Jenkins之allure测试报告邮件通知
Jenkins入门教程:Jenkins入门
一般情况下,我们想让Jenkins将构建结果或构建中的代码执行结果(比如跑批数据)通知我们,这个是构建后的操作。
经常用的是邮件通知
邮件通知基础
Jenkins自带了邮件通知配置,但是不太灵活,我们使用Email Extension来进行邮件配置,这里以QQ邮箱为例
Configure System的邮件配置
System Admin e-mail address的配置:

安装了Email Extension插件之后,在【Configure System】会出现Extended E-mail Notification,这里配置邮件的一些默认内容:


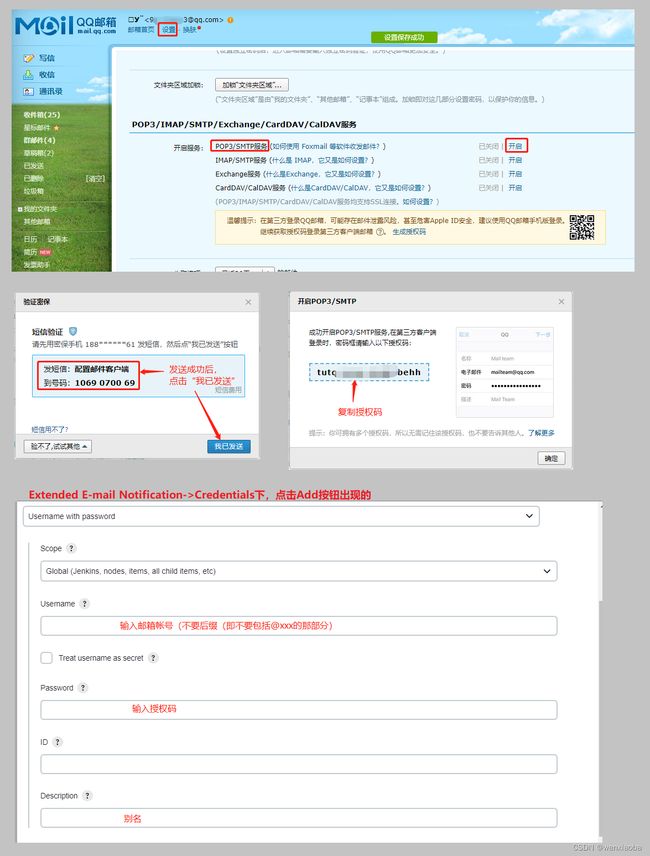
E-mail Notification也要配置管理员邮箱登录信息,也可以测试管理员的邮件是否授权成功,成功则可以正常发送邮件

点击Test configuration,Jenkins会以管理员邮箱发送给指定的接收人,如果发送成功,则显示successfully,并且能在指定接收人处接收到邮件

