事的小屁孩
技术
1:gradle Gradle 是以 Groovy 语言为基础,面向Java应用为主。基于DSL(领域特定语言)语法的自动化构建工具。
现在构建系统常用到maven工具,现在有更容易上手的gradle,
搭建java环境:
http://www.ibm.com/developerworks/cn/opensource/os-cn-gradle/
搭建android环境:
http://m
- tomcat6的https双向认证
酷的飞上天空
tomcat6
1.生成服务器端证书
keytool -genkey -keyalg RSA -dname "cn=localhost,ou=sango,o=none,l=china,st=beijing,c=cn" -alias server -keypass password -keystore server.jks -storepass password -validity 36
- 托管虚拟桌面市场势不可挡
蓝儿唯美
用户还需要冗余的数据中心,dinCloud的高级副总裁兼首席营销官Ali Din指出。该公司转售一个MSP可以让用户登录并管理和提供服务的用于DaaS的云自动化控制台,提供服务或者MSP也可以自己来控制。
在某些情况下,MSP会在dinCloud的云服务上进行服务分层,如监控和补丁管理。
MSP的利润空间将根据其参与的程度而有所不同,Din说。
“我们有一些合作伙伴负责将我们推荐给客户作为个
- spring学习——xml文件的配置
a-john
spring
在Spring的学习中,对于其xml文件的配置是必不可少的。在Spring的多种装配Bean的方式中,采用XML配置也是最常见的。以下是一个简单的XML配置文件:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.or
- HDU 4342 History repeat itself 模拟
aijuans
模拟
来源:http://acm.hdu.edu.cn/showproblem.php?pid=4342
题意:首先让求第几个非平方数,然后求从1到该数之间的每个sqrt(i)的下取整的和。
思路:一个简单的模拟题目,但是由于数据范围大,需要用__int64。我们可以首先把平方数筛选出来,假如让求第n个非平方数的话,看n前面有多少个平方数,假设有x个,则第n个非平方数就是n+x。注意两种特殊情况,即
- java中最常用jar包的用途
asia007
java
java中最常用jar包的用途
jar包用途axis.jarSOAP引擎包commons-discovery-0.2.jar用来发现、查找和实现可插入式接口,提供一些一般类实例化、单件的生命周期管理的常用方法.jaxrpc.jarAxis运行所需要的组件包saaj.jar创建到端点的点到点连接的方法、创建并处理SOAP消息和附件的方法,以及接收和处理SOAP错误的方法. w
- ajax获取Struts框架中的json编码异常和Struts中的主控制器异常的解决办法
百合不是茶
jsjson编码返回异常
一:ajax获取自定义Struts框架中的json编码 出现以下 问题:
1,强制flush输出 json编码打印在首页
2, 不强制flush js会解析json 打印出来的是错误的jsp页面 却没有跳转到错误页面
3, ajax中的dataType的json 改为text 会
- JUnit使用的设计模式
bijian1013
java设计模式JUnit
JUnit源代码涉及使用了大量设计模式
1、模板方法模式(Template Method)
定义一个操作中的算法骨架,而将一些步骤延伸到子类中去,使得子类可以不改变一个算法的结构,即可重新定义该算法的某些特定步骤。这里需要复用的是算法的结构,也就是步骤,而步骤的实现可以在子类中完成。
- Linux常用命令(摘录)
sunjing
crondchkconfig
chkconfig --list 查看linux所有服务
chkconfig --add servicename 添加linux服务
netstat -apn | grep 8080 查看端口占用
env 查看所有环境变量
echo $JAVA_HOME 查看JAVA_HOME环境变量
安装编译器
yum install -y gcc
- 【Hadoop一】Hadoop伪集群环境搭建
bit1129
hadoop
结合网上多份文档,不断反复的修正hadoop启动和运行过程中出现的问题,终于把Hadoop2.5.2伪分布式安装起来,跑通了wordcount例子。Hadoop的安装复杂性的体现之一是,Hadoop的安装文档非常多,但是能一个文档走下来的少之又少,尤其是Hadoop不同版本的配置差异非常的大。Hadoop2.5.2于前两天发布,但是它的配置跟2.5.0,2.5.1没有分别。 &nb
- Anychart图表系列五之事件监听
白糖_
chart
创建图表事件监听非常简单:首先是通过addEventListener('监听类型',js监听方法)添加事件监听,然后在js监听方法中定义具体监听逻辑。
以钻取操作为例,当用户点击图表某一个point的时候弹出point的name和value,代码如下:
<script>
//创建AnyChart
var chart = new AnyChart();
//添加钻取操作&quo
- Web前端相关段子
braveCS
web前端
Web标准:结构、样式和行为分离
使用语义化标签
0)标签的语义:使用有良好语义的标签,能够很好地实现自我解释,方便搜索引擎理解网页结构,抓取重要内容。去样式后也会根据浏览器的默认样式很好的组织网页内容,具有很好的可读性,从而实现对特殊终端的兼容。
1)div和span是没有语义的:只是分别用作块级元素和行内元素的区域分隔符。当页面内标签无法满足设计需求时,才会适当添加div
- 编程之美-24点游戏
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashSet;
import java.util.List;
import java.util.Random;
import java.util.Set;
public class PointGame {
/**编程之美
- 主页面子页面传值总结
chengxuyuancsdn
总结
1、showModalDialog
