近期项目中应用到了ParaView,需要部署ParaView Web端应用,并显示指定路径下的文件。
由于ParaView是一个开源的项目,给我的感觉就是冷门!冷门!冷门!我在尝试的过程中,所有的问题只有通过GitHub中的Issue去寻求解决办法(极度痛苦),我暗下决心待我完成之日,一定要总结详细的流程,方便大家!!!!
Window10
注:笔者在尝试过程中使用自己的机器将Apache、Paraview都根据官网放在了C:根目录(怕出现幺蛾子),但是在服务器配置的时候放在了E:,没出现问题,因此本文以C:为例子,大家各自修改即可。
一、Apache服务器配置
1. 下载MPI
首先去下载Microsoft MPI v10.1.2,否则在运行paraview时会出现错误如下:
pvpython.exe -系统错误
由于找不到msmpi.dll,无法继续执行代码。重新安装程序可能会解决此问题。

下载过程如下:下载之后安装即可。
2. 下载ParaView
下载ParaView,这里笔者是根据官网下载的ParaView-5.2.0-Qt4-OpenGL2-MPI-Windows-64bit.exe版本,小伙伴也可以根据你的需要去安装其他版本。
3. 下载Apache Web
Windows 本身不支持 Apache Web 服务器。要获得 Windows 安装程序,可以从许多第三方供应商处下载修改后的服务器,因此需要下载支持Apache Web的安装程序,笔者下载的是httpd-2.4.54一win64-vS16.zip
至此,所有准备工作全部结束!
3. 配置Apache httpd服务器
对于
---> C:\Apache24 ---> C:\ParaView-5.2.0
①添加虚拟机:配置
#授予所有访问权限httpd 服务器的目录
Require all granted
#创建一个名为“paraview”的虚拟主机,它将用于将所有流量引导到 ParaView Web
#配置文件不需要带有{},笔者为了让大家清晰的看到哪里需要修改,因此添加了{}
ServerName paraview
ServerAdmin admin@paraview.com
DocumentRoot {C:/ParaView-5.2.0}/share/paraview-5.2/web/visualizer/www
ErrorLog {C:/ParaView-5.2.0}/error.log
CustomLog {C:/ParaView-5.2.0}/log/apache2/access.log combined
Options Indexes FollowSymLinks
Order allow,deny
Allow from all
AllowOverride None
Require all granted
# 处理启动器转发
# 端口和端点应该匹配 launcher.config
ProxyPass /paraview http://localhost:9000/paraview
# 处理 WebSocket 转发
RewriteEngine On
# 这是 Jetty 创建的映射文件的路径
# 代理路径应该匹配 launcher.config
RewriteMap session-to-port txt:{C:/Apache24}/proxy.txt
# 这是重写条件。
# 在 URL 的 # 查询部分中查找带有 sessionId= 的任何内容,并捕获要在下面使用的值。
RewriteCond %{QUERY_STRING} ^sessionId=(.*)&path=(.*)$ [NC]
# 这使用映射文件和 sessionId
RewriteRule ^/proxy.*$ ws://${session-to-port:%1}/%2 [P]
保存
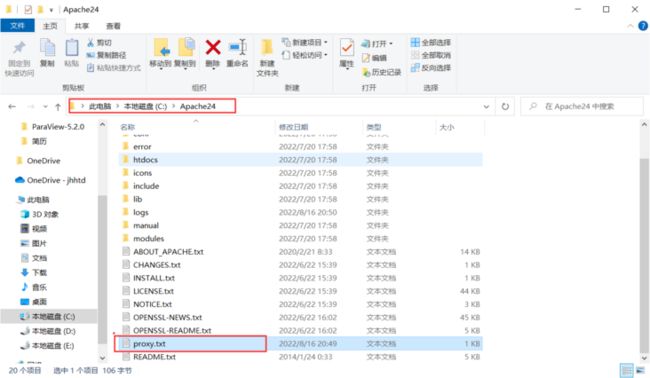
②创建文件夹:
②创建proxy.txt:在
③打开
1)Define SRVROOT "c:/Apache24"#这里要更换成你的根目录