项目内邮箱内容配置
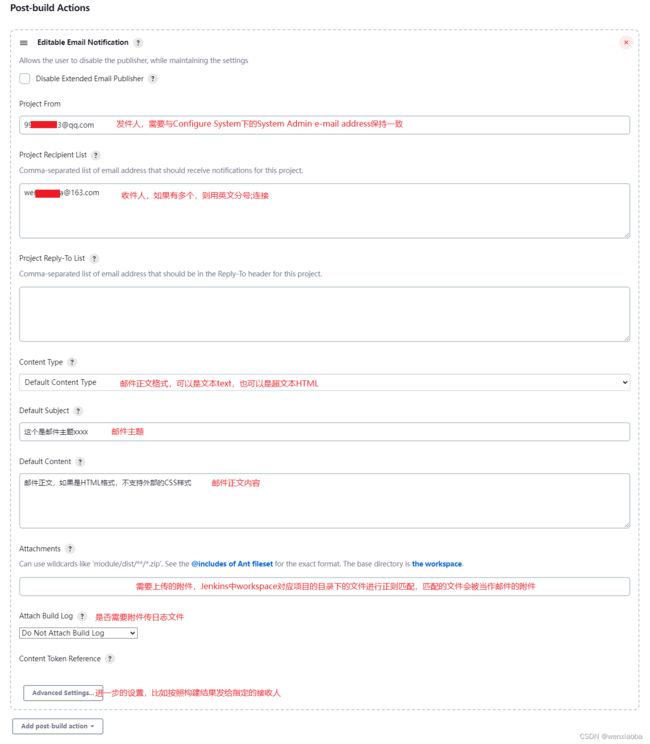
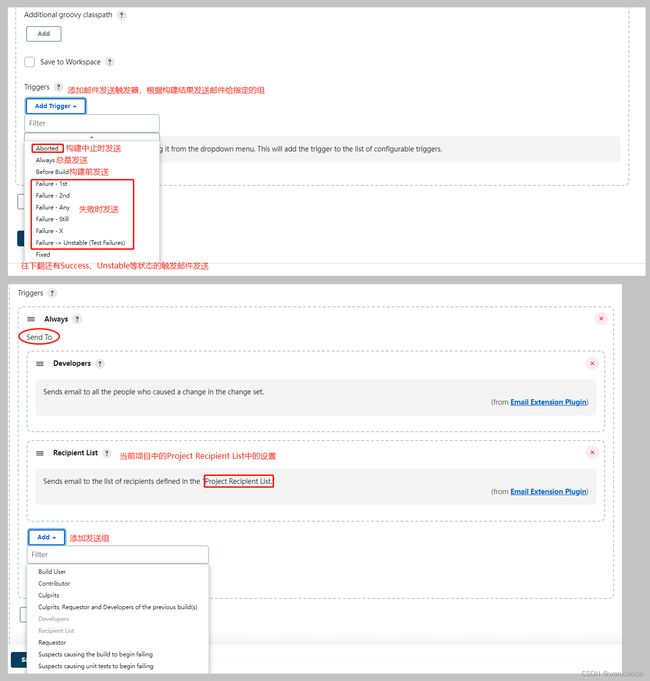
Configure System的邮件配置好之后,各个项目内的邮箱如果需要发送邮件的话,就可以在【Post-build Actions】中,选择Editable Email Notification进行配置

我们还要在Editable Email Notification做进一步设置,按照构建结果发送给特定组的人员,点击上图中的Advanced Settings,如下:

设置好之后,进行构建,查看构建日志

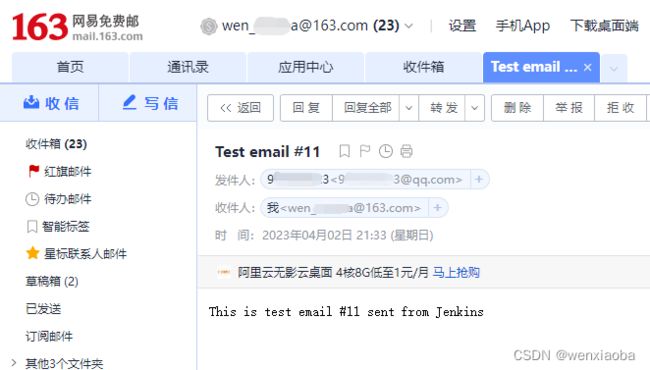
查看发送者邮箱是否收到邮件:

邮件通知进阶
接下来就以pytest进行邮件通知的实践。本地电脑运行jenkins服务,远程服务器支持pytest的执行。
服务器环境配置
服务器需要执行pytest用例,并生成allure报告,需要先配置相关的运行环境
- python:本人比较熟悉python3,所以使用python3执行pytest用例
- 安装pip
- 安装pytest、allure-pytest库,pytest库是用来执行pytest用例,allure-pytest是生成allure报告
- java:allure报告是用java语言写的,读取allure报告需要java环境(虽然
我的服务器是Linux环境,相关的环境配置这里就不细说了,可以网上找对应系统对应应用的安装教程
Jenkins配置
本地电脑运行Jenkins服务(Jenkins是由java语言编写的,所以需要安装java)。
上传代码
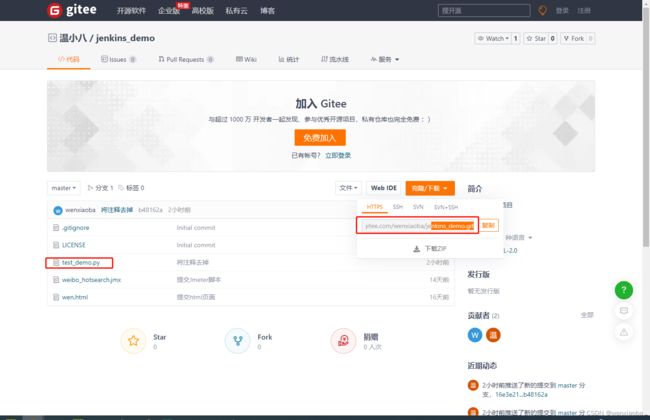
首先是编写需要部署的代码(即执行文件),然后上传到gitee远程仓库上

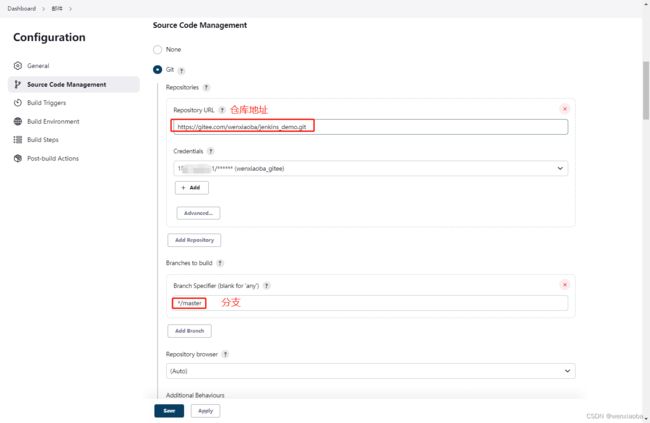
Source Code Management配置
因为是使用gitee仓库管理可执行文件,所以我们选择Git进行配置

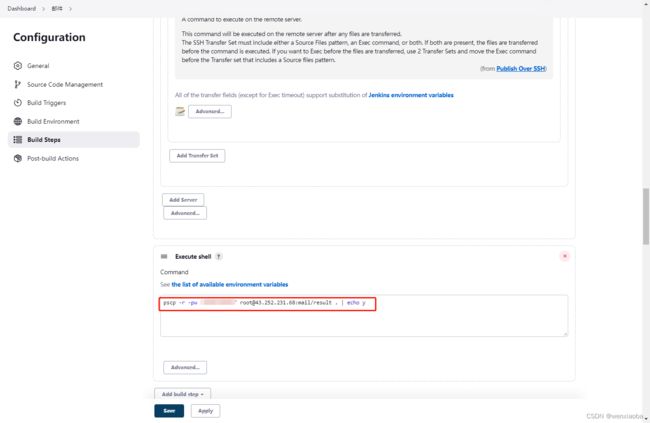
Build Steps配置
需要将代码上传到指定的远程服务器并pytest执行对应的文件

Exec command说明:
cd /root/mail:进入/root/mail目录下,因为我设置了将.py文件上传到这个目录里rm -rf result:删除之前运行的历史数据chmod +x *:上传的文件不是当前用户创建的,只有可读和可写权限,运行.py需要可执行权限,所以添加可执行权限python3 -m pytest --clean-alluredir --alluredir=./result --junitxml=./result/result.xml:python命令的方式执行pytest测试用例,allure数据在当前目录的result文件夹下,执行汇总结果在当前目录的result/result.xml下&&:表示连续执行&:后台执行
远程服务器执行完成后,将allure数据下载下来