returnValue是javascript中html的window对象的属性,目的是返回窗口值,当用window.showModalDialog函数打开一个IE的模式窗口时,用于返回窗口的值
主界面
var sonValue=window.showModalDialog("son.jsp");
子界面
window.retu
- [网络与经济]互联网+的含义
comsci
互联网+
互联网+后面是一个人的名字 = 网络控制系统
互联网+你的名字 = 网络个人数据库
每日提示:如果人觉得不舒服,千万不要外出到处走动,就呆在床上,玩玩手游,更不能够去开车,现在交通状况不
- oracle 创建视图 with check option
daizj
视图vieworalce
我们来看下面的例子:
create or replace view testview
as
select empno,ename from emp where ename like ‘M%’
with check option;
这里我们创建了一个视图,并使用了with check option来限制了视图。 然后我们来看一下视图包含的结果:
select * from testv
- ToastPlugin插件在cordova3.3下使用
dibov
Cordova
自己开发的Todos应用,想实现“
再按一次返回键退出程序 ”的功能,采用网上的ToastPlugins插件,发现代码或文章基本都是老版本,运行问题比较多。折腾了好久才弄好。下面吧基于cordova3.3下的ToastPlugins相关代码共享。
ToastPlugin.java
package&nbs
- C语言22个系统函数
dcj3sjt126com
cfunction
C语言系统函数一、数学函数下列函数存放在math.h头文件中Double floor(double num) 求出不大于num的最大数。Double fmod(x, y) 求整数x/y的余数。Double frexp(num, exp); double num; int *exp; 将num分为数字部分(尾数)x和 以2位的指数部分n,即num=x*2n,指数n存放在exp指向的变量中,返回x。D
- 开发一个类的流程
dcj3sjt126com
开发
本人近日根据自己的开发经验总结了一个类的开发流程。这个流程适用于单独开发的构件,并不适用于对一个项目中的系统对象开发。开发出的类可以存入私人类库,供以后复用。
以下是开发流程:
1. 明确类的功能,抽象出类的大概结构
2. 初步设想类的接口
3. 类名设计(驼峰式命名)
4. 属性设置(权限设置)
判断某些变量是否有必要作为成员属
- java 并发
shuizhaosi888
java 并发
能够写出高伸缩性的并发是一门艺术
在JAVA SE5中新增了3个包
java.util.concurrent
java.util.concurrent.atomic
java.util.concurrent.locks
在java的内存模型中,类的实例字段、静态字段和构成数组的对象元素都会被多个线程所共享,局部变量与方法参数都是线程私有的,不会被共享。
- Spring Security(11)——匿名认证
234390216
Spring SecurityROLE_ANNOYMOUS匿名
匿名认证
目录
1.1 配置
1.2 AuthenticationTrustResolver
对于匿名访问的用户,Spring Security支持为其建立一个匿名的AnonymousAuthenticat
- NODEJS项目实践0.2[ express,ajax通信...]
逐行分析JS源代码
Ajaxnodejsexpress
一、前言
通过上节学习,我们已经 ubuntu系统搭建了一个可以访问的nodejs系统,并做了nginx转发。本节原要做web端服务 及 mongodb的存取,但写着写着,web端就
- 在Struts2 的Action中怎样获取表单提交上来的多个checkbox的值
lhbthanks
javahtmlstrutscheckbox
第一种方法:获取结果String类型
在 Action 中获得的是一个 String 型数据,每一个被选中的 checkbox 的 value 被拼接在一起,每个值之间以逗号隔开(,)。
所以在 Action 中定义一个跟 checkbox 的 name 同名的属性来接收这些被选中的 checkbox 的 value 即可。
以下是实现的代码:
前台 HTML 代码:
- 003.Kafka基本概念
nweiren
hadoopkafka
Kafka基本概念:Topic、Partition、Message、Producer、Broker、Consumer。 Topic: 消息源(Message)的分类。 Partition: Topic物理上的分组,一
- Linux环境下安装JDK
roadrunners
jdklinux
1、准备工作
创建JDK的安装目录:
mkdir -p /usr/java/
下载JDK,找到适合自己系统的JDK版本进行下载:
http://www.oracle.com/technetwork/java/javase/downloads/index.html
把JDK安装包下载到/usr/java/目录,然后进行解压:
tar -zxvf jre-7
- Linux忘记root密码的解决思路
tomcat_oracle
linux
1:使用同版本的linux启动系统,chroot到忘记密码的根分区passwd改密码 2:grub启动菜单中加入init=/bin/bash进入系统,不过这时挂载的是只读分区。根据系统的分区情况进一步判断. 3: grub启动菜单中加入 single以单用户进入系统. 4:用以上方法mount到根分区把/etc/passwd中的root密码去除 例如: ro
- 跨浏览器 HTML5 postMessage 方法以及 message 事件模拟实现
xueyou
jsonpjquery框架UIhtml5
postMessage 是 HTML5 新方法,它可以实现跨域窗口之间通讯。到目前为止,只有 IE8+, Firefox 3, Opera 9, Chrome 3和 Safari 4 支持,而本篇文章主要讲述 postMessage 方法与 message 事件跨浏览器实现。postMessage 方法 JSONP 技术不一样,前者是前端擅长跨域文档数据即时通讯,后者擅长针对跨域服务端数据通讯,p