2)在#ServerName www.example.com:80下面添加以下内容:
ServerName localhost:80
3)取消以下注释:
LoadModule access_compat_module modules/mod_access_compat.so
LoadModule proxy_module modules/mod_proxy.so
LoadModule proxy_http_module modules/mod_proxy_http.so
LoadModule proxy_wstunnel_module modules/mod_proxy_wstunnel.so
LoadModule rewrite_module modules/mod_rewrite.so
LoadModule vhost_alias_module modules/mod_vhost_alias.so4. 配置本机映射
由于无法paraview无法进行域名解析,因此要在需要访问paraview的机器上做一次ip映射,具体步骤如下:
①打开C:\Windows\System32\drivers\etc
②hosts->右键->属性->安全->打开修改、写入权限
③在hosts文件中添加如下内容:
127.0.0.1 paraview
至此,Apache Web配置已全部结束。
二、Paraview Web配置
1.创建launcher.config文件:在
注意:最好打开Windows文件管理器文件扩展名
2.写入刚刚创建好的launcher.config配置文件:
《》中的内容需要根据你的
配置文件不需要带有《》,笔者为了让大家清晰的看到哪里需要修改,因此添加了《》
{
"configuration": {
"host" : "localhost",
"port" : 9000,
"endpoint": "paraview",
"content": "《C:/ParaView-5.2.0》/share/paraview-5.2/web/visualizer/www",
"proxy_file" : "《C:/Apache24》/proxy.txt",
"sessionURL" : "ws://paraview:80/proxy?sessionId=${id}&path=ws",
"timeout" : 30,
"log_dir" : "《C:/ParaView-5.2.0》/log/",
"fields" : []
},
"resources" : [ {
"host" : "localhost",
"port_range" : [9001, 9999]
} ],
"properties" : {
"dataDir":"C:/ParaView-5.2.0/data",
"python_exec" : "《C:/ParaView-5.2.0》/bin/pvpython.exe",
"visualizer": "《C:/ParaView-5.2.0》/share/paraview-5.2/web/visualizer/server/pvw-visualizer.py"
},
"apps": {
"visualizer": {
"cmd": [
"${python_exec}", "-dr", "${visualizer}", "--port", "${port}", "--authKey", "${secret}", "--data", "${dataDir}", "--load-file", "${dataFile}"
],
"ready_line" : "Starting factory"
}
}
}
3.配置
这里笔者根据自己的需求做了一系列变更,因为
①项目需要将绝对路径写入url进而访问某一个文件,路径格式固定
②固定通过Google浏览器访问
因此对于该文件,笔者是根据自己需求配置的使用window.location对象对url处理的
大家可根据ParaView Window10部署官网进行配置,或者根据自己的需求更改。
附上:笔者index.html文件中的代码!