命令解释:
pscp -r -pw "xxx" [email protected]:mail/result .:将43.252.231.68服务器的/root/mail/result(登录用户是root,所以是root加上冒号后面的路径)内容下载到当前命令行所在目录(.表示当前目录,即当前项目的工作空间);xxx是ssh登录密码,root为登录用户名echo y:由于pscp命令会有二次确认(y or n),所以输出y表示确认下载
Post-build Actions配置
Post-build Actions是构建完成后的操作配置,一般是邮件提醒、测试报告配置等。
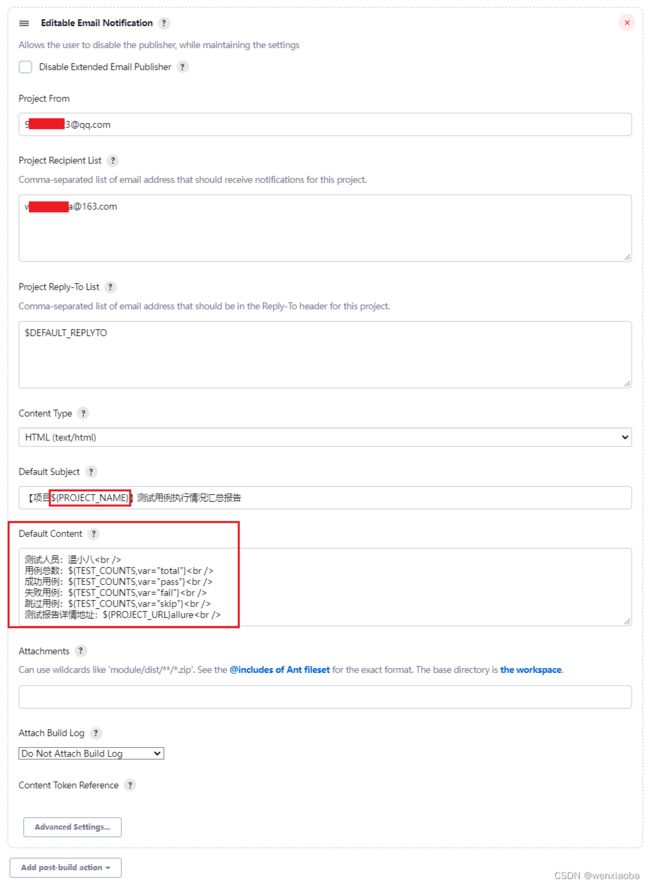
Editable Email Notification提供了一些变量,我们可以在其模块中使用变量对邮件内容进行设置

我们先进行邮件配置:

我们构建下看看结果:

我们看到收到的邮件中,并没有展示数量。
这是因为我们没有告诉Jenkins去识别xml,所以我们需要让Jenkins知道,有一份xml形式的JUnit test报告。
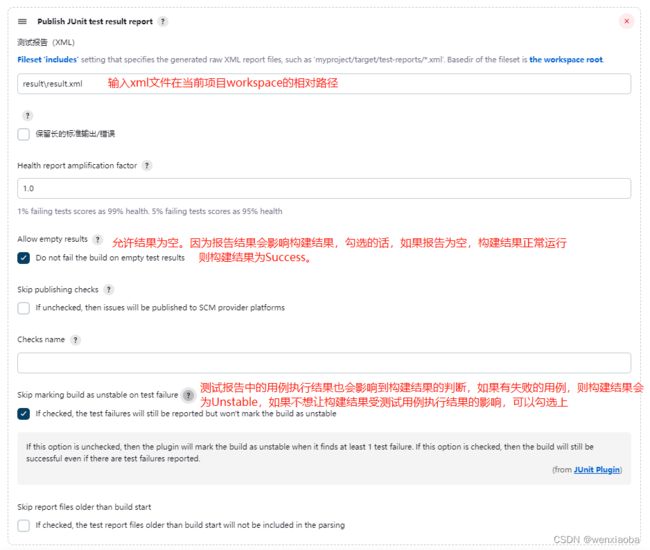
先在Post-build Actions中,增加Publish JUnit test result report


