CSS基础学习--14 Position(定位)
一、定义
position属性指定了元素的定位类型
position 属性的五个值:
- static
- relative
- fixed
- absolute
- sticky
元素可以使用的顶部,底部,左侧和右侧属性定位。然而,这些属性无法工作,除非是先设定position属性。他们也有不同的工作方式,这取决于定位方法。
二、static 定位
HTML 元素的默认值,即没有定位,遵循正常的文档流对象。
静态定位的元素不会受到 top, bottom, left, right影响。
 使用 position: static; 定位的元素,无特殊定位,遵循正常的文档流对象
使用 position: static; 定位的元素,无特殊定位,遵循正常的文档流对象
三、fixed 定位
元素的位置相对于浏览器窗口是固定位置。
即使窗口是滚动的它也不会移动
CSS基础知识-定位position
Some more text
注意: IE7 和 IE8 支持只有一个 !DOCTYPE 指定固定值.
Some text
Some text
Some text
Some text
Some text
Some text
Some text
Some text
Some text
Some text
Some text
Some text
Some text
Some text
Some text
Some text
注意: Fixed 定位在 IE7 和 IE8 下需要描述 !DOCTYPE 才能支持。
Fixed定位使元素的位置与文档流无关,因此不占据空间。
Fixed定位的元素和其他元素重叠。
四、relative 定位
相对定位元素的定位是相对其正常位置
CSS基础学习-相对定位
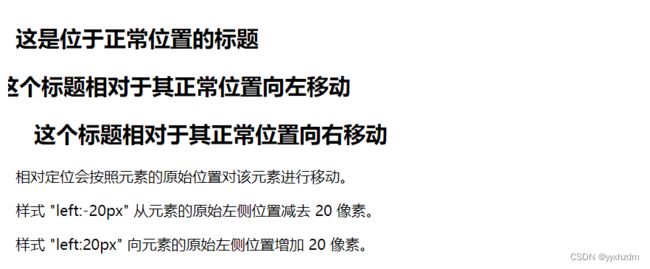
这是位于正常位置的标题
这个标题相对于其正常位置向左移动
这个标题相对于其正常位置向右移动
相对定位会按照元素的原始位置对该元素进行移动。
样式 "left:-20px" 从元素的原始左侧位置减去 20 像素。
样式 "left:20px" 向元素的原始左侧位置增加 20 像素。
移动相对定位元素,但它原本所占的空间不会改变
CSS基础知识-相对定位1
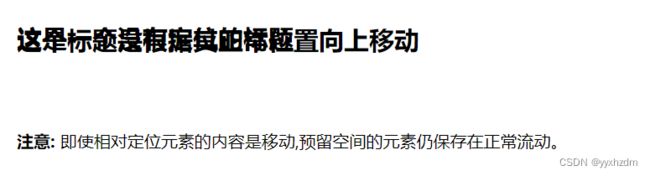
这是一个没有定位的标题
这个标题是根据其正常位置向上移动
注意: 即使相对定位元素的内容是移动,预留空间的元素仍保存在正常流动。
相对定位元素经常被用来作为绝对定位元素的容器块
五、absolute 定位
绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于
CSS基础学习-绝对定位
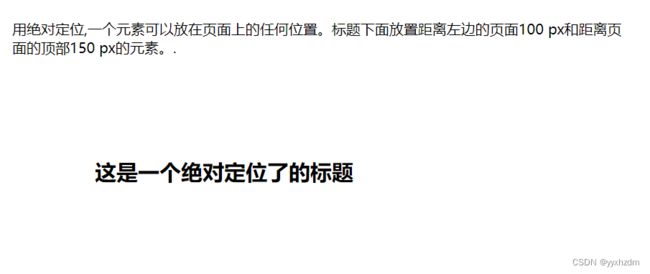
这是一个绝对定位了的标题
用绝对定位,一个元素可以放在页面上的任何位置。标题下面放置距离左边的页面100 px和距离页面的顶部150 px的元素。.
absolute 定位使元素的位置与文档流无关,因此不占据空间。
absolute 定位的元素和其他元素重叠。
六、sticky 定位
sticky 英文字面意思是粘,粘贴,所以可以把它称之为粘性定位。
position: sticky; 基于用户的滚动位置来定位。
粘性定位的元素是依赖于用户的滚动,在 position:relative 与 position:fixed 定位之间切换。
它的行为就像 position:relative; 而当页面滚动超出目标区域时,它的表现就像 position:fixed;,它会固定在目标位置。
元素定位表现为在跨越特定阈值前为相对定位,之后为固定定位。
这个特定阈值指的是 top, right, bottom 或 left 之一,换言之,指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同
注意: Internet Explorer, Edge 15 及更早 IE 版本不支持 sticky 定位。 Safari 需要使用 -webkit- prefix (查看以下实例)。
CSS基础学习
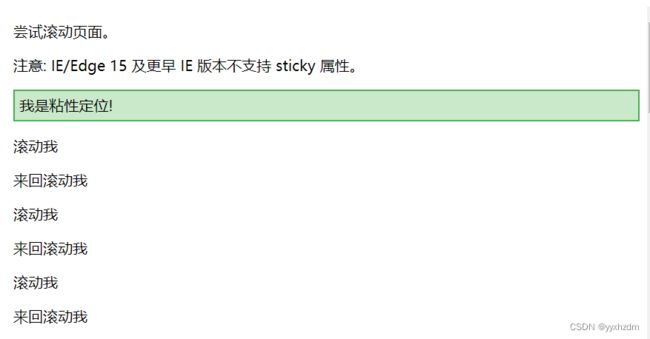
尝试滚动页面。
注意: IE/Edge 15 及更早 IE 版本不支持 sticky 属性。
我是粘性定位!
滚动我
来回滚动我
滚动我
来回滚动我
滚动我
来回滚动我
七、重叠的元素
元素的定位与文档流无关,所以它们可以覆盖页面上的其它元素
z-index属性指定了一个元素的堆叠顺序(哪个元素应该放在前面,或后面)
一个元素可以有正数或负数的堆叠顺序
CSS基础知识-重叠
This is a heading

因为图像元素设置了 z-index 属性值为 -1, 所以它会显示在文字之后。