function getFileToLoad() {
let {search, href} = window.location;
if (search.length === 0) {
return {
dataFile: 'can.ex2',
dataDir: ''
};
}
search = search.replace(/\?/g, '');
let directory = '';
let filename = '';
if (search.lastIndexOf('.') > search.lastIndexOf('\\')) {
let index = search.lastIndexOf(`\\`);
directory = search.slice(0, index);
filename = search.slice(index + 1, search.length);
} else {
directory = search;
filename = 'can.ex2';
}
return {
dataFile: filename,
dataDir: directory
};
};
Visualizer.connect({
application: 'visualizer',
dataFile: getFileToLoad().dataFile,
dataDir: getFileToLoad().dataDir
});
Visualizer.autoStopServer(10);4.创建启动paraview批处理脚本文件
在
set PV_HOME=
%PV_HOME%\bin\pvpython.exe %PV_HOME%\bin\Lib\site-packages\vtk\web\launcher.py %PV_HOME%\launcher.config 三、启动ParaView Web服务
1.启动Apache Web服务:双击运行
2.启动ParaView Web脚本文件:双击运行
此过程,如果出现打开就立即关闭,则说明launcher.bat配置文件出现错误,在打开后并且自动关闭前,点击他弹出的cmd,他就不会关闭了,分析报错原因即可。

3.打开浏览器访问:打开Google,输入http://paraview/?C:\ParaView-5.2.0\data\can.ex2访问
这里笔者与官网输入不同,前文说过,笔者是根据项目需求修改的index.html文件
Linux(Ubuntu-18.04.6-DeskTop)
由于一些其他原因,Linux只配置了单用户的ParaView,待以后空下来,会将多用户配好补充上来。
笔者的环境是VMware+Ubuntu-18.04.6-DeskTop,此处就不详细介绍虚拟机和Ubuntu操作系统安装的过程了(我保留了详细的截图,需要的话留言即可)。
VMware官网下载链接
Ubuntu-18.04.6-DeskTop官网下载链接
在环境准备好之后,正式开始下载和部署ParaView;
ParaView官网下载链接
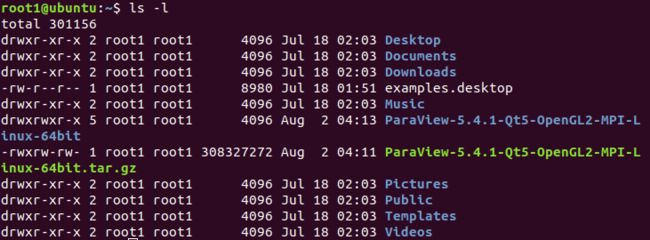
这里笔者下载的是ParaView-5.4.1-Qt5-OpenGL2-MPlI-Linux-64bit.tar.gz,下载完成后可以使用VMtools或者FileZilla Client等文件传输软件将文件传输到虚拟机中。
注:一定不要用官网教程给的版本,那个版本会存在问题,没办法解决!!!
1.本地安装ParaView
- 解压ParaView
tar -zxvf ParaView-5.4.1-Qt5-OpenGL2-MPlI-Linux-64bit.tar.gz
修改环境变量
键入gedit ~/.bashrc
在文件最后,加入下面一句#Paraview export PATH=/home/root1/ParaView-5.4.1-Qt5-OpenGL2-MPI-Linux-64bit/bin:$PATH键入
source ~/.bashrc
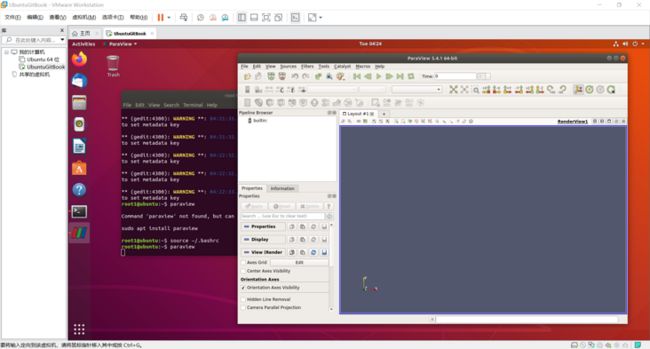
键入paraview,会出现如下界面,说明ParaView安装成功
2.配置单用户访问ParaView Web配置启动ParaView脚本文件
键入cd ParaView-5.4.1-Qt5-OpenGL2-MPI-Linux-64bit/进入ParaView根目录
键入如下命令,创建启动脚本文件touch start.sh gedit start.sh编辑脚本文件输入如下内容,并保存!
./bin/pvpython share/paraview-5.4/web/visualizer/server/pvw-visualizer.py --content ./share/paraview-5.4/web/visualizer/www --data ~/ParaView-5.4.1-Qt5-OpenGL2-MPI-Linux-64bit/ParaView-v5.4.1 --port 9000键入
./start.sh启动ParaViewWeb服务后,在浏览器输入localhost:9000即可看到如下界面
由于笔者已经配置OK,所以不确定具体是否会出现什么其他问题。
如果有问题欢迎大家留言,相信一定比按个看Issue和给ParaView维护者发邮件来的容易!