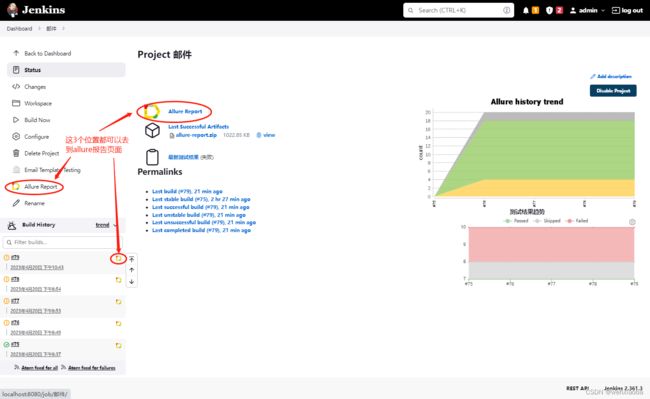
测试报告详情地址中,是个allure报告链接,这个链接也需要配置,让Jenkins知道有个allure报告,具体配置如下:
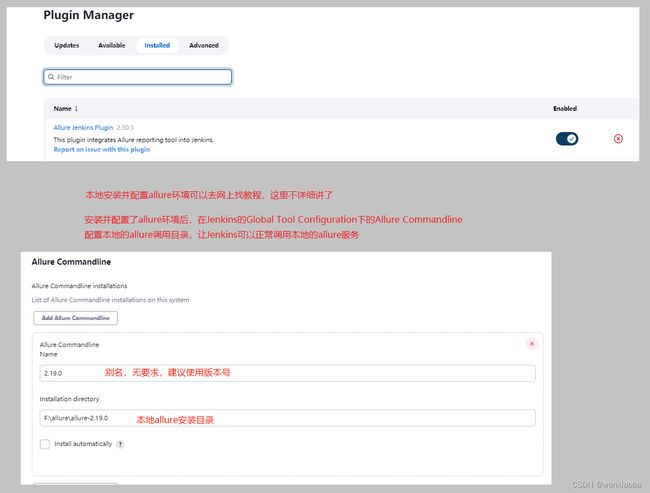
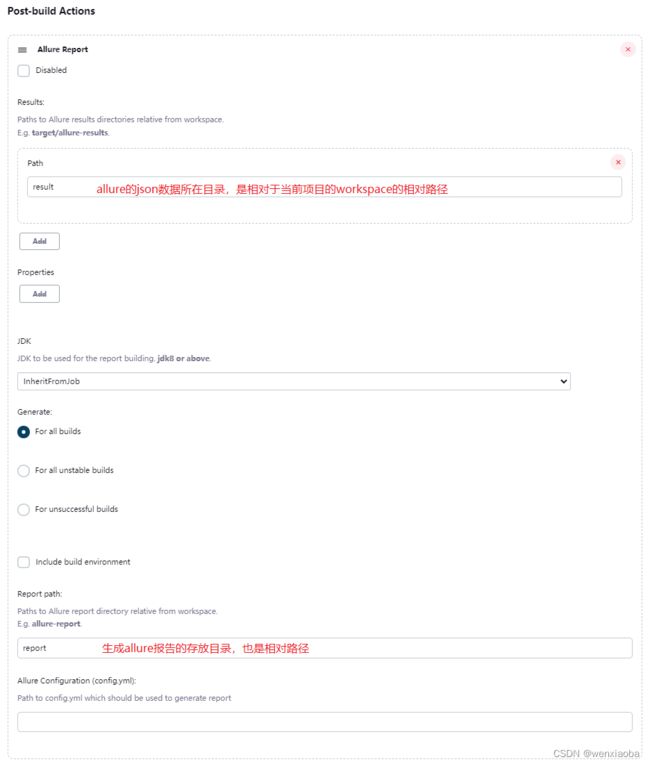
Post-build Actions模块下,添加Allure Report(需要安装插件Allure Jenkins Plugin并本地安装并配置allure环境)

Jenkins配置好allure服务后,就可以在对应项目中添加Allure Report

构建:
Jenkins对应项目下的report目录下存放了allure报告的内容

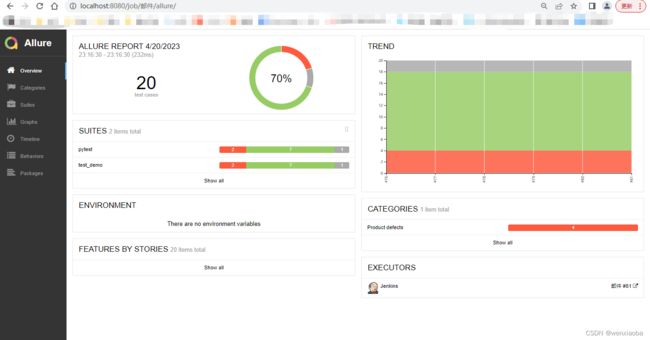
可以在项目中查看


注意:allure报告的结果也会对构建结果产生影响,如果allure报告中有未成功的测试用例,则构建结果是UNSTABLE,这个暂时没有办法处理
邮件模板
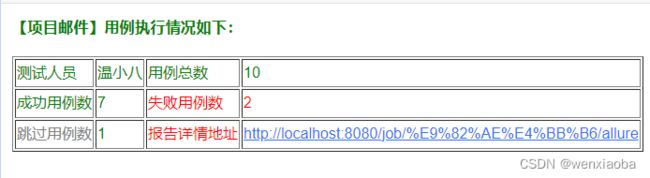
如果我想邮件正文显示如下呢?

Editable Email Notification提供了设置邮件模板的方式,让我们可以通过提供邮件模板去发送邮件,使用方式是在邮件正文字段Default Content中,通过变量的方式指定邮件模板,邮件模板一般是html,html文件中可以使用Editable Email Notification提供的变量
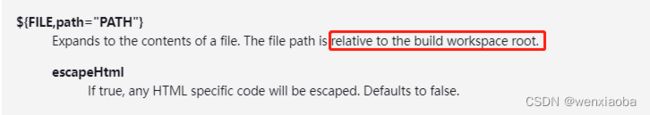
使用的变量格式:${FILE,path="邮件模板相对项目workspace的相对路径"}

邮件模板mail_template.html如下:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试报告title>
head>
<body>
<h3><font color="green">【项目${PROJECT_NAME}】用例执行情况如下:font>h3>
<table border="1">
<tr>
<td><font color="green">测试人员font>td>
<td><font color="green">温小八font>td>
<td><font color="green">用例总数font>td>
<td><font color="green">${TEST_COUNTS,var="total"}font>td>
tr>
<tr>
<td><font color="green">成功用例数font>td>
<td><font color="green">${TEST_COUNTS,var="pass"}font>td>
<td><font color="red">失败用例数font>td>
<td><font color="red">${TEST_COUNTS,var="fail"}font>td>
tr>
<tr>
<td><font color="grey">跳过用例数font>td>
<td><font color="green">${TEST_COUNTS,var="skip"}font>td>
<td><font color="red">报告详情地址font>td>
<td><a href="${PROJECT_URL}allure" target="_blank">${PROJECT_URL}allurea>td>
tr>
table>
body>
html>
注意:邮件模板不能访问外部的css资源,所以如果有css使用的话直接在模板里面使用。
mail_template.html作为源码的一部分,存放在templates目录下,邮件正文字段设置如下:

重新构建后,收到邮件如